編輯:關於Android編程
我在開發的時候遇到了這樣的需求,就是在listview的滑動中,需要對頂部的欄目由透明慢慢的變為不透明的狀態,就是以下的效果

最先開始的時候想的很簡單,無非就是監聽listview的滑動距離,然後根據距離算出透明度的比值,就可以了,但是事實上呢也的確是這樣做的
只是在獲取listview的滑動距離上可能沒法直接獲取,需要動態的去計算
下面貼出全部代碼吧,不想碼字了,最近感冒了,腦袋暈乎乎的,還疼,代碼更直觀一些
private void initListener() {
lvList.setOnScrollChangeListener(new View.OnScrollChangeListener() {
@Override
public void onScrollChange(View v, int scrollX, int scrollY, int oldScrollX, int oldScrollY) {
}
});
lvList.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
// Logger.myLog("firstVisibleItem=" + firstVisibleItem + "visibleItemCount=" + visibleItemCount + "totalItemCount=" + totalItemCount);
Logger.myLog(getScroolY()+"top=" + gettop());
tvText.setAlpha(getAlphaFloat(getScroolY()));
}
});
}
/**
* 獲取漸變透明值
* @param dis
* @return
*/
public float getAlphaFloat(int dis){
int step = 5000;
if(dis == 0){
return 0.0f;
}
if(dis < step){
return (float)(dis * (1.0/step));
}else{
return 1.0f;
}
}
/**
* 獲取上滑的距離
* @return distance
*/
public int getScroolY(){
View c = lvList.getChildAt(0);
if(null == c){
return 0;
}
int firstVisiblePosition = lvList.getFirstVisiblePosition();
int top = c.getTop();
/**
* 聲明一下,這裡測試得到的top值始終是listview條目中顯示的第一條距離頂部的距離,
* 而這個在坐標中的表示是一個負數,所以需要對其取一個絕對值
*/
return firstVisiblePosition * c.getHeight() + Math.abs(top);
}
/**
* 獲取首條距離頂部的高度
* @return distance top
*/
private int gettop(){
View c = lvList.getChildAt(0);
if(null == c){
return 0;
}
return c.getTop();
}
以上所述是小編給大家介紹的Android實現listview滑動時漸隱漸現頂部欄實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
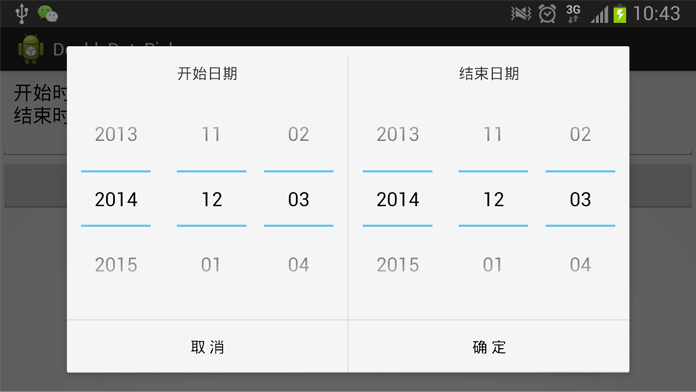
 android實現雙日期選擇控件(可隱藏日,只顯示年月)
android實現雙日期選擇控件(可隱藏日,只顯示年月)
在安卓開發中,會碰到選開始日期和結束日期的問題。特別是在使用Pad時,如果彈出一個Dialog,能夠同時選擇開始日期和結束日期,那將是極好的。我在開發中在DatePick
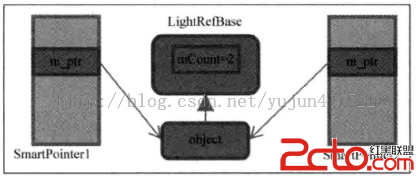
 Android中的智能指針
Android中的智能指針
1 智能指針的設計思想 Java和C++語言很重要的一個區別就是Java中沒有指針這個概念,這裡只是沒有這個概念,內部使用時還是用到指針,只是將其
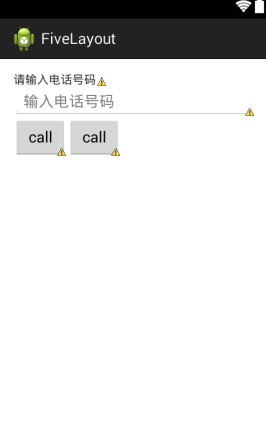
 Android開發-之五大布局詳解
Android開發-之五大布局詳解
在html中大家都知道布局是什麼意思了,簡單來說就是將頁面劃分模塊,比如html中的div、table等。那麼Android中也是這樣的。Android五大布局讓界面更加
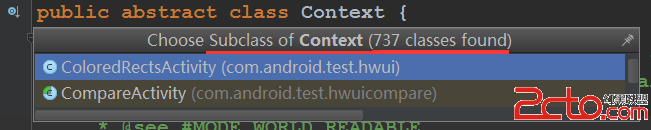
 Android應用Context詳解及源碼解析
Android應用Context詳解及源碼解析
1 背景今天突然想起之前在上家公司(做TV與BOX盒子)時有好幾個人問過我關於Android的Context到底是啥的問題,所以就馬上要誕生這篇文章。我們平時