編輯:關於Android編程
Alert顧名思義一就是一個警告框,一般使用情況比如:退出登錄,清楚緩存,提示修改密碼等等。。。ReactNative中的Alert只有一個靜態方法alert()其中有四個參數:標題,信息,按鈕和按鈕類型 在Android按鈕至多有三個 下面是使用情況:

實例代碼:
/**
* Created by Administrator on 2016/9/12.
*/
import React, {Component} from 'react';
import {
StyleSheet,
View,
Text,
Alert,
} from 'react-native';
class AlertG extends Component {
render() {
return (
<View style={{flex: 1}}>
<Text
style={styles.text}
onPress={()=> this.showOneAlert()}>One</Text>
<Text
style={styles.text}
onPress={()=> this.showTwoAlert()}>Two</Text>
<Text
style={styles.text}
onPress={()=> this.showThreeAlert()}>Three</Text>
</View>
)
}
showOneAlert() {
Alert.alert(
'Alert 標題',
'只有一個按鈕',
[
/**
* 注意參數名字一定不能錯
*/
{text: '確定', onPress: ()=> console.log('點擊確定')}
]);
}
showTwoAlert() {
Alert.alert(
'Alert 標題',
'兩個按鈕',
[
{text: '確定', onPress: ()=> console.log('點擊確定')},
{text: '取消', onPress: ()=> console.log('點擊取消')}
]
);
}
showThreeAlert() {
Alert.alert(
'Alert 標題',
'三個按鈕',
[
//第一個和第二個按鈕的位置會顛倒
{text: '取消', onPress: ()=> console.log('點擊取消')},
{text: '確定', onPress: ()=> console.log('點擊確定')},
{text: '稍後', onPress: ()=> console.log('點擊稍後')},
]
);
}
}
const styles = StyleSheet.create({
text: {
fontSize: 28
}
})
module.exports = AlertG;
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
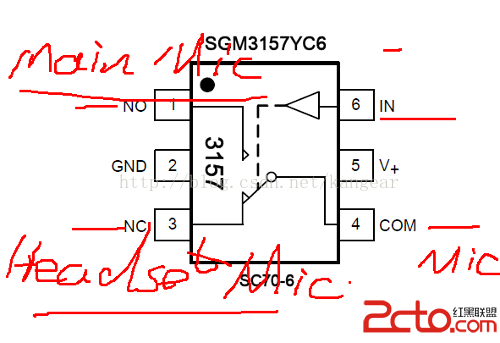
 Android底層開發之音頻輸入通道的軟硬件分析
Android底層開發之音頻輸入通道的軟硬件分析
Android底層開發之音頻輸入通道的軟硬件分析 我們都知道耳機Mic集成在一直的那種四段耳機Mic插頭是Android設備上比較常用。但是也會有分開的情
 Android開發實例-高校錄取分數線應用
Android開發實例-高校錄取分數線應用
本系列文章提供簡單Android應用開發實例方法,文章步驟如下所示:1 獲取應用所需的數據源數據源一般來源於互聯網、個人搜集或者其他方式2 應用UI設計每個應用軟件都需要
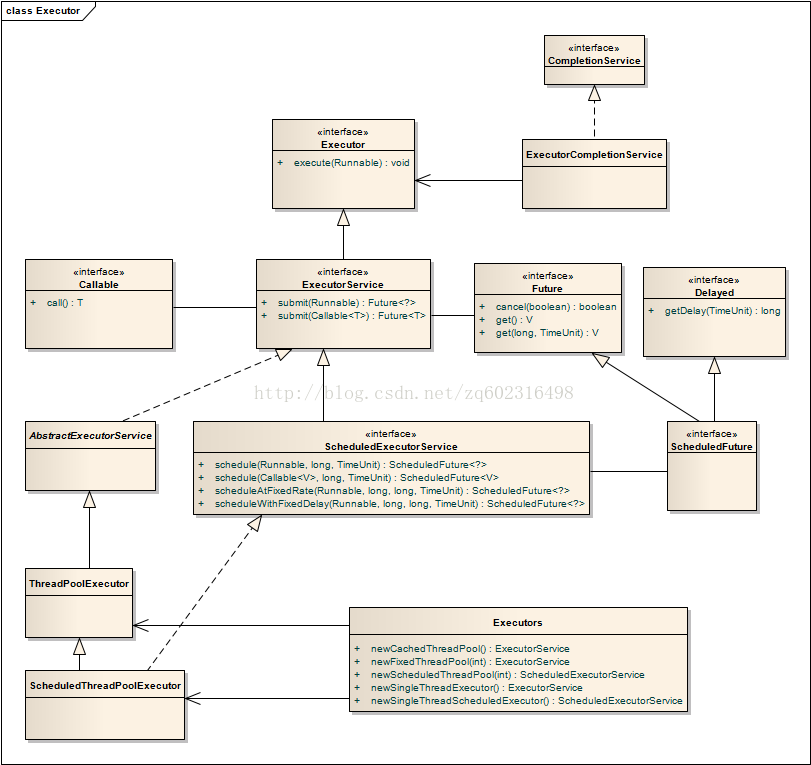
 總結:Android中的線程,線程池相關(二)---線程池
總結:Android中的線程,線程池相關(二)---線程池
前言在操作系統中,線程是操作系統調度的最小單元,同事線程又是一種受限的系統資源,即線程不能無限制地產生,並且線程的創建和銷毀都有一定的開銷.當系統中存在大量的線程時,系統
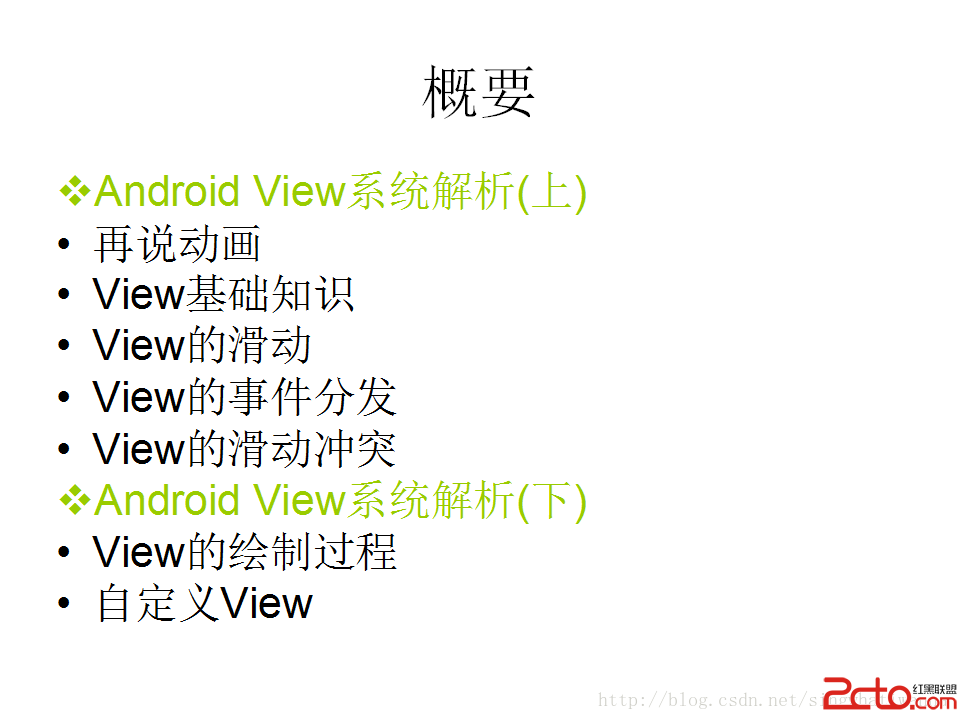
 Android View系統解析(上)
Android View系統解析(上)
 Android初學者Eclispe環境啟動遇This Android SDK requires Android Developer Toolkit version 23.0.0 or above
Android初學者Eclispe環境啟動遇This Android SDK requires Android Developer Toolkit version 23.0.0 or above
當我們進行Android開發,配置安裝環境Eclispe&SDK