編輯:關於Android編程
前言
之前說過了在Android中,動畫Animation的實現有兩種方式:Tween Animation(漸變動畫)和Frame Animation(幀動畫)。漸變動畫是通過對場景裡的對象不斷做圖像變換(平移、縮放、旋轉等)產生動畫效果。幀動畫則是通過順序播放事先准備好的圖像來產生動畫效果,和電影類似。
小編也和大家分享了逐幀動畫的基礎知識,下面我們就來學習下Android中逐幀動畫的基礎知識。
原理 : 給出開始和結束兩個關鍵幀,兩個關鍵幀之間的插補幀是由計算機自動運算而得到的。
分類 : AlphaAnimation(透明度) ScaleAnimation(縮放) TranslateAnimation(位移) RotateAnimation (旋轉) AnimationSet(組合)
方式 :
1.在代碼中new
2.在anim文件夾下定義動畫xml資源
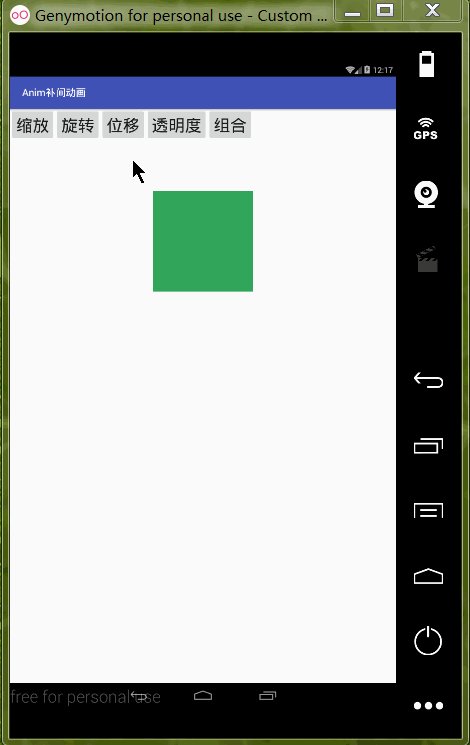
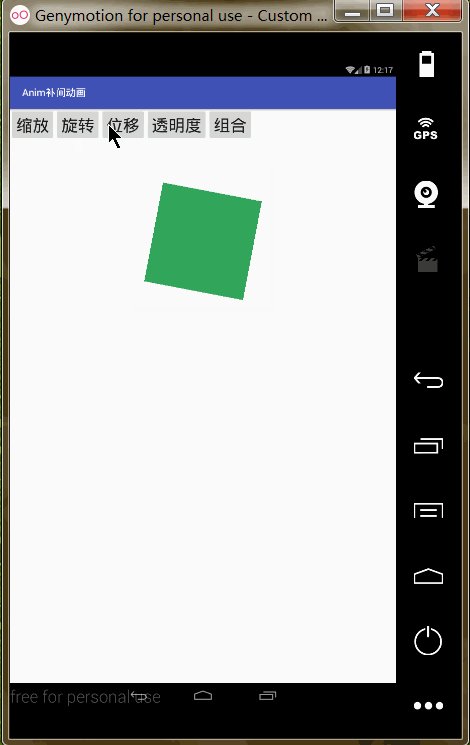
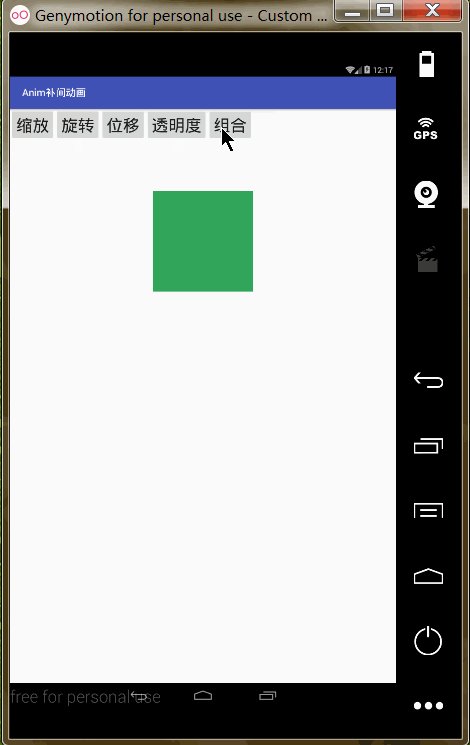
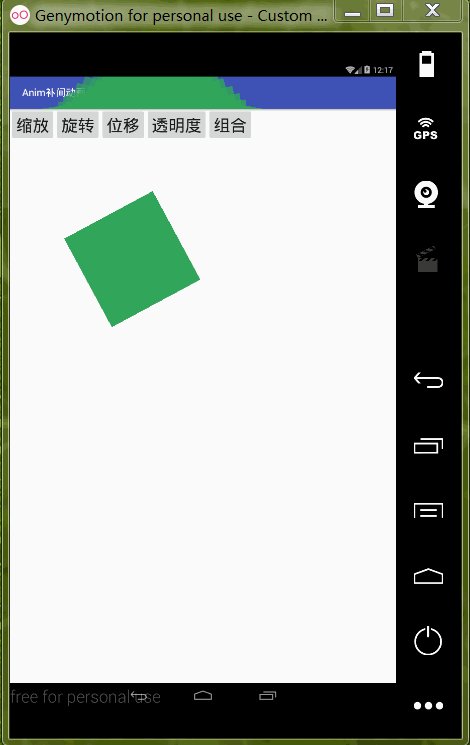
效果

代碼
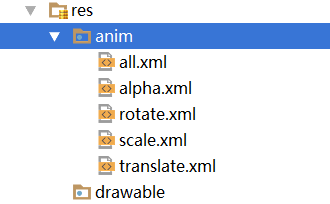
第一步 :准備動畫資源
目錄

<?xml version="1.0" encoding="utf-8"?> <alpha xmlns:android="http://schemas.android.com/apk/res/android" android:duration="2000" android:fromAlpha="1.0" android:interpolator="@android:anim/linear_interpolator" android:toAlpha="0.3"> </alpha>
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:interpolator/linear" android:repeatCount="infinite" android:repeatMode="reverse" android:duration="2000" android:fromDegrees="0" android:toDegrees="1080"> android:pivotX="50%" android:pivotY="50%" </rotate>
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/linear_interpolator" android:duration="2000" android:fillAfter="true" android:fromXScale="1.0" android:fromYScale="1.0" android:pivotX="50%" android:pivotY="50%" android:toXScale="0.3" android:toYScale="0.3"> </scale>
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/linear_interpolator" android:duration="2000" android:fromXDelta="10" android:fromYDelta="10" android:toXDelta="300" android:toYDelta="300"> </translate>
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/linear_interpolator" android:duration="2000"> <alpha android:fromAlpha="0.3" android:toAlpha="1.0"/> <rotate android:fromDegrees="0" android:toDegrees="360" android:pivotX="0" android:pivotY="0" android:repeatMode="restart" android:repeatCount="infinite"/> </set>
第二步 :activity_main.xml ( 略 )
第三步 :MainActivity.java
package com.lyp.anim;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button btnScale;
private Button btnRotate;
