編輯:關於Android編程
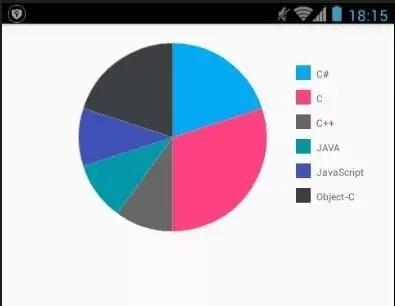
照例先上效果圖

通過該例子,你能學到什麼:
對Paint 深入理解,畫繪制餅圖,矩形,文字等
加深對canvas的API的掌握,對自定義View掌握
下面我們分七步來完成一個簡單的餅形圖繪制過程。
1. 重新View的構造方法
public PieView(Context context) {
this(context, null);
}
public PieView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public PieView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPieColorList = new ArrayList<>();
mPieValue = new ArrayList<>();
mStringList = new ArrayList<>();
mPaint = new Paint();
mMaxString = "";
mPaint.setColor(Color.BLACK);
mPaint.setStrokeWidth(10);//畫筆寬度
mPaint.setAntiAlias(true);//抗鋸齒
}
2.繪制圖形
/**
* 繪制餅圖
*
* @param canvas
* @param amount
*/
private void drawPie(Canvas canvas, int amount) {
mPaint.setColor(mCurrentColor);
mPaint.setStyle(Paint.Style.FILL);
int angle = (int) (360f * amount / mMaxValue);
Log.d("angle", "drawPie: " + angle);
canvas.drawArc(oval, mStartAngle, angle, true, mPaint);
mStartAngle += angle;
}
/**
* 繪制矩形
*
* @param canvas
*/
private void drawRect(Canvas canvas) {
if (mCurrentIndex == 0) {
rect = new RectF(mRectMarginLeft, mPadding, mRectMarginLeft + RECT_WIDTH, mPadding + RECT_WIDTH);
canvas.drawRect(rect, mPaint);
} else {
rect = new RectF(mRectMarginLeft, (mCurrentIndex) * TEXT_VERTICAL_PADDING + mPadding, mRectMarginLeft + RECT_WIDTH, (mCurrentIndex) * TEXT_VERTICAL_PADDING + mPadding + RECT_WIDTH);
canvas.drawRect(rect, mPaint);
}
}
/**
* 繪畫文字
*
* @param canvas
* @param text
*/
private void drawText(Canvas canvas, String text) {
mPaint.setColor(TEXT_COLOR);
if (mCurrentIndex == 0) {
canvas.drawText(text, mTextMarginLeft, mPadding + TEXT_SIZE * 0.8f - 5, mPaint);
} else {
canvas.drawText(text, mTextMarginLeft, (mCurrentIndex) * TEXT_VERTICAL_PADDING + mPadding + TEXT_SIZE * 0.8f - 5, mPaint);
}
}
3.Pie 實體類
public class Pie {
public int PieColor;
public int PieValue;
public String PieString;
public Pie(int pieValue, String pieString, int pieColor) {
this.PieValue = pieValue;
this.PieString = pieString;
this.PieColor = pieColor;
}
}
4.xml引用
<aikaifa.canvas.widget.PieView android:layout_width="match_parent" android:layout_height="200dp" android:id="@+id/PieView" />
5.填充數據
public class MainActivity extends Activity {
private ArrayList<Pie> pieArrayList = new ArrayList<>();
private String[] arr = {"C#", "C", "C++", "JAVA", "JavaScript", "Object-C"};
private int[] pre = {20, 30, 10, 10, 10, 20};
private PieView pieView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pieView = (PieView) findViewById(R.id.PieView);
int[] pieColor = {getResources().getColor(R.color.blue), getResources().getColor(R.color.red), getResources().getColor(R.color.gray_dark),
getResources().getColor(R.color.dark), getResources().getColor(R.color.colorPrimary), getResources().getColor(R.color.black_alpha_light)};
for (int i = 0; i < arr.length; i++) {
Pie pie = new Pie(pre[i], arr[i], pieColor[i]);
pieArrayList.add(pie);
}
pieView.SetPie(pieArrayList);
}
}
6.完整的PieView
