編輯:關於Android編程
本文將用兩個方法來寫類似汽車荷載的進度
用LinearLayout的addview方法加上for循環
用自定義控件的方法
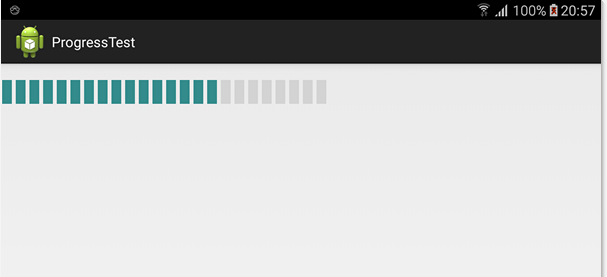
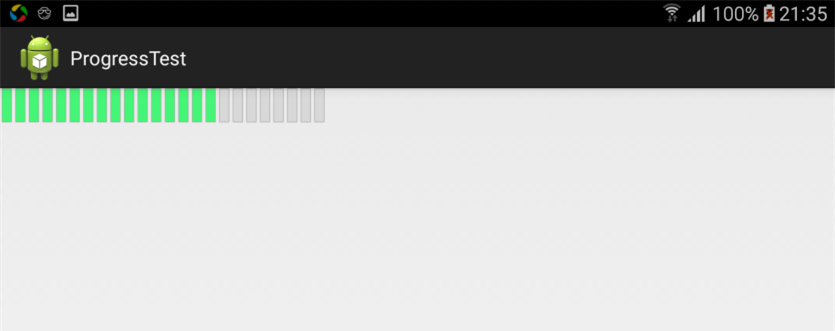
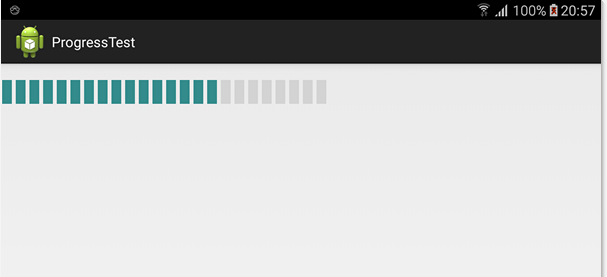
先上截圖

1. 用LinearLayout的addview方法加上for循環
1.1 processtest01.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/ll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
</LinearLayout>
</LinearLayout>
1.2 LinearLayout的子布局view01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:id="@+id/hezai_img"
android:layout_width="12.5dp"
android:layout_height="31.5dp"/>
</LinearLayout>
1.3 ProcessTest01.java
package com.example.progresstest;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class ProcessTest01 extends Activity {
private LinearLayout ll;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.processtest01);
ll = (LinearLayout) findViewById(R.id.ll);
setProcess(16);
}
private void setProcess(int green){
LayoutInflater inflater = this.getLayoutInflater();
//有進度就填充綠色圖片
for (int i = 0; i < green; i++) {
View v = inflater.inflate(R.layout.view01, null);
ImageView img = (ImageView) v.findViewById(R.id.hezai_img);
img.setImageResource(R.drawable.green);
ll.addView(v);
}
//沒有進度就填充灰色圖片
for (int i = 0; i < 24-green; i++) {
View v = inflater.inflate(R.layout.view01, null);
ImageView img = (ImageView) v.findViewById(R.id.hezai_img);
img.setImageResource(R.drawable.gray);
ll.addView(v);
}
}
}
1.4 這裡涉及了兩個帶邊界的圖片元素
最後得到的截圖

這種方法有好處也有壞處。這種方法簡單易懂,且耗內存少,運行速度快等,但若要不同的顏色,就要自己截不同大小,不同顏色的圖片,並且還要左右帶間距的,比較麻煩。下面的一種方法是自定義控件的方法,也是有好有壞。
2 用自定義控件的方法
2.1 myprocesstest.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.example.progresstest.HezaiProgress
android:layout_marginTop="20dp"
android:layout_gravity="center"
android:id="@+id/process"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</com.example.progresstest.HezaiProgress>
</LinearLayout>
這裡的com.example.progresstest是HezaiProgress所在的包名,HezaiProgress是自定義的控件代碼。
2.2 HezaiProgress.java文件
package com.example.progresstest;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.View.MeasureSpec;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
public class HezaiProgress extends View{
private int process = 10;
private int width,height;
private int h = 32;
private int w = 12;
private int divideWidth=5;
private int maxCount = 24;
private int processColor=Color.GREEN;
private int j = 1;
private int num = 0;
public int getProcessColor() {
return processColor;
}
/**
* 自定義顏色,輸入的是“#ffffff”形式的顏色字符串
* @param processColor
*/
public void setProcessColor(String processColor) {
char c = processColor.charAt(0);
int r = 0;
int g = 0;
int b = 0;
//默認顏色為綠色
int rgb = Color.GREEN;
if(c=='#'){
for(int i = 1;i<processColor.length();i++){
c = processColor.charAt(i);
if(i<3){
r += rOrgOrb(c,i);
}
else if(i<5){
g += rOrgOrb(c,i);
}else{
b += rOrgOrb(c,i);
}
}
rgb = Color.rgb(r, g, b);
}
this.processColor = rgb;
}
private int rOrgOrb(char c,int i){
num++;
char b = 0;
if(c>='0'&&c<='9'){
//j是用於判斷是十六進制的哪一位
if(i==j){
//十六進制的右數第二位
b += Integer.valueOf(c)*16;
}
if(i==j+1){
//十六進制的右數第一位
b += Integer.valueOf(c);
}
}
//十六進制的大寫字母形式
if(c>='A'&&c<='F'){
if(i==j){
//ascii碼減去55,如A的ASCII碼為65,減去55後等於10
b += ((int)c-55)*16;
}
if(i==j+1){
b += (int)c-55;
}
}
//十六進制的小寫字母形式
if(c>='a'&&c<='f'){
if(i==j){
//ascii碼減去87,如a的ASCII碼為97,減去87後等於10
b += ((int)c-87)*16;
}
if(i==j+1){
b += (int)c-87;
}
}
//若計數為偶數,則給j加2
if(num%2==0){
j=j+2;
}
return b;
}
//得到最大進度數
public int getMaxCount() {
return maxCount;
}
//設置最大進度數
public void setMaxCount(int maxCount) {
this.maxCount = maxCount;
}
//得到進度
public int getProcess() {
return process;
}
//設置進度
public void setProcess(int process) {
this.process = process;
}
//設置間隔寬度
public void setDivideWidth(int divideWidth){
this.divideWidth = divideWidth;
}
public HezaiProgress(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
public HezaiProgress(Context context, AttributeSet attrs) {
this(context, attrs,0);
// TODO Auto-generated constructor stub
}
public HezaiProgress(Context context) {
this(context,null);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
setHezai(16, canvas);
}
//設置進度條高度
public void setProcessHeight(int h){
if(h==0)
this.h = 32;
else
this.h = h;
}
//設置進度條寬度
public void setProcessWidth(int w){
if(w==0)
this.w = 12;
else
this.w = w;
}
private void setHezai(int process,Canvas canvas){
Rect rect;
Paint paint;
int tmp = 2;
//進度取整,如果進度條總寬度大於指定控件寬度,則只顯示整數個進度
if(process*(w+tmp)+tmp>width)
process = width/(w+divideWidth);
//顯示進度
for (int i = 0;i<process;i++){
rect = new Rect(tmp, 2,w+tmp,h);
paint = new Paint();
tmp=tmp+w+divideWidth;
paint.setColor(processColor);
canvas.drawRect(rect, paint);
}
//顯示灰色進度,及默認沒進度狀態狀態
for (int i = 0; i < maxCount-process; i++) {
rect = new Rect(tmp, 2,w+tmp,h);
paint = new Paint();
tmp=tmp+w+divideWidth;
paint.setColor(Color.rgb(211, 211, 211));
canvas.drawRect(rect, paint);
}
}
//dp轉換成px
private int dipToPx(int dip){
float scale = getContext().getResources().getDisplayMetrics().density;
return (int) (dip * scale + 0.5f * (dip >= 0 ? 1 : -1));//加0.5是為了四捨五入
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);
int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);
//MeasureSpec.EXACTLY,精確尺寸
if (widthSpecMode == MeasureSpec.EXACTLY || widthSpecMode == MeasureSpec.AT_MOST) {
width = widthSpecSize;
} else {
//如果不是精確尺寸,則顯示設置尺寸或默認尺寸
width = w;
}
//MeasureSpec.AT_MOST,最大尺寸,只要不超過父控件允許的最大尺寸即可,MeasureSpec.UNSPECIFIED未指定尺寸
if (heightSpecMode == MeasureSpec.AT_MOST || heightSpecMode == MeasureSpec.UNSPECIFIED) {
//顯示設置尺寸或默認尺寸
height = dipToPx(h);
} else {
height = heightSpecSize;
}
//設置控件實際大小
setMeasuredDimension(width, height);
}
}
代碼裡做了詳細注釋,這裡就不在說了。
2.3 ProcessTest.java
package com.example.progresstest;
import android.app.Activity;
import android.os.Bundle;
public class ProcessTest extends Activity {
private HezaiProgress process;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.myprocesstest);
process = (HezaiProgress) findViewById(R.id.process);
//設置進度高度
process.setProcessHeight(63);
//設置進度寬度
process.setProcessWidth(25);
//設置間隔寬度
process.setDivideWidth(10);
//設置進度顏色
process.setProcessColor("#008b8b");
}
}
這裡比第一種方法好的地方就是可以隨意改變高度,寬度,間隔寬度,進度顏色等,而且只需要一句代碼就行,因為前面已經封裝好了,但似乎比較耗內存。
這裡是改變顏色後的截圖,就是本博客的第一張圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android系統自帶actionbar總結
android系統自帶actionbar總結
android不同的版本引入的actionbar有差異,現總結如下一、在support.v7包中引入布局使用onCreateOptionsMenu方法中的參數:infla
 Android四大組件之BroadcastReceiver
Android四大組件之BroadcastReceiver
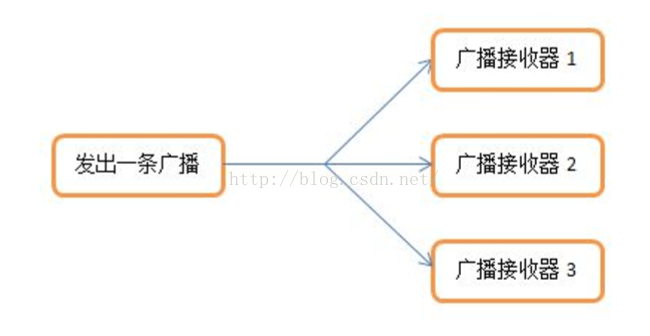
廣播機制簡介Android中的廣播主要可以分為兩種類型,標准廣播和有序廣播。標准廣播(Normal broadcasts)是一種完全異步執行的廣播,在廣播發出之後,所有的
 詳解Android中處理崩潰異常
詳解Android中處理崩潰異常
大家都知道,現在安裝Android系統的手機版本和設備千差萬別,在模擬器上運行良好的程序安裝到某款手機上說不定就出現崩潰的現象,開發者個人不可能購買所有設備逐個調試,所以
 Android中對消息機制(Handler)的再次解讀
Android中對消息機制(Handler)的再次解讀
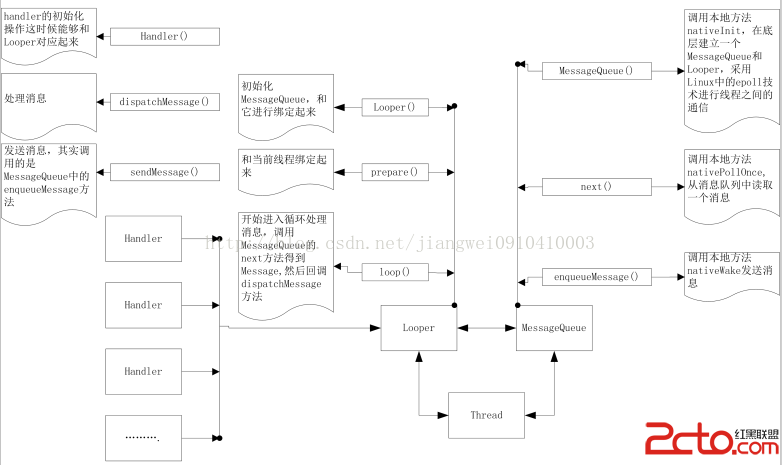
今天遇到一些關於在子線程中操作Handler的問題,感覺又要研究源代碼了,但是關於Handler的話,我之前研究過,可以參考這篇文章:http://blog.csdn.n