編輯:關於Android編程
本文根據組件開發思想,首先介紹android自定義控件,然後將自定義的控件封裝為jar包。最為實現滑動接聽電話控件組。
一、目錄結構

二、運行效果

三、代碼實現
首先,自定義一個類IncomingPhone繼承RelativeLayout
public IncomingPhone(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
TextView textView = new TextView(mContext);
textView.setText("caonima");
pickUpView = new PickUpView(mContext);
hangUpView = new HangUpView(mContext);
pickUpView.setBackground(getResources().getDrawable(R.drawable.pick_up_background));
hangUpView.setBackground(getResources().getDrawable(R.drawable.hang_up_background));
RelativeLayout.LayoutParams lp1 = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
lp1.addRule(RelativeLayout.ALIGN_PARENT_RIGHT, RelativeLayout.TRUE);
/ pickUpView.setBackground(mContext.getDrawable(R.drawable.pick_up_background));
pickUpView.setPickUpListener(new PickUpView.PickUpListener() {
@Override
public void pickUpEvent() {
mIncomingPhoneResultListener.incomingPhoneResultEvent("PICKUP");
}
});
hangUpView.setHangUpListener(new HangUpView.HangUpListener() {
@Override
public void hangUpEvent() {
mIncomingPhoneResultListener.incomingPhoneResultEvent("HANGUP");
}
});
pickUpView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
hangUpView.setVisibility(View.GONE);
break;
case MotionEvent.ACTION_UP:
hangUpView.setVisibility(View.VISIBLE);
pickUpView.setVisibility(View.VISIBLE);
break;
default:
break;
}
return false;
}
});
hangUpView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
pickUpView.setVisibility(View.GONE);
break;
case MotionEvent.ACTION_UP:
hangUpView.setVisibility(View.VISIBLE);
pickUpView.setVisibility(View.VISIBLE);
break;
default:
break;
}
return false;
}
});
addView(textView);
addView(pickUpView);
addView(hangUpView,lp1);
}
構造函數中添加子控件,並添加滑動事件以及監聽器,其中PickUpView、HangUpView是自定義的子控件,是該類的內部類兩個幾乎一樣,我貼出其中一個
class PickUpView extends RelativeLayout {
private Context mContext;
private final int minWidth = 360;
private int screenWidth;
private int mWidth;
private int mHeight;
private PickUpListener mPickUpListener;
public void setPickUpListener(PickUpListener mPickUpListener) {
this.mPickUpListener = mPickUpListener;
}
public int getmWidth() {
mWidth = getLayoutParams().width;
return mWidth;
}
public void setmWidth(int width) {
mWidth = width;
getLayoutParams().width = mWidth;
requestLayout();
}
public int getmHeight() {
mHeight = getLayoutParams().height;
return mHeight;
}
public void setmHeight(int height) {
mHeight = height;
getLayoutParams().height = mHeight;
requestLayout();
}
public PickUpView(Context context) {
super(context);