public class PieView extends View {
private Paint mPaint;
//餅圖和矩形的距離
private final int PIE_RECT_PADDING = getResources().getDimensionPixelSize(R.dimen.pie_rect_padding);
//矩形的寬度
private final int RECT_WIDTH = getResources().getDimensionPixelSize(R.dimen.rect_width);
//矩形和文字的距離
private final int RECT_TEXT_PADDING = getResources().getDimensionPixelSize(R.dimen.rect_text_padding);
//文字的大小
private final int TEXT_SIZE = getResources().getDimensionPixelSize(R.dimen.text_size);
//文字的垂直距離
private final int TEXT_VERTICAL_PADDING = getResources().getDimensionPixelSize(R.dimen.text_vertical_padding);
//得到文字顏色
private final int TEXT_COLOR = getResources().getColor(R.color.gray_dark);
//文字和控件頂部的距離
private float mPadding;
//餅圖的半徑
private int mPieRadios;
//所有數值的總和
private int mMaxValue;
//餅圖開始的角度
private int mStartAngle;
//文字的寬度
private int mTextWidth;
//控件半高
private int mControlHalfHeight;
//當前索引
private int mCurrentIndex;
//左邊距
private int mRectMarginLeft;
private int mTextMarginLeft;
//當前顏色
private int mCurrentColor;
//圓的范圍
private RectF oval;
//最長的字符串
private String mMaxString;
private List<Integer> mPieColorList;
private List<Integer> mPieValue;
private List<String> mStringList;
private ArrayList<Pie> mPieArrayList;
private RectF rect;
public PieView(Context context) {
this(context, null);
}
public PieView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public PieView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPieColorList = new ArrayList<>();
mPieValue = new ArrayList<>();
mStringList = new ArrayList<>();
mPaint = new Paint();
mMaxString = "";
mPaint.setColor(Color.BLACK);
mPaint.setStrokeWidth(10);//畫筆寬度
mPaint.setAntiAlias(true);//抗鋸齒
}
@Override
protected void onSizeChanged(int width, int height, int oldWidth, int oldHeight) {
super.onSizeChanged(width, height, oldWidth, oldHeight);
mTextWidth = (int) mPaint.measureText(mMaxString);
mControlHalfHeight = height / 2;
//餅圖半徑
mPieRadios = mControlHalfHeight - 5;
//控件內容寬度
int contentWidth = mPieRadios * 2 + PIE_RECT_PADDING + RECT_WIDTH + RECT_TEXT_PADDING + mTextWidth;
//內容的左邊距
int contentMarginLeft = (width - contentWidth) / 2;
//矩形的左邊距
mRectMarginLeft = contentMarginLeft + mPieRadios * 2 + PIE_RECT_PADDING;
//文字的左邊距
mTextMarginLeft = mRectMarginLeft + RECT_WIDTH + RECT_TEXT_PADDING;
//文字和控件頂部的距離
mPadding = height / mPieArrayList.size() * 0.8f;
oval = new RectF(contentMarginLeft, mControlHalfHeight - mPieRadios,
contentMarginLeft + mPieRadios * 2, mControlHalfHeight + mPieRadios);
}
/**
* @param pieArrayList
*/
public void SetPie(ArrayList<Pie> pieArrayList) {
mPieArrayList = pieArrayList;
for (Pie mPie : mPieArrayList) {
mPieColorList.add(mPie.PieColor);
mPieValue.add(mPie.PieValue);
mStringList.add(mPie.PieString);
if (mMaxString.length() > mPie.PieString.length())
mMaxString = mPie.PieString;
}
//使用postInvalidate可以直接在主線程中更新界面
postInvalidate();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mStartAngle = -90;
