編輯:關於Android編程
0、關於注冊賬號就不用說了。
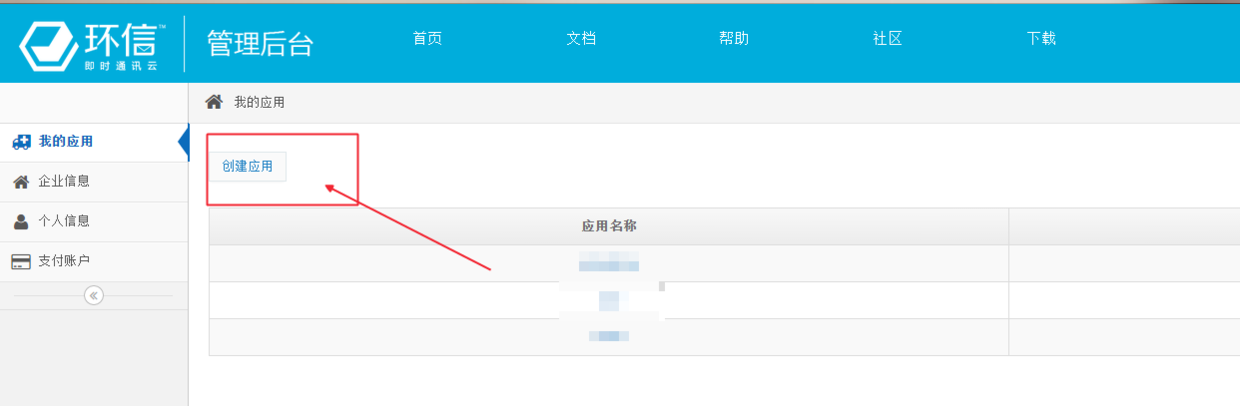
1、創建應用、獲取appkey
0、創建應用

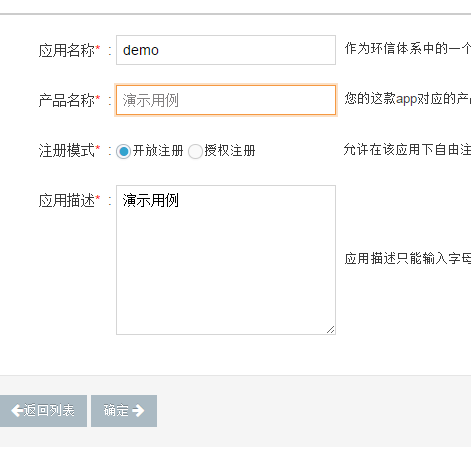
1、填寫信息

2、獲取appkey

2、集成
0、首先新建一個工程
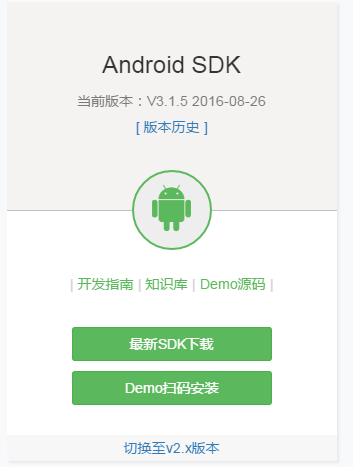
1、這裡主要介紹使用easeui來集成環信的即時通訊功能,需要下載sdk


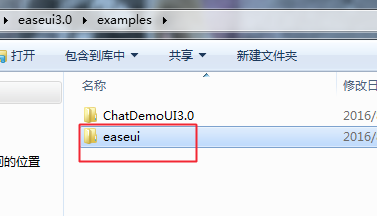
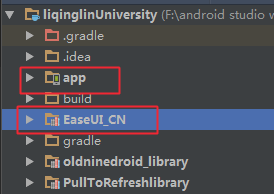
2、把easeui當做依賴導入到工程當中,然後建立依賴關系

