編輯:關於Android編程
前言
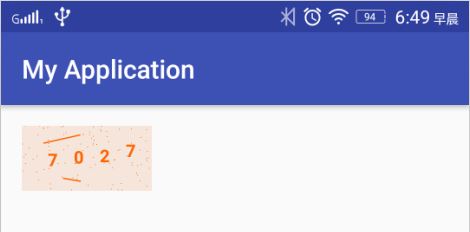
先看看效果

怎麼樣不錯吧?別急下面我就一步一步的教你實現。
用到的知識點總結:
1.Canvas和pint的使用,我們用它畫點,線,字
2.View的基本用法
其實做這個東西還是很簡單的,總體思路步驟如下:
1.准備一個Canvas。
2.向Canvas裡面畫幾條斜槓。
3.向canvas裡面畫100個小點。
4.隨機生成4個數字,然後畫在canvas裡面。
其實就是這麼簡單,沒什麼深奧的。
開始寫編碼
1.首先我們要重寫View
既然我們要畫驗證碼,那麼我們就需要准備畫筆(paint)和畫板(canvas)代碼如下:
/**
* Created by YuYuanDa on 2016-10-10.
*/
public class CheckView extends View implements View.OnClickListener{
private Context mContext;
private Paint mPaint ; // 畫筆
public CheckView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
initPaint();
//設置點擊時間,當自身收到點擊應該更新數字(即重新換驗證碼數字)
setOnClickListener(this);
}
/**
* 初始化paint(畫筆)
*/
private void initPaint(){
mPaint = new Paint();
mPaint.setAntiAlias(true);//加上抗鋸齒
mPaint.setTextSize(Config.TEXT_SIZE);//設置字體大小
mPaint.setStrokeWidth(3);線寬
mPaint.setColor(Config.TEXTCOLOR);//設置字體顏色顏色
//設置粗體的字體
Typeface font = Typeface.create(Typeface.SANS_SERIF, Typeface.BOLD);
mPaint.setTypeface( font );
}
@Override
public void onClick(View v) {
//在這裡面更新,重新換一套驗證碼字符
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Config.COLOR);//先畫一個背景顏色
}
}
/**
* 配置字段
*/
class Config{
// 點數設置
public static final int POINT_NUM = 100;
// 線段數設置
public static final int LINE_NUM = 2;
//設置驗證碼背景顏色
public static final int COLOR = Color.rgb(247,230,220);
//隨機字符長度長度
public static int TEXT_LENGTH = 4;
//設置驗證碼字體大小
public static int TEXT_SIZE = 40;
//驗證碼字體顏色
public static final int TEXTCOLOR = Color.rgb(255,101,1);
}
好了,上面的代碼中,我們自定義一個CheckView類,並准備了以下材料:
1.為了更新數據我們設置了點擊事件setOnClickListener(this);,
2.Config類是為我們准備配置信息,
3.new 出一支paint(畫筆),並添加相關參數。
4.准備了畫板canvas(在ondraw()方法中),下面我們將在ondraw()方法中畫東西了。
2.接下來我們開始畫線、點、字。
畫線代碼如下:
private void drawLine(Canvas canvas){
for (int i = 0; i < Config.LINE_NUM; i++) {//根據LINE_NUM畫線的數量,你可以自己配置
//劃線
int[] line = getLine(getHeight(), getWidth());
canvas.drawLine(line[0], line[1], line[2], line[3], mPaint);
}
}
