編輯:關於Android編程
Android-webview和js互相調用
Android 和 H5 都是移動開發應用的非常廣泛。市面上很多App都是使用Android開發的,但使用Android來開發一些比較復雜附屬類,提示性的頁面是得不償失的。而H5具有開發速度快,更新不用依賴於App的更新,只需要服務端更新相應的頁面即可,所以,App和H5頁面相結合就顯得尤為重要。而android和H5都不可能每次都是獨立存在的,而是相互影響也相互的調用,獲取信息等,例如,H5頁面要獲取App中的用戶的基本信息,或者App端要操作H5頁面等,下面來看看這兩是怎麼交互的。
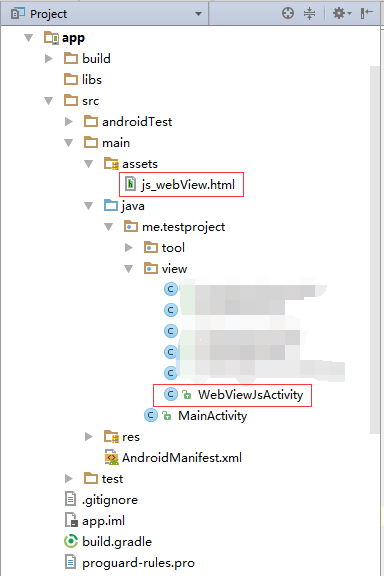
先來看一下項目的整體架構(Android studio中的項目)

整個項目的結構就是這樣的,裡面最主要的就是assets下面的js_webView.html文件和代碼中的WebViewJsActivity,其中項目裡面的MainActivity只是做了個跳轉而已,跳轉到WebViewJsActivity。就這樣。
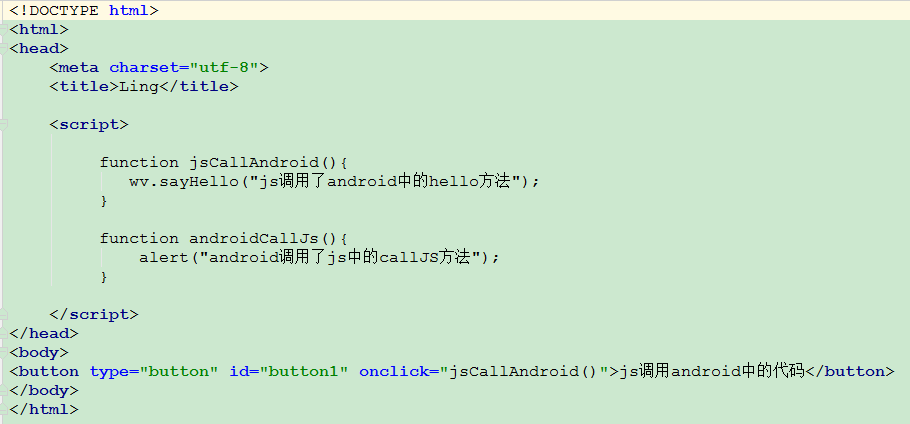
下面上代碼:(js_webView.html)

html裡面的代碼也比較簡單,整個html中就一個Button,點擊這個Button的時候去執行javascript中的 jsCallAndroid() 方法。
網頁中有關 javascript 的代碼也比較簡單,整個 js 就2個方法,一個是 jsCallAndroid() ,一個是 androidCallJs() 。看方法名就知道了,分別是 js 調用 Android 的和 Android 調用 js 的。
先不要去管 jsCallAndroid() 裡面做的是什麼,待會會解釋,來看看 androidCallJs() 這個方法裡面做的就是彈出一個信息提示框,具體提示什麼信息都不重要了,隨便。
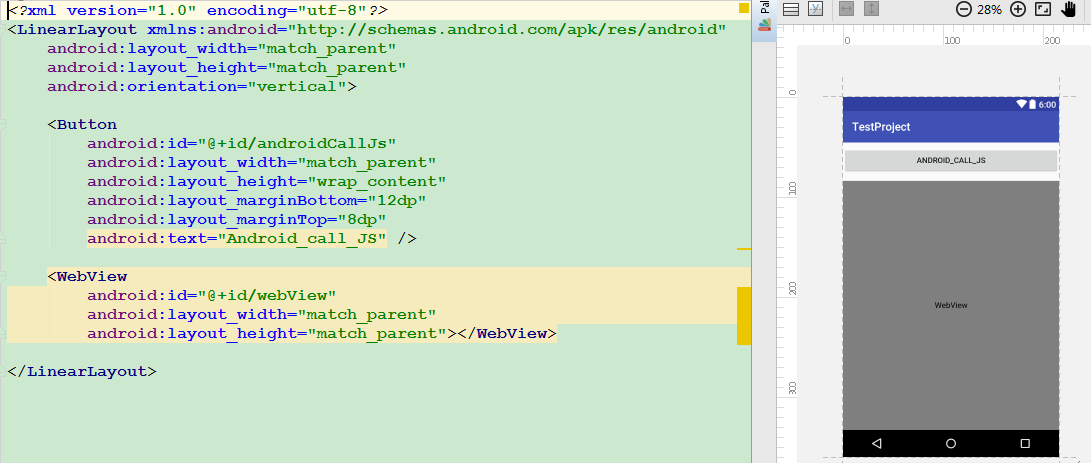
再來看看代碼部分(WebViewActivity的布局文件):

