編輯:關於Android編程
Style.xml的妙用
Style.xml之於Android猶如css之於Jsp
妙用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/sensor"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
這樣的布局文件是很正常的。但是不如這樣好
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" >
<TextView
android:id="@+id/sensor"
/>
</LinearLayout>
省時省力,一眼還能看出是什麼布局方式。只需要在Style.xml 中添加 這些代碼即可
<style name="all_fill" >
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">fill_parent</item>
</style>
<style name="all_match" >
<item name="android:layout_width">match_content</item>
<item name="android:layout_height">match_content</item>
</style>
<style name="width_fill" >
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">match_content</item>
</style>
<style name="height_fill" >
<item name="android:layout_width">match_content</item>
<item name="android:layout_height">fill_parent</item>
</style>
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 Android-手勢識別(普通手勢識別:上 下 左 右 ;自定義手勢識別:對號,錯號 等)
Android-手勢識別(普通手勢識別:上 下 左 右 ;自定義手勢識別:對號,錯號 等)
1.回顧上篇學習了 Android 系統服務的 10個實例 ,當然 還有更多的系統服務沒有使用;留下來的遺憾就是,昨晚沒有將demo下載地址分享出去; &nbs
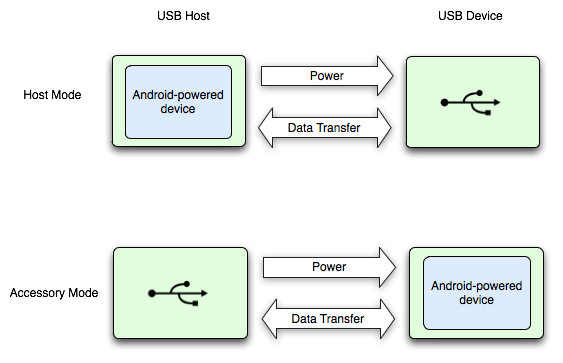
 Android USB 主機(Host)和配件(Accessory)
Android USB 主機(Host)和配件(Accessory)
原文地址: https://developer.android.com/guide/topics/connectivity/usb/host.htmlAndroid 支持
 Android多種樣式的進度條
Android多種樣式的進度條
---- The mark of the immature man is that he wants to die nobly for a causer wh
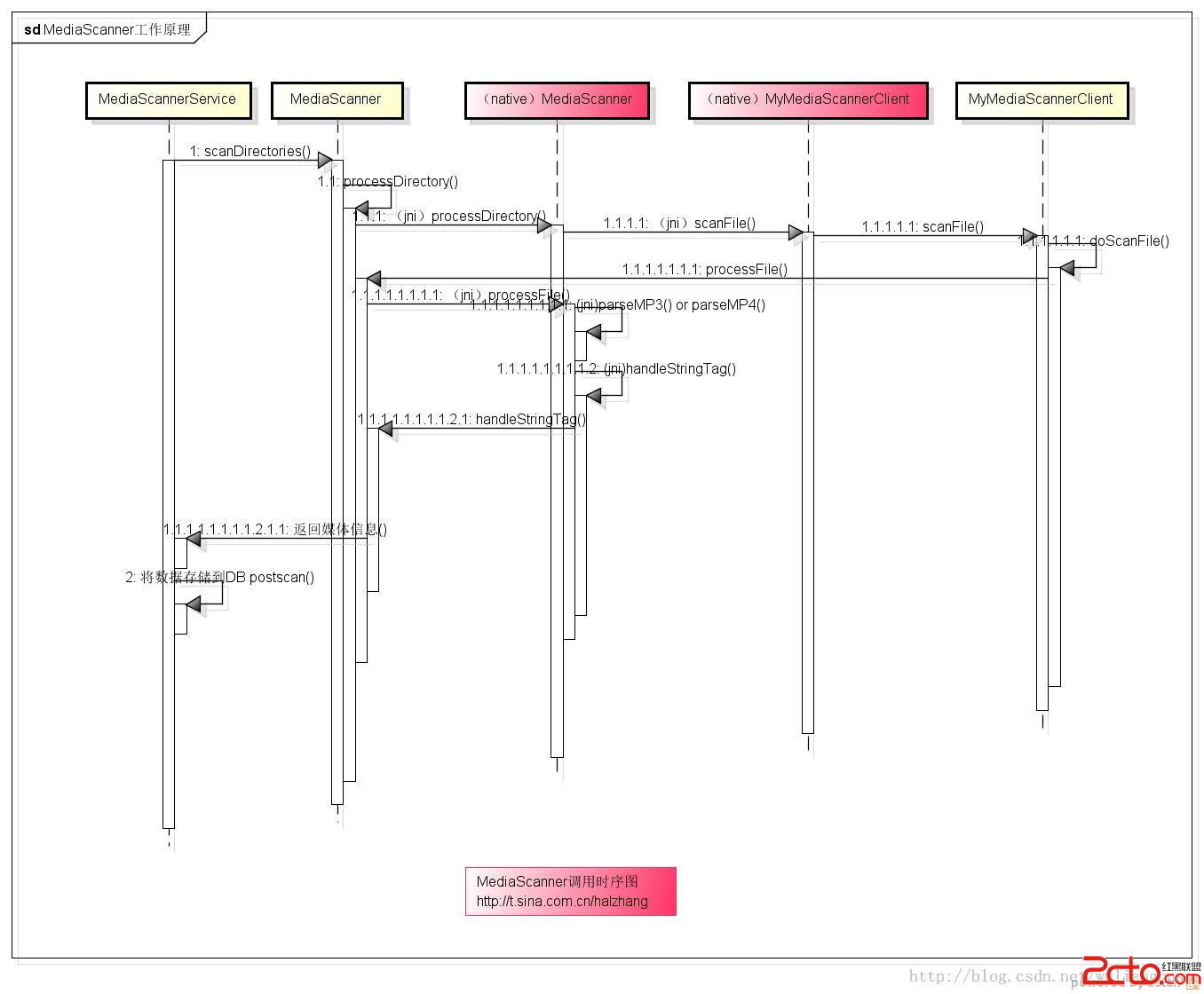
 Android MediaScannerJNI源碼詳解
Android MediaScannerJNI源碼詳解
1.簡介MediaScannerJNI的在MediaScanner中的地位可參考Android MediaScanner 總綱MediaScanner JNI文件名:an