編輯:關於Android編程
前言
我們開發人員在實際項目過程中遇到的需求是多種多樣的,有時我們要匹配APP自己的設計風格,有時我們會覺得系統的對話框使用起來不夠自由,因此自己定義一個適合自己的Dialog是很有必要的。
為什麼要用Builder模式
Builder設計模式是一步步創建一個復雜對象的創建型模式,它允許用戶在不知道內部構建細節的情況下,可以更精細地控制對象的構造流程。它的優點就在於將對象的構建和表示分離從而解耦。我們都知道Android系統自身的對話框如AlertDialog就采用了Builder模式,因此可見Builder模式很適合用來構建Dialog對象。
下面話不多說了,上代碼。
BaseDialog.java
package com.acker.android.dialog;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.ProgressBar;
import android.widget.TextView;
/**
* 自定義Dialog基類
*
* @author guojinyu
*/
public class BaseDialog extends Dialog {
private TextView tvTitle;
private TextView tvMsg;
private ProgressBar pbLoading;
private Button btnPositive;
private Button btnNegative;
private FrameLayout flCustom;
private View.OnClickListener onDefaultClickListener = new View.OnClickListener() {
@Override
public void onClick(View view) {
cancel();
}
};
private View.OnClickListener onPositiveListener = onDefaultClickListener;
private View.OnClickListener onNegativeListener = onDefaultClickListener;
private String mTitle;
private String mMessage;
private String positiveText;
private String negativeText;
private boolean isProgressBarShow = false;
private boolean isNegativeBtnShow = true;
private View mView;
private BaseDialog(Context context) {
super(context, R.style.MyDialog);
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_base);
flCustom = (FrameLayout) findViewById(R.id.fl_dialog_content);
tvTitle = (TextView) findViewById(R.id.tv_title);
pbLoading = (ProgressBar) findViewById(R.id.pb_loading);
tvMsg = (TextView) findViewById(R.id.tv_msg);
btnPositive = (Button) findViewById(R.id.btn_positive);
btnNegative = (Button) findViewById(R.id.btn_negative);
}
/**
* 調用完Builder類的create()方法後顯示該對話框的方法
*/
@Override
public void show() {
super.show();
show(this);
}
private void show(BaseDialog mDialog) {
if (!TextUtils.isEmpty(mDialog.mTitle)) {
mDialog.tvTitle.setText(mDialog.mTitle);
}
if (mDialog.mView != null) {
mDialog.flCustom.addView(mDialog.mView);
mDialog.pbLoading.setVisibility(View.GONE);
mDialog.tvMsg.setVisibility(View.GONE);
} else {
if (!TextUtils.isEmpty(mDialog.mMessage)) {
mDialog.tvMsg.setText(mDialog.mMessage);
mDialog.tvMsg.setVisibility(View.VISIBLE);
}
if (isProgressBarShow) {
mDialog.pbLoading.setVisibility(View.VISIBLE);
mDialog.btnPositive.setVisibility(View.GONE);
mDialog.btnNegative.setVisibility(View.GONE);
}
}
if (!mDialog.isNegativeBtnShow) {
mDialog.btnNegative.setVisibility(View.GONE);
LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) mDialog.btnPositive
.getLayoutParams();
layoutParams.setMargins(150, layoutParams.topMargin, 150, layoutParams.bottomMargin);
mDialog.btnPositive.setLayoutParams(layoutParams);
} else {
mDialog.btnNegative.setOnClickListener(mDialog.onNegativeListener);
if (!TextUtils.isEmpty(mDialog.negativeText)) {
mDialog.btnNegative.setText(mDialog.negativeText);
}
}
mDialog.btnPositive.setOnClickListener(mDialog.onPositiveListener);
if (!TextUtils.isEmpty(mDialog.positiveText)) {
mDialog.btnPositive.setText(mDialog.positiveText);
}
}
public static class Builder {
private BaseDialog mDialog;
public Builder(Context context) {
mDialog = new BaseDialog(context);
}
/**
* 設置對話框標題
*
* @param title
*/
public Builder setTitle(String title) {
mDialog.mTitle = title;
return this;
}
/**
* 設置對話框文本內容,如果調用了setView()方法,該項失效
*
* @param msg
*/
public Builder setMessage(String msg) {
mDialog.mMessage = msg;
return this;
}
/**
* 設置確認按鈕的回調
*
* @param onClickListener
*/
public Builder setPositiveButton(View.OnClickListener onClickListener) {
mDialog.onPositiveListener = onClickListener;
return this;
}
/**
* 設置確認按鈕的回調
*
* @param btnText,onClickListener
*/
public Builder setPositiveButton(String btnText, View.OnClickListener onClickListener) {
