編輯:關於Android編程
廢話不多說了,先給大家上左右無限滑動的代碼了。
1.左右無限滑動
public class MainActivity extends AppCompatActivity {
private static ViewPager viewPager;
private RadioGroup group;
//圖片資源,實際項目需要從網絡獲取
private int[] imageIds = {R.drawable.ym1, R.drawable.ym2, R.drawable.ym3, R.drawable.ym4};
//存放圖片的數組
private List<ImageView> mList;
//當前索引位置以及上一個索引位置
private static int index = 0, preIndex = 0;
//是否需要輪播標志
private boolean isContinue = true;
//定時器,用於實現輪播
private Timer timer = new Timer();
private MyHandler mHandler;
public static class MyHandler extends Handler {
private WeakReference<MainActivity> weakReference;
public MyHandler(MainActivity activity) {
weakReference = new WeakReference<>(activity);
}
@Override
public void handleMessage(Message msg) {
if (weakReference.get() != null) {
index++;
viewPager.setCurrentItem(index);
}
super.handleMessage(msg);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
addListener();
//讓當前圖片位於中間某個位置,目的就是為了開始能夠左滑
viewPager.setCurrentItem(imageIds.length * 100);
initRadioButton(imageIds.length);//注意這句和上面那句順序不能寫反,否則會出現第一個圓點無法顯示選中狀態
startSwitch();
}
/**
* 初始化控件
*/
public void initView() {
viewPager = (ViewPager) findViewById(R.id.viewpager);
group = (RadioGroup) findViewById(R.id.group);
}
/**
* 初始化數據
*/
public void initData() {
mList = new ArrayList<>();
viewPager.setAdapter(pagerAdapter);
mHandler = new MyHandler(this);
}
/**
* 添加監聽
*/
public void addListener() {
viewPager.addOnPageChangeListener(onPageChangeListener);
viewPager.setOnTouchListener(onTouchListener);
}
/**
* 進行圖片輪播
*/
public void startSwitch() {
//執行定時任務
timer.schedule(new TimerTask() {
@Override
public void run() {
//首先判斷是否需要輪播,是的話我們才發消息
if (isContinue) {
mHandler.sendEmptyMessage(1);
}
}
}, 3000, 3500);//延遲3秒,每隔3.5秒發一次消息;
}
/**
* 根據圖片個數初始化按鈕
* @param length 圖片所在集合長度
*/
private void initRadioButton(int length) {
for (int i = 0; i < length; i++) {
ImageView imageview = new ImageView(this);
imageview.setImageResource(R.drawable.rg_selector);//設置背景選擇器
imageview.setPadding(20, 0, 0, 0);//設置每個按鈕之間的間距
//將按鈕依次添加到RadioGroup中
group.addView(imageview, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
//默認選中第一個按鈕,因為默認顯示第一張圖片
group.getChildAt(0).setEnabled(false);
}
}
/**
* 根據當前觸摸事件判斷是否要輪播
*/
View.OnTouchListener onTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
//手指按下和劃動的時候停止圖片的輪播
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
isContinue = false;
break;
default:
isContinue = true;
}
return false;//注意這裡只能返回false,如果返回true,Dwon就會消費掉事件,MOVE無法獲得事件,
// 導致圖片無法滑動
}
};
/**
* 根據當前選中的頁面設置按鈕的選中
*/
ViewPager.OnPageChangeListener onPageChangeListener = new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
index = position;//當前位置賦值給索引
setCurrentDot(index % imageIds.length);//因為只有四個按鈕,所以我們在此要對長度區域,保證范圍在0到4
}
@Override
public void onPageScrollStateChanged(int state) {
}
};
/**
* 設置對應位置按鈕的狀態
* @param i 當前位置
*/
private void setCurrentDot(int i) {
if (group.getChildAt(i) != null) {
group.getChildAt(i).setEnabled(false);//當前按鈕選中,顯示藍色
}
if (group.getChildAt(preIndex) != null) {