WindowManager wm = (WindowManager) getContext()
.getSystemService(Context.WINDOW_SERVICE);
screenWidth = wm.getDefaultDisplay().getWidth();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int firstX = 0;
int lastX = 0;
mWidth = getmWidth();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
firstX = (int) event.getX();
// ObjectAnimator.ofInt(this,"mWidth",500).setDuration(5000).start();
break;
case MotionEvent.ACTION_MOVE:
lastX = (int) event.getX();
setmWidth(lastX);
// Log.e("起始坐標", String.valueOf(firstX));
// Log.e("結束坐標", String.valueOf(lastX));
break;
case MotionEvent.ACTION_UP:
lastX = (int) event.getRawX();
if (lastX > screenWidth / 7 * 6) {
mPickUpListener.pickUpEvent();
} else {
setmWidth(minWidth);
}
break;
default:
break;
}
return true;
}
public interface PickUpListener {
public void pickUpEvent();
}
}
在XML文件中定義
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.example.administrator.pickuptest.IncomingPhone
android:id="@+id/incoming"
android:layout_width="match_parent"
android:layout_height="80dp">
</com.example.administrator.pickuptest.IncomingPhone>
<Button
android:id="@+id/btn_hang_up"
android:layout_margin="10dp"
android:background="#ff0000"
android:textColor="#ffffff"
android:visibility="gone"
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="掛斷"/>
</RelativeLayout>
在Activity中使用
incomingPhone = (IncomingPhone)findViewById(R.id.incoming);
mBtnHangUp=(Button)findViewById(R.id.btn_hang_up);
incomingPhone.setIncomingPhoneResultListener(new IncomingPhone.IncomingPhoneResultListener() {
@Override
public void incomingPhoneResultEvent(String result) {
if ("PICKUP".equals(result)){
Log.e("", "打電話");
incomingPhone.setVisibility(View.GONE);
mBtnHangUp.setVisibility(View.VISIBLE);
}
else {
Log.e("","掛電話");
incomingPhone.setVisibility(View.GONE);
mBtnHangUp.setVisibility(View.VISIBLE);
}
}
});
問題:圖片大小以及屏幕適配可能會有些問題,如果使用,請注意測試。以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
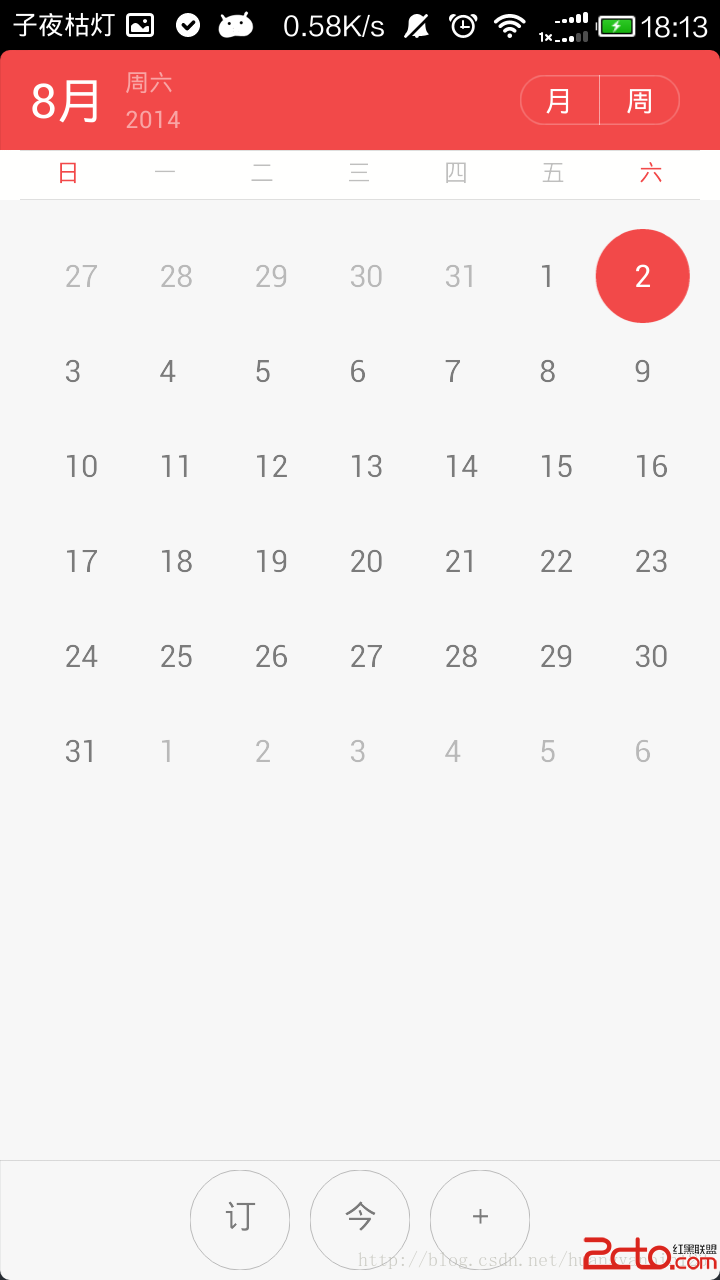
 android自定義日歷
android自定義日歷
前幾天閒來無事,變想做一些小工具玩玩。花了一天多的時間,弄出一個簡單日歷的View。分為月份模式和星期模式。滾動查看,先上圖看看: 上面的是顯示的是月份的模
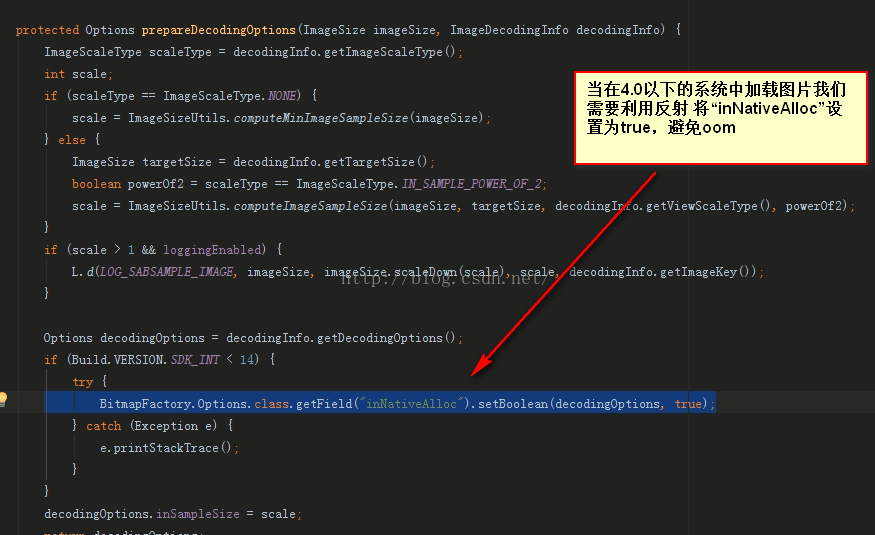
 Android開發解決加載圖片OOM問題(兼顧4.0以下系統)
Android開發解決加載圖片OOM問題(兼顧4.0以下系統)
我們項目中經常會加載圖片,有時候如果加載圖片過多的話,小則導致程序很卡,重則OOM導致App掛了,今天翻譯https://developer.Android.com/tr
 Android自定義View實現閃耀字體效果
Android自定義View實現閃耀字體效果
本文實例為大家分享了閃耀字體效果的具體代碼,供大家參考,具體內容如下import android.content.Context;import android.graph
 Android實現文本排版
Android實現文本排版
在項目中有一個小功能需要實現,就是對多行文本進行排版布局,每一行的內容又分為兩部分,左邊為標題,右邊為描述,左邊內容長度不確定,右邊的內容需要對齊,如有換行