編輯:關於Android編程
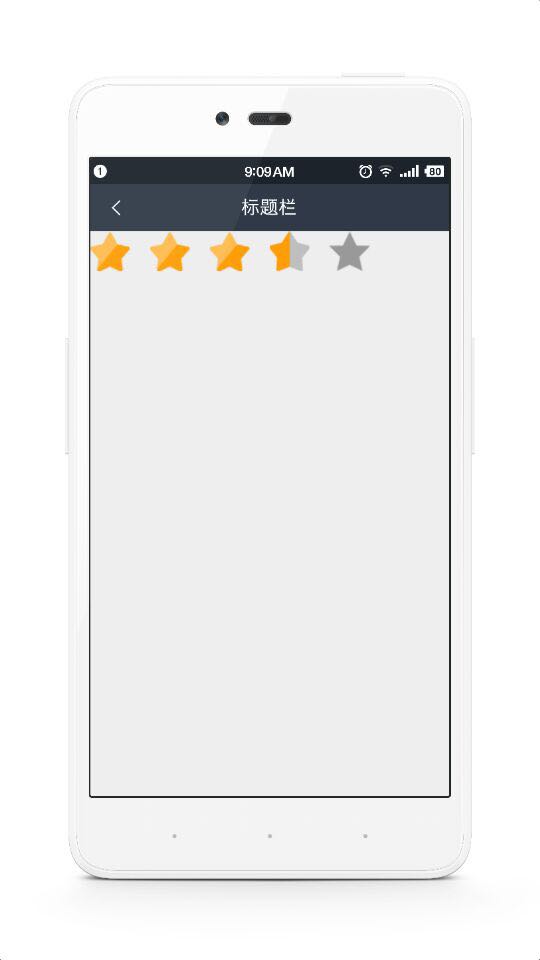
在Android開發中,我們經常會用到對商家或者商品的評價,運用星星進行打分。然而在Android系統中自帶的打分控件,RatingBar特別不好用,間距和大小無法改變。所以,我就自定義了一個特別好用的打分控件。在項目中可以直接使用,特別簡單。下面直接上圖:
效果圖

實現原理
其實就是自定義View繼承LinearLayout ,然後裡面動態加了五個ImageView。
實現代碼,有詳細的注釋
在attrs中聲明的可以在xml中設置的變量
<declare-styleable name="RatingBar"> <!--尺寸值--> <attr name="starImageSize" format="dimension" /> <!--星星間距--> <attr name="starPadding" format="dimension" /> <!--星星總數--> <attr name="starCount" format="integer" /> <!--空白的星星資源文件值--> <attr name="starEmpty" format="reference" /> <!--滿星資源文件值--> <attr name="starFill" format="reference" /> <!--半星資源文件值--> <attr name="starHalf" format="reference" /> <!--是否可點擊boolean值--> <attr name="clickable" format="boolean" /> <!--當前進度float值--> <attr name="starStep" format="float" /> <!--每次進度方式的值,整星還是半星--> <attr name="stepSize"> <enum name="Half" value="0" /> <enum name="Full" value="1" /> </attr> </declare-styleable>
RatingBar源碼
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.kejiang.yuandl.R;
import java.math.BigDecimal;
/**
* Created by dylan on 2015/6/11.
* 自定義打分控件RatingBar
* 可以自定義星星大小和間距
* Correction clickEvent from Xml
*/
public class RatingBar extends LinearLayout {
/**
* 是否可點擊
*/
private boolean mClickable;
/**
* 星星總數
*/
private int starCount;
/**
* 星星的點擊事件
*/
private OnRatingChangeListener onRatingChangeListener;
/**
* 每個星星的大小
*/
private float starImageSize;
/**
* 每個星星的間距
*/
private float starPadding;
/**
* 星星的顯示數量,支持小數點
*/
private float starStep;
/**
* 空白的默認星星圖片
*/
private Drawable starEmptyDrawable;
/**
* 選中後的星星填充圖片
*/
private Drawable starFillDrawable;
/**
* 半顆星的圖片
*/
private Drawable starHalfDrawable;
/**
* 每次點擊星星所增加的量是整個還是半個
*/
private StepSize stepSize;
/**
* 設置半星的圖片資源文件
*
* @param starHalfDrawable
*/
public void setStarHalfDrawable(Drawable starHalfDrawable) {
this.starHalfDrawable = starHalfDrawable;
}
/**
* 設置滿星的圖片資源文件
*
* @param starFillDrawable
*/
public void setStarFillDrawable(Drawable starFillDrawable) {
this.starFillDrawable = starFillDrawable;
}
/**
* 設置空白和默認的圖片資源文件
*
* @param starEmptyDrawable
*/
public void setStarEmptyDrawable(Drawable starEmptyDrawable) {
this.starEmptyDrawable = starEmptyDrawable;
}
/**
* 設置星星是否可以點擊操作
*
* @param clickable
*/
public void setClickable(boolean clickable) {
this.mClickable = clickable;
}
/**
* 設置星星點擊事件
*
* @param onRatingChangeListener
*/
public void setOnRatingChangeListener(OnRatingChangeListener onRatingChangeListener) {
this.onRatingChangeListener = onRatingChangeListener;
}
/**
* 設置星星的大小
*
* @param starImageSize
*/
public void setStarImageSize(float starImageSize) {
this.starImageSize = starImageSize;
}
public void setStepSize(StepSize stepSize) {
this.stepSize = stepSize;
}
/**
* 構造函數
* 獲取xml中設置的資源文件
*
* @param context
* @param attrs
*/
public RatingBar(Context context, AttributeSet attrs) {
super(context, attrs);
setOrientation(LinearLayout.HORIZONTAL);
TypedArray mTypedArray = context.obtainStyledAttributes(attrs, R.styleable.RatingBar);
starImageSize = mTypedArray.getDimension(R.styleable.RatingBar_starImageSize, 20);
starPadding = mTypedArray.getDimension(R.styleable.RatingBar_starPadding, 10);
starStep = mTypedArray.getFloat(R.styleable.RatingBar_starStep, 1.0f);
stepSize = StepSize.fromStep(mTypedArray.getInt(R.styleable.RatingBar_stepSize, 1));
starCount = mTypedArray.getInteger(R.styleable.RatingBar_starCount, 5);
starEmptyDrawable = mTypedArray.getDrawable(R.styleable.RatingBar_starEmpty);
starFillDrawable = mTypedArray.getDrawable(R.styleable.RatingBar_starFill);
starHalfDrawable = mTypedArray.getDrawable(R.styleable.RatingBar_starHalf);
mClickable = mTypedArray.getBoolean(R.styleable.RatingBar_clickable, true);
mTypedArray.recycle();
for (int i = 0; i < starCount; ++i) {
final ImageView imageView = getStarImageView();
imageView.setImageDrawable(starEmptyDrawable);
imageView.setOnClickListener(
new OnClickListener() {
@Override
public void onClick(View v) {
if (mClickable) {
//浮點數的整數部分
int fint = (int) starStep;
BigDecimal b1 = new BigDecimal(Float.toString(starStep));
BigDecimal b2 = new BigDecimal(Integer.toString(fint));
//浮點數的小數部分
float fPoint = b1.subtract(b2).floatValue();
if (fPoint == 0) {
fint -= 1;
}
if (indexOfChild(v) > fint) {
setStar(indexOfChild(v) + 1);
} else if (indexOfChild(v) == fint) {
if (stepSize == StepSize.Full) {//如果是滿星 就不考慮半顆星了
return;
}
//點擊之後默認每次先增加一顆星,再次點擊變為半顆星
if (imageView.getDrawable().getCurrent().getConstantState().equals(starHalfDrawable.getConstantState())) {
setStar(indexOfChild(v) + 1);
} else {
setStar(indexOfChild(v) + 0.5f);
}
} else {
setStar(indexOfChild(v) + 1f);
}
}
}
}
);
addView(imageView);
}
setStar(starStep);
}
/**
* 設置每顆星星的參數
*
* @return
*/
private ImageView getStarImageView() {
ImageView imageView = new ImageView(getContext());
LinearLayout.LayoutParams layout = new LinearLayout.LayoutParams(
Math.round(starImageSize), Math.round(starImageSize));//設置每顆星星在線性布局的大小
layout.setMargins(0, 0, Math.round(starPadding), 0);//設置每顆星星在線性布局的間距
imageView.setLayoutParams(layout);
imageView.setAdjustViewBounds(true);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setImageDrawable(starEmptyDrawable);
imageView.setMinimumWidth(10);
imageView.setMaxHeight(10);