public static int[] getLine(int height, int width) {
int[] tempCheckNum = {0, 0, 0, 0};
for (int i = 0; i < 4; i += 2) {
tempCheckNum[i] = (int) (Math.random() * width);
tempCheckNum[i + 1] = (int) (Math.random() * height);
}
return tempCheckNum;
}
下面我們來講一下canvas.drawLine()方法。先看看源碼:
public void drawLine (float startX, float startY, float stopX, float stopY, Paint paint){ }
參數說明:
startX:起始端點的X坐標。
startY:起始端點的Y坐標。
stopX:終止端點的X坐標。
stopY:終止端點的Y坐標。
paint:繪制直線所使用的畫筆
看到沒,其實畫線就需要paint和2個起始點。在getline()方法中,for循環其實就循環了2次, math.random()取值范圍是:0.0~1.0 ,所以可以看出,Math.random() * width/heigth隨機的在view中取4個點作為2個點的取值,然後 canvas.drawLine()畫出來。
畫點代碼如下:
private void drawCircle(Canvas canvas){
// 繪制小圓點
int[] point;
for (int i = 0; i < Config.POINT_NUM; i++) {//根據POINT_NUM畫點的數量,你可以自己配置
//畫點
point = getPoint(getHeight(), getWidth());
canvas.drawCircle(point[0], point[1], 1, mPaint);
}
}
/**
* 隨機產生點的圓心點坐標
* @param height 傳入CheckView的高度值
* @param width 傳入CheckView的寬度值
* @return
*/
public static int[] getPoint(int height, int width) {
int[] tempCheckNum = {0, 0, 0, 0};
tempCheckNum[0] = (int) (Math.random() * width);
tempCheckNum[1] = (int) (Math.random() * height);
return tempCheckNum;
}
下面我們來講一下canvas.drawCircle()方法
基本語法
public void drawCircle (float cx, float cy, float radius, Paint paint)
參數說明
cx:圓心的x坐標。
cy:圓心的y坐標。
radius:圓的半徑。
paint:繪制時所使用的畫筆。
看了上面的基本語法,大家應該明白了,畫圓只需要圓心,半徑和paint就行。在getPoint()方法中,我們依舊利用Math.random() * width/height方法在View中隨機的取2個點作為圓心。
畫文字代碼如下:
下面我們就來講最後一步畫文字。這個比較麻煩一點,我們一步步來看,首先畫文字需要准備以下東西:
1.取4位數字碼,這個好說用Math.random()*10即可
2.畫每個文字時的Y坐標怎麼取值(你得控制著Y坐標,如果畫view外面去,就尴尬了)
3.每個文字間得有相應的間隔(即畫每個文字時的X坐標)
我一個一個實現:
取4位數字碼:
/**
* 產生隨機數字
*/
public static int[] getCheckNum() {
int[] tempCheckNum = new int[Config.TEXT_LENGTH];//TEXT_LENGTH是產生幾位數字
for (int i = 0; i < Config.TEXT_LENGTH; i++) {
tempCheckNum[i] = (int) (Math.random() * 10);//我不說你也明白了吧
}
return tempCheckNum;//產生4個數放在數組中返回
}
控制Y坐標:
/**
* 計算驗證碼的繪制y點位置
* @param height 傳入CheckView的高度值
