編輯:關於Android編程
本文實例講述了Android canvas畫圖操作之切割畫布實現方法。分享給大家供大家參考,具體如下:
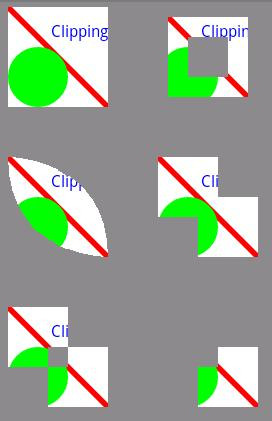
android切割畫布的歷程不算很難,可是理解起來也比較麻煩,這裡寫一下我的理解 但是不一定正確:
canvas.clipRect(30, 30, 70, 70, Region.Op.XOR);
最後一個參數有多個選擇分別是:
//DIFFERENCE是第一次不同於第二次的部分顯示出來
//REPLACE是顯示第二次的
//REVERSE_DIFFERENCE 是第二次不同於第一次的部分顯示
//INTERSECT交集顯示
//UNION全部顯示
//XOR補集 就是全集的減去交集生育部分顯示

import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Region;
import android.util.AttributeSet;
import android.view.View;
public class sBook extends View{
Context mContext;
Paint mPaint;
Path mPath;
public sBook(Context context) {
super(context);
init();
}
public sBook(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public sBook(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init(){
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(6);
mPaint.setTextSize(16);
mPaint.setTextAlign(Paint.Align.RIGHT);
mPath = new Path();
}
protected void onDraw(Canvas canvas){
canvas.drawColor(Color.GRAY);
canvas.save();
canvas.translate(10, 10);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(160, 10);
canvas.clipRect(10, 10, 90, 90);
canvas.clipRect(30, 30, 70, 70, Region.Op.XOR);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(10, 160);
mPath.reset();
// canvas.clipPath(mPath); // makes the clip empty
// mPath.addCircle(50, 50, 50, Path.Direction.CCW);
mPath.cubicTo(0, 0, 100, 0, 100, 100);
mPath.cubicTo(100, 100, 0, 100, 0, 0);
canvas.clipPath(mPath, Region.Op.REPLACE);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(160, 160);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.UNION);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(10, 310);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.XOR);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(160, 310);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.REVERSE_DIFFERENCE);
drawScene(canvas);
canvas.restore();
}
private void drawScene(Canvas canvas) {
canvas.clipRect(0, 0, 100, 100);
canvas.drawColor(Color.WHITE);
mPaint.setColor(Color.RED);
canvas.drawLine(0, 0, 100, 100, mPaint);
mPaint.setColor(Color.GREEN);
canvas.drawCircle(30, 70, 30, mPaint);
mPaint.setColor(Color.BLUE);
canvas.drawText("Clipping", 100, 30, mPaint);
}
}
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android圖形與圖像處理技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android的fragment
Android的fragment
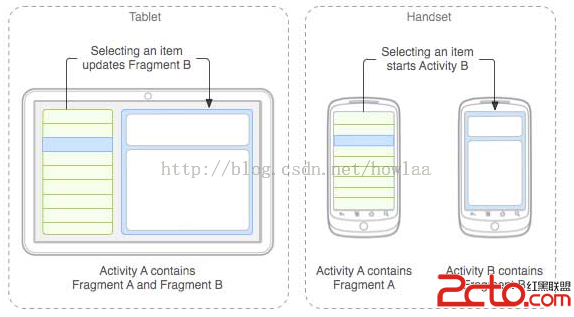
當你想為activity進行模塊化設計的時候,可以使用碎片化的fragment.我們可以這麼說,fragment就是一個sub-activity.下面是fragment的
 android:數據存貯方式-SharedPreference
android:數據存貯方式-SharedPreference
SharedPreference:1.是一種輕型的數據存貯方式2.本質是基於xml文件存貯key_value鍵值對數據3.通常用來存貯一些簡單的配置信息(密碼,窗口狀態,
 完整的Android表情功能處理方案
完整的Android表情功能處理方案
Android表情功能處理方案概述1.原理和實現思路2.表情圖片顯示3.表情面板4.表情的輸入框插入和刪除5.表情添加腳本Android中表情功能,一般都不是用Image
 Android 中如何計算 App 的啟動時間?
Android 中如何計算 App 的啟動時間?
之前有人在知乎提問:“怎麼計算apk的啟動時間?”: 利用Python或者直接用adb命令怎麼計算apk的啟動時間呢?就是計算從點擊圖標到apk完