編輯:關於Android編程
廢話不多說了,直接給大家貼代碼了。具體代碼如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="c.example.jreduch10.Recycler1Activity">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv"
></android.support.v7.widget.RecyclerView>
</RelativeLayout>
<span >package c.example.jreduch10;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.helper.ItemTouchHelper;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import c.example.jreduch10.entity.Video;
import jp.wasabeef.recyclerview.adapters.AlphaInAnimationAdapter;
import jp.wasabeef.recyclerview.adapters.ScaleInAnimationAdapter;
public class Recycler1Activity extends AppCompatActivity {
private RecyclerView rv;
private List<Video> list;
private Adapter adapter;
private ItemTouchHelper itemTouchHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycler1);
rv=(RecyclerView)findViewById(R.id.rv);
list=new ArrayList<>();
initData();
adapter=new Adapter(list);
LinearLayoutManager llm=new LinearLayoutManager(this);
llm.setOrientation(LinearLayoutManager.VERTICAL);
rv.setLayoutManager(llm);
// rv.setAdapter(adapter);
//動畫效果
AlphaInAnimationAdapter alphaInAnimationAdapter=new AlphaInAnimationAdapter(adapter);
rv.setAdapter(new ScaleInAnimationAdapter(alphaInAnimationAdapter));
//默認動畫效果
// rv.setItemAnimator(new DefaultItemAnimator());
itemTouchHelper=createItemTouchHelper();
itemTouchHelper.attachToRecyclerView(rv);
////監聽事件某一行
// RecyclerViewItemListener listener=new RecyclerViewItemListener(this, new RecyclerViewItemListener.OnItemClickListener() {
// @Override
// public void OnItemClick(View item, int adapterPosition) {
// Toast.makeText(getBaseContext(),adapterPosition+"",Toast.LENGTH_SHORT).show();
// }
// });
// rv.addOnItemTouchListener(listener);
}
public ItemTouchHelper createItemTouchHelper(){
itemTouchHelper=new ItemTouchHelper(new ItemTouchHelper.Callback() {
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
//拖拽時支持的方向向上向下