* @return
*/
public static int getYPos(int height) {
int tempPositoin = (int) (Math.random() * height);
//不能讓它畫的太靠上,如果Y坐標<Config.TEXT_SIZE的時候,畫出的字就會被遮蓋
if (tempPositoin < Config.TEXT_SIZE) {
tempPositoin += Config.TEXT_SIZE;
}else if (tempPositoin > (height-Config.TEXT_SIZE)) {//當然也不能畫的太靠下
tempPositoin -= Config.TEXT_SIZE;
}
return tempPositoin;
}
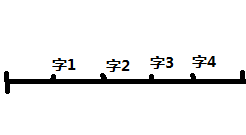
控制每個文字時的X坐標

看上圖,我們把View平分成5分,那麼第一個字的X坐標是:getWidth()/5;第二個字的X坐標是getWidth()/5+getWidth()/5;以此類推,這樣是不是這4個字就平分在這個View中?好了,好了開始寫代碼,如下:
private void drawNum(Canvas canvas){
int dx = getWidth() / 5;
for (int i = 0; i < 4; i++) {//繪制驗證控件上的文本
canvas.drawText("" + checkNum[i], dx, getPositon(getHeight()), mPaint);
dx += getWidth() / 5;
}
}
我們來講解一下canvas.drawText()方法的基本用法:
drawText(String text, float x, floaty, Paint paint)
參數一:String類型的文本,
參數二:x坐標,
參數三:y坐標,
參數四:Paint對象。
3.點擊刷新問題
恭喜大家看到這裡,我們還剩下最後一個問題了,如何點擊刷新UI?簡單,在onclick()方法中重新刷新驗證碼和UI即可,代碼如下:
@Override
public void onClick(View v) {
checkNum = CheckUtil.getCheckNum();//checkNum付初值
//在這裡面更新,重新換一套驗證碼字符
invalidate();
}
4.最後封魔
好了講到這裡,我們接近尾聲了,這個代碼看起來非常亂,所以,我們需要寫一個工具類,將以下這幾個方法用工具類CheckView封裝起來大工告成:
public int[] getCheckNum(); public int[] getLinePos(int height, int width) ; public int[] getCirclePoint(int height, int width); public int getPositon(int height);
以上所述是小編給大家介紹的Android拆輪子系列之寫驗證碼控件的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 魅族MX6微信指紋支付視頻教程
魅族MX6微信指紋支付視頻教程
魅族MX6已發布了,除了漂亮的外觀,MX6還帶來了一項重磅功能:微信指紋支付(此前已經支持支付寶)。那魅族微信指紋支付是怎麼支付的呢?下文就讓小編跟大家魅族
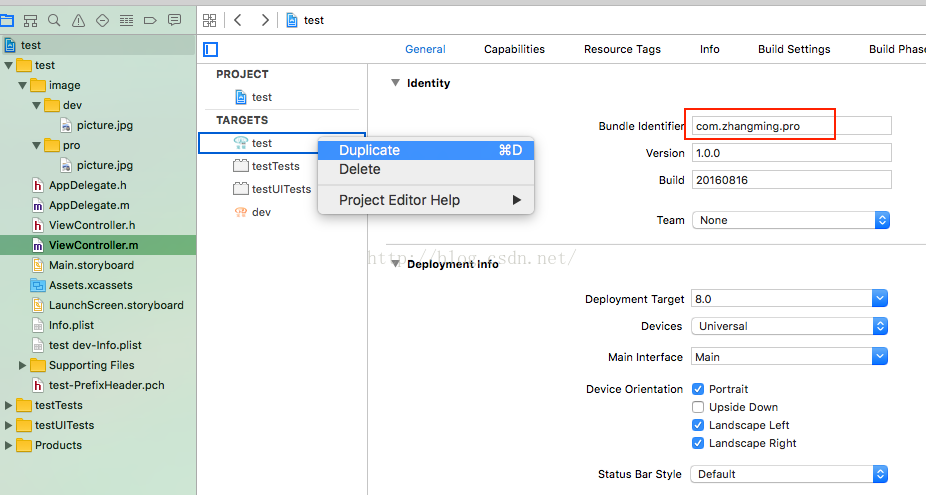
 使用Xcode的Targets進行多版本構建
使用Xcode的Targets進行多版本構建
通常,我們在開發過程中,總是需要兩套以上的環境進行測試、生產發布。如果只是簡簡單單的進行一個API的切換,那麼只是進行不同的宏定義即可,但是要求應用的不同版本將使用相同的
 android 中實現圖片倒影效果
android 中實現圖片倒影效果
1、效果圖: 2、核心代碼: height) reflectionHeight = height; // 創建倒影圖片(
 android 自定義view更新的時候遇到的問題(求解答)
android 自定義view更新的時候遇到的問題(求解答)
今天遇到一個很奇怪的問題,關於在view裡面更新LRC歌詞的,view裡面有一個成員變量,lrcindex ,在draw裡面會用到它來更新歌詞,歌詞裡面有一行是紅色的,表