編輯:關於Android編程
本篇文章可以實現百度公交線路搜索,可以選擇多條線路,具體實現代碼如下:
一、公交線路詳情檢索
獲取公交線路的詳情主要分來兩步,1.獲取公交線路的Uid,2.通過Uid獲取公交線路詳情。
1.獲取公交線路的Uid:
/*
* 獲得公交線路圖的Uid,並且根據系Uid發起公交線路詳情的檢索
*
* @see
* com.baidu.mapapi.MKSearchListener#onGetPoiResult(com.baidu.mapapi
* .MKPoiResult, int, int)
*/
@Override
public void onGetPoiResult(MKPoiResult arg0, int arg1, int arg2) {
// TODO Auto-generated method stub
if (arg0 == null || arg2 != 0) {
Toast.makeText(MainActivity.this, "未找到結果", 1);
return;
}
// 定義一個公交線路描述類
MKPoiInfo mkPoiInfo = null;
// 獲得本次就愛你所的公交線路的總站點
int totalPoiNum = arg0.getNumPois();
for (int i = 0; i < totalPoiNum; i++) {
mkPoiInfo = arg0.getPoi(i);
if (mkPoiInfo.ePoiType == 2) {
break;
}
}
mkSearch.busLineSearch("開封", mkPoiInfo.uid);
}
2.獲取公交線路詳情:
/*
* 得到公交線路圖的詳情
*
* @see
* com.baidu.mapapi.MKSearchListener#onGetBusDetailResult(com.baidu.
* mapapi.MKBusLineResult, int)
*/
@Override
public void onGetBusDetailResult(MKBusLineResult arg0, int arg1) {
// TODO Auto-generated method stub
if (arg0 == null || arg1 != 0) {
Toast.makeText(MainActivity.this, "未找到結果", 1);
return;
}
RouteOverlay routeOverlay = new RouteOverlay(MainActivity.this,
mapView);
routeOverlay.setData(arg0.getBusRoute());// 獲得公交線路
mapView.getOverlays().clear();// 清楚公交站點的標識
mapView.getOverlays().add(routeOverlay);
mapView.invalidate();
// 采用動畫形式描述公交站點
mapView.getController().animateTo(arg0.getBusRoute().getStart());
}
查詢時,只需提供城市名和線路
mkSearch.poiSearchInCity("開封", "3");
完整代碼:
package com.arlen.android.baidumap08;
import android.os.Bundle;
import android.view.Menu;
import android.widget.Toast;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.MKAddrInfo;
import com.baidu.mapapi.MKBusLineResult;
import com.baidu.mapapi.MKDrivingRouteResult;
import com.baidu.mapapi.MKGeneralListener;
import com.baidu.mapapi.MKPoiInfo;
import com.baidu.mapapi.MKPoiResult;
import com.baidu.mapapi.MKSearch;
import com.baidu.mapapi.MKSearchListener;
import com.baidu.mapapi.MKSuggestionResult;
import com.baidu.mapapi.MKTransitRouteResult;
import com.baidu.mapapi.MKWalkingRouteResult;
import com.baidu.mapapi.MapActivity;
import com.baidu.mapapi.MapView;
import com.baidu.mapapi.RouteOverlay;
public class MainActivity extends MapActivity {
private BMapManager bMapManager;
private MapView mapView;
private String key = "43D220AAB0DEC976D2EABC83CFC9EEE52BCCCA7A";
private MKSearch mkSearch;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bMapManager = new BMapManager(MainActivity.this);
bMapManager.init(key, new MKGeneralListener() {
@Override
public void onGetPermissionState(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onGetNetworkState(int arg0) {
// TODO Auto-generated method stub
}
});
initMapActivity(bMapManager);
mapView = (MapView) findViewById(R.id.bmapView);
mkSearch = new MKSearch();
mkSearch.init(bMapManager, new MySearchListener());
mkSearch.poiSearchInCity("開封", "3");
}
private class MySearchListener implements MKSearchListener {
@Override
public void onGetAddrResult(MKAddrInfo arg0, int arg1) {
// TODO Auto-generated method stub
}
/*
* 得到公交線路圖的詳情
*
* @see
* com.baidu.mapapi.MKSearchListener#onGetBusDetailResult(com.baidu.
