編輯:關於Android編程
在上篇文章給大家介紹了仿餓了嗎點餐界面兩個ListView聯動效果
主要實現了2個ListView怎樣實現互相關聯,正好上篇博客review了ListView控件常規使用,因此本篇博客主要對大神的那篇博客的實現進行代碼層的剖析。
一方面,方便自己,在以後的代碼實現上加以參考。另一方面,供剛入門的Android菜鳥們共同學習。
二、最終的效果圖

如上圖效果圖為仿餓了麼點餐界面的ListView級聯
三、實現ListView級聯的困難點
為了好做區分,在本文中左側的ListView稱之為MenuListView,右側的ListView稱之為ItemListView。
1.兩個ListView在整個Activity中的Layout布局問題
2.手動點擊MenuListView的item,ItemListView怎麼觸發與之關聯顯示
如當點擊MenuListView中的“新品套餐”,右側ItemListView的getView如何顯示新品套餐的內容。
3.手動滑動ItemListView時,MenuListView怎麼關聯到當前點擊項
如當手動滑動ItemListView為“飲料類”時,左側的MenuListView的當前點擊Item顯示為飲料類,即背景色為白色。
四、代碼實現
1.ListView的布局問題
看到這個截圖的時候,第一想到的是用權重的顯示,即Android:layout_weight
第一次嘗試
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <ListView android:id="@+id/lv_menu" android:layout_weight="1" android:layout_height="match_parent" android:layout_width="wrap_content" /> <ListView android:id="@+id/lv_item" android:layout_height="match_parent" android:layout_weight="2" android:layout_width="wrap_content" /> </LinearLayout>
則效果圖如下:

第二次嘗試,將android:layout_width="wrap_content"替換為android:layout_width="0dp"
則可以按需要顯示。
2.手動點擊MenuListView的item,ItemListView怎麼觸發與之關聯顯示
MenuListView和ItemListView的關聯顯示主要是通過listView自帶的函數setSelection()來關聯的
比如說,當MenuListView顯示第i項時候,則ItemListView根據i值關聯到i項的第一個值,然後設置他為當前的setSelection.
代碼中的實現如下:
對MenuListView的item進行監聽
mListMenu.setOnItemClickListener(new ListView.OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
//設置當前點擊項為i項
mMenuAdapter.setSelectItem(i);
mMenuAdapter.notifyDataSetInvalidated();//
//設置ItemListView的點擊項為i項的第一個item
mListItem.setSelection(mTitleList.get(i));
}
});
而i項的第一個item的獲取則是通過如下代碼來實現的
mTitleList = new ArrayList<Integer>();
//遍歷所有item.size(),然後將第一個title不同的項對應的值保存起來,則關聯到每一個item對應到size中的值
for (int i=0;i<mfoodDatas.size();i++){
if (i==0){
mTitleList.add(i);
}else if(!TextUtils.equals(mfoodDatas.get(i).getTitle(),mfoodDatas.get(i-1).getTitle())){
mTitleList.add(i);
}
}
3.手動滑動ItemListView時,MenuListView怎麼關聯到當前點擊項
mListItem.setOnScrollListener(new AbsListView.OnScrollListener() {
private int scrollState;
@Override
public void onScrollStateChanged(AbsListView absListView, int i) {
this.scrollState = i;
}
@Override
public void onScroll(AbsListView absListView,
int firstVisibleItem,
int visibleItemCount,
int totalItemCount) {
if(scrollState== AbsListView.OnScrollListener.SCROLL_STATE_IDLE){
return;
}
//判斷當前的item是否是view中第一個可見的item
int current = mTitleList.indexOf(firstVisibleItem);
if(current!=currentItem && current>0){
currentItem=current;
//若不是的話,將menuListView的item設置currentItem,來與itemListView關聯
mMenuAdapter.setSelectItem(currentItem);
mMenuAdapter.notifyDataSetInvalidated();
}
}
});
以上所述是小編給大家介紹的仿餓了嗎點餐界面ListView聯動的實現,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
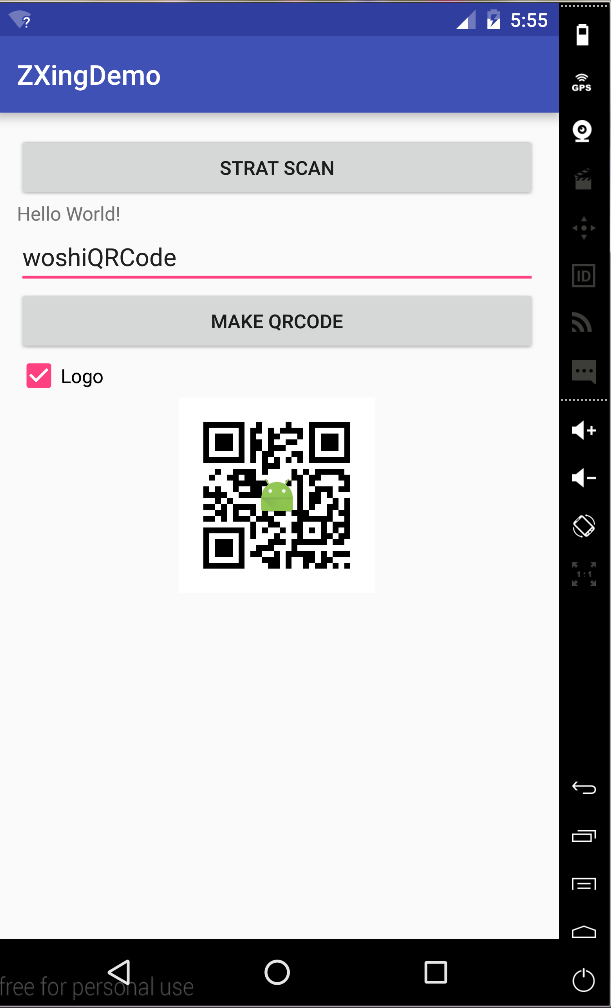
 Android實現二維碼掃描和生成的簡單方法
Android實現二維碼掃描和生成的簡單方法
這裡簡單介紹一下ZXing庫。ZXing是一個開放源碼的,用Java實現的多種格式的1D/2D條碼圖像處理庫,它包含了聯系到其他語言的端口。Zxing可以實現使用手機的內
 Android自定義控件實現簡單寫字板功能
Android自定義控件實現簡單寫字板功能
先來看看效果圖就是簡單的根據手指寫下的軌跡去畫出內容一、實現之前一篇文章裡提到了android官方給出的自定義控件需要考慮以下幾點:創建View處理View的布局繪制Vi
 Android逆向分析工具ded的使用
Android逆向分析工具ded的使用
今天使用了ded做逆向分析,瞬間比Apktool高大上了,功能太強大了,不過還有升級版,明天研究。吼吼~ 1.安裝ded 下載鏈接:http://siis.
 android人臉識別——HowOld測測你的年齡和性別
android人臉識別——HowOld測測你的年齡和性別
引言這段時間微軟的HowOldRobot 測試年齡的網站非常火,訪問量已經爆棚了!不過,這個測試也有很多比較坑爹的地方。比如:。。。。。再比如。。。好了 言歸正傳!今天我