編輯:關於Android編程
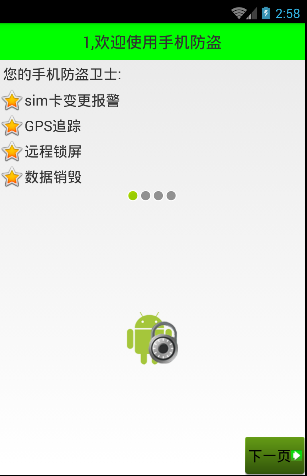
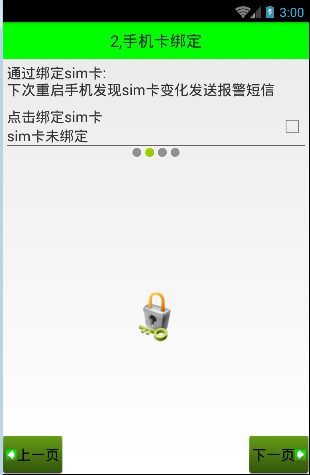
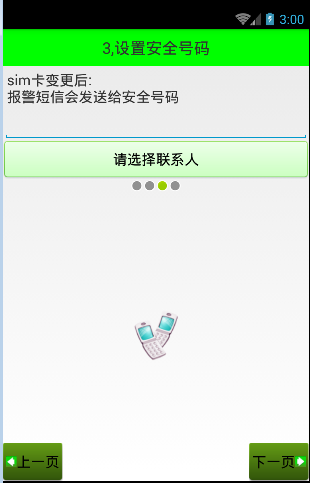
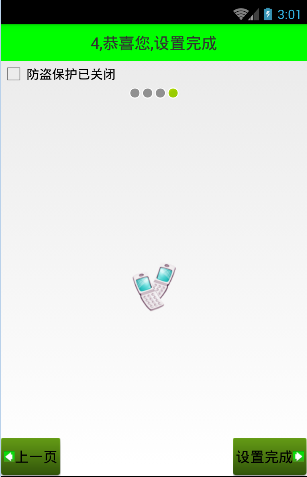
本文實現如下幾個界面之間的平移動畫實現




分析:
導航界面移動過程中,平移動畫
上一頁移入動畫 (-屏幕寬度,y)------>(0,y)
上一頁移出動畫 (0,y)-------------->(屏幕寬度,y)
下一頁移入動畫 (屏幕寬度,y)-------------->(0,y)
下一頁移出動畫 (0,y)-------------->(-屏幕寬度,y)
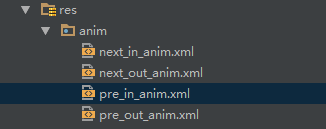
在res文件夾下新建anima文件夾,在文件夾下新建四個translate.xml類型的文件

相關的代碼如下:
pre_in_anim.xml
<?xml version="1.0" encoding="utf-8"?> <!-- -100%p 負一屏幕的寬度大小值 --> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="-100%p" android:toXDelta="0" android:duration="500"> </translate>
pre_out_anim.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:toXDelta="100%p" android:duration="500"> </translate>
next_in_anim.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="100%p" android:toXDelta="0" android:duration="500"> </translate>
next_out_anim.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:toXDelta="-100%p" android:duration="500"> </translate>
接著在4個界面的代碼中的按鈕點擊事件中添加下面的代碼
在prePage按鈕中添加:
overridePendingTransition(R.anim.pre_in_anim, R.anim.pre_out_anim);
在nextPage按鈕中添加:
overridePendingTransition(R.anim.next_in_anim, R.anim.next_out_anim);
以上所述是小編給大家介紹的Android 手機衛士實現平移動畫,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android NDK開發簡單程序分享(Hello Word!)
Android NDK開發簡單程序分享(Hello Word!)
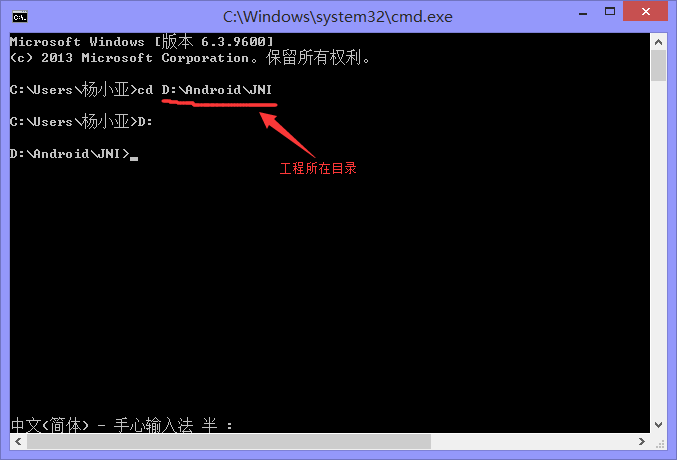
在之前的博客中已經為大家介紹了,如何在win環境下配置DNK程序,本篇我將帶大家實現一個簡單的Hello jni程序,讓大家真正感受一下NDK開發的魅力。這裡我們選擇使用
 Android Studio官方文檔之構建和運行你的APP
Android Studio官方文檔之構建和運行你的APP
前言默認情況下,Android Studio設置新的項目並且部署到模擬器或者真機設備上,只需要點擊幾下。使用即時運行,你並不需要構建一個新的APK即可將改變後的方法和現有
 Android之異步線程原理
Android之異步線程原理
基礎介紹異步消息處理線程是指,線程在啟動後會進入一個無線循環體中,沒循環一次,從內部的消息隊列中取出一個一個消息,並回調相應的消息處理函數,執行完一個消息後則繼續循環。如
 Android HTTP網絡請求的異步實現
Android HTTP網絡請求的異步實現
前言大家都知道網絡操作的響應時間是不定的,所有的網絡操作都應該放在一個異步操作中處理,而且為了模塊解耦,我們希望網絡操作由專門的類來處理。所有網絡數據發送,數據接收都有某