* mapapi.MKBusLineResult, int)
*/
@Override
public void onGetBusDetailResult(MKBusLineResult arg0, int arg1) {
// TODO Auto-generated method stub
if (arg0 == null || arg1 != 0) {
Toast.makeText(MainActivity.this, "未找到結果", 1);
return;
}
RouteOverlay routeOverlay = new RouteOverlay(MainActivity.this,
mapView);
routeOverlay.setData(arg0.getBusRoute());// 獲得公交線路
mapView.getOverlays().clear();// 清楚公交站點的標識
mapView.getOverlays().add(routeOverlay);
mapView.invalidate();
// 采用動畫形式描述公交站點
mapView.getController().animateTo(arg0.getBusRoute().getStart());
}
@Override
public void onGetDrivingRouteResult(MKDrivingRouteResult arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onGetPoiDetailSearchResult(int arg0, int arg1) {
// TODO Auto-generated method stub
}
/*
* 獲得公交線路圖的Uid,並且根據系Uid發起公交線路詳情的檢索
*
* @see
* com.baidu.mapapi.MKSearchListener#onGetPoiResult(com.baidu.mapapi
* .MKPoiResult, int, int)
*/
@Override
public void onGetPoiResult(MKPoiResult arg0, int arg1, int arg2) {
// TODO Auto-generated method stub
if (arg0 == null || arg2 != 0) {
Toast.makeText(MainActivity.this, "未找到結果", 1);
return;
}
// 定義一個公交線路描述類
MKPoiInfo mkPoiInfo = null;
// 獲得本次就愛你所的公交線路的總站點
int totalPoiNum = arg0.getNumPois();
for (int i = 0; i < totalPoiNum; i++) {
mkPoiInfo = arg0.getPoi(i);
if (mkPoiInfo.ePoiType == 2) {
break;
}
}
mkSearch.busLineSearch("開封", mkPoiInfo.uid);
}
@Override
public void onGetRGCShareUrlResult(String arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onGetSuggestionResult(MKSuggestionResult arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onGetTransitRouteResult(MKTransitRouteResult arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onGetWalkingRouteResult(MKWalkingRouteResult arg0, int arg1) {
// TODO Auto-generated method stub
}
}
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
if (bMapManager != null) {