group.getChildAt(preIndex).setEnabled(true);//上一個取消選中。顯示灰色
preIndex = i;//當前位置變為上一個,繼續下次輪播
}
}
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public int getCount() {
//返回一個比較大的值,目的是為了實現無限輪播
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
position = position % imageIds.length;//因為position非常大,而我們需要的position不能大於圖片集合長度
//所以在此取余
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(imageIds[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
container.addView(imageView);
mList.add(imageView);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// 注意在此不要做任何操作,因為我們需要實現向左滑動,否則會產生IndexOutOfBoundsException
}
};
@Override
protected void onDestroy() {
super.onDestroy();
//頁面銷毀的時候取消定時器
if (timer != null) {
preIndex = 0;
timer.cancel();
}
}
}
2.單向滑動
public class MainActivity extends AppCompatActivity {
private static ViewPager viewPager;
private RadioGroup group;
//圖片資源,實際項目需要從網絡獲取
private int[] imageIds = {R.drawable.ym1, R.drawable.ym2, R.drawable.ym3, R.drawable.ym4};
//存放圖片的數組
private List<ImageView> mList;
//當前索引位置以及上一個索引位置
private static int index = 0, preIndex = 0;
//是否需要輪播標志
private boolean isContinue = true;
//定時器,用於實現輪播
private Timer timer = new Timer();
private MyHandler mHandler;
public static class MyHandler extends Handler {
private WeakReference<MainActivity> weakReference;
public MyHandler(MainActivity activity) {
weakReference = new WeakReference<>(activity);
}
@Override
public void handleMessage(Message msg) {
if (weakReference.get() != null) {
index++;
viewPager.setCurrentItem(index);
}
super.handleMessage(msg);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
addListener();
initRadioButton(imageIds.length);
startSwitch();
}
/**
* 初始化控件
*/
public void initView() {
viewPager = (ViewPager) findViewById(R.id.viewpager);
group = (RadioGroup) findViewById(R.id.group);
}
/**
* 初始化數據
*/
public void initData() {
mList = new ArrayList<>();
viewPager.setAdapter(pagerAdapter);
mHandler = new MyHandler(this);
}
/**
* 添加監聽
*/
public void addListener() {
viewPager.addOnPageChangeListener(onPageChangeListener);
viewPager.setOnTouchListener(onTouchListener);
}
/**
* 進行圖片輪播
*/
public void startSwitch() {
//執行定時任務
timer.schedule(new TimerTask() {
@Override
public void run() {
//首先判斷是否需要輪播,是的話我們才發消息
if (isContinue) {
mHandler.sendEmptyMessage(1);
}
}
}, 3000, 3500);//延遲3秒,每隔3.5秒發一次消息;
}
/**
* 根據圖片個數初始化按鈕
* @param length 圖片所在集合長度
*/
private void initRadioButton(int length) {
for (int i = 0; i < length; i++) {
ImageView imageview = new ImageView(this);
imageview.setImageResource(R.drawable.rg_selector);//設置背景選擇器
imageview.setPadding(20, 0, 0, 0);//設置每個按鈕之間的間距
//將按鈕依次添加到RadioGroup中
group.addView(imageview, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
//默認選中第一個按鈕,因為默認顯示第一張圖片
group.getChildAt(0).setEnabled(false);
}
}
/**
* 根據當前觸摸事件判斷是否要輪播
*/
View.OnTouchListener onTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
//手指按下和劃動的時候停止圖片的輪播
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
isContinue = false;
break;
default:
isContinue = true;