int dragFlags=ItemTouchHelper.UP|itemTouchHelper.DOWN;
//滑動的時候支持的方向為左右
int swipeFlags=ItemTouchHelper.LEFT|ItemTouchHelper.RIGHT;
//必須調用makeMovementFlags()方法通知 TouchHelper支持的種類
return makeMovementFlags(dragFlags,swipeFlags);
}
//上下拖動回調次方法。
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
adapter.move(viewHolder.getAdapterPosition(),target.getAdapterPosition());
return true;
}
//左右滑動回調此方法。
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
adapter.delete(viewHolder.getAdapterPosition());
}
@Override
public boolean isItemViewSwipeEnabled() {
return super.isItemViewSwipeEnabled();
}
@Override
public boolean isLongPressDragEnabled() {
return super.isLongPressDragEnabled();
}
});
return itemTouchHelper;
}
public void initData(){
Video video=new Video(R.mipmap.zyf,"國產","........");
list.add(video);
video=new Video(R.mipmap.zyfzyf,"國產","........");
list.add(video);
video=new Video(R.mipmap.zyfzyfzyf,"國產","........");
list.add(video);
video=new Video(R.mipmap.zyf,"國產","........");
list.add(video);
video=new Video(R.mipmap.g,"國產","........");
list.add(video);
video=new Video(R.mipmap.ic_launcher,"國產","........");
list.add(video);
video=new Video(R.mipmap.zyf,"國產","........");
list.add(video);
video=new Video(R.mipmap.zyf,"國產","........");
list.add(video);
video=new Video(R.mipmap.zyfzyf,"國產","........");
list.add(video);
video=new Video(R.mipmap.zyfzyfzyf,"國產","........");
list.add(video);
video=new Video(R.mipmap.zyf,"國產","........");
list.add(video);
video=new Video(R.mipmap.g,"國產","........");
list.add(video);
video=new Video(R.mipmap.ic_launcher,"國產","........");
list.add(video);
video=new Video(R.mipmap.zyf,"國產","........");
list.add(video);
}
public class Adapter extends RecyclerView.Adapter<ViewHolder>{
private List<Video> mData;
public Adapter(List<Video> mData){
this.mData=mData;
}
//左右滑動時調用此方法
public void delete(int position){
mData.remove(position);
notifyItemRemoved(position);
}
//上下拖動時調用此方法
public void move(int from,int to){
