編輯:關於Android編程
實現方式
實現的方式有很多種 這裡總結最常見的幾種方式,以後再添加其他的。
viewPager + RadioGroup
viewPager + FragmentTabHost
viewpager +TabLayout
viewPager+RadioGroup
感覺這是最簡單的一個了,我也就不貼代碼 說說我理解的思路吧
通過給pager 和RadioGroup 添加監聽,監聽兩個控件的變化 實現聯動
當viewPager的顯示pager改變就會觸發監聽 ,在監聽中選中對應的RadioButton即可
當RadioGroup發生 選中改變時也會觸發監聽 ,在選中改變後 設置顯示對應的pager即可
FragmentTabHost +viewpager
這個方式 跟上面那個方式差不多 都是通過 監聽 實現聯動
如果只使用FragmentTabHost 只能實現 點擊tab切換 頁面的效果 不能實現左右滑動 而 結合viewPager 剛好實現這一效果
先來看看FragmentTabHost經常用的方法
- setup() 在使用addTab之前調用 設置必要的數據 如 FragmentManager,Fragment的容器id - addTab() 添加標簽 - newTabSpec() 新建 tab - setCurrentTab() 設置當前顯示的標簽 - setOnChangeTabListtener 設置tab選中改變監聽 - tabHost.getTabWidget().setDividerDrawable(null); //去除間隔線 - Tab的常用方法: - setIndicator() 可以設置view 和 字符串 main布局 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_tab_pager" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.skymxc.demo.fragment.TabPagerActivity"> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"></android.support.v4.view.ViewPager> <android.support.v4.app.FragmentTabHost android:id="@+id/tab_host" android:layout_width="match_parent" android:layout_height="wrap_content"></android.support.v4.app.FragmentTabHost> </LinearLayout>
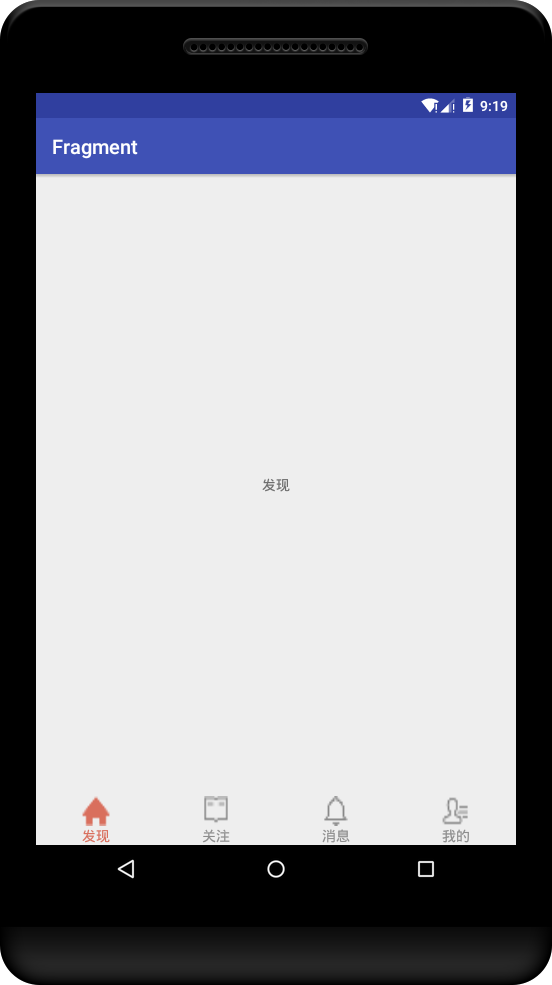
Framgent 簡單起見 就不寫布局文件了 其他的Fragment 跟這個類似
public class DiscoverFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
TextView textView = new TextView(getActivity());
textView.setText("發現");
textView.setGravity(Gravity.CENTER);
return textView;
}
}
tab 的布局 圖片在上 文本在下 比較簡單
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/icon" android:layout_width="30dp" android:layout_height="30dp" android:layout_gravity="center"/> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/selector_font" android:text="發現" android:layout_gravity="center"/> </LinearLayout>
selector 基本類似 這裡貼一個
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:drawable="@mipmap/cb_icon_discover_selected"/> <item android:drawable="@mipmap/cb_icon_discover_normal"/> </selector>
java 代碼
初始化 TabHost
private void initTabHost() {
tabHost.setup(this,getSupportFragmentManager(), R.id.pager);
tabHost.getTabWidget().setDividerDrawable(null);
tabHost.addTab(tabHost.newTabSpec("discover").setIndicator(createView(R.drawable.selector_bg,"發現")), DiscoverFragment.class,null);
tabHost.addTab(tabHost.newTabSpec("attach").setIndicator(createView(R.drawable.selector_bg_attach,"關注")), AttachFragment.class,null);
tabHost.addTab(tabHost.newTabSpec("message").setIndicator(createView(R.drawable.selector_bg_message,"消息")), MsgFragment.class,null);
tabHost.addTab(tabHost.newTabSpec("info").setIndicator(createView(R.drawable.selector_bg_info,"我的")), ContactFragment.class,null);
}
初始化 pager 並綁定適配器
/**
* 初始化 pager 綁定適配器
*/
private void initPager() {
fragments = new ArrayList<>();
fragments.add(new DiscoverFragment());
fragments.add(new AttachFragment());
fragments.add(new MsgFragment());
fragments.add(new ContactFragment());
FragmentAdapter adapter = new FragmentAdapter(getSupportFragmentManager(),fragments);
pager.setAdapter(adapter);
}
分別給 TabHost 和pager 添加監聽 實現聯動
/**
* 為TabHost和viewPager 添加監聽 讓其聯動
*/
private void bindTabAndPager() {
tabHost.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
/**
* tab改變後
* @param tabId 當前tab的tag
*/
@Override
public void onTabChanged(String tabId) {
log("vonTabChanged:"+tabId);
int position = tabHost.getCurrentTab();
pager.setCurrentItem(position,true);
}
});
pager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
/**
* 頁面滑動 觸發
* @param position 當前顯得第一個頁面的索引,當滑動出現時屏幕就會顯示兩個pager, 向右滑 position為當前-1(左邊的pager就顯示出來了),向左滑position為當前(右面就顯出來了),
* @param positionOffset 0-1之間 position的偏移量 從原始位置的偏移量
* @param positionOffsetPixels 從position偏移的像素值 從原始位置的便宜像素
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
log("onPageScrolled=============position:"+position+"====positionOffset:"+positionOffset+"====positionOffsetPixels:"+positionOffsetPixels);
}
/**
* 頁面選中後
* @param position 當前頁面的index
*/
@Override
public void onPageSelected(int position) {
tabHost.setCurrentTab(position);
log("onPageSelected==========:position:"+position);
}
/**
* 頁面滑動狀態改變時觸發
* @param state 當前滑動狀態 共三個狀態值
*/
@Override
public void onPageScrollStateChanged(int state) {
String stateStr="";
switch (state){
case ViewPager.SCROLL_STATE_DRAGGING:
stateStr="正在拖動";
break;
case ViewPager.SCROLL_STATE_SETTLING:
stateStr="正在去往最終位置 即將到達最終位置";
break;
case ViewPager.SCROLL_STATE_IDLE:
stateStr="滑動停止,當前頁面充滿屏幕";
break;
}
log("onPageScrollStateChanged========stateCode:"+state+"====state:"+stateStr);
}
});
}
完整代碼
public class TabPagerActivity extends AppCompatActivity {
private static final String TAG ="TabPagerActivity";
private FragmentTabHost tabHost;
private ViewPager pager;
private List<Fragment> fragments;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_pager);
tabHost = (FragmentTabHost) findViewById(R.id.tab_host);
pager = (ViewPager) findViewById(R.id.pager);
//初始化TabHost
initTabHost();
//初始化pager
initPager();
//添加監聽關聯TabHost和viewPager
bindTabAndPager();
}
/**
* 為TabHost和viewPager 添加監聽 讓其聯動
*/
private void bindTabAndPager() {
tabHost.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
/**
* tab改變後
* @param tabId 當前tab的tag
*/
@Override
public void onTabChanged(String tabId) {
log("vonTabChanged:"+tabId);
int position = tabHost.getCurrentTab();
pager.setCurrentItem(position,true);
}
});
pager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
/**
* 頁面滑動 觸發
* @param position 當前顯得第一個頁面的索引,當滑動出現時屏幕就會顯示兩個pager, 向右滑 position為當前-1(左邊的pager就顯示出來了),向左滑position為當前(右面就顯出來了),
* @param positionOffset 0-1之間 position的偏移量 從原始位置的偏移量
* @param positionOffsetPixels 從position偏移的像素值 從原始位置的便宜像素
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
log("onPageScrolled=============position:"+position+"====positionOffset:"+positionOffset+"====positionOffsetPixels:"+positionOffsetPixels);
