編輯:關於Android編程
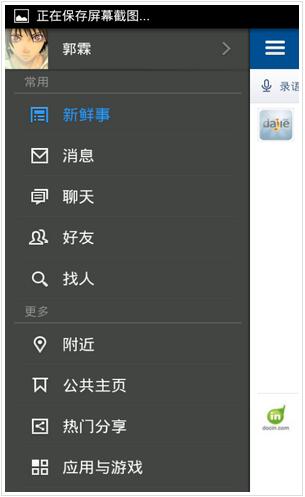
很多應用為了節省空間而又使界面能夠充足的顯示信息,大多數應用都采用了側邊欄的方式,如下圖:


來說說它的思路,底下是兩個或多個視圖,分別通過控制它們的寬度、左邊距來控制它們的顯示,來看看代碼
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/menu" >
</LinearLayout>
<LinearLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/content" >
</LinearLayout>
</LinearLayout>
MainActivity.java
public class MainActivity extends Activity implements OnTouchListener
{
private LinearLayout menu;
private LinearLayout content;
private LayoutParams menuParams;
private LayoutParams contentParams;
// menu完全顯示時,留給content的寬度值。
private static final int menuPadding = 80;
// 分辨率
private int disPlayWidth;
private float xDown;
private float xMove;
private boolean mIsShow = false;
private static final int speed = 50;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
disPlayWidth = getWindowManager().getDefaultDisplay().getWidth();
menu = (LinearLayout) findViewById(R.id.menu);
content = (LinearLayout) findViewById(R.id.content);
menuParams = (LayoutParams) menu.getLayoutParams();
contentParams = (LayoutParams) content.getLayoutParams();
findViewById(R.id.layout).setOnTouchListener(this);
menuParams.width = disPlayWidth - menuPadding;
contentParams.width = disPlayWidth;
showMenu(mIsShow);
}
@Override
public boolean onTouch(View v, MotionEvent event)
{
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
showMenu(!mIsShow);
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
private void showMenu(boolean isShow)
{
if (isShow)
{
mIsShow = true;
menuParams.leftMargin = 0;
} else
{
mIsShow = false;
menuParams.leftMargin = 0 - menuParams.width;
}
menu.setLayoutParams(menuParams);
}
}
上述代碼只是用兩張圖片代替了兩個復雜的view(layout),你會發現,兩個視圖雖然可以切換,但沒有動畫的感覺,再加上要有拖動效果,所以,我們再給它加個平移時間段,看起來有動畫的效果
package com.example.test;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.view.Window;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
public class MainActivity extends Activity implements OnTouchListener, OnClickListener
{
private LinearLayout menu;
private LinearLayout content;
private LayoutParams menuParams;
private LayoutParams contentParams;
// menu完全顯示時,留給content的寬度值。
private static final int menuPadding = 80;
// 分辨率
private int disPlayWidth;
private float xDown;
private float xMove;
private boolean mIsShow = false;
private static final int speed = 50;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
disPlayWidth = getWindowManager().getDefaultDisplay().getWidth();
menu = (LinearLayout) findViewById(R.id.menu);
menu.setOnClickListener(this);
content = (LinearLayout) findViewById(R.id.content);
content.setOnClickListener(this);
menuParams = (LayoutParams) menu.getLayoutParams();
contentParams = (LayoutParams) content.getLayoutParams();
//findViewById(R.id.layout).setOnTouchListener(this);
menuParams.width = disPlayWidth - menuPadding;
contentParams.width = disPlayWidth;
showMenu(mIsShow);
}
@Override
public void onClick(View v)
{
switch (v.getId())
{
case R.id.menu:
new showMenuAsyncTask().execute(-50);
break;
case R.id.content:
new showMenuAsyncTask().execute(50);
break;
}
}
@Override
public boolean onTouch(View v, MotionEvent event)
{
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
showMenu(!mIsShow);
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
private void showMenu(boolean isShow)
{
if (isShow)
{
mIsShow = true;
menuParams.leftMargin = 0;
} else
{
mIsShow = false;
menuParams.leftMargin = 0 - menuParams.width;
}
menu.setLayoutParams(menuParams);
}
/**
*
*這是主要代碼:模擬動畫過程,也讓我更熟悉了AsyncTask這玩意兒
*
*/
class showMenuAsyncTask extends AsyncTask<Integer, Integer, Integer>
{
@Override
protected Integer doInBackground(Integer... params)
{
int leftMargin = menuParams.leftMargin;
//這裡也是值得學習的地方,如果在平常,自己肯定又是這樣寫:
// if(){
// while()
// }
// else if(){
// while()
// }
while (true)
{
leftMargin += params[0];
if (params[0] > 0 && leftMargin >= 0)
{
break;
} else if (params[0] < 0 && leftMargin <= -menuParams.width)
{
break;
}
publishProgress(leftMargin);
try
{
Thread.sleep(30);
} catch (InterruptedException e)
{
e.printStackTrace();
}
}
return leftMargin;
}
@Override
protected void onProgressUpdate(Integer... values)
{
super.onProgressUpdate(values);
menuParams.leftMargin = values[0];
menu.setLayoutParams(menuParams);
}
@Override
protected void onPostExecute(Integer result)
{
super.onPostExecute(result);
menuParams.leftMargin = result;
menu.setLayoutParams(menuParams);
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android 各個版本WebView
Android 各個版本WebView
轉載請注明出處 http://blog.csdn.net/typename/ powered by miechal zhao : miechalzhao@gmail.
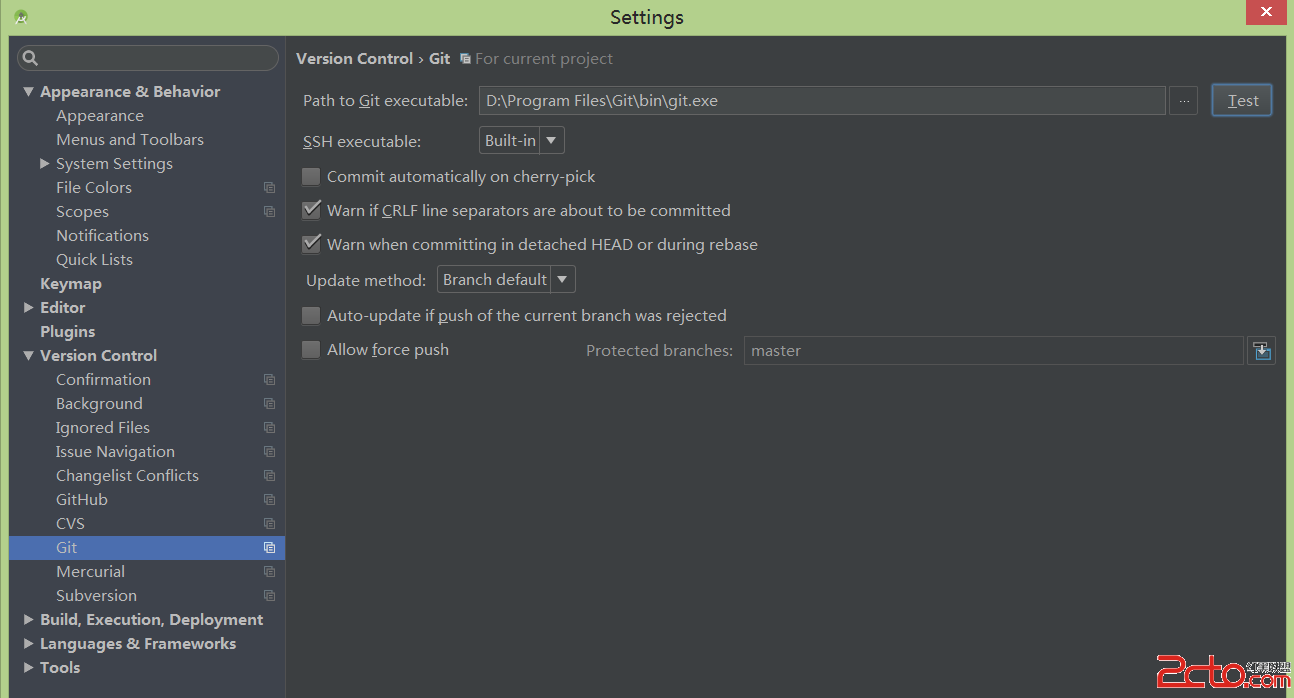
 AndroidStudio項目提交(更新)到github最詳細步驟
AndroidStudio項目提交(更新)到github最詳細步驟
在使用studio開發的項目過程中有時候我們想將項目發布到github上,以前都是用一種比較麻煩的方式(cmd)進行提交,最近發現studio其實是自帶這種功能的,終於可
 Android控件RefreshableView實現下拉刷新
Android控件RefreshableView實現下拉刷新
需求:自定義一個ViewGroup,實現可以下拉刷新的功能。下拉一定距離後(下拉時顯示的界面可以自定義任何復雜的界面)釋放手指可以回調刷新的功能,用戶處理完刷新的內容後,
 Android Studio快捷鍵指南(本文持續更新)
Android Studio快捷鍵指南(本文持續更新)
這是我在使用Android Studio過程中接觸到的一些快捷鍵,和大家分享,後面會繼續完善此文,也歡迎大家踴躍補充,一起完善。快捷鍵刪除並剪貼行:Ctrl+X復制一行: