編輯:關於Android編程
在Android 系統移植做自己的移動設備,肯定會遇到更改開機或者關機畫面,配置自己產品logo 這點是必須的,這些都要在源碼中修改,然後編譯,下面給大家介紹個關機動畫修改,一個簡單示例!
文件路徑:frameworks\base\services\core\java\com\android\server\power\ShutdownThread.java
在beginShutdownSequence()方法中:
private static void beginShutdownSequence(Context context) {
...... 3 // throw up an indeterminate system dialog to indicate radio is
// shutting down.
//*********************** 系統默認的Dialog ***********************
/*ProgressDialog pd = new ProgressDialog(context);
pd.setTitle(context.getText(com.android.internal.R.string.power_off));
pd.setMessage(context.getText(com.android.internal.R.string.shutdown_progress));
pd.setIndeterminate(true);
pd.setCancelable(false);
pd.getWindow().setType(WindowManager.LayoutParams.TYPE_KEYGUARD_DIALOG);
pd.show();*/
//*********************** 替換為自定義的全屏Dialog ***********************
Point outSize = new Point();
Dialog dialog = new Dialog(context, android.R.style.Theme_Black_NoTitleBar_Fullscreen);
IndeterminateProgressBar view = new IndeterminateProgressBar(context);
dialog.getWindow().setType(WindowManager.LayoutParams.TYPE_KEYGUARD_DIALOG);
dialog.getWindow().getWindowManager().getDefaultDisplay().getSize(outSize); //獲取屏幕寬高
dialog.setContentView(view, new LayoutParams(outSize.x, outSize.y)); //設置自定義view寬高為全屏
dialog.show();
......
}
注意:必須要設置 dialog.getWindow().setType(WindowManager.LayoutParams.TYPE_KEYGUARD_DIALOG); 之前忘了加導致什麼都不顯示
替換的自定義View:
class IndeterminateProgressBar extends View {
static final String TAG = "ProgressBar";
private int delayMillis = 30;
private Handler mHandler;
private ArrayList<Entity> entities;
private int width = 0;
// private int height = 0;
private int r = 15;
private int shift = 20;
private int radius = 3;
private int color = Color.WHITE;
private long time = 0;
private boolean started = false;
public IndeterminateProgressBar(Context context) {
super(context);
init();
}
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
super.onLayout(changed, left, top, right, bottom);
width = getLayoutParams().width / 2;
// height = getLayoutParams().height;
if (width > 0) {
radius = width / 20;
r = 2 * width / 5;
//shift = width / 2;
shift = width / 1;
}
}
private void init() {
setBackgroundResource(android.R.color.transparent);
mHandler = new Handler(new Handler.Callback() {
@Override
public boolean handleMessage(Message msg) {
for (Entity e : entities) {
e.update();
}
invalidate();
mHandler.sendEmptyMessageDelayed(0, delayMillis);
time += delayMillis;
return false;
}
});
}
public void setColor(int color) {
this.color = color;
}
public void stop() {
mHandler.removeMessages(0);
started = false;
invalidate();
}
public boolean isStart() {
return started;
}
public void start() {
if (started)
return;
started = true;
time = 0;
entities = new ArrayList<IndeterminateProgressBar.Entity>();
float s = .25f;
entities.add(new Entity(0, color, 0));
entities.add(new Entity(1 * s, color, delayMillis * 4));
entities.add(new Entity(2 * s, color, delayMillis * 8));
entities.add(new Entity(3 * s, color, delayMillis * 12));
entities.add(new Entity(4 * s, color, delayMillis * 16));
// entities.add(new Entity(5 * s, color, delayMillis * 20));
if (mHandler != null)
mHandler.sendEmptyMessage(0);
}
@Override
protected void onDraw(Canvas canvas) {
if (entities != null && entities.size() > 0) {
for (Entity e : entities) {
e.draw(canvas);
}
}
super.onDraw(canvas);
}
class Entity {
private float x;
private float y;
private int color;
private Paint paint;
private double sp = 0;
private long delay;
private int sec = 0;
private float pec = 0;
boolean visiable = true;
public float getInterpolation(float input) {
return (float) (Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
}
public Entity(float sp, int color, int delay) {
paint = new Paint();
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL);
this.color = color;
this.sp = sp;
this.delay = delay;
paint.setColor(this.color);
}
public void update() {
if (time < delay)
return;
visiable = true;
pec += 0.03;
if (pec > 1) {
pec = 0;
sec = ++sec == 3 ? 0 : sec;
delay = sec == 0 ? time + delayMillis * 22 : time + delayMillis
* 3;
visiable = sec == 0 ? false : true;
}
double θ = Math.PI
* .5
+ (sec == 0 ? 0 : sec * Math.PI / sec)
- (sec == 0 ? 0 : sp)
+ (Math.PI * (sec == 1 ? 2 : 1) - (sec == 0 ? sp : 0) + (sec == 2 ? sp
: 0)) * getInterpolation(pec);
x = (float) (r / 2 * Math.cos(θ)) + shift / 2;
y = (float) (r / 2 * Math.sin(θ)) + shift / 2;
}
public void draw(Canvas canvas) {
if (!visiable || x == 0 || y == 0)
return;
canvas.save();
canvas.translate(x, y);
canvas.drawCircle(x, y, radius, paint);
canvas.restore();
}
}
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
if (getVisibility() == View.VISIBLE) {
start();
}
}
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
stop();
}
public void setDelayMillis(int delayMillis) {
this.delayMillis = delayMillis;
}
}
效果圖:

感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 使用Cordova來解決HTML5制作的WebView手機不兼容的問題
使用Cordova來解決HTML5制作的WebView手機不兼容的問題
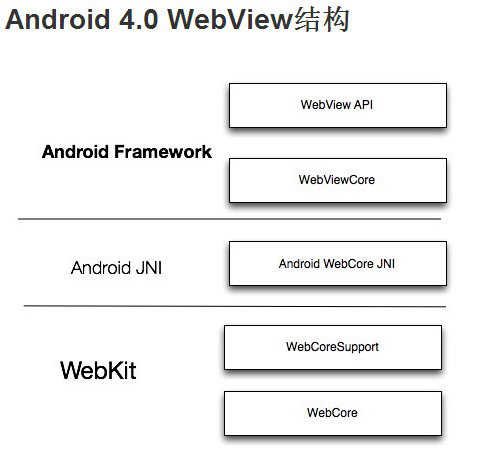
一:Android 4.0WebView分析(1)WebView API三:Android 4.4 WebView的結構在Android 4.4系統上 Google已經將
 2014值得推薦的10個移動 Web 應用程序開發框架
2014值得推薦的10個移動 Web 應用程序開發框架
在最近幾年裡,移動互聯網高速發展、市場潛力巨大。繼計算機、互聯網之後,移動互聯網正掀起第三次信息技術革命的浪潮,新技術、新應用不斷湧現。今天這篇文章向大家推薦10大優秀的
 Android 利用ViewPager+GridView實現首頁導航欄布局分頁效果
Android 利用ViewPager+GridView實現首頁導航欄布局分頁效果
最近我嘗試使用ViewPager+GridView實現的,看起來一切正常,廢話不多說,具體代碼如下:如圖是效果圖 首先分析下思路1.首先是怎麼布局:整體是一個V
 android筆記2——開始第一個android程序
android筆記2——開始第一個android程序
開啟你的神器——android development tool (Eclipse) Android Appliction Project 接下來直接點擊Next