mCurrentIndex = 0;
mMaxValue = 100;
mPaint.setStyle(Paint.Style.FILL);
for (int i = 0; i < mPieValue.size(); i++) {
mCurrentColor = mPieColorList.get(mCurrentIndex);
Log.i("mCurrentColor", "onDraw: " + mCurrentColor);
drawPie(canvas, mPieValue.get(mCurrentIndex));
drawRect(canvas);
drawText(canvas, mStringList.get(mCurrentIndex));
mCurrentIndex++;
}
}
/**
* 繪制餅圖
*
* @param canvas
* @param amount
*/
private void drawPie(Canvas canvas, int amount) {
mPaint.setColor(mCurrentColor);
mPaint.setStyle(Paint.Style.FILL);
int angle = (int) (360f * amount / mMaxValue);
Log.d("angle", "drawPie: " + angle);
canvas.drawArc(oval, mStartAngle, angle, true, mPaint);
mStartAngle += angle;
}
/**
* 繪制矩形
*
* @param canvas
*/
private void drawRect(Canvas canvas) {
if (mCurrentIndex == 0) {
rect = new RectF(mRectMarginLeft, mPadding, mRectMarginLeft + RECT_WIDTH, mPadding + RECT_WIDTH);
canvas.drawRect(rect, mPaint);
} else {
rect = new RectF(mRectMarginLeft, (mCurrentIndex) * TEXT_VERTICAL_PADDING + mPadding, mRectMarginLeft + RECT_WIDTH, (mCurrentIndex) * TEXT_VERTICAL_PADDING + mPadding + RECT_WIDTH);
canvas.drawRect(rect, mPaint);
}
}
/**
* 繪畫文字
*
* @param canvas
* @param text
*/
private void drawText(Canvas canvas, String text) {
mPaint.setColor(TEXT_COLOR);
if (mCurrentIndex == 0) {
canvas.drawText(text, mTextMarginLeft, mPadding + TEXT_SIZE * 0.8f - 5, mPaint);
} else {
canvas.drawText(text, mTextMarginLeft, (mCurrentIndex) * TEXT_VERTICAL_PADDING + mPadding + TEXT_SIZE * 0.8f - 5, mPaint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
float x = event.getX();
float y = event.getY();
Log.e("",x+"-----------");
}
return true;
}
}
7.其他文件
colors.xml
<color name="dark">#0097a7</color> <color name="grey">#e0e0e0</color> <color name="gray_dark">#666666</color> <color name="black_alpha_light">#3c3f41</color> <color name="black_light">#383838</color> <color name="blue">#03a9f4</color> <color name="red">#ff4081</color>
dimens.xml
<dimen name="fab_margin">16dp</dimen> <dimen name="pie_rect_padding">30dp</dimen> <dimen name="rect_text_padding">6dp</dimen> <dimen name="rect_width">15dp</dimen> <dimen name="text_size">18sp</dimen> <dimen name="text_vertical_padding">25dp</dimen>
總結
好了,這樣一個簡單的餅形圖繪制就算完成了。希望這篇文章的內容對各位Android開發者們能有所幫助,如果有疑問大家可以留言交流。
 android 網絡請求庫volley方法詳解
android 網絡請求庫volley方法詳解
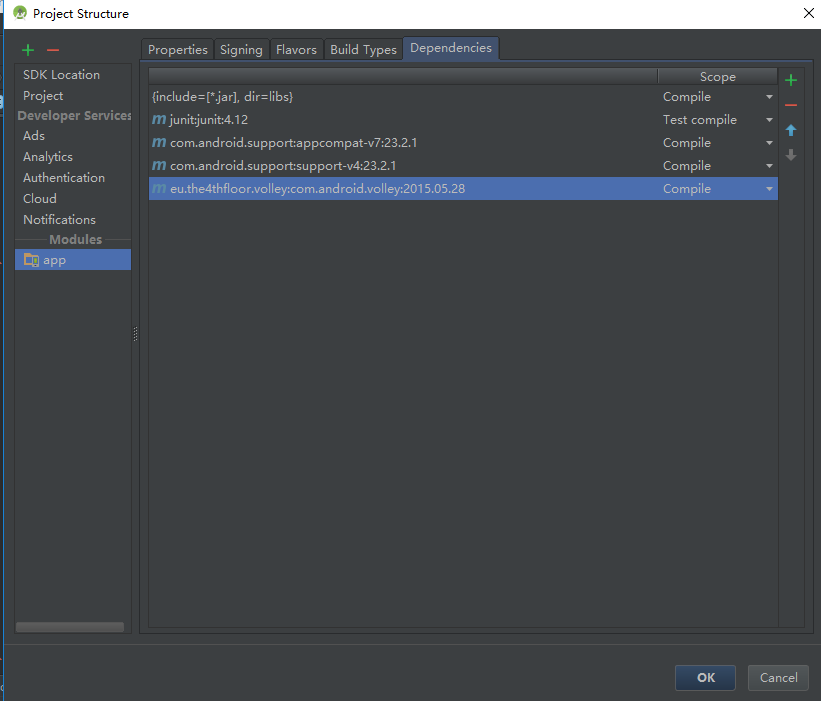
使用volley進行網絡請求:需先將volley包導入androidstudio中File下的Project Structrue,點加號導包 volley網絡請
 Android高手之路之Android中Intent傳遞對象的兩種方法Serializable,Parcelable
Android高手之路之Android中Intent傳遞對象的兩種方法Serializable,Parcelable
Android中的傳遞有兩個方法,一個是Serializable,另一個是Parcelable。 Serializable是J2SE本身就支持的。而Parc
 多媒體播放器02視頻播放器
多媒體播放器02視頻播放器
實現一個播放器裡的全屏播放功能視頻播放器的核心是:VideoView使用AndroidStudio設置Activity的全橫屏會出現閃退解決方法:把運行類的繼承改成Act
 Android Camera 實時濾鏡(八)
Android Camera 實時濾鏡(八)
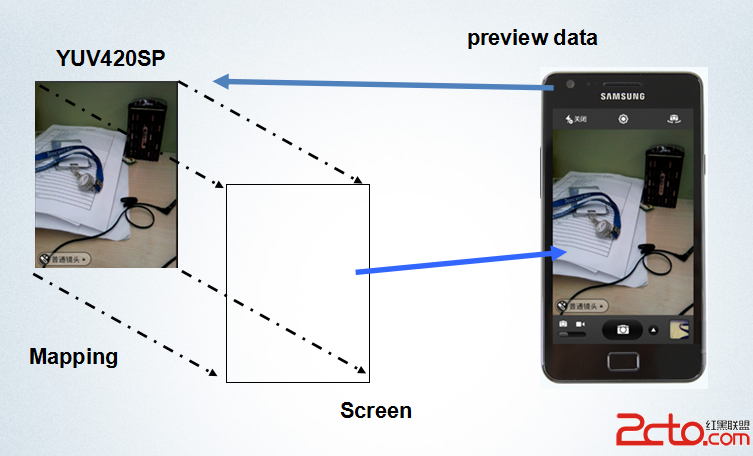
一、Android Camera可以做哪些?1、功能拍攝相片 視頻錄制 取景器(掃描類應用,如人臉識別,名片識別,條形碼識別)2、根據Camera API實現自己的拍照程