mDialog.positiveText = btnText;
mDialog.onPositiveListener = onClickListener;
return this;
}
/**
* 設置取消按鈕的回掉
*
* @param onClickListener
*/
public Builder setNegativeButton(View.OnClickListener onClickListener) {
mDialog.onNegativeListener = onClickListener;
return this;
}
/**
* 設置取消按鈕的回調
*
* @param btnText,onClickListener
*/
public Builder setNegativeButton(String btnText, View.OnClickListener onClickListener) {
mDialog.negativeText = btnText;
mDialog.onNegativeListener = onClickListener;
return this;
}
/**
* 設置手否顯示ProgressBar,默認不顯示
*
* @param isProgressBarShow
*/
public Builder setProgressBarShow(boolean isProgressBarShow) {
mDialog.isProgressBarShow = isProgressBarShow;
return this;
}
/**
* 設置是否顯示取消按鈕,默認顯示
*
* @param isNegativeBtnShow
*/
public Builder setNegativeBtnShow(boolean isNegativeBtnShow) {
mDialog.isNegativeBtnShow = isNegativeBtnShow;
return this;
}
/**
* 設置自定義內容View
*
* @param view
*/
public Builder setView(View view) {
mDialog.mView = view;
return this;
}
/**
* 設置該對話框能否被Cancel掉,默認可以
*
* @param cancelable
*/
public Builder setCancelable(boolean cancelable) {
mDialog.setCancelable(cancelable);
return this;
}
/**
* 設置對話框被cancel對應的回調接口,cancel()方法被調用時才會回調該接口
*
* @param onCancelListener
*/
public Builder setOnCancelListener(OnCancelListener onCancelListener) {
mDialog.setOnCancelListener(onCancelListener);
return this;
}
/**
* 設置對話框消失對應的回調接口,一切對話框消失都會回調該接口
*
* @param onDismissListener
*/
public Builder setOnDismissListener(OnDismissListener onDismissListener) {
mDialog.setOnDismissListener(onDismissListener);
return this;
}
/**
* 通過Builder類設置完屬性後構造對話框的方法
*/
public BaseDialog create() {
return mDialog;
}
}
}
代碼很簡單,BaseDialog類內定義一些對話框要顯示的控件和這些控件對應的一些屬性,以及最終將所有屬性填入到控件的方法show() 。Builder類是BaseDialog的一個內部類,其中定義了BaseDialog類的所有屬性的set方法以及裝配完畢後的create()方法。
對應的自定義Dialog的布局文件 dialog_base.xml如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@drawable/bg_base_dialog"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="18sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/black" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:orientation="horizontal">
<ProgressBar
android:id="@+id/pb_loading"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginBottom="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:visibility="gone" />
<TextView
android:id="@+id/tv_msg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="20dp"
android:layout_marginTop="20dp"
android:textColor="@android:color/black"
android:textSize="18sp"
android:visibility="gone" />
</LinearLayout>
<FrameLayout
android:id="@+id/fl_dialog_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"></FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_negative"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginBottom="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:background="@drawable/bg_dialog_btn_negative"
android:gravity="center"
android:text="取消"
android:textColor="@android:color/white"
android:textSize="18sp" />
<Button
android:id="@+id/btn_positive"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginBottom="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:background="@drawable/bg_dialog_btn_positive"
android:gravity="center"
android:text="確定"
android:textColor="@android:color/white"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
涉及到的其他資源文件如下:
對話框樣式 styles.xml
<resources>
<!-- 全局Dialog樣式 -->
<style name="MyDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:background">@android:color/transparent</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
</resources>
通過設置這些屬性可以保證對話框背景透明無黑邊。
確定取消按鈕的顏色值 colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="btn_dialog_negative_normal">#ff0000</color> <color name="btn_dialog_negative_pressed">#bf0000</color> <color name="btn_dialog_positive_normal">#368bff</color> <color name="btn_dialog_positive_pressed">#0067f3</color> </resources>
對話框背景 bg_base_dialog.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="4dp" /> <solid android:color="@android:color/white" /> <stroke android:width="1dp" android:color="#e5e7ea" /> </shape>
包含背景、圓角、陰影效果。
確定按鈕背景 bg_dialog_btn_positive.xml
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@color/btn_dialog_positive_normal" android:state_pressed="false"></item> <item android:drawable="@color/btn_dialog_positive_pressed" android:state_pressed="true"></item> </selector>
包含正常和按下的效果。
取消按鈕背景 bg_dialog_btn_negative.xml
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@color/btn_dialog_negative_normal" android:state_pressed="false"></item> <item android:drawable="@color/btn_dialog_negative_pressed" android:state_pressed="true"></item> </selector>
包含正常和按下的效果。
以上就是整個自定義Dialog的所有內容,接下來我們通過一個簡單的Demo來演示如何使用它。
MainActivity.java
package com.acker.android.dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
BaseDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dialog = new BaseDialog.Builder(this).setTitle("標題").setMessage("內容")
.setPositiveButton("哈哈", new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
}).setOnCancelListener(new DialogInterface.OnCancelListener() {
@Override
public void onCancel(DialogInterface dialogInterface) {
Toast.makeText(MainActivity.this, "cancel", Toast.LENGTH_SHORT).show();
}
}).setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialogInterface) {
Toast.makeText(MainActivity.this, "dismiss", Toast.LENGTH_SHORT).show();
}
}).create();
dialog.show();
}
}
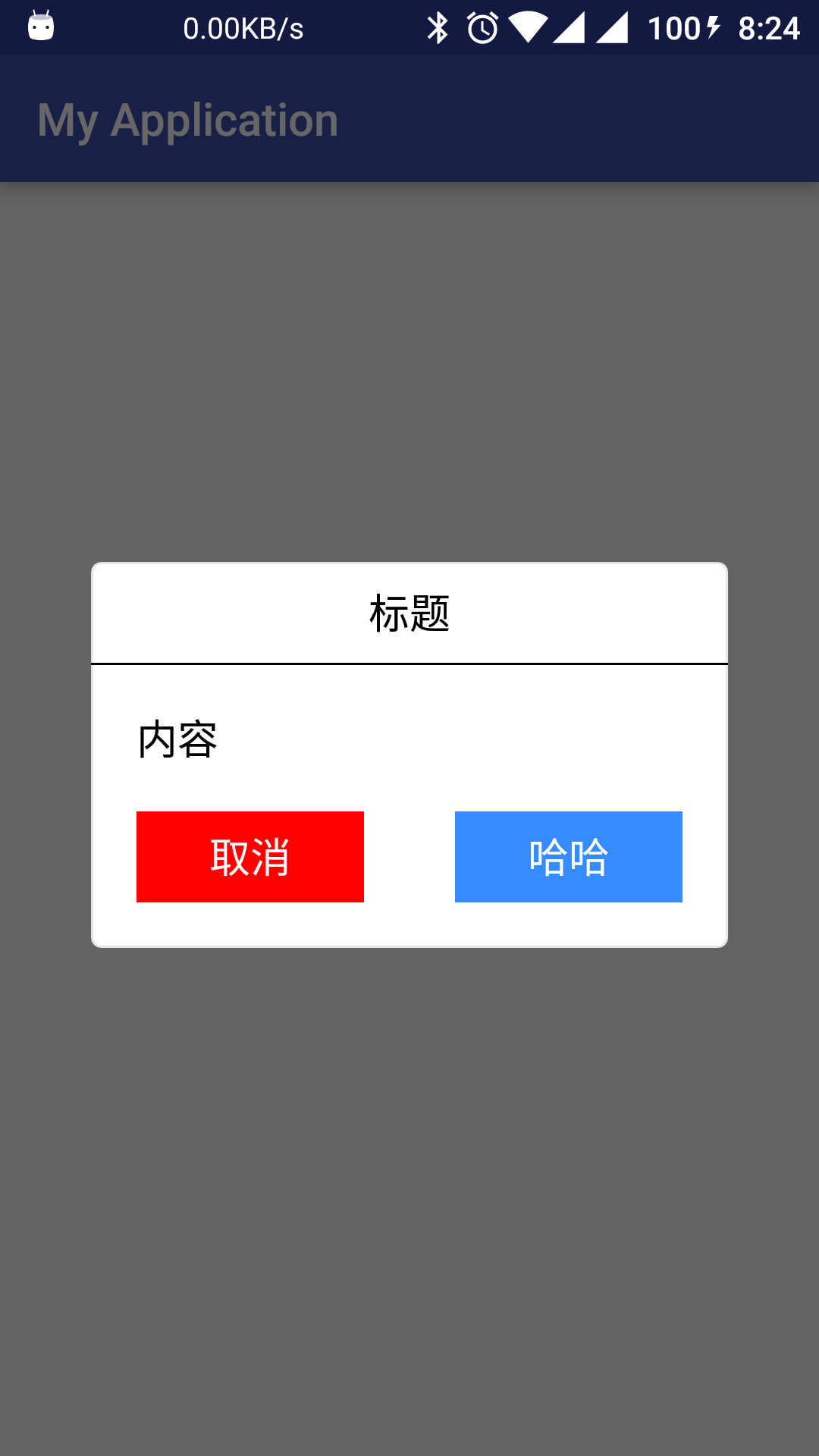
來看下效果圖:

很丑有木有,不過沒關系,這裡我們只是展示它的用法,如何把對話框做的好看一點就看各位的發揮了。可以看出自定義的BaseDialog的使用方法與Andorid自身的AlertDialog基本一致,都是通過其Builder類進行對象的構建。
該自定義對話框還支持顯示ProgressBar以及自定義內容填充的功能。
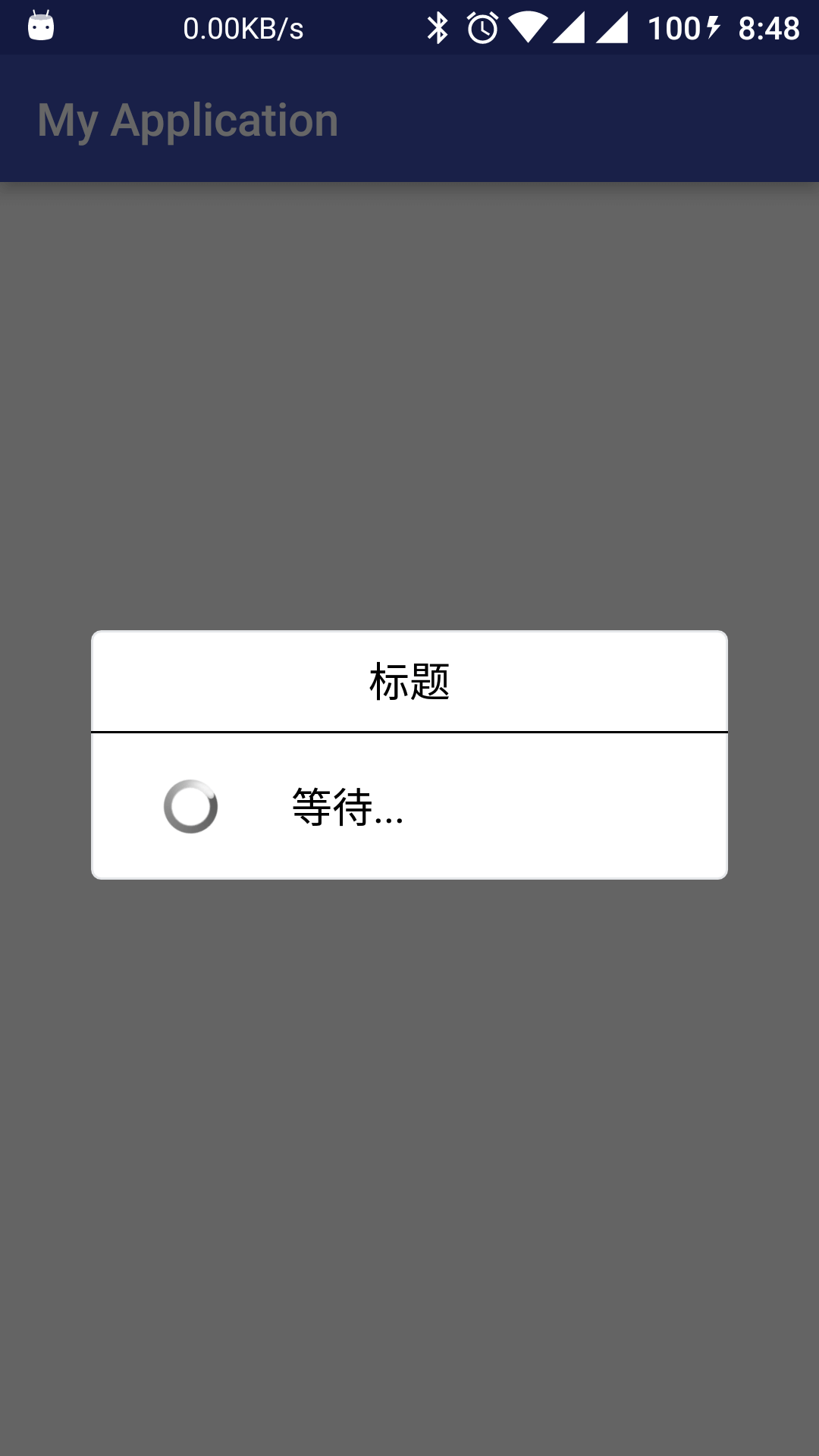
顯示ProgressBar且觸摸屏幕不可取消:
.setProgressBarShow(true) .setCancelable(false)
效果圖如下:

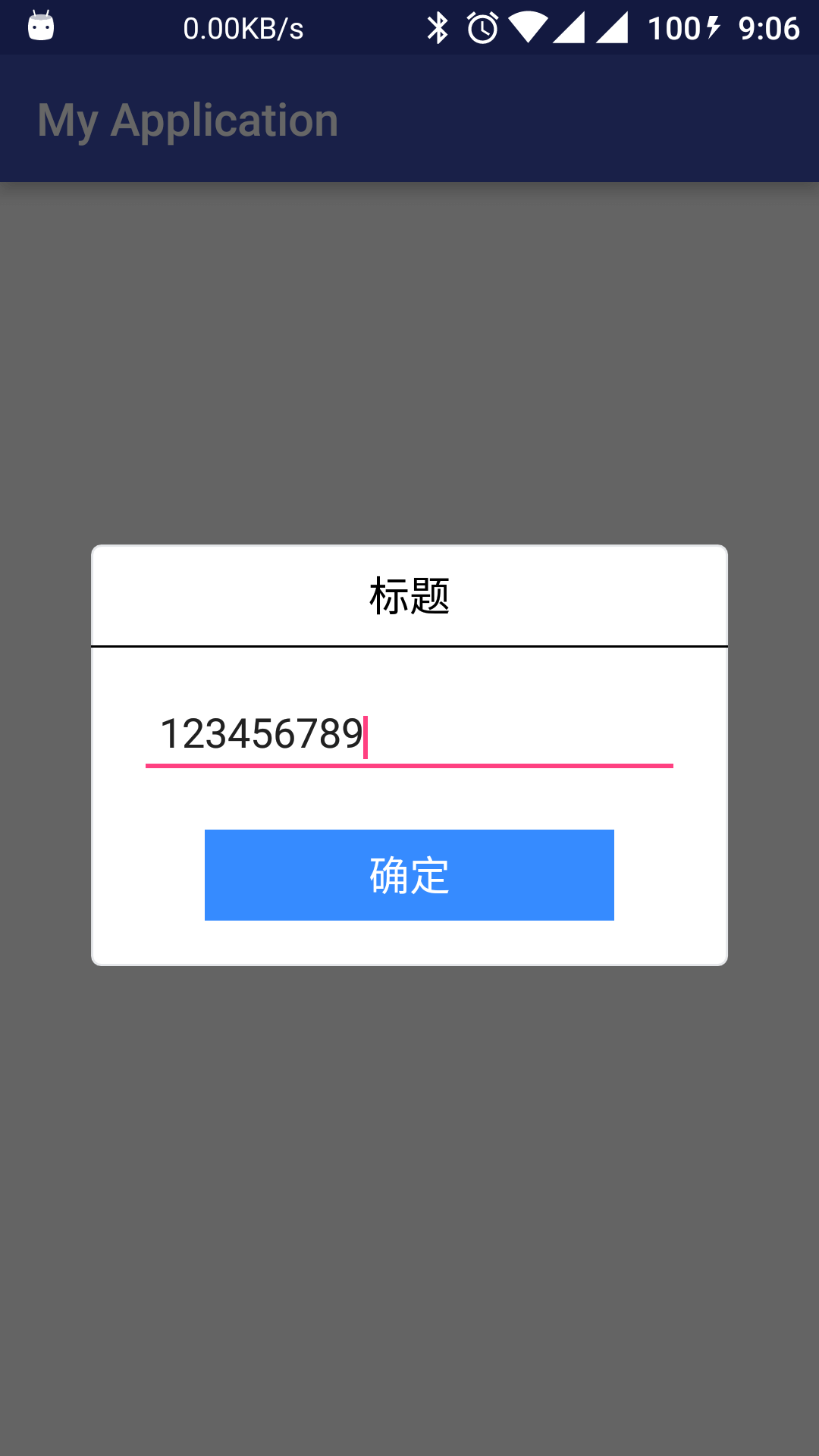
自定義內容區域且不顯示取消按鈕:
View view = getLayoutInflater().inflate(R.layout.dialog_input_amount, null);
final EditText amountEdit = (EditText) view.findViewById(R.id.dialog_et_amount);
amountEdit.setText("123456789");
.setView(view) .setNegativeBtnShow(false)
其對應的布局文件為 dialog_input_amount.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<EditText
android:id="@+id/dialog_et_amount"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginBottom="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:inputType="numberDecimal"
android:singleLine="true"
android:textSize="18sp" >
</EditText>
</LinearLayout>
效果圖如下:

總結
通過本文可以看出通過Builder模式自定義Dialog既可以維持原有Android對話框的使用方法,同時使用方便,自由度更高,大家完全可以按照各自的需求來對代碼作出相應的修改。需要說明的是本文並沒有嚴格按照傳統的Builder設計模式來實現對話框,而是做了一些簡化以更適合於我們的場景。以上就是本文的全部內容了,希望這篇文章的內容對各位Android開發者們能有所幫助。
 Android之網絡通信案例分析
Android之網絡通信案例分析
由於一個項目的需要,我研究了一下android的網絡通信方式,大體和java平台的很相似! android平台也提供了很多的API供開發者使用,請按示例圖:
 Handler消息傳遞處理機制
Handler消息傳遞處理機制
Android是消息驅動的,實現消息驅動有幾個要素:消息的表示:Message消息隊列:MessageQueue消息循環,用於循環取出消息進行處理:Looper消息處理,
 自定義的SwitchButton按鈕,自己喜歡的風格
自定義的SwitchButton按鈕,自己喜歡的風格
效果圖如圖所示:注解:此方法類 是本人在網上找的。並非本人的,拿來自己修改就直接用了import me.imid.movablecheckbox.R;import and
 Android 傳感器 (詳解二)—— 常用傳感器
Android 傳感器 (詳解二)—— 常用傳感器
方向傳感器 Orientation (現在幾乎已經不用了,因為其實不存在真正的方向) 磁場傳感器 Magnetic Field 溫度傳感器 Temperatu
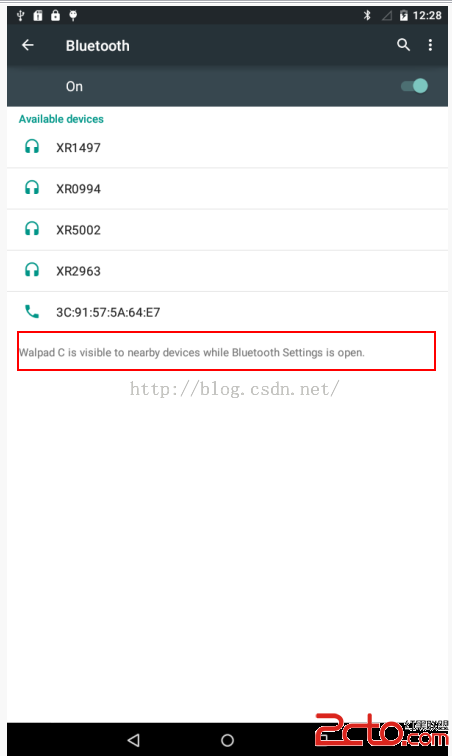
 Android系統之路(初識MTK) ------ System-Bluetooth name/WiFi AP name/sleep add never/Notification popup
Android系統之路(初識MTK) ------ System-Bluetooth name/WiFi AP name/sleep add never/Notification popup
今天拿到一個客戶新的訂單需求,大概有40多個需求,今天先講更改系統的藍牙