編輯:關於Android編程
中文名:坐標矩陣
高等數學裡有介紹,在圖像處理方面,主要是用於平面的縮放、平移、旋轉等操作。
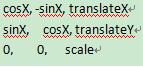
在Android裡面,Matrix由9個float值構成,是一個3*3的矩陣。最好記住。如下圖

各個字段的含義:
上面的sinX和cosX,表示旋轉角度的cos值和sin值,注意,旋轉角度是按順時針方向計算的。
translateX和translateY表示x和y的平移量。scale是縮放的比例,1是不變,2是表示縮放1/2,這樣子。
如何使用
set,pre,post方法
Matrix調用一系列set,pre,post方法時,可視為將這些方法插入到一個隊列.當然,按照隊列中從頭至尾的順序調用執行.
其中
pre表示在隊頭插入一個方法,
post表示在隊尾插入一個方法.
而set表示把當前隊列清空,並且總是位於隊列的最中間位置.
當執行了一次set後:pre方法總是插入到set前部的隊列的最前面,post方法總是插入到set後部的隊列的最後面
例一:
Matrix m = new Matrix(); m.setRotate(45); m.setTranslate(80, 80);
只有m.setTranslate(80, 80)有效,因為m.setRotate(45);被清除.
例子二:
Matrix m = new Matrix(); m.setTranslate(80, 80); m.postRotate(45);
先執行m.setTranslate(80, 80);後執行m.postRotate(45);
例子三:
Matrix m = new Matrix(); m.setTranslate(80, 80); m.preRotate(45);
先執行m.setTranslate(80, 80);後執行m.preRotate(45);
例子四:
Matrix m = new Matrix(); m.preScale(2f,2f); m.preTranslate(50f, 20f); m.postScale(0.2f, 0.5f); m.postTranslate(20f, 20f);
執行順序:m.preTranslate(50f, 20f)-->m.preScale(2f,2f)-->m.postScale(0.2f, 0.5f)-->m.postTranslate(20f, 20f)
注意:m.preTranslate(50f, 20f)比m.preScale(2f,2f)先執行,因為它查到了隊列的最前端.
例子五:
Matrix m = new Matrix(); m.postTranslate(20, 20); m.preScale(0.2f, 0.5f); m.setScale(0.8f, 0.8f); m.postScale(3f, 3f); m.preTranslate(0.5f, 0.5f);
執行順序:m.preTranslate(0.5f, 0.5f)-->m.setScale(0.8f, 0.8f)-->m.postScale(3f, 3f)