}
return false;//注意這裡只能返回false,如果返回true,Dwon就會消費掉事件,MOVE無法獲得事件,
// 導致圖片無法滑動
}
};
/**
* 根據當前選中的頁面設置按鈕的選中
*/
ViewPager.OnPageChangeListener onPageChangeListener = new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
index = position;//當前位置賦值給索引
setCurrentDot(index % imageIds.length);//因為只有四個按鈕,所以我們在此要對長度區域,保證范圍在0到4
}
@Override
public void onPageScrollStateChanged(int state) {
}
};
/**
* 設置對應位置按鈕的狀態
* @param i 當前位置
*/
private void setCurrentDot(int i) {
if (group.getChildAt(i) != null) {
group.getChildAt(i).setEnabled(false);//當前按鈕選中,顯示藍色
}
if (group.getChildAt(preIndex) != null) {
group.getChildAt(preIndex).setEnabled(true);//上一個取消選中。顯示灰色
preIndex = i;//當前位置變為上一個,繼續下次輪播
}
}
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public int getCount() {
//返回一個比較大的值,目的是為了實現無限輪播
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
position = position % imageIds.length;//因為position非常大,而我們需要的position不能大於圖片集合長度
//所以在此取余
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(imageIds[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
container.addView(imageView);
mList.add(imageView);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mList.get(position));
}
};
@Override
protected void onDestroy() {
super.onDestroy();
//頁面銷毀的時候取消定時器
if (timer != null) {
preIndex = 0;
index = 0;
timer.cancel();
}
}
}
3.加入一張圖片的判斷(最終版)
public class MainActivity extends AppCompatActivity {
private static ViewPager viewPager;
private RadioGroup group;
//圖片資源,實際項目需要從網絡獲取
// private int[] imageIds = {R.drawable.ym1, R.drawable.ym2, R.drawable.ym3, R.drawable.ym4};
private int[] imageIds = {R.drawable.ym1};
//存放圖片的數組
private List<ImageView> mList;
//當前索引位置以及上一個索引位置
private static int index = 0, preIndex = 0;
//是否需要輪播標志
private boolean isContinue = true;
//定時器,用於實現輪播
private Timer timer = new Timer();
private MyHandler mHandler;
public static class MyHandler extends Handler {
private WeakReference<MainActivity> weakReference;
public MyHandler(MainActivity activity) {
weakReference = new WeakReference<>(activity);
}
@Override
public void handleMessage(Message msg) {
if (weakReference.get() != null) {
index++;
viewPager.setCurrentItem(index);
}
super.handleMessage(msg);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
addListener();
initRadioButton(imageIds.length);//注意這句和上面那句順序不能寫反,否則會出現第一個圓點無法顯示選中狀態
startSwitch();
}
/**
* 初始化控件
*/
public void initView() {
viewPager = (ViewPager) findViewById(R.id.viewpager);
group = (RadioGroup) findViewById(R.id.group);
}
/**
* 初始化數據
*/
public void initData() {
mList = new ArrayList<>();
viewPager.setAdapter(pagerAdapter);
mHandler = new MyHandler(this);
}
/**
* 添加監聽
*/
public void addListener() {
viewPager.addOnPageChangeListener(onPageChangeListener);
viewPager.setOnTouchListener(onTouchListener);
}
/**
* 進行圖片輪播
*/
public void startSwitch() {
//執行定時任務
timer.schedule(new TimerTask() {
@Override
public void run() {
//首先判斷是否需要輪播,是的話我們才發消息
if (isContinue) {
if(imageIds.length!=1)//多於一張圖片才輪播
mHandler.sendEmptyMessage(1);
}
}