bMapManager.destroy();
bMapManager = null;
}
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
super.onResume();
if (bMapManager != null) {
bMapManager.start();
}
}
@Override
protected void onPause() {
// TODO Auto-generated method stub
super.onPause();
if (bMapManager != null) {
bMapManager.stop();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
}
二、多條線路顯示
在同一個地圖上顯示多條導航線路,也只需要分兩步完成,
1.定義起始點個終點
start = new MKPlanNode();
start.pt = new GeoPoint((int) (39.915 * 1E6), (int) (116.404 * 1E6));
end = new MKPlanNode();
end.pt = new GeoPoint(40057031, 116307852);
mkSearch.transitSearch("北京", start, end);
2.將所有的線路詳情循環顯示在地圖上
@Override
public void onGetTransitRouteResult(MKTransitRouteResult arg0, int arg1) {
// TODO Auto-generated method stub
if (arg0 == null) {
return;
}
int planNum = arg0.getNumPlan();// 獲取所有的駕車路線
for (int i = 0; i < planNum; i++) {
TransitOverlay overlay = new TransitOverlay(MainActivity.this,
mapView);
overlay.setData(arg0.getPlan(i));
mapView.getOverlays().add(overlay);
}
mapView.invalidate();
mapView.getController().animateTo(arg0.getStart().pt);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android App開發中自定義View和ViewGroup的實例教程
Android App開發中自定義View和ViewGroup的實例教程
ViewAndroid所有的控件都是View或者View的子類,它其實表示的就是屏幕上的一塊矩形區域,用一個Rect來表示,left,top表示View相對於它的pare
 Android營造雪花和雨滴浪漫效果
Android營造雪花和雨滴浪漫效果
本文在實現雪花效果的基礎上,根據漫天飛舞雪花,實現下雨天場景的效果,使用eclipse android 版本,具體內容如下雪花效果圖:具體代碼:1、漫天飛舞的雪花主要代碼
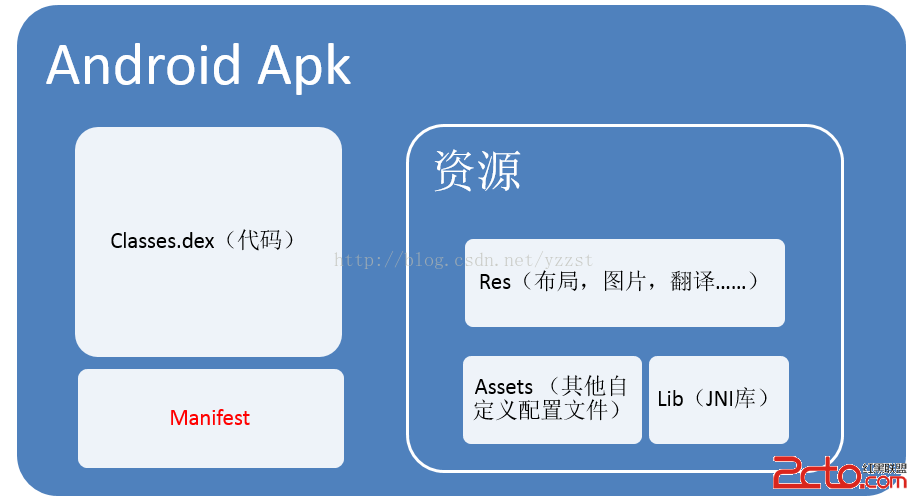
 Android插件開發初探——基礎篇
Android插件開發初探——基礎篇
Android插件開發初探對於Android的插件化其實已經討論已久了,但是市面上還沒有非常靠譜成熟的插件框架供我們使用。這裡我們就嘗試性的對比一下Java中,我們使用插
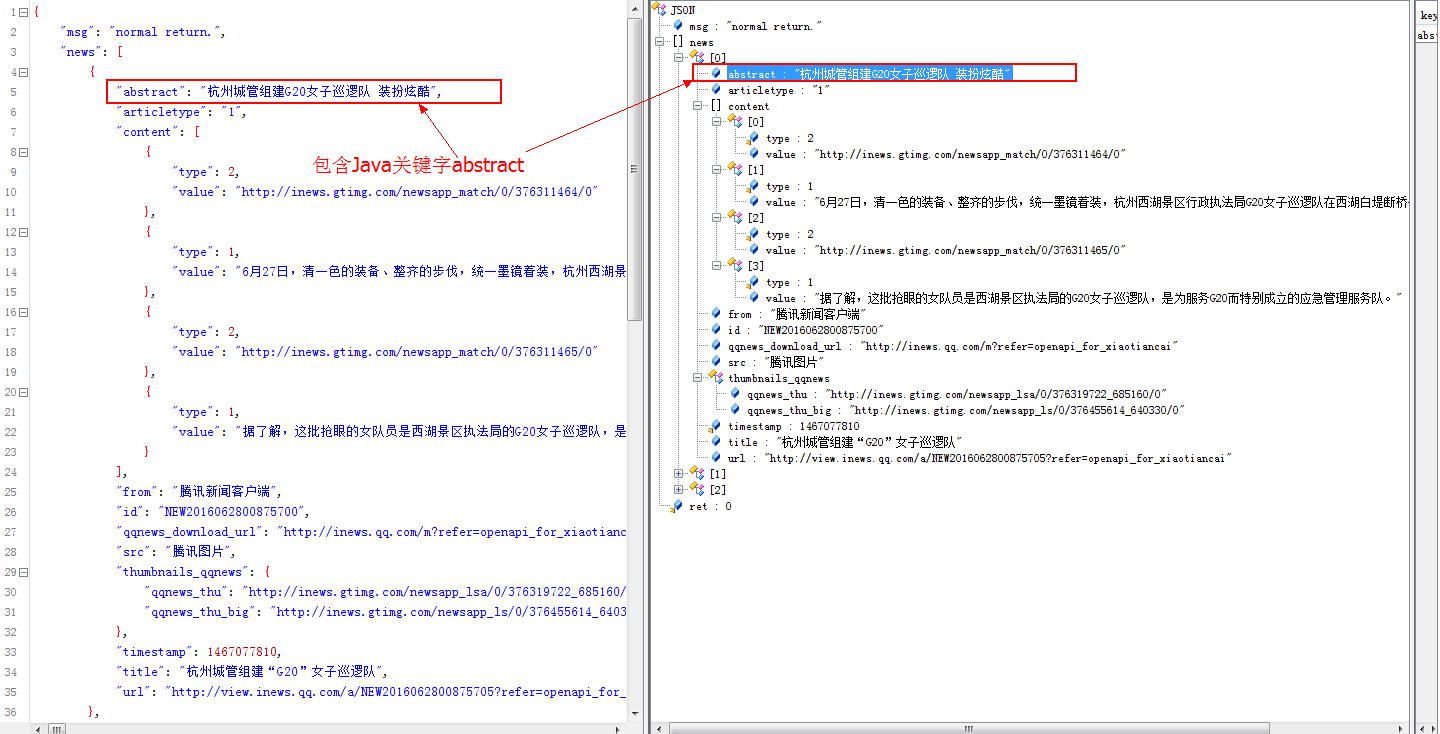
 Android進階之旅------)解決Jackson、Gson解析Json數據時,Json數據中的Key為Java關鍵字時解析為null的問題
Android進階之旅------)解決Jackson、Gson解析Json數據時,Json數據中的Key為Java關鍵字時解析為null的問題
1、問題描述首先,需要解析的Json數據類似於下面的格式,但是包含了Java關鍵字abstract:{ ret: 0, msg: "