編輯:關於Android編程
ListView允許用戶通過手指上下滑動的方式將屏幕外的數據滾動到屏幕內,同時屏幕上原有的數據則會滾動出屏幕.
1. ListView的簡單用法
首先新建一個ListViewTest項目,然後修改activity_main.xml代碼.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="match_parent" android:layout_width="match_parent"> <ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </LinearLayout>
為ListView指定一個id,然後將寬度和高度都修改為match_parent,這樣ListView就占據了整個布局的空間.

ListView布局
接下來修改MainActivity中的代碼.
public class MainActivity extends Activity {
private String[] data = {"Apple","Banana","Orange","Watermelon",
"Pear","Grape","Pineapple","Strawberry","Cherry","Mango"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//先創建適配器,並且把內容放入去.
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(MainActivity.this, android.R.layout.simple_list_item_1,data);
ListView listView = (ListView) findViewById(R.id.list_view);
//調用ListView的對象把適配器傳進去.
listView.setAdapter(adapter);
}
}
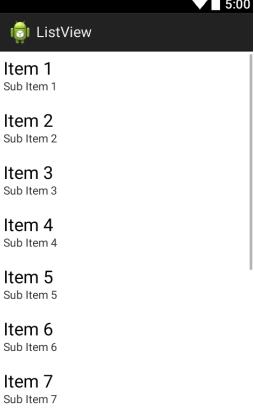
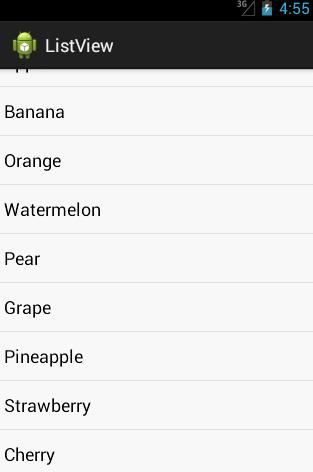
數組中的數據是無法直接傳遞給ListView的,我們需要借助適配器來完成,其中最好用的是ArrayAdapter它可以通過泛型來指定要添加的數據類型,然後在構造函數中把要適配的數據傳入即可.注意我們使用了android.R.layout.simple_list_item_1作為ListView的子項布局的id,以及要適配的數據.
最後,我們要調用ListView的SetAdapter()方法,將構造好的適配器對象傳遞進去,這樣ListView和數據之間的關聯就建立完成了.

ListView與數據關聯
2. 定制ListView的界面
接著定義一個實體類,作為ListView適配器的適配類型,新建類Fruit,需要准備一組圖片.
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
Fruit類中只有兩個字段,name表示水果的名字,imageId表示水果對應圖片的資源id.
然後需要為ListView的子項指定一個我們自定義的布局,在layout目錄下新建fruit_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/fruit_image" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/fruit_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="10dip" /> </LinearLayout>
在這個布局裡,我們定義了一個ImageView用於顯示水果的圖片,又定義了一個TextView用於顯示水果的名稱.
接下來需要創建一個自定義的適配器,這個適配器繼承自ArrayAdapter,並將泛型指定為Fruit類.新建類FruitAdapter,代碼如下:
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId,
List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);
View view = LayoutInflater.from(getContext()).inflate(resourceId, null);
ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
TextView fruitName = (TextView) view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}
FruitAdapter重寫了父類的一組構造函數,用於將上下文,ListView子項布局的id和數據都傳遞進來.另外又重寫了getView()方法,首先通過getItem()方法得到當前項的Fruit的實例,然後使用LayoutInflater來為這個子項加載我們傳入的布局,接著調用View的fndViewById()方法分別獲取到ImageView和TextView的實例,並分別調用它們的setImageResource和setText方法來設置顯示的圖片和文字,最好將布局返回.
下面修改MainActivity中的代碼,如下所示:
public class MainActivity extends Activity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
FruitAdapter adapter = new FruitAdapter(MainActivity.this,
R.layout.fruit_item, fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
private void initFruits() {
Fruit apple = new Fruit("Apple", R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("Banana", R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange", R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon", R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("Pear", R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("Grape", R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple", R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry", R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("Cherry", R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango", R.drawable.mango_pic);
fruitList.add(mango);
}
}
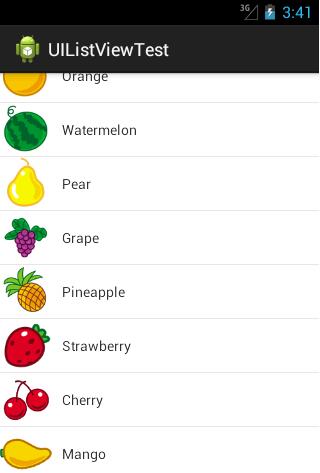
可以看到,這裡添加了一個initFruits()方法,用於初始化所有水果的數據,在Fruit類構造函數將水果的名字和對應圖片id傳入,然後把創建好的對象添加到水果列表中,接著我們再onCreate()方法中創建了FruitAdapter對象,並將FruitAdapter作為適配器傳遞給ListView.
3. 提升ListView的運行效率
因為在FruitAdapter的getView()方法中每次都將布局重新加載了一次,當ListView快速滾動的時候就會成為性能的阻礙.
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId,
List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position); // 獲取當前項的Fruit實例
View view;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
} else {
view = convertView;
}
ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
TextView fruitName = (TextView) view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}
所以,我們再getView()方法中進行了判斷,如果convertView為空,則使用LayoutInflater去加載布局,如果不為空則直接對convertView進行重用.
每次在getView()方法中還是會調用View的findViewById()方法來獲取一次控件的實例,我們還可以借助一個ViewHolder來對這部分性能進行優化,修改FruitAdapter`中的代碼,如下所示:
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId,
List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);
View view;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
viewHolder = new ViewHolder();
viewHolder.fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
viewHolder.fruitName = (TextView) view.findViewById(R.id.fruit_name);
view.setTag(viewHolder);
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.fruitImage.setImageResource(fruit.getImageId());
viewHolder.fruitName.setText(fruit.getName());
return view;
}
class ViewHolder {
ImageView fruitImage;
TextView fruitName;
}
}
我們新建了一個內部類ViewHolder,用於對控件的實例進行緩存.當convertView為空的時候,創建一個ViewHolder對象,並將控件的實例都存放在ViewHolder裡,然後調用View的SetTag()方法,將ViewHolder對象存儲在View中.當convertView不為空的時候則調用View的getTag()方法,把ViewHolder重新取出.這樣所有控件的實例都緩存在ViewHolder裡,就沒有必要每次都通過findViewById()方法來獲取控件實例了.
4. ListView的點擊事件
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Fruit fruit = fruitList.get(position);
Toast.makeText(MainActivity.this, fruit.getName(),
Toast.LENGTH_SHORT).show();
}
});
最終效果圖:

5. 總結
先在布局中加入ListView控件
然後自定義適配器,這個適配器繼承自ArrayAdapter
初始化數據,把數據傳入自定義適配器
然後將適配器傳遞給ListView.
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android開發之程序員必須要懂得Android的重要設計理念2
Android開發之程序員必須要懂得Android的重要設計理念2
上篇文章介紹了Android開發的設計理念的一部分,並沒有得到博友們的多大認可,只看到了一位博友在下面留言期待下一篇文章的發表,為了這小小的唯一支持,我決定繼續把後面的8
 微信群怎麼看誰是群主 微信群群主查看方法
微信群怎麼看誰是群主 微信群群主查看方法
我們都知道,微信群主只有踢人的權限,有時候要對群成員進行清理沒有權限又不知道誰是群主可怎麼辦?其實微信群設置裡可以查看誰是群主或者創建人,那麼微信群怎麼看誰
 android開發之使用上下文菜單
android開發之使用上下文菜單
android中的上下文菜單類似於PC上的鼠標右鍵單擊,不同的是android上沒有鼠標這一概念,更談不上右鍵單擊,在android中,一般是長按某個View,調出上下文
 另外兩種Android沉浸式狀態欄實現思路
另外兩種Android沉浸式狀態欄實現思路
關於沉浸式狀態欄相信大家都不陌生,IOS系統很早就有,android5.0及以後版本都支持給狀態欄著色,而目前android主流版本還是4.4,網上通用實現4.4(API
 使用數據源碼解析Android中的Adapter、BaseAdapter、ArrayAdapter、SimpleAdapter和SimpleCursorAdapter
使用數據源碼解析Android中的Adapter、BaseAdapter、ArrayAdapter、SimpleAdapter和SimpleCursorAdapter
Adapter相當於一個數據源,可以給AdapterView提供數據,並