private Button btnTranslate;
private Button btnAlpha;
private Button btnAll;
private ImageView mImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
btnScale= (Button) findViewById(R.id.btn_scale);
btnRotate= (Button) findViewById(R.id.btn_rotate);
btnTranslate= (Button) findViewById(R.id.btn_translate);
btnAlpha= (Button) findViewById(R.id.btn_alpha);
btnAll= (Button) findViewById(R.id.btn_all);
mImage= (ImageView) findViewById(R.id.image);
btnScale.setOnClickListener(this);
btnRotate.setOnClickListener(this);
btnTranslate.setOnClickListener(this);
btnAlpha.setOnClickListener(this);
btnAll.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_scale:
//加載縮放動畫
Animation scale = AnimationUtils.loadAnimation(this, R.anim.scale);
scale.setFillAfter(true); //保留動畫結束狀態,在xml文件中設置無效!!
mImage.startAnimation(scale);
break;
case R.id.btn_rotate:
//加載旋轉動畫
Animation rotate = AnimationUtils.loadAnimation(this, R.anim.rotate);
mImage.startAnimation(rotate);
break;
case R.id.btn_translate:
//加載位移動畫
Animation translate = AnimationUtils.loadAnimation(this, R.anim.translate);
mImage.startAnimation(translate);
break;
case R.id.btn_alpha:
//加載透明度漸變動畫
Animation alpha = AnimationUtils.loadAnimation(this, R.anim.alpha);
mImage.startAnimation(alpha);
break;
case R.id.btn_all:
//加載組合動畫
Animation all = AnimationUtils.loadAnimation(this, R.anim.all);
mImage.startAnimation(all);
break;
}
}
}
總結
以上Android中補間動畫(Tween Animation)基礎的全部內容了,動畫Animation實現的兩種方式小編現在已經都給大家分享了,希望能對各位Android開發者們有所幫助,如果有疑問大家可以留言交流。
 Android 獲取屏幕高度,標題高度,狀態欄高度(實例代碼)
Android 獲取屏幕高度,標題高度,狀態欄高度(實例代碼)
通過View提供的方法獲取高度方式有兩種:1, 當前顯示的view中直接獲取當前view高寬2, 通過Activity的getWindow().findViewById(
 android 內存進程管理分析
android 內存進程管理分析
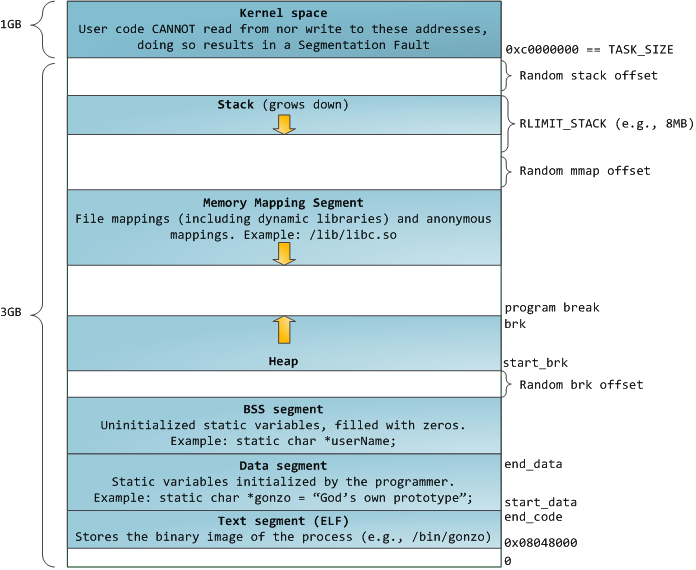
1、 進程的地址空間在32位操作系統中,進程的地址空間為0到4GB,示意圖如下: 圖1 這裡主要說明一下Stack和Heap:Stack空
 發現----Android Demo
發現----Android Demo
時間悄悄的走,轉眼來實習已經三個月了,三個月的時間,小編慢慢的成長著,從剛開始的電商項目到現在的車段子項目,小編在走過一個又一個項目的同時,走過了一個又一個戰勝自己的奇跡
 導入Android工程出現unable to get system library for the
導入Android工程出現unable to get system library for the
導入Android工程出現unable to get system library for the project 錯誤提示問題與現象:當向eclipse導