return imageView;
}
/**
* 設置星星的個數
*
* @param rating
*/
public void setStar(float rating) {
if (onRatingChangeListener != null) {
onRatingChangeListener.onRatingChange(rating);
}
this.starStep = rating;
//浮點數的整數部分
int fint = (int) rating;
BigDecimal b1 = new BigDecimal(Float.toString(rating));
BigDecimal b2 = new BigDecimal(Integer.toString(fint));
//浮點數的小數部分
float fPoint = b1.subtract(b2).floatValue();
//設置選中的星星
for (int i = 0; i < fint; ++i) {
((ImageView) getChildAt(i)).setImageDrawable(starFillDrawable);
}
//設置沒有選中的星星
for (int i = fint; i < starCount; i++) {
((ImageView) getChildAt(i)).setImageDrawable(starEmptyDrawable);
}
//小數點默認增加半顆星
if (fPoint > 0) {
((ImageView) getChildAt(fint)).setImageDrawable(starHalfDrawable);
}
}
/**
* 操作星星的點擊事件
*/
public interface OnRatingChangeListener {
/**
* 選中的星星的個數
*
* @param RatingCount
*/
void onRatingChange(float ratingCount);
}
/**
* 星星每次增加的方式整星還是半星,枚舉類型
* 類似於View.GONE
*/
public enum StepSize {
Half(0), Full(1);
int step;
StepSize(int step) {
this.step = step;
}
public static StepSize fromStep(int step) {
for (StepSize f : values()) {
if (f.step == step) {
return f;
}
}
throw new IllegalArgumentException();
}
}
}
在xml中的用法
<com.kejiang.yuandl.view.RatingBar
android:id="@+id/rb"
android:layout_width="360dp"
android:layout_height="50dp"
app:starCount="5"
app:starEmpty="@mipmap/star_grey"
app:starFill="@mipmap/star_yellow"
app:starHalf="@mipmap/star_half_yellow"
app:starImageSize="40dp"
app:starPadding="20dp"
app:starStep="1.5"
app:stepSize="Half"></com.kejiang.yuandl.view.RatingBar>
在Activity中的設置
RatingBar ratingBar= (RatingBar) findViewById(R.id.rb);
ratingBar.setClickable(true);//設置可否點擊
ratingBar.setStar(2.5f);//設置顯示的星星個數
ratingBar.setStepSize(RatingBar.StepSize.Half);//設置每次點擊增加一顆星還是半顆星
ratingBar.setOnRatingChangeListener(new RatingBar.OnRatingChangeListener() {
@Override
public void onRatingChange(float ratingCount) {//點擊星星變化後選中的個數
Log.d("RatingBar","RatingBar-Count="+ratingCount);
}
});
 Android安全攻防戰,反編譯與混淆技術完全解析(上)
Android安全攻防戰,反編譯與混淆技術完全解析(上)
之前一直有猶豫過要不要寫這篇文章,畢竟去反編譯人家的程序並不是什麼值得驕傲的事情。不過單純從技術角度上來講,掌握反編譯功能確實是一項非常有用的技能,可能平常不太會用得到,
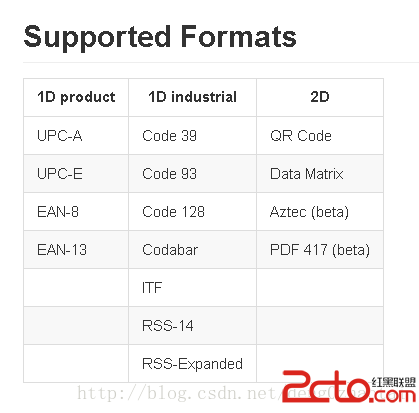
 Android二維碼開源項目zxing編譯
Android二維碼開源項目zxing編譯
ZXing是一個開放源碼的,用Java實現的多種格式的1D/2D條碼圖像處理庫,它包含了聯系到其他語言的端口。Zxing可以實現使用手機的內置的攝像頭完成條
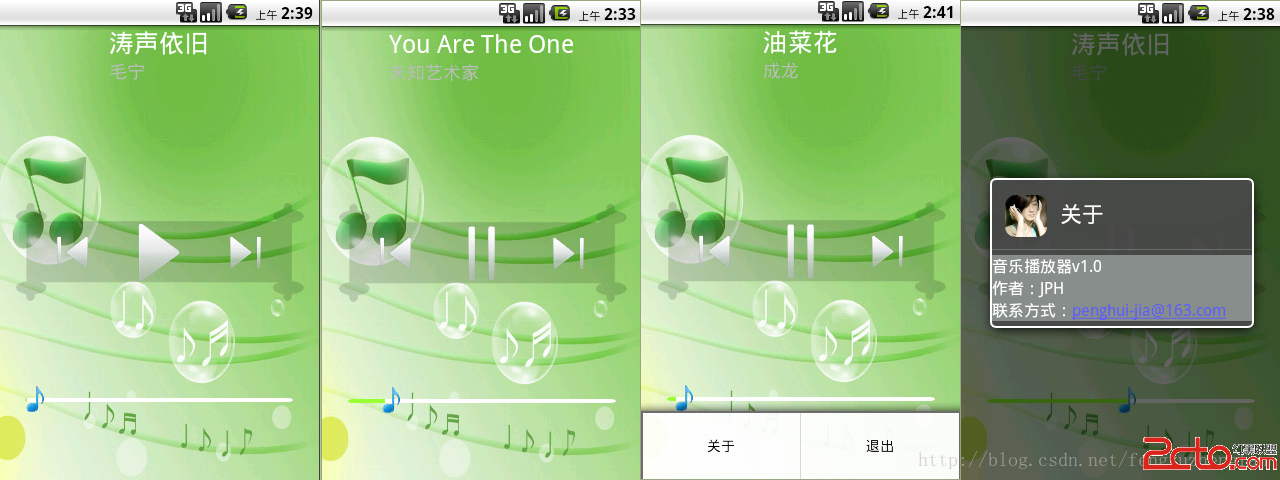
 Android開發之基於Service的音樂播放器
Android開發之基於Service的音樂播放器
這是一個基於Service組件的音樂播放器,程序的音樂將會由後台的Service組件負責播放,當後台的播放狀態改變時,程序將會通過發送廣播通知前台Activity更新界面
 Android Touch事件傳遞機制解析
Android Touch事件傳遞機制解析
android系統中的每個ViewGroup的子類都具有下面三個和TouchEvent處理密切相關的方法: 1)public boolean dispatchTouc