}
/**
* 頁面選中後
* @param position 當前頁面的index
*/
@Override
public void onPageSelected(int position) {
tabHost.setCurrentTab(position);
log("onPageSelected==========:position:"+position);
}
/**
* 頁面滑動狀態改變時觸發
* @param state 當前滑動狀態 共三個狀態值
*/
@Override
public void onPageScrollStateChanged(int state) {
String stateStr="";
switch (state){
case ViewPager.SCROLL_STATE_DRAGGING:
stateStr="正在拖動";
break;
case ViewPager.SCROLL_STATE_SETTLING:
stateStr="正在去往最終位置 即將到達最終位置";
break;
case ViewPager.SCROLL_STATE_IDLE:
stateStr="滑動停止,當前頁面充滿屏幕";
break;
}
log("onPageScrollStateChanged========stateCode:"+state+"====state:"+stateStr);
}
});
}
/**
* 初始化 pager 綁定適配器
*/
private void initPager() {
fragments = new ArrayList<>();
fragments.add(new DiscoverFragment());
fragments.add(new AttachFragment());
fragments.add(new MsgFragment());
fragments.add(new ContactFragment());
FragmentAdapter adapter = new FragmentAdapter(getSupportFragmentManager(),fragments);
pager.setAdapter(adapter);
}
/**
* 初始化 TabHost
*/
private void initTabHost() {
tabHost.setup(this,getSupportFragmentManager(), R.id.pager);
tabHost.getTabWidget().setDividerDrawable(null);
tabHost.addTab(tabHost.newTabSpec("discover").setIndicator(createView(R.drawable.selector_bg,"發現")), DiscoverFragment.class,null);
tabHost.addTab(tabHost.newTabSpec("attach").setIndicator(createView(R.drawable.selector_bg_attach,"關注")), AttachFragment.class,null);
tabHost.addTab(tabHost.newTabSpec("message").setIndicator(createView(R.drawable.selector_bg_message,"消息")), MsgFragment.class,null);
tabHost.addTab(tabHost.newTabSpec("info").setIndicator(createView(R.drawable.selector_bg_info,"我的")), ContactFragment.class,null);
}
/**
* 返回view
* @param icon
* @param tab
* @return
*/
private View createView(int icon,String tab){
View view = getLayoutInflater().inflate(R.layout.fragment_tab_discover,null);
ImageView imageView = (ImageView) view.findViewById(R.id.icon);
TextView title = (TextView) view.findViewById(R.id.title);
imageView.setImageResource(icon);
title.setText(tab);
return view;
}
private void log(String log){
Log.e(TAG,"="+log+"=");
}
}
效果如下:

viewpager +TabLayout
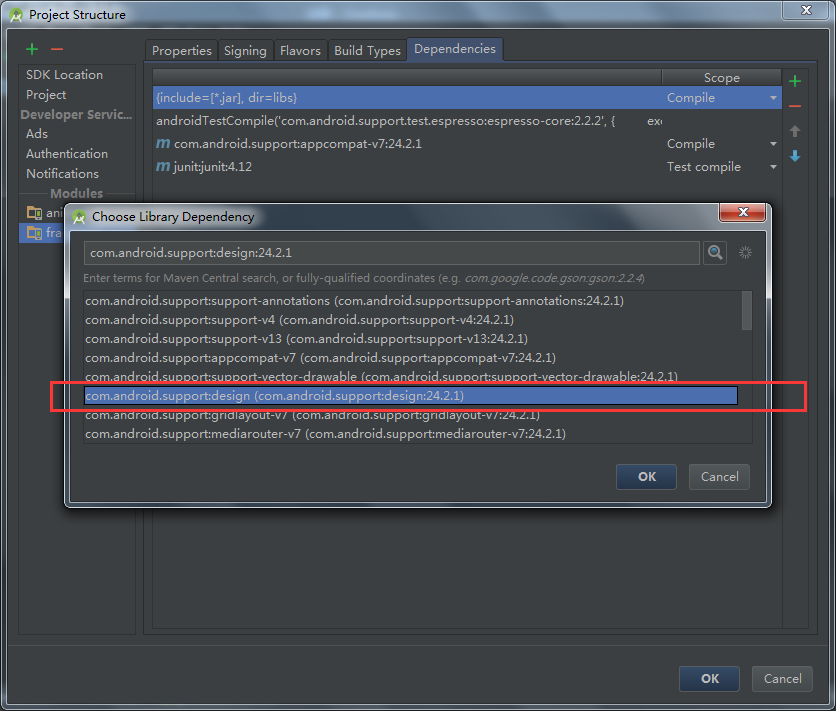
TabLayout 輸入 design的擴展包 使用之前必須得先導入擴展包
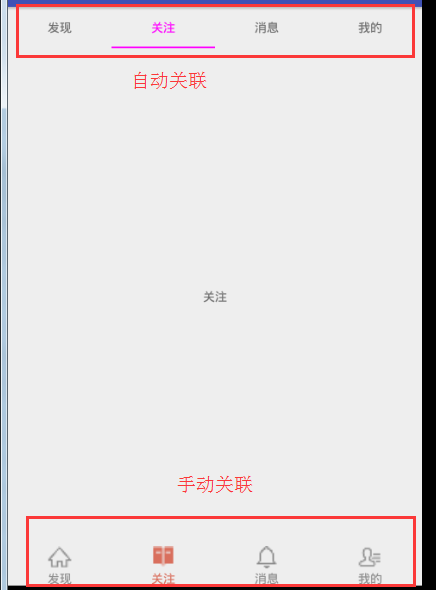
tabLayout 可以自動去關聯 viewPager 只需為tabLayout 指定關聯的viewPager就可以了
這樣是方便了很多,但是也有缺點,在自動關聯之後 tabLayout會自動去讀取 viewPager的title,想使用自定的view當做tab就不可能了
導入 design 擴展包 並排在v7上面

布局 這裡使用了兩個TabLayout 分別實現 自動關聯 和 手動關聯
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_tab_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.skymxc.demo.fragment.TabLayoutActivity"> <!-- 使用自動關聯--> <android.support.design.widget.TabLayout android:id="@+id/tab_layout" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabMode="fixed" app:tabSelectedTextColor="#f0f" app:tabIndicatorColor="#f0f"></android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/container" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"></android.support.v4.view.ViewPager> <!--通過監聽去關聯--> <android.support.design.widget.TabLayout android:id="@+id/tab_layout_menu" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabMode="fixed" app:tabSelectedTextColor="#ff0" app:tabIndicatorColor="#ff0"></android.support.design.widget.TabLayout> </LinearLayout>
初始化 自動關聯的tab 並和viewPager綁定
private void initTabLayoutAndPager() {
//關聯 viewPager 使用關聯後 tab就會自動去獲取pager的title,使用addTab就會無效
tabLayout.setupWithViewPager(pager);
fragments = new ArrayList<>();
fragments.add(new DiscoverFragment());
fragments.add(new AttachFragment());
fragments.add(new MsgFragment());
fragments.add(new ContactFragment());
adapter = new FragmentAdapter(getSupportFragmentManager(),fragments);
pager.setAdapter(adapter);
}
tab的布局和上面是一樣的。
為TabLayout 添加view 自動關聯添加也沒用
tabLayoutMenu.addTab(tabLayoutMenu.newTab().setCustomView(createView(R.drawable.selector_bg,"發現"))); tabLayoutMenu.addTab(tabLayoutMenu.newTab().setCustomView(createView(R.drawable.selector_bg_attach,"關注"))); tabLayoutMenu.addTab(tabLayoutMenu.newTab().setCustomView(createView(R.drawable.selector_bg_message,"消息"))); tabLayoutMenu.addTab(tabLayoutMenu.newTab().setCustomView(createView(R.drawable.selector_bg_info,"我的"))); tabLayoutMenu.setSelectedTabIndicatorHeight(0);//去除指示器
設置 viewPager的監聽和 TabLayout的監聽 實現聯動
tabLayoutMenu.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
/**
* 選中tab後觸發
* @param tab 選中的tab
*/
@Override
public void onTabSelected(TabLayout.Tab tab) {
//與pager 關聯
pager.setCurrentItem(tab.getPosition(),true);
}
/**
* 退出選中狀態時觸發
* @param tab 退出選中的tab
*/
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
/**
* 重復選擇時觸發
* @param tab 被 選擇的tab
*/
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
pager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//關聯 TabLayout
tabLayoutMenu.getTabAt(position).select();
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
完整代碼
package com.skymxc.demo.fragment;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import com.skymxc.demo.fragment.adapter.FragmentAdapter;
import com.skymxc.demo.fragment.fragment.AttachFragment;
import com.skymxc.demo.fragment.fragment.ContactFragment;
import com.skymxc.demo.fragment.fragment.DiscoverFragment;
import com.skymxc.demo.fragment.fragment.MsgFragment;
import java.util.ArrayList;
import java.util.List;
public class TabLayoutActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager pager;
private TabLayout tabLayoutMenu;
private FragmentAdapter adapter ;
private List<Fragment> fragments;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_layout);
tabLayout = (TabLayout) findViewById(R.id.tab_layout);
pager = (ViewPager) findViewById(R.id.container);
tabLayoutMenu = (TabLayout) findViewById(R.id.tab_layout_menu);
initTabLayoutAndPager();
//想使用自己的布局就得 通過 監聽進行關聯
bindPagerAndTab();
}
private void bindPagerAndTab() {
tabLayoutMenu.addTab(tabLayoutMenu.newTab().setCustomView(createView(R.drawable.selector_bg,"發現")));
tabLayoutMenu.addTab(tabLayoutMenu.newTab().setCustomView(createView(R.drawable.selector_bg_attach,"關注")));
tabLayoutMenu.addTab(tabLayoutMenu.newTab().setCustomView(createView(R.drawable.selector_bg_message,"消息")));
tabLayoutMenu.addTab(tabLayoutMenu.newTab().setCustomView(createView(R.drawable.selector_bg_info,"我的")));
tabLayoutMenu.setSelectedTabIndicatorHeight(0);//去除指示器
tabLayoutMenu.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
/**
* 選中tab後觸發
* @param tab 選中的tab
*/
@Override
public void onTabSelected(TabLayout.Tab tab) {
//與pager 關聯
pager.setCurrentItem(tab.getPosition(),true);
}
/**
* 退出選中狀態時觸發
* @param tab 退出選中的tab
*/
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
/**
* 重復選擇時觸發
* @param tab 被 選擇的tab
*/
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
pager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//關聯 TabLayout
tabLayoutMenu.getTabAt(position).select();
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void initTabLayoutAndPager() {
//關聯 viewPager 使用關聯後 tab就會自動去獲取pager的title,使用addTab就會無效
tabLayout.setupWithViewPager(pager);
fragments = new ArrayList<>();
fragments.add(new DiscoverFragment());
fragments.add(new AttachFragment());
fragments.add(new MsgFragment());
fragments.add(new ContactFragment());
adapter = new FragmentAdapter(getSupportFragmentManager(),fragments);
pager.setAdapter(adapter);
}
private View createView(int icon, String tab){
View view = getLayoutInflater().inflate(R.layout.fragment_tab_discover,null);
ImageView imageView = (ImageView) view.findViewById(R.id.icon);
TextView title = (TextView) view.findViewById(R.id.title);
imageView.setImageResource(icon);
title.setText(tab);
return view;
}
}
效果圖

這裡貼一下 viewPager的適配器
public class FragmentAdapter extends FragmentPagerAdapter {
List<Fragment> fragments ;
private String[] titles = new String[]{"發現","關注","消息","我的"};
public FragmentAdapter(FragmentManager fm,List<Fragment> fragments) {
super(fm);
this.fragments =fragments;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments ==null ?0:fragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
目前就總結了這幾種方式 想到別的方式 再總結
關於這個 Demo的github :https://github.com/sky-mxc/AndroidDemo/tree/master/fragment
以上所示是小編給大家介紹的Android開發之微信底部菜單欄實現的幾種方法匯總,希望對大家有所幫助!
 手把手圖文並茂教你發布Android開源庫
手把手圖文並茂教你發布Android開源庫
經常逛github,總看到別人的readme中寫著compile ‘com.xxx:1.0.xxx’,這個已經越來越普及,個人,團人,公司都在用,
 Android應用中使用ContentProvider掃描本地圖片並顯示
Android應用中使用ContentProvider掃描本地圖片並顯示
之前群裡面有朋友問我,有沒有關於本地圖片選擇的Demo,類似微信的效果,他說網上沒有這方面的Demo,問我能不能寫一篇關於這個效果的Demo,於是我研究了下微信的本地圖片
 Android之——自動掛斷電話的實現
Android之——自動掛斷電話的實現
通過《Android之——AIDL小結》與《Android之——AIDL深入》兩篇博文,相信大家已經對Andr
 Android 安卓 VPN設置 L2TP教程
Android 安卓 VPN設置 L2TP教程
第一步: 打開手機主菜單,選擇“設置”,然後選擇“無線和網絡”第二步:選擇“虛擬專用網設置&rd