3在導入之後可能會出現的問題:
3.0
<uses-permission android:name="android.permission.ACCESS_MOCK_LACATTON>
這個權限報錯,在咨詢官方技術之後,得到的答復是,可以去掉該權限。具體的權限信息可以參考demo中的權限。
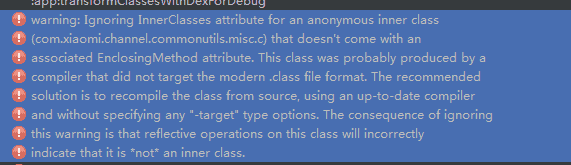
3.1 因為easeui裡邊包含v4包,導致V4包沖突,但是在刪除掉項目的V4包之後,還是報錯。原因是在工程裡邊包含v7包,而v7包又包含v4,所以還是會報錯。
報錯信息如下:

開始以為是jdk的原因,但是在查閱資料之後發現是包沖突的問題,解決方案:
解決:把項目中的v7刪掉,然後把easeui裡邊的V4刪掉,然後在easeui裡邊添加v7包。這樣就不會報錯了。
4、環境信息配置:
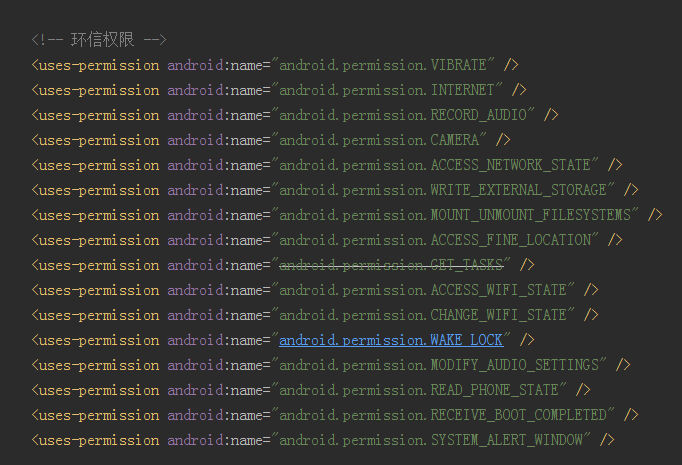
4.0:在AndroidManifest.xml文件中加入一下權限:

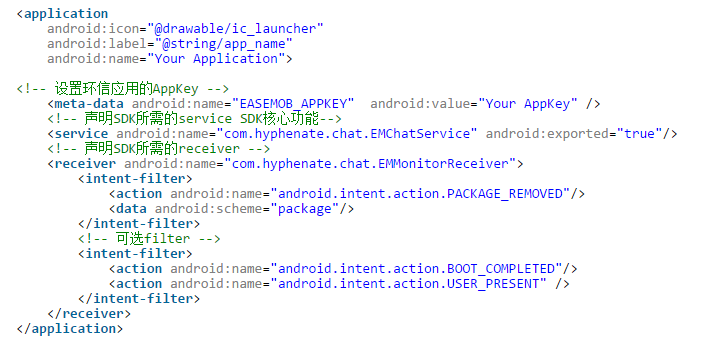
4.1:配置環信key

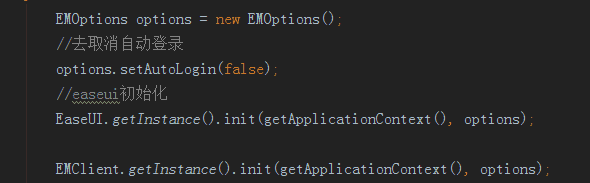
4.2初始化:這裡寫最簡單的,其他的像好友驗證等功能參考demo

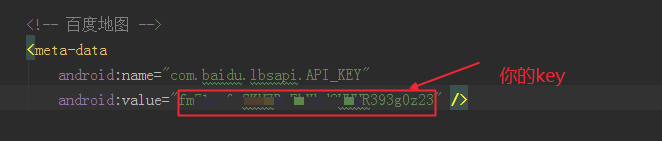
4.3 .0在easeui使用中,涉及到百度地圖,在此需要自行到百度地圖官網創建應用,申請appkey:
具體配置如下(在此處只需要填寫appkey,不需要初始化):

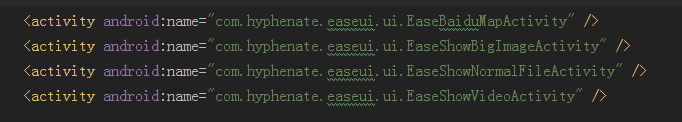
4.3.1:在發送圖片的時候可能會有看大圖、查看地圖的功能,在easeui中提提供了這些activity,我們只需要在自己的清單文件中注冊一下。具體代碼如下:

3、使用
在此處略過文檔上有的登錄注冊功能。在此介紹部分可能會有坑的地方。
注意:0、注冊功能一般需要服務器來實現;1、在使用初始化的時候,easeui默認有自動登錄功能,使用時需要注意,如果需要關閉此功能,在初始化部分添加如下代碼:
//去取消自動登錄 options.setAutoLogin(false);
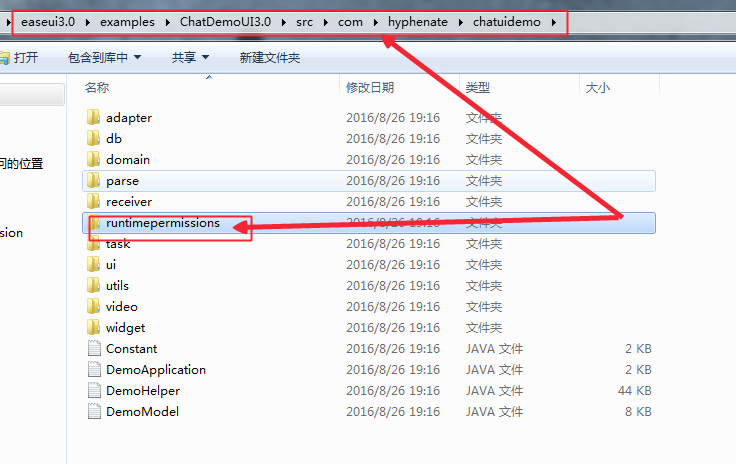
0、easeui 適配android6.0:
在下載好的demo中,找到runtimepermissions文件夾,(具體路徑看圖),然後在MainActivity中加入一下代碼(看圖)

在MainActivity中添加如下代碼
1、在消息監聽中如需需要查看有沒有走到這裡,不要使用Toast來驗證,因為在監聽中屬於子線程。
2、使用到的頭像、用戶名這些信息。建議把頭像的url和用戶昵稱存在本地數據庫,這樣不用每次都去後台取(取後台取的話,可能會出現一閃一閃的情況),如果用戶信息發生變化了,可以讓後台給發一個透傳消息,然後去更新數據庫裡邊的數據。
3、關於消息的置頂和取消置頂,可以通過擴展消息來實現,在環信裡邊,每個消息可以附加擴展消息,我們可以在擴展消息裡邊加一個屬性,然後在設置適配器的時候根據這個屬性去實現置頂,在發送消息的時候要給每一個置頂的會話中的消息,都附加上該擴展屬性。
4、關於群聊天的禁言,可以在進入去聊天的時候先判斷自己的禁言狀態,然後當被禁言和被取消禁言的時候,讓後台給發一個透傳消息,來解決這個問題。
5、關於設置圓形頭像,需要在布局文件中使用自定義view去替換easeui中的ImageView;
6、自定義消息列表,最後一條消息如果是表情,就加上這一句,就可以把最後表情表現出來了。
holder.messages_text.setText( EaseSmileUtils.getSmiledText(context, EaseCommonUtils .getMessageDigest(listEMConversation.get(position).getLastMessage(), context)),BufferType.SPANNA BLE);
位置:
if (listEMConversation.get(position).getLastMessage().getType() == EMMessage.Type.LOCATION) {
holder.messages_text.setText("[位置]");
}
7、自己給自己發一條消息
// 刪除和某個user會話,如果需要保留聊天記錄,傳false\
EMClient.getInstance().chatManager()
.deleteConversation(username, true);\
// 接收到好友請求 然後創建一個會話 添加一個擴展消息
EMMessage emMessage = EMMessage
.createReceiveMessage(EMMessage.Type.CMD);
emMessage.setFrom(username);//發送人
emMessage.addBody(new EMTextMessageBody("我請求添加您為好友"));//創建消息
emMessage.setUnread(true);//是否已讀
emMessage.setChatType(EMMessage.ChatType.Chat);//聊天類型
emMessage.setMsgTime(System.currentTimeMillis());//消息時間
emMessage.setAttribute("messagetype", "FriendInvitation");//擴展消息
emMessage.setTo(PublicStaticData.prefreences.getString("ueserid", ""));//發送給
EMClient.getInstance().chatManager().saveMessage(emMessage);自己給自己發一條消息
8、自定義消息條目,如果需要實現像QQ聊天頁面的分享,就需要自己去定義一個這樣的條目的布局,額,不對,因該是兩個。一個接收的一個發送的。
然後easeui給提供了一個接口(EaseCustomChatRowProvider),咱們去實現這個接口接可以了。
關鍵代碼如下:
8.0首先去寫自定義的條目數量(在需要的數量上*2,一個接收的,一個發送的)
定義接收和發送的消息類型
8.1去實現三個方法:
getCustomChatRowTypeCount() getCustomChatRowType(EMMessage message) getCustomChatRow(EMMessage message, intposition,BaseAdapter adapter)
getCustomChatRowType
在此方法中可以利用消息的擴展消息來實現,我們先判斷擴展消息的內容,然後去分別加載不同的布局。

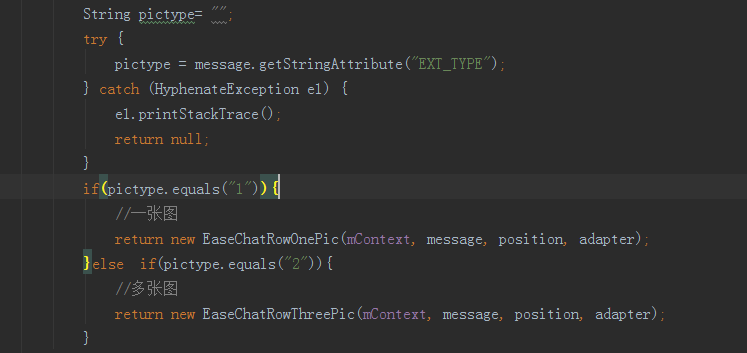
去創建不同的條目
自定義條目代碼如下(大家可以參照easeui自帶的條目樣式去實現,此處提供EaseChatRowPic.java代碼)
importandroid.content.Context;
importandroid.text.Spannable;
importandroid.view.View;
importandroid.widget.BaseAdapter;
importandroid.widget.ImageView;
importandroid.widget.TextView;
importandroid.widget.TextView.BufferType;
importcom.hyphenate.chat.EMClient;
importcom.hyphenate.chat.EMMessage;
importcom.hyphenate.chat.EMMessage.ChatType;
importcom.hyphenate.easeui.R;
importcom.hyphenate.easeui.publicData.StaticData;
importcom.hyphenate.easeui.utils.EaseSmileUtils;
importcom.hyphenate.exceptions.HyphenateException;
importcom.lidroid.xutils.BitmapUtils;
public classEaseChatRowOnePicextendsEaseChatRow {
privateTextViewtitle;
privateImageViewimg1;
privateTextViewcontent;
publicEaseChatRowOnePic(Contextcontext,EMMessage message, intposition,BaseAdapter adapter) {
super(context,message,position,adapter);
}
@Override
protected voidonInflatView() {
inflater.inflate(message.direct() == EMMessage.Direct.RECEIVE?
R.layout.myease_row_received_picture2: R.layout.myease_row_sent_picture2, this);
}
@Override
protected voidonFindViewById() {
title= (TextView) findViewById(R.id.myease2_received_title);
content= (TextView) findViewById(R.id.myease2_received_content);
img1= (ImageView) findViewById(R.id.myease2_received_image132);
}
@Override
public voidonSetUpView() {
// 設置內容
String titleString ="";
String contentString ="";
String picurlString ="";
//設置標題
try{
titleString =message.getStringAttribute("EXT_TITLE");
contentString =message.getStringAttribute("EXT_DETAIL");
picurlString =message.getStringAttribute("EXT_IMG1");
}catch(HyphenateException e) {
e.printStackTrace();
}
Spannable span;
span = EaseSmileUtils.getSmiledText(context,titleString);
title.setText(span,BufferType.SPANNABLE);
//設置內容
span = EaseSmileUtils.getSmiledText(context,contentString);
content.setText(span,BufferType.SPANNABLE);
if(!picurlString.equals("")) {
//設置圖片
BitmapUtils bitmapUtils =newBitmapUtils(getContext(),StaticData.picpath);
bitmapUtils.display(img1,picurlString);
}
handleTextMessage();
}
protected voidhandleTextMessage() {
if(message.direct() == EMMessage.Direct.SEND) {
setMessageSendCallback();
switch(message.status()) {
caseCREATE:
progressBar.setVisibility(View.GONE);
statusView.setVisibility(View.VISIBLE);
// 發送消息
break;
caseSUCCESS:// 發送成功
progressBar.setVisibility(View.GONE);
statusView.setVisibility(View.GONE);
break;
caseFAIL:// 發送失敗
progressBar.setVisibility(View.GONE);
statusView.setVisibility(View.VISIBLE);
break;
caseINPROGRESS:// 發送中
progressBar.setVisibility(View.VISIBLE);
statusView.setVisibility(View.GONE);
break;
default:
break;
}
}else{
if(!message.isAcked() &&message.getChatType() == ChatType.Chat) {
try{
EMClient.getInstance().chatManager().ackMessageRead(message.getFrom(),message.getMsgId());
}catch(HyphenateException e) {
e.printStackTrace();
}
}
}
}
@Override
protected voidonUpdateView() {
adapter.notifyDataSetChanged();
}
@Override
protected voidonBubbleClick() {}
}
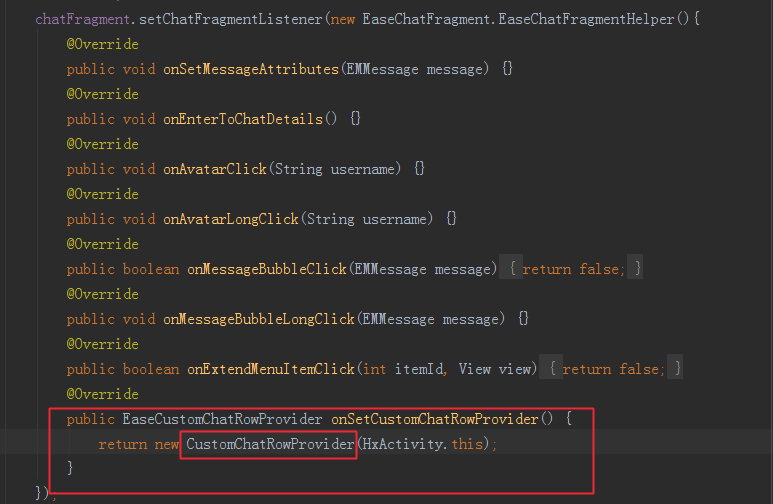
使用:在fragment所在的activity中,設置聊天頁面的屬性,代碼如下:

使用自定義的條目
9、聊天界面的啟動模式 使用singleTask 如果有界面重復跳轉,就會出現頁面跳轉。
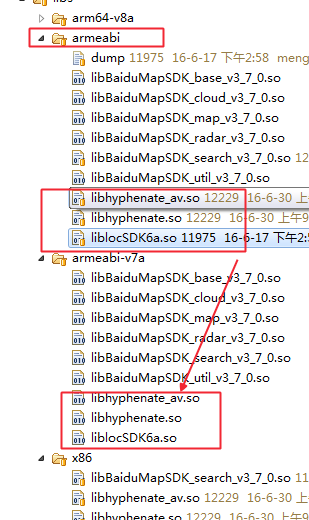
10、在集成easeui之後,發現一個問題。可能會出現在有些版本的手機上一點桌面的圖標,程序崩潰的情況,解決方案如下:
在libs下創建一個armeabi-v7a,將armeabi中的so在v7a復制一份,兼容更多版本的手機。

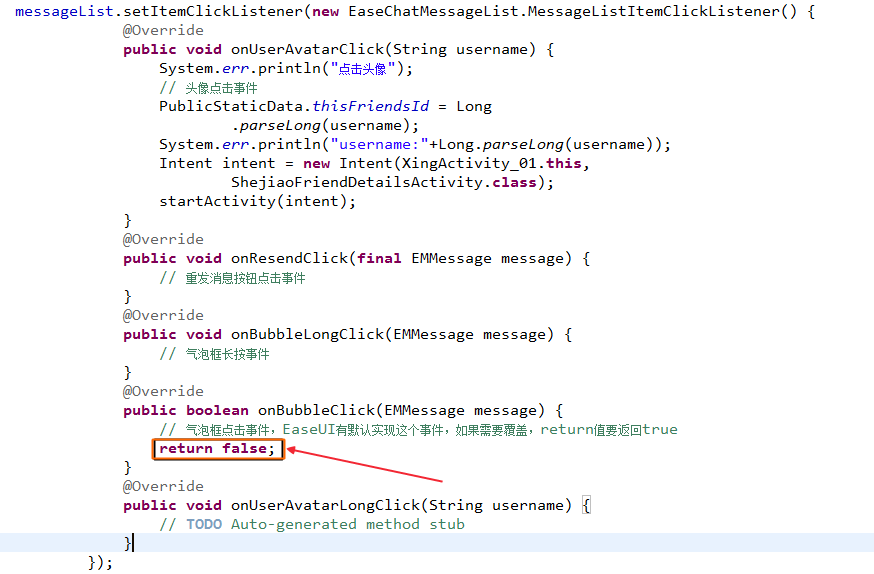
11、 發現在聊天頁面的語音播放功能不能使用,沒有點擊播放的效果,找了好久的原因。發現在進入聊天的fragment之前設置了點擊頭像的屬性。。。真是個坑,花了半天時間。。
messageList.setItemClickListener(new EaseChatMessageList.MessageListItemClickListener() {
@Override
public void onUserAvatarClick(String username) {
System.err.println("點擊頭像");
// 頭像點擊事件
PublicStaticData.thisFriendsId = Long
.parseLong(username);
System.err.println("username:"+Long.parseLong(username));
Intent intent = new Intent(XingActivity_01.this,
ShejiaoFriendDetailsActivity.class);
startActivity(intent);
}
@Override
public void onResendClick(final EMMessage message) {
// 重發消息按鈕點擊事件
}
@Override
public void onBubbleLongClick(EMMessage message) {
// 氣泡框長按事件
}
@Override
public boolean onBubbleClick(EMMessage message) {
// 氣泡框點擊事件,EaseUI有默認實現這個事件,如果需要覆蓋,return值要返回true
//注意這裡,一定要返回false,否則點擊事件就會覆蓋了
return false;
}
@Override
public void onUserAvatarLongClick(String username) {
// TODO Auto-generated method stub
}
});
消息的點擊事件

好了,easeui部分就分享到這裡。如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
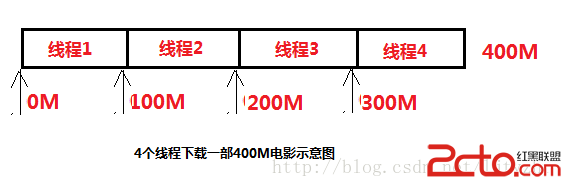
 Android多線程下載大文件解析
Android多線程下載大文件解析
1、多線程介紹 用過迅雷的同學都知道,迅雷有個功能叫做多線程,還有一個叫離線下載,我們這裡重點介紹一下多線程下載。多線程,顧名思義就是很多歌線程同時在運行
 Android編程實現屏幕自適應方向尺寸與分辨率的方法
Android編程實現屏幕自適應方向尺寸與分辨率的方法
本文實例講述了Android編程實現屏幕自適應方向尺寸與分辨率的方法。分享給大家供大家參考,具體如下:Android 屏幕自適應方向尺寸與分辨率,包括屏幕界面布局、多分辨
 Android IPC機制(四)用ContentProvider進行進程間通信
Android IPC機制(四)用ContentProvider進行進程間通信
ContentProvider為存儲和獲取數據提供統一的接口,它可以在不同的應用程序之間共享數據,本身就是適合進程間通信的。ContentProvider底層實現也是Bi
 Android實習收獲:UI細節bug引發的layout_weight深入理解
Android實習收獲:UI細節bug引發的layout_weight深入理解
今天在修改一個布局問題時候,發現自己對權重的理解還不夠。首先問題如圖:一個TextView沒有按要求顯示完整,顯示成了2行。怎麼辦呢?方法1:是把它左面的字體放小。結果師