}, 3000, 3500);//延遲3秒,每隔3.5秒發一次消息;
}
/**
* 根據圖片個數初始化按鈕
* @param length 圖片所在集合長度
*/
private void initRadioButton(int length) {
for (int i = 0; i < length; i++) {
ImageView imageview = new ImageView(this);
if(length == 1){
imageview.setVisibility(View.GONE);
return;
}
imageview.setImageResource(R.drawable.rg_selector);//設置背景選擇器
imageview.setPadding(20, 0, 0, 0);//設置每個按鈕之間的間距
//將按鈕依次添加到RadioGroup中
group.addView(imageview, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
//默認選中第一個按鈕,因為默認顯示第一張圖片
group.getChildAt(0).setEnabled(false);
}
}
/**
* 根據當前觸摸事件判斷是否要輪播
*/
View.OnTouchListener onTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
//手指按下和劃動的時候停止圖片的輪播
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
isContinue = false;
break;
default:
isContinue = true;
}
if(imageIds.length == 1){
return true;//1張圖片不允許滑動
}
return false;//注意這裡只能返回false,如果返回true,Dwon就會消費掉事件,MOVE無法獲得事件,
// 導致圖片無法滑動
}
};
/**
* 根據當前選中的頁面設置按鈕的選中
*/
ViewPager.OnPageChangeListener onPageChangeListener = new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
index = position;//當前位置賦值給索引
setCurrentDot(index % imageIds.length);//因為只有四個按鈕,所以我們在此要對長度區域,保證范圍在0到4
}
@Override
public void onPageScrollStateChanged(int state) {
}
};
/**
* 設置對應位置按鈕的狀態
* @param i 當前位置
*/
private void setCurrentDot(int i) {
if (group.getChildAt(i) != null) {
group.getChildAt(i).setEnabled(false);//當前按鈕選中,顯示藍色
}
if (group.getChildAt(preIndex) != null) {
group.getChildAt(preIndex).setEnabled(true);//上一個取消選中。顯示灰色
preIndex = i;//當前位置變為上一個,繼續下次輪播
}
}
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public int getCount() {
//返回一個比較大的值,目的是為了實現無限輪播
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
position = position % imageIds.length;//因為position非常大,而我們需要的position不能大於圖片集合長度
//所以在此取余
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(imageIds[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
container.addView(imageView);
mList.add(imageView);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// 注意在此不要做任何操作,因為我們需要實現向左滑動,否則會產生IndexOutOfBoundsException
container.removeView(mList.get(position));
}
};
@Override
protected void onDestroy() {
super.onDestroy();
//頁面銷毀的時候取消定時器
if (timer != null) {
preIndex = 0;
index = 0;
timer.cancel();
}
}
}
以上所述是小編給大家介紹的Android實現圖片自動輪播並且支持手勢左右無限滑動,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android-自定義View(1)
Android-自定義View(1)
前言已經好長時間沒更新博客了,今天給大家帶來一個橫向滾動的菜單,用的是HorizontalScrollView,但HorizontalScrollView不能在滾動時定位
 Android 使用Vitamio打造自己的萬能播放器(8)——細節優化
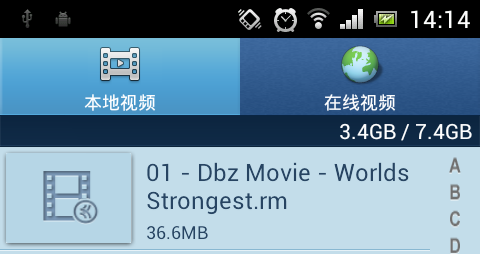
Android 使用Vitamio打造自己的萬能播放器(8)——細節優化
前言 成功的產品往往在細節之處也做到極致,產品和項目從使用的角度來看最大的區別我認為也就是細節的處理上。開播視頻的目標是產品,前面7篇文章高歌猛進,添加了很多的功能,也
 Android開發之獲取所有軟件信息
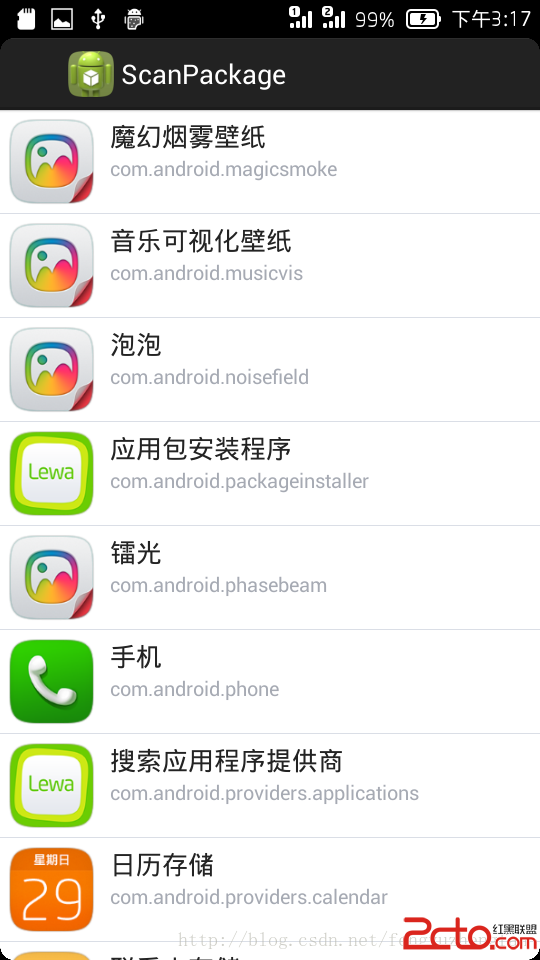
Android開發之獲取所有軟件信息
程序運行效果圖: 程序代碼: /** * 獲取所有軟件信息 * 1.通過異步的方式顯示系統中所有軟件 * 2.單擊打開指定軟件 * 3.將所有軟件的包名
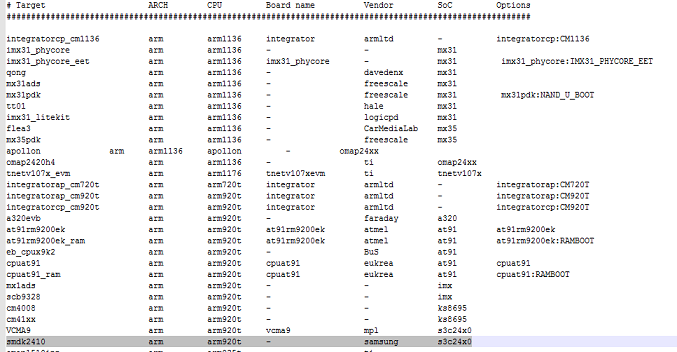
 移植u-boot2012.04.1 -》2440 (一)新建單板,第一階段修改
移植u-boot2012.04.1 -》2440 (一)新建單板,第一階段修改
前面分析過 u-boot1.1.6 三個階段的啟動過程,也嘗試自己寫了一個簡單的 bootloader ,是時候嘗試移植一個相對較新一點的 u-boot 了,看過韋東山老