整個布局文件也很簡單,一個按鈕和一個WebView,按鈕是用來測試 Android 調用 js 用的,js 調用 Android 就當然是 webview 加載的網頁裡面的按鈕了。
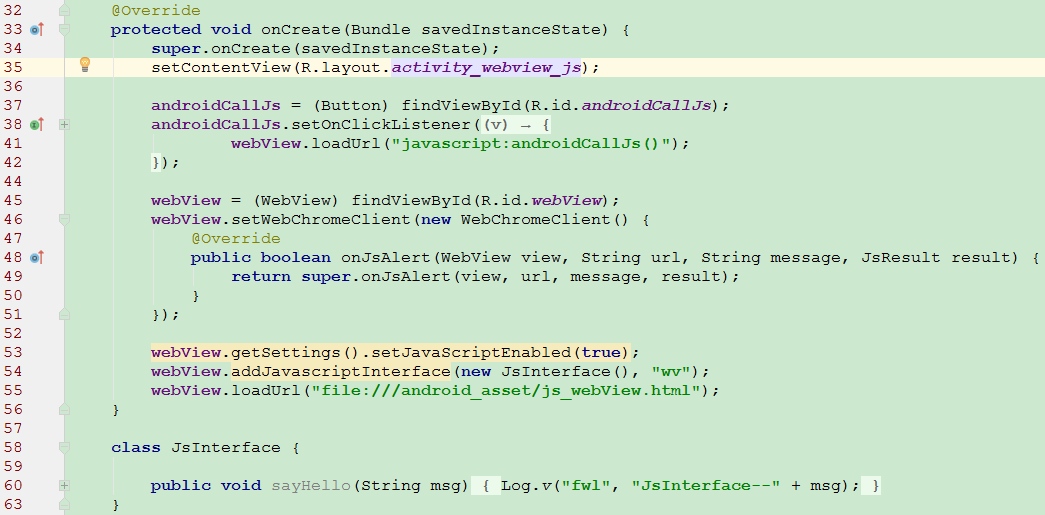
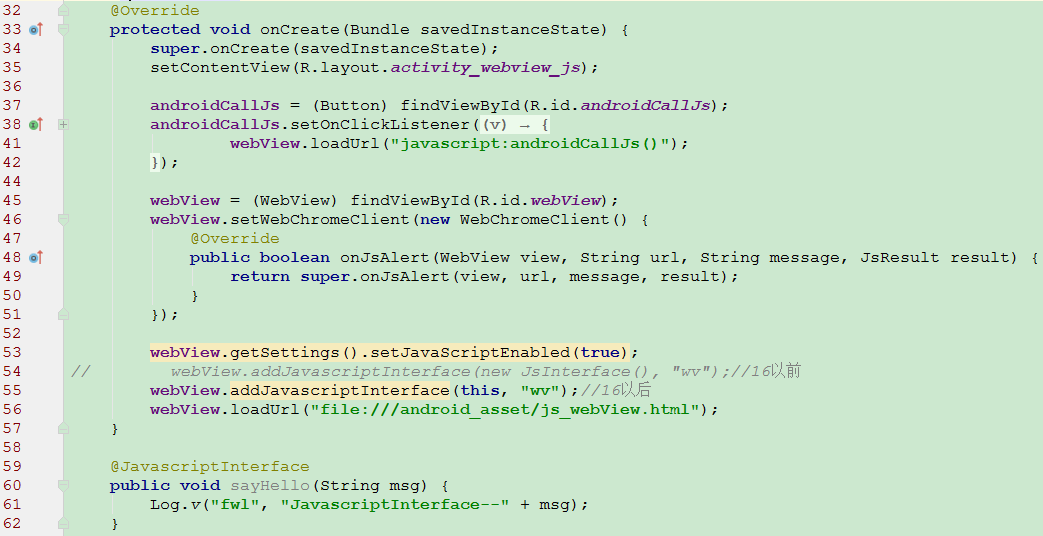
再來看看 Java 代碼部分(WebViewActivity):