注意:m.setScale(0.8f, 0.8f)清除了前面的m.postTranslate(20, 20)和m.preScale(0.2f, 0.5f);
其它一些具體的方法舉例:
1、setTranslate(float ds,float dy):控制Matrix進行平移。
2、setSkew(float kx,float ky,float px,float py):控制Matrix以px、py為軸心進行傾斜。kx、ky為X、Y方向上的傾斜距離。
3、setSkew(float kx,float ky):控制Matrix進行傾斜。kx、ky為X、Y方向上的傾斜距離。
4、setRotate(float degrees):控制Matrix進行旋轉,degrees控制旋轉的角度。
5、setRotate(float degrees,float px,float py):設置以px、py為軸心進行旋轉,degrees控制旋轉的角度。
6、setScale(float sx,float sy):設置Matrix進行縮放,sx、sy控制X、Y方向上的縮放比例。
7、setScale(float sx,float sy,float px,float py):設置Matrix以px、py為軸心進行縮放,sx、sy控制X、Y方向上的縮放比例。
寫在最後:
這裡對圖片進行移動,旋轉之類的處理,除了通過Matrix類,還可以通過Animation動畫來實現
他們之間的不同點在於:
1.使用Matrix類的時候,圖片的移動和旋轉,只能在控件上面。這裡面控件本身沒有動,控件裡面的內容動了。在實際做的時候需要考慮控件本身的大小,因為超出部分不會顯示。
2.使用Animation動畫來實現的時候,動的是控件本身。
 Android開發之微信底部菜單欄實現的幾種方法匯總
Android開發之微信底部菜單欄實現的幾種方法匯總
實現方式實現的方式有很多種 這裡總結最常見的幾種方式,以後再添加其他的。viewPager + RadioGroupviewPager + FragmentT
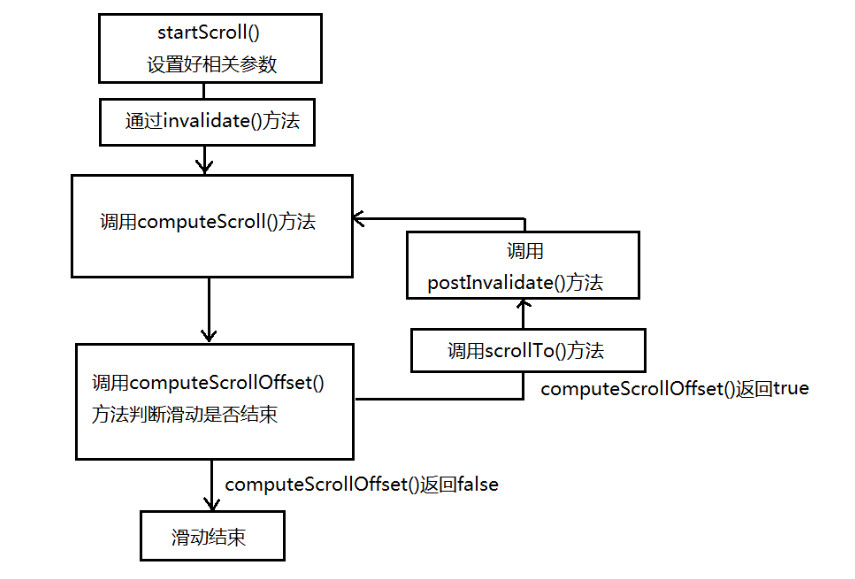
 深入理解Android中Scroller的滾動原理
深入理解Android中Scroller的滾動原理
View的平滑滾動效果什麼是實現View的平滑滾動效果呢,舉個簡單的例子,一個View從在我們指定的時間內從一個位置滾動到另外一個位置,我們利用Scroller類可以實現
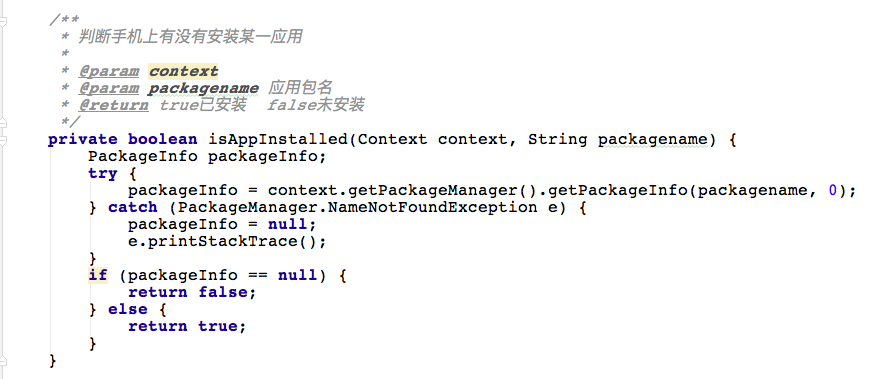
 android判斷手機是否安裝地圖應用實現跳轉到該地圖應用
android判斷手機是否安裝地圖應用實現跳轉到該地圖應用
前言現在很多應用都會用到地圖,但是我們肯定不想自己的app中還要弄個導航神馬的,所以第三方的地圖也為我們開辟了一條捷徑,直接將數據傳輸到地圖應用,讓第三方的地圖幫我們來做
 Android自定義DataTimePicker實例代碼(日期選擇器)
Android自定義DataTimePicker實例代碼(日期選擇器)
筆者有一段時間沒有發表關於Android的文章了,關於Android自定義組件筆者有好幾篇想跟大家分享的,後期會記錄在博客中。本篇博客給大家分享的是自定義一個日期選擇器,