編輯:關於Android編程
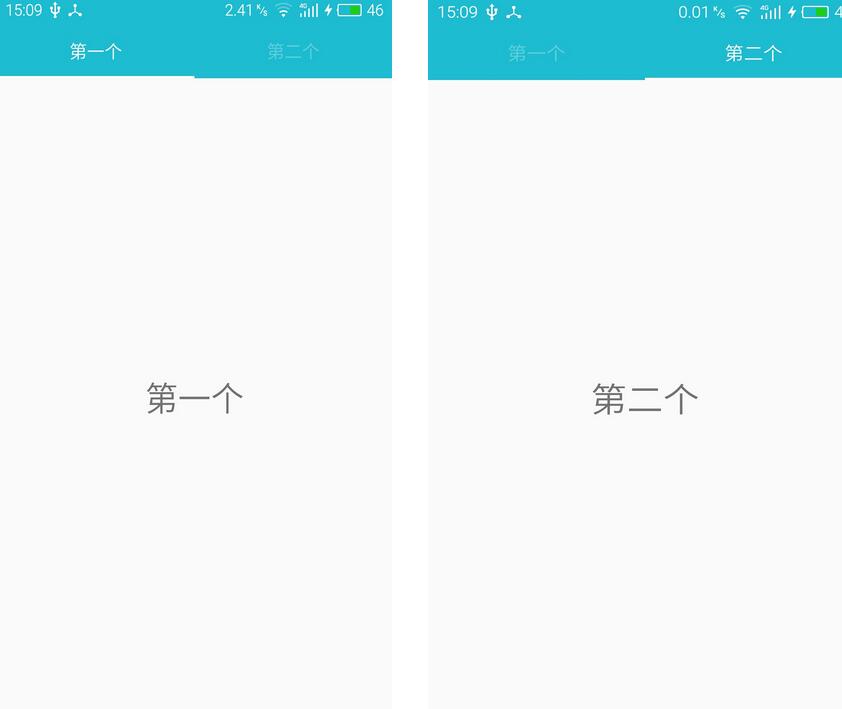
先看看效果,如圖:

1.因為TabLayout是Android Design Support Library官方庫的一個控件,所以使用TabLayout時候需要先添加對該庫的依賴
compile 'com.android.support:design:22.2.0'
2.下面是TabLayout和ViewPager配合使用的布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.cxk.myapplication.MainActivity"> <android.support.design.widget.TabLayout android:id="@+id/tablayout" android:layout_width="match_parent" android:layout_height="48dp" android:background="#1FBCD2" app:tabTextAppearance="@style/MyTabLayoutTextAppearance" app:tabIndicatorColor="@color/white" app:tabSelectedTextColor="@color/white" app:tabTextColor="@color/ripple_material_dark" app:tabIndicatorHeight="2dp" /> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="fill_parent" android:layout_height="match_parent" android:layout_below="@+id/tablayout" android:layout_weight="1" /> </RelativeLayout>
注:
a.必須在根布局下寫上 xmlns:app="http://schemas.android.com/apk/res-auto"這句代碼,不然無法設置在布局中設置Tablayout的一些屬性。
b.以下是Tablayout一些常用屬性
app:tabIndicatorColor="@color/white"指示器顏色
app:tabIndicatorHeight="2dp"指示器的寬帶
app:tabSelectedTextColor="@color/white"被選中時字體的顏色
app:tabTextColor="@color/ripple_material_dark"未被選中時字體的顏色
app:tabTextAppearance="@style/MyTabLayoutTextAppearance"改變字體的大小(在style.xml下面添加如下代碼)
<style name="MyTabLayoutTextAppearance" parent="TextAppearance.AppCompat.Widget.ActionBar.Title"> <item name="android:textSize">16sp</item> </style>
3.下面是TabLayout和ViewPager配合使用的JAVA代碼
public class MainActivity extends FragmentActivity {
private TabLayout tablayout;
private ViewPager viewpager;
private List<Fragment> list;
private FragmentManager manager;
private FragmentTransaction transtion;
private MyFragmentPageAdapter adapter;
private List<String> titles;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//先findID
tablayout = (TabLayout) this.findViewById(R.id.tablayout);
viewpager = (ViewPager) this.findViewById(R.id.viewpager);
//將各個標題裝在titles裡面
titles = new ArrayList<String>();
titles.add("第一個");
titles.add("第二個");
//將兩個Fragment裝進集合中
list = new ArrayList<Fragment>();
Fragment1 f1 = new Fragment1();
Fragment2 f2 = new Fragment2();
list.add(f1);
list.add(f2);
//使用manager和transtion提交事務後為viewpager設置一個適配器
manager = getSupportFragmentManager();
adapter = new MyFragmentPageAdapter(manager);
transtion = manager.beginTransaction();
transtion.commit();
viewpager.setAdapter(adapter);
// tablayout.addTab可以將標題添加進Tab裡面,true表示默認選中
tablayout.addTab(tablayout.newTab().setText(titles.get(0)), true);
tablayout.addTab(tablayout.newTab().setText(titles.get(1)), false);
//這兩個方法是將Tablayout和Viewpager聯合起來
tablayout.setupWithViewPager(viewpager);
tablayout.setTabsFromPagerAdapter(adapter);
}
// 定義一個適配器給ViewPager
class MyFragmentPageAdapter extends FragmentPagerAdapter {
public MyFragmentPageAdapter(FragmentManager fm) {
super(fm);
// TODO Auto-generated constructor stub
}
@Override
public android.support.v4.app.Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return list.get(arg0);
}
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
super.destroyItem(container, position, object);
}
}
}
注:
1.getSupportManager使用該方法需要你繼承FragmentActivity。
2.定義的新適配器需要重寫getpagerTitle這個方法,不然標題顯示不出來。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android 仿Win8的metro的UI界面
Android 仿Win8的metro的UI界面
效果圖如下(笑話收縮效果):view的一個類(自定義布局類)public class MyImageView extends ImageView{ private s
 Swift基礎之顯示波紋樣式
Swift基礎之顯示波紋樣式
最近項目用到了藍牙連接,搜索設備的內容,其中需要搜索過程中出現波紋的動畫效果,在這裡將項目中OC語言編寫的這種動畫效果,轉換成Swift編寫,下面簡單介紹說明一下代碼。這
 Android布局技巧之創建高效布局
Android布局技巧之創建高效布局
Android UI工具包提供了一些布局管理器,它們使用起來相當容易,而且,大多數的時候,你只需要使用它們最基本的特征來實現UI。執著於基本特征的使用對於創建UI來說,往
 Android向服務器端發送json數據
Android向服務器端發送json數據
android 向服務器端發送json數據,本文講解的知識點比較基礎,如果你是大神,請直接關閉該網頁,免得浪費你寶貴時間。 1.向服務器端發送json數據 關鍵代碼: