編輯:關於Android編程
Android支持多屏幕機制即用為當前設備屏幕提供一種合適的方式來共同管理並解析應用資源。本文就介紹了4中Android屏幕自適應解決方案。
一、細說layout_weight
目前最為推薦的Android多屏幕自適應解決方案。
該屬性的作用是決定控件在其父布局中的顯示權重,一般用於線性布局中。其值越小,則對應的layout_width或layout_height的優先級就越高,一般橫向布局中,決定的是layout_width的優先級;縱向布局中,決定的是layout_height的優先級。
傳統的layout_weight使用方法是將當前控件的layout_width和layout_height都設置成fill_parent,這樣就可以把控件的顯示比例完全交給layout_weight;這樣使用的話,就出現了layout_weight越小,顯示比例越大的情況。不過對於2個控件還好,如果控件過多,且顯示比例也不相同的時候,控制起來就比較麻煩了,畢竟反比不是那麼好確定的。
於是就有了現在最為流行的0px設值法。看似讓人難以理解的layout_height=0px的寫法,結合layout_weight,卻可以使控件成正比例顯示,輕松解決了當前Android開發最為頭疼的碎片化問題之一。
先看下面的styles(style_layout.xml)
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- 全屏幕拉伸--> <style name="layout_full"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">fill_parent</item> </style> <!-- 固定自身大小--> <style name="layout_wrap"> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> </style> <!-- 橫向分布--> <style name="layout_horizontal" parent="layout_full"> <item name="android:layout_width">0px</item> </style> <!-- 縱向分布--> <style name="layout_vertical" parent="layout_full"> <item name="android:layout_height">0px</item> </style> </resources>
可以看到,layout_width和layout_height兩個屬性被我封裝成了4個style
根據實際布局情況,選用當中的一種,不需要自己設置,看過我前一個ActivityGroup的Demo的同學應該非常熟悉了
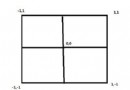
然後我的Demo的布局如下(weight_layout.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical">
<LinearLayout
android:layout_weight="1"
android:orientation="horizontal">
<View
android:background="#aa0000"
android:layout_weight="1"/>
<View
android:background="#00aa00"
android:layout_weight="4"/>
<View
android:background="#0000aa"
android:layout_weight="3"/>
<View
android:background="#aaaaaa"
android:layout_weight="2"/>
</LinearLayout>
<LinearLayout
android:layout_weight="2"
android:orientation="vertical">
<View
android:background="#ffffff"
android:layout_weight="4"/>
<View
android:background="#aa0000"
android:layout_weight="3"/>
<View
android:background="#00aa00"
android:layout_weight="2"/>
<View
android:background="#0000aa"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
二、自定義尺寸法
這個是我自己想出來的方法,可能是個比較笨的方法,所以沒有多少人提過用這種方法解決自適應的問題。雖然這個方法缺點也很多,但有時候也是個不錯的方法。
可以看到我定義了兩套尺寸文件,我們可以看下其中一個文件
<?xml version="1.0" encoding="utf-8"?> <resources> <dimen name="height_1_80">6px</dimen><dimen name="height_2_80">12px</dimen> <dimen name="height_3_80">18px</dimen><dimen name="height_4_80">24px</dimen> <dimen name="height_5_80">30px</dimen><dimen name="height_6_80">36px</dimen> <dimen name="height_7_80">42px</dimen><dimen name="height_8_80">48px</dimen> <dimen name="height_9_80">54px</dimen><dimen name="height_10_80">60px</dimen> <dimen name="height_11_80">66px</dimen><dimen name="height_12_80">72px</dimen> <dimen name="height_13_80">78px</dimen><dimen name="height_14_80">84px</dimen> <dimen name="height_15_80">90px</dimen><dimen name="height_16_80">96px</dimen> <dimen name="height_17_80">102px</dimen><dimen name="height_18_80">108px</dimen> <dimen name="height_19_80">114px</dimen><dimen name="height_20_80">120px</dimen> <dimen name="height_21_80">126px</dimen><dimen name="height_22_80">132px</dimen> <dimen name="height_23_80">138px</dimen><dimen name="height_24_80">144px</dimen> <dimen name="height_25_80">150px</dimen><dimen name="height_26_80">156px</dimen> <dimen name="height_27_80">162px</dimen><dimen name="height_28_80">168px</dimen> <dimen name="height_29_80">174px</dimen><dimen name="height_30_80">180px</dimen> <dimen name="height_31_80">186px</dimen><dimen name="height_32_80">192px</dimen> <dimen name="height_33_80">198px</dimen><dimen name="height_34_80">204px</dimen> <dimen name="height_35_80">210px</dimen><dimen name="height_36_80">216px</dimen> <dimen name="height_37_80">222px</dimen><dimen name="height_38_80">228px</dimen> <dimen name="height_39_80">234px</dimen><dimen name="height_40_80">240px</dimen> <dimen name="height_41_80">246px</dimen><dimen name="height_42_80">252px</dimen> <dimen name="height_43_80">258px</dimen><dimen name="height_44_80">264px</dimen> <dimen name="height_45_80">270px</dimen><dimen name="height_46_80">276px</dimen> <dimen name="height_47_80">282px</dimen><dimen name="height_48_80">288px</dimen> <dimen name="height_49_80">294px</dimen><dimen name="height_50_80">300px</dimen> <dimen name="height_51_80">306px</dimen><dimen name="height_52_80">312px</dimen> <dimen name="height_53_80">318px</dimen><dimen name="height_54_80">324px</dimen> <dimen name="height_55_80">330px</dimen><dimen name="height_56_80">336px</dimen> <dimen name="height_57_80">342px</dimen><dimen name="height_58_80">348px</dimen> <dimen name="height_59_80">354px</dimen><dimen name="height_60_80">360px</dimen> <dimen name="height_61_80">366px</dimen><dimen name="height_62_80">372px</dimen> <dimen name="height_63_80">378px</dimen><dimen name="height_64_80">384px</dimen> <dimen name="height_65_80">390px</dimen><dimen name="height_66_80">396px</dimen> <dimen name="height_67_80">402px</dimen><dimen name="height_68_80">408px</dimen> <dimen name="height_69_80">414px</dimen><dimen name="height_70_80">420px</dimen> <dimen name="height_71_80">426px</dimen><dimen name="height_72_80">432px</dimen> <dimen name="height_73_80">438px</dimen><dimen name="height_74_80">444px</dimen> <dimen name="height_75_80">450px</dimen><dimen name="height_76_80">456px</dimen> <dimen name="height_77_80">462px</dimen><dimen name="height_78_80">468px</dimen> <dimen name="height_79_80">474px</dimen><dimen name="height_80_80">480px</dimen> </resources>
這個是values-480x320文件夾下dimens_height.xml文件中的代碼,我把整個高度分成了80等分,這是因為大部分屏幕的寬度或高度都是80的整數倍(個別特殊的除外),不同的等分在不同的分辨率中設定不同的尺寸值。
由於每一套界面都要寫一套,所以有些同學可能覺著不太好,不過這個寫起來比較簡單,而且以後也不用改,所以有時候也可以考慮用一下!
再看我Demo的布局代碼(dimen_layout.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<View
android:layout_width="@dimen/width_76_80"
android:layout_height="@dimen/height_10_80"
android:background="#ffcccc"
android:layout_margin="@dimen/width_2_80"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<View
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_50_80"
android:background="#ccccff"
android:layout_margin="@dimen/height_5_80"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_5_80"
android:background="#ccffcc"
android:layout_marginBottom="@dimen/height_1_80"
android:text="5"/>
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_10_80"
android:background="#ccffcc"
android:layout_marginBottom="@dimen/height_1_80"
android:text="10"/>
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_15_80"
android:background="#ccffcc"
android:layout_marginBottom="@dimen/height_1_80"
android:text="15"/>
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_20_80"
android:background="#ccffcc"
android:text="20"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
以上是我寫的統一的布局代碼,大家注意我的代碼中有margin這樣的值也用到了自定義尺寸,如果這個margin使用layout_weight來控制的話,無疑要多嵌套一層線性布局,所以說沒有一個方法是十全十美的,這第2個方法有時候用起來反而還要方便一些。。
三、在java代碼中設置寬高度
也許很多人會反對這種方法,因為即使是官方也是推薦使用xml的方式寫布局。不過我們在這不會像Swing那樣寫那麼多麻煩的布局代碼,因為我們只是在代碼中重新設定控件的寬高度而已,其他屬性依然是交給xml布局文件的。這個方法其實是我跟同事偷學來的,雖然我不贊成這樣的方法,但他確確實實也是解決屏幕自適應問題的方案之一,而且它沒我想象的那麼復雜,其實很簡單。
首先我們要做的是獲取當前屏幕的寬高度,因為這個在後面要用到
我們可以寫兩個靜態變量用來保存當前屏幕的寬高度:
public class Constant {
public static int displayWidth; //屏幕寬度
public static int displayHeight; //屏幕高度
}
然後在第一個Activity啟動的時候,獲取這兩個值
DisplayMetrics displayMetrics = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(displayMetrics); Constant.displayWidth = displayMetrics.widthPixels; Constant.displayHeight = displayMetrics.heightPixels;
布局代碼我們可以全都統一寫成wrap-content,其實寫成什麼都無所謂,因為這個值只是暫時的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffcccc"
android:text="aaaaaaaa"/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ccffcc"
android:text="bbbbbbbbb"/>
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ccccff"
android:text="ccccccccc"/>
<Button
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffcc"
android:text="dddddddddddddddddd"/>
</LinearLayout>
最後我們在Activity的onCreate方法裡這麼做
// 第一個按鈕,寬度100%,高度10%
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LayoutParams.FILL_PARENT,
(int) (Constant.displayHeight * 0.1f + 0.5f));
btn1.setLayoutParams(params);
// 第二個按鈕,寬度100%,高度30%
LinearLayout.LayoutParams params2 = new LinearLayout.LayoutParams(
LayoutParams.FILL_PARENT,
(int) (Constant.displayHeight * 0.3f + 0.5f));
btn2.setLayoutParams(params2);
// 第三個按鈕,寬度50%,高度20%
LinearLayout.LayoutParams params3 = new LinearLayout.LayoutParams(
(int) (Constant.displayWidth * 0.5f + 0.5f),
(int) (Constant.displayHeight * 0.2f + 0.5f));
btn3.setLayoutParams(params3);
// 第三個按鈕,寬度70%,高度填滿剩下的空間
LinearLayout.LayoutParams params4 = new LinearLayout.LayoutParams(
(int) (Constant.displayWidth * 0.7f + 0.5f),
LayoutParams.FILL_PARENT);
btn4.setLayoutParams(params4);
四、多布局
做為最後的方法,也是最後一個才會考慮的方法,那就是為不同的尺寸界面單獨寫布局。不到萬不得已不要用這個方法,相信不少人和我一樣都被逼著用過這個方法吧。需要說明的是,橫豎屏切換使用不同布局也是用這個方法解決的;代碼我就不上.
補充一下,寫多個布局的時候,配置文件一定要加上這段配置代碼,不然有時可能會出問題
<supports-screens Android:largeScreens="true" android:normalScreens="true" android:anyDensity="true" />
五、其他
以上說的都是多個屏幕顯示相同內容需要考慮的問題,還有一種是在不同的屏幕上顯示內容不同的情況,其實這個問題我們往往是用滾動視圖來解決的,也就是ScrowView;需要注意的是ScrowView中使用layout_weight是無效的,既然使用ScrowView了,就把它裡面的控件的大小都設成固定的吧。
此外關於圖片的自適應問題,主要是2點,一個是9patch圖,這個東西大家都要學會去做,不難;不過有些編譯器在識別9patch圖時會出這樣那樣的bug,像我的Eclipse就不認這個,而同一個9patch圖在別的電腦上卻是沒問題的,
第二個要說的是我曾經被困擾的一個問題,對於480x800 和 480x854這兩個尺寸,他們顯示同一個圖片時,總有一個會拉伸(如果9patch可以解決的還好)。其實當初困擾我的是,這兩個尺寸都是hdpi的,以為無法給這兩個屏幕做不同的圖片。後來無意中發現,圖片可以和布局一樣分多個尺寸的,而不僅僅是根據密度分,也就是說你可以寫這樣的文件夾drawable-hdpi-800x480和drawable-hdpi-854x480,在它們裡面放不同的圖片,這樣圖片也能自適應了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android關鍵組件service服務(一)
android關鍵組件service服務(一)
一、 Service簡介 Service是android 系統中的四大組件之一(Activity、Service、BroadcastReceiver、ContentPr
 Android OpenGL ES 應用(一)
Android OpenGL ES 應用(一)
OpenGL已經成了3D的一個標准 因為它能跨平台,接口也比較豐富,幾乎大部分的手機3D游戲都和OpenGL有關系。 當然還有微軟有direct X 但只能在微軟平台
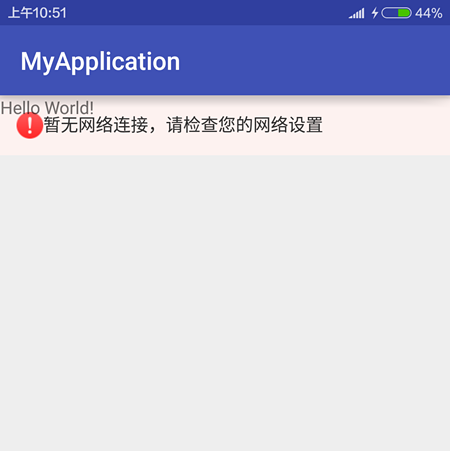
 ANDROID-當網絡發生變化時使用BroadcastReceiver和service通知
ANDROID-當網絡發生變化時使用BroadcastReceiver和service通知
Android 中的 Service按運行地點分類:1、本地服務(Local) 該服務依附在主進程上, 服務依附在主進程上而不是獨立的進程,這樣在一定程度上節約了資源,另
 Android群英傳知識點回顧——第十章:Android性能優化
Android群英傳知識點回顧——第十章:Android性能優化
知識點目錄 10.1 布局優化 10.1.1 Android UI渲染機制 10.1.2 避免Overdraw 10.1.3 優化布局層級 10.1.4 避免嵌套過多無用