Video video=mData.remove(from);
mData.add(to>from?to-1:to,video);
notifyItemMoved(from,to);
}
@Override
public int getItemCount() {
return mData.size();
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view=getLayoutInflater().inflate(R.layout.recycle1_linear_layout,parent,false);
ViewHolder vh=new ViewHolder(view);
return vh;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Video video=mData.get(position);
holder.iv.setImageResource(video.getImg());
holder.title.setText(video.getTitle());
holder.content.setText(video.getContent());
}
}
public class ViewHolder extends RecyclerView.ViewHolder{
ImageView iv;
TextView title;
TextView content;
public ViewHolder(View itemView) {
super(itemView);
iv= (ImageView) itemView.findViewById(R.id.iv);
title=(TextView)itemView.findViewById(R.id.title);
content=(TextView)itemView.findViewById(R.id.content);
//監聽事件某一項
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int position=getAdapterPosition();
Log.d("9999999999","uuuuu");
Toast.makeText(getBaseContext(),title.getText()+":"+position,Toast.LENGTH_SHORT).show();
}
});
}
}
}
</span>



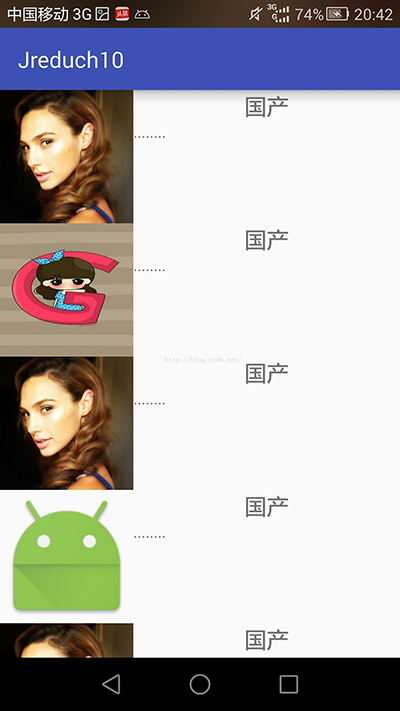
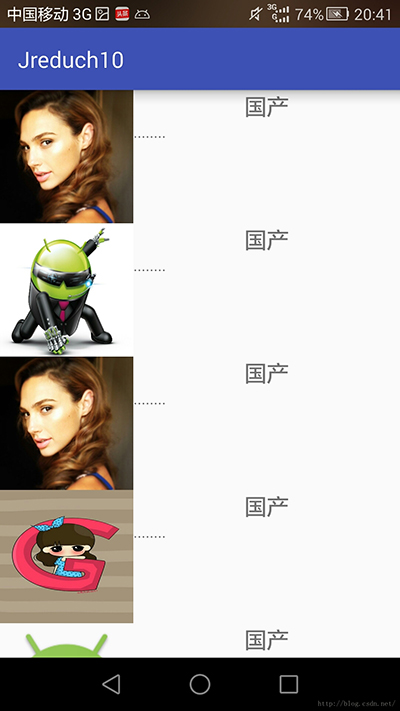
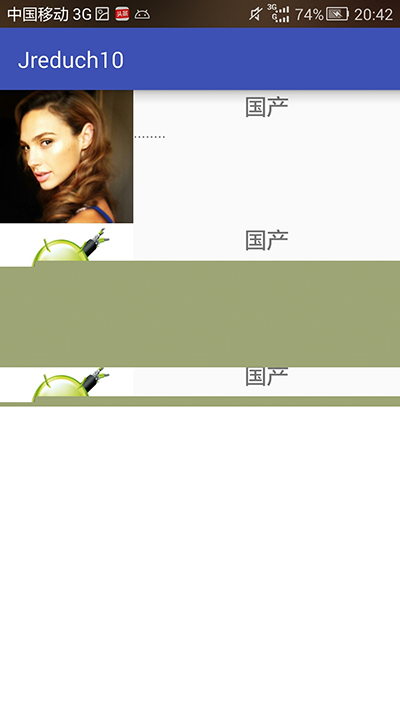
以上所述是小編給大家介紹的Android 滑動監聽RecyclerView線性流+左右劃刪除+上下移動,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 JPush接入指南for Android
JPush接入指南for Android
一. 接入須知:(JPush基本概念)1. 消息形式 JPush提供四種消息形式:通知,自定義消息,富媒體和本地通知。a. 通知 或者說 Push Notificatio
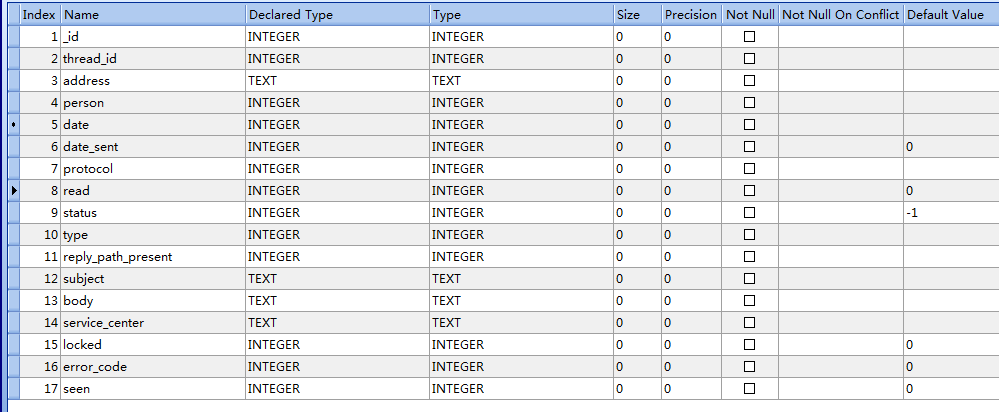
 Android黑科技之讀取用戶短信+修改系統短信數據庫
Android黑科技之讀取用戶短信+修改系統短信數據庫
安卓系統比起ios系統最大的缺點,相信大家都知道,就是系統安全問題。這篇博客就秀一波“黑科技”。讀取用戶短信Android應用能讀取用戶手機上的短信,相信已經不是什麼新鮮
 Android:用ViewPager實現廣告欄
Android:用ViewPager實現廣告欄
現在常見的廣告欄效果,自動切換廣告,也可手動滑動切換。 我用ViewPager實現的,廢話不多說,上代碼: 1、布局文件 layout_a
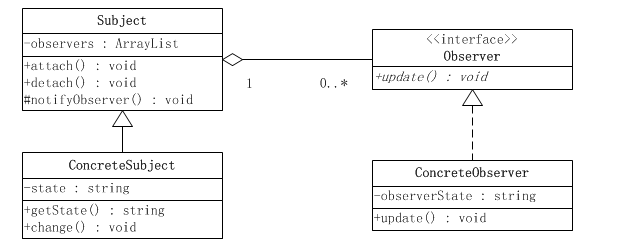
 當觀察者模式和回調機制遇上Android源碼
當觀察者模式和回調機制遇上Android源碼
上一篇博客跟大家分享了Android源碼中的裝飾者模式,有點意猶未盡,今天跟大家分享下Android中的觀察者模式,順便說一說觀察者模式和回調機制的關系,歡迎大家拍磚。觀