編輯:關於Android編程
需求:做仿新浪發微博的項目,能夠上傳圖片還有兩外一個項目用到手機拍攝圖片,這兩個都需要把圖片上傳到服務器
遇到問題:有的手機拍攝的圖片旋轉90度,有的圖片旋轉了180度,有的手機是正常的,服務器要求的是正的,這樣問題就來了,不能用戶發個照片在微博上看到的是被旋轉了的啊,另外一個項目裡旋轉了的圖片直接匹配出現問題,這個更嚴重。
解決:開始的時候在網上沒有找到很好的解決辦法,谷歌百度的搜了一通,想到第一種解決方式,當手機拍照結束,在返回結果處理裡面立即跳轉到一個新的頁面,在新的頁面裡讓用戶自己手動去旋轉圖片,然後點擊確定。就可以上傳到服務器正著的圖片了;第二種解決方式,這是在論壇裡發現的一個方法,可以獲取圖片的屬性,讀取圖片的旋轉角度。
第一種方式代碼:
在onActivityResult裡面處理跳轉
<span > Intent intent = new Intent(SendMicoBlog.this, RotaingActivity.class);
MyApp myApp = (MyApp)getApplication();
myApp.setName(bitmap);//修改之後的名稱
myApp.setPhoto(isPhoto);
startActivityForResult(intent, 1);</span>
在RotaingActivity裡面就可以作相應的旋轉處理了
<span > //獲取bitmap
MyApp myApp = (MyApp)getApplication();
bitmap = myApp.getName();
System.out.println("RotaingActivity w = " + bitmap.getWidth() + "H = " + bitmap.getHeight());
myBitmap = bitmap;
myWidth = bitmap.getWidth();
myHeight = bitmap.getHeight();
// 創建操作圖片用的matrix對象
matrix = new Matrix();
Drawable drawable = ImageDispose.bitmapToDrawable(bitmap);
imageView.setBackgroundDrawable(drawable);
btnCancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
RotaingActivity.this.finish();
}
});
btnRightRotaing.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
myBitmap = rotaingImageView(-90);
}
});
btnLeftRotaing.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
myBitmap = rotaingImageView(+90);
}
});
btnOK.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
MyApp myApp = (MyApp)getApplication();
myApp.setName(myBitmap);//修改之後
System.out.println("OK resultcoder");
Intent intent = new Intent(RotaingActivity.this, SendMicoBlog.class);
setResult(6, intent);
RotaingActivity.this.finish();
}
});
}
private Bitmap rotaingImageView(int angle2) {
//旋轉圖片 動作
matrix.postRotate(angle2);
System.out.println("angle2=" + angle2);
// 創建新的圖片
Bitmap resizedBitmap = Bitmap.createBitmap(bitmap, 0, 0,
myWidth, myHeight, matrix, true);
Drawable drawable = ImageDispose.bitmapToDrawable(resizedBitmap);
imageView.setBackgroundDrawable(drawable);
return resizedBitmap;
}</span>
第二種方式:就簡單多了,直接自己出偷著把照片給處理了,不需要用戶的操作,這樣體驗會更好一點。
在onActivityResult裡面處理
BitmapFactory.Options bitmapOptions = new BitmapFactory.Options(); bitmapOptions.inSampleSize = 8; File file = new File(SD_CARD_TEMP_DIR); /** * 獲取圖片的旋轉角度,有些系統把拍照的圖片旋轉了,有的沒有旋轉 */ int degree = ImageDispose.readPictureDegree(file.getAbsolutePath());
<span >Bitmap cameraBitmap = BitmapFactory.decodeFile(SD_CARD_TEMP_DIR, bitmapOptions); bitmap = cameraBitmap; /** * 把圖片旋轉為正的方向 */ bitmap = ImageDispose.rotaingImageView(degree, bitmap); upload(bitmap);</span>
<span > /**
* 旋轉圖片
* @param angle
* @param bitmap
* @return Bitmap
*/
public static Bitmap rotaingImageView(int angle , Bitmap bitmap) {
//旋轉圖片 動作
Matrix matrix = new Matrix();;
matrix.postRotate(angle);
System.out.println("angle2=" + angle);
// 創建新的圖片
Bitmap resizedBitmap = Bitmap.createBitmap(bitmap, 0, 0,
bitmap.getWidth(), bitmap.getHeight(), matrix, true);
return resizedBitmap;
}</span>
/**
* 讀取圖片屬性:旋轉的角度
* @param path 圖片絕對路徑
* @return degree旋轉的角度
*/
public static int readPictureDegree(String path) {
int degree = 0;
try {
ExifInterface exifInterface = new ExifInterface(path);
int orientation = exifInterface.getAttributeInt(ExifInterface.TAG_ORIENTATION, ExifInterface.ORIENTATION_NORMAL);
switch (orientation) {
case ExifInterface.ORIENTATION_ROTATE_90:
degree = 90;
break;
case ExifInterface.ORIENTATION_ROTATE_180:
degree = 180;
break;
case ExifInterface.ORIENTATION_ROTATE_270:
degree = 270;
break;
}
} catch (IOException e) {
e.printStackTrace();
}
return degree;
}
這樣就搞定了,此時你上傳的照片就是正的了。
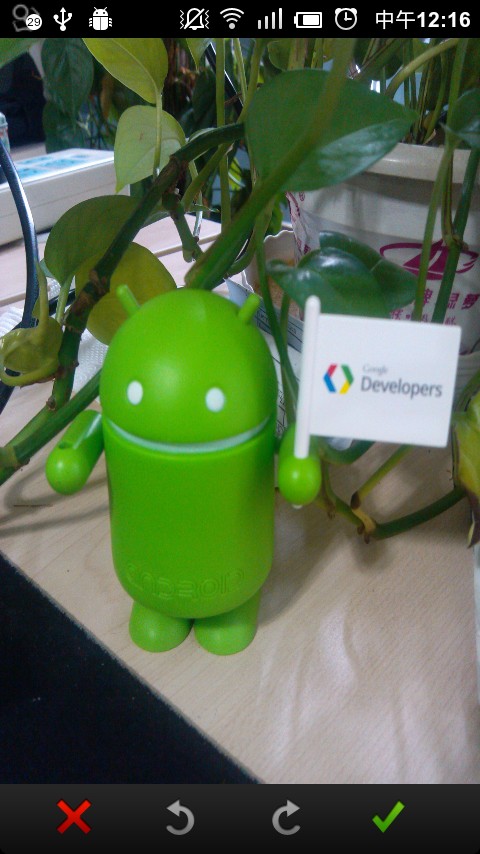
第一種方式的圖片

以上就是對解決android有的手機拍照後上傳圖片被旋轉的問題,謝謝大家對本站的支持!
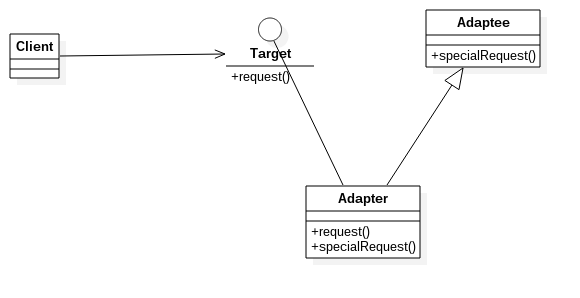
 Android源碼適配器模式-Activity類結構
Android源碼適配器模式-Activity類結構
其實適配器模式在Android源碼中非常多,而從整體的源碼角度上來看Activity的結構就是一種適配器模式。從這個角度上面看Activity,對Activity和應用層