下面來看看代碼部分:
37-42行:這幾行就是android中的按鈕的點擊事件,沒什麼好解釋的,來看看點擊事件做的是什麼?點擊事件做的是:調用 webview 的 loadurl 方法去調用 js 中的方法;調用的方式是:前面是 javascript 中間用 : 分隔 最後是 要調用的 js 的方法名。
45-55行:這幾行就是有關於 Webview 的設置等,46-51 這幾行是指支持彈窗,也就是支持 html 網頁彈框,因為前面的 html 代碼中,有我們 Android 調用 js 的時候,調用成功就 js 彈窗,所以這裡要加上這個設置。接下來是53行,53行指的是支持 javascript 這裡指的是支持 html 中的 javascript 解析,不管是不是 js 和 Android 交互,只要網頁中含有 js ,都要。最關鍵的就是54行,54行就是 javascript 和 Android 交互的了,addJavascriptInterface 方法需要接受兩個參數,第一個是與之相對應的 js 調用 Android 本地的類的對象,這個例子中的就是58-63行這個類的對象,第二個參數就是和前面網頁中的js代碼中的 jsCallAndroid 方法中的 wv.sayHello(),這裡的 wv 就和這個參數(wv)與之相對應,而 sayHello() 就是對應的第一個參數的對象裡面的方法。
最後是58-63行,這幾行沒什麼好解釋的了,只是如果調用成功就打印一行日志。僅此檢驗是否調用成功而已。
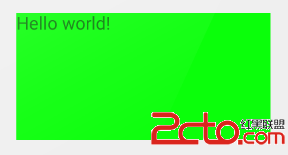
整個 demo 代碼到此完畢,好激動,趕緊運行試試看。
運行的結果會讓很多人失望,只是android調用js成功了,但 js 調用 android 不成功。
這是為什麼呢?這裡要涉及到的是有關於 webview 和 js 的安全性的問題。js 可以通過這種方式下載惡意代碼在 android 上執行,具體有興趣的可以去 Google 一下,所以上面這種寫法只是對於 Api16以前的android手機是適用的,16以後,谷歌對這個安全性問題進行了修復。將其注解到android自帶的一個javascriptInterfface類中。下面就來看看16以後的寫法是咋樣的?

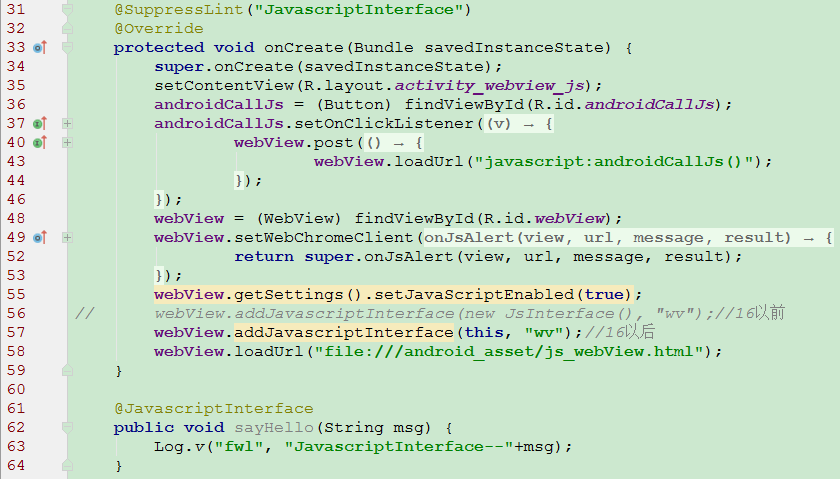
有了注解,簡直如虎添翼,非常方便。還是原來的配方,還是原來的味道,原汁原味。除了 Activity 中的代碼需要修改,其他都不動。
改動的代碼有55行,直接傳一個 this(Context) 對象就可以了,那麼,原來的 JsInterface 就可以不要了。不要那我 sayHello 方法寫到哪裡呢?既然你傳遞的是 this ,當然是寫到 this 裡面咯(59-62行)。不同的是,這個 sayHello() 方法必須加上一個 JavascriptInterface 的注解。
OK了,16以前和16以後的都有了,不就OK了麼。在添加javascript的時候判斷一下 Api 版本就可以了,哈哈。。。
不不不,肯定不是這樣子做。指需要在onCreate() 方法上添加 @SuppressLint("JavascriptInterface") 注解即可。
看下面的就是終極代碼了。

對,沒錯,就是這樣子。大功告成。
最後需要提一點的是,上面的例子是可以執行,正常情況下都沒什麼問題,但你看看網上的demo,很多在 android 調用 js 的時候是開一個子線程去調用,沒錯,實際開發中,是必須要這樣子做的。好處就不言而喻了。這一點看最後一張代碼圖,這裡也有給出,直接調用webview的post,裡面就是 Android 調用 js 了。
 圖文詳解Andorid中用Shape定義GradientDrawable
圖文詳解Andorid中用Shape定義GradientDrawable
Android中提供了各種類型的Drawable,也可以用XML定義各種Drawable。本文重點講述如何用XML中的shape節點定義GradientDrawable。
 Android開發--利用Matrix進行圖片操作
Android開發--利用Matrix進行圖片操作
今天和大家分享一下Android中Matrix的簡單用法,Matrix其實就是一個3*3的矩陣,利用這個矩陣對圖像操作。在Android中,為我們提供一些封裝好的方法可以
 android學習八(ListView的高級使用)
android學習八(ListView的高級使用)
ListView在android開放中用的比較多,所以接下來就進行ListView的使用的講解。 首先創建一個android項目,項目名為ListViewTest. Li
 解決android3.0版本以上應用接收不到開機廣播問題
解決android3.0版本以上應用接收不到開機廣播問題
現在是2014-07-16 下午15:27. 好久沒寫過東西,突然間靈感噴發想寫點東西(其實是剛剛弄好了一個棘手的問題,自豪中。。呵呵呵呵 我牛掰)。廢話不多說,進入正題