編輯:關於Android編程
最近遇到一個問題,用RecyclerView顯示數據,縱向列表顯示,添加默認分割線。
問題是:底部也會顯示分割線,這很影響美觀。
怎麼解決這個問題呢?我想了很多辦法,毫無頭緒。。。
最後,查看默認分割線的類DividerItemDecoration的源碼:
public class DividerItemDecoration extends ItemDecoration {
private static final int[] ATTRS = new int[]{16843284};
public static final int HORIZONTAL_LIST = 0;
public static final int VERTICAL_LIST = 1;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context, int orientation) {
TypedArray a = context.obtainStyledAttributes(ATTRS);
this.mDivider = a.getDrawable(0);
a.recycle();
this.setOrientation(orientation);
}
public void setOrientation(int orientation) {
if(orientation != 0 && orientation != 1) {
throw new IllegalArgumentException("invalid orientation");
} else {
this.mOrientation = orientation;
}
}
public void onDraw(Canvas c, RecyclerView parent) {
if(this.mOrientation == 1) {
this.drawVertical(c, parent);
} else {
this.drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
int childCount = parent.getChildCount();
for(int i = 0; i < childCount; ++i) {
View child = parent.getChildAt(i);
LayoutParams params = (LayoutParams)child.getLayoutParams();
int top = child.getBottom() + params.bottomMargin;
int bottom = top + this.mDivider.getIntrinsicHeight();
this.mDivider.setBounds(left, top, right, bottom);
this.mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
int top = parent.getPaddingTop();
int bottom = parent.getHeight() - parent.getPaddingBottom();
int childCount = parent.getChildCount();
for(int i = 0; i < childCount; ++i) {
View child = parent.getChildAt(i);
LayoutParams params = (LayoutParams)child.getLayoutParams();
int left = child.getRight() + params.rightMargin;
int right = left + this.mDivider.getIntrinsicHeight();
this.mDivider.setBounds(left, top, right, bottom);
this.mDivider.draw(c);
}
}
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if(this.mOrientation == 1) {
outRect.set(0, 0, 0, this.mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, this.mDivider.getIntrinsicWidth(), 0);
}
}
}
因為我用到的是垂直列表,用到的是紅色字體處的代碼:
public void drawVertical(Canvas c, RecyclerView parent) {
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
int childCount = parent.getChildCount();
for(int i = 0; i < childCount; ++i) {
View child = parent.getChildAt(i);
LayoutParams params = (LayoutParams)child.getLayoutParams();
int top = child.getBottom() + params.bottomMargin;
int bottom = top + this.mDivider.getIntrinsicHeight();
this.mDivider.setBounds(left, top, right, bottom);
this.mDivider.draw(c);
}
}
從代碼中很容易看出只要修改for循環中的內容就可去掉底部的分割線:
public void drawVertical(Canvas c, RecyclerView parent) {
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
int childCount = parent.getChildCount();
for(int i = 0; i < childCount-1; ++i) {
View child = parent.getChildAt(i);
LayoutParams params = (LayoutParams)child.getLayoutParams();
int top = child.getBottom() + params.bottomMargin;
int bottom = top + this.mDivider.getIntrinsicHeight();
this.mDivider.setBounds(left, top, right, bottom);
this.mDivider.draw(c);
}
}
因為這個類我們不能直接修改,所以我們可以自定義一個類,修改相應內容,
添加分割線的時候,使用自定義類。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 [Android源碼分析]inquiry result引起的上層變化分析
[Android源碼分析]inquiry result引起的上層變化分析
在上一篇文章中,我們詳細分析了android是如何解析藍牙反饋上來的搜索到的設備信息,本文將會繼續分析這些信息到了上層之後是如何處理。 8、inquiry result引
 Android程序開發之UIScrollerView裡有兩個tableView
Android程序開發之UIScrollerView裡有兩個tableView
一,效果圖。二,工程圖。 三,代碼。RootViewController.h#import <UIKit/UIKit.h>@interface Ro
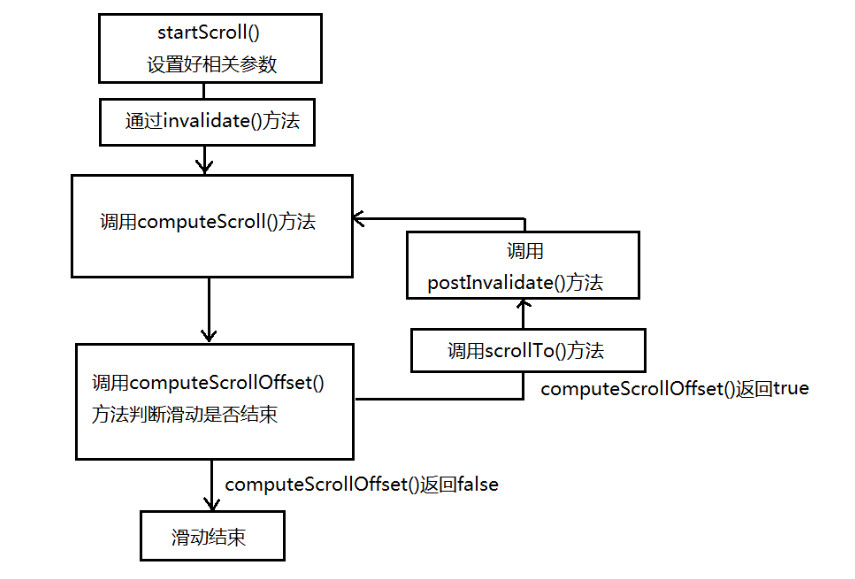
 深入理解Android中Scroller的滾動原理
深入理解Android中Scroller的滾動原理
View的平滑滾動效果什麼是實現View的平滑滾動效果呢,舉個簡單的例子,一個View從在我們指定的時間內從一個位置滾動到另外一個位置,我們利用Scroller類可以實現
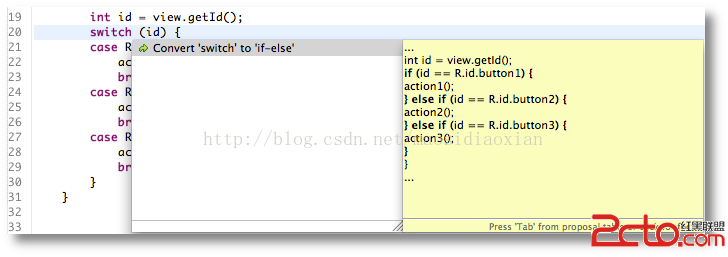
 android官方技術文檔翻譯——Case 標簽中的常量字段
android官方技術文檔翻譯——Case 標簽中的常量字段
Case 標簽中的常量字段 在正常的 Android 項目中,資源R類裡的常量是這樣聲明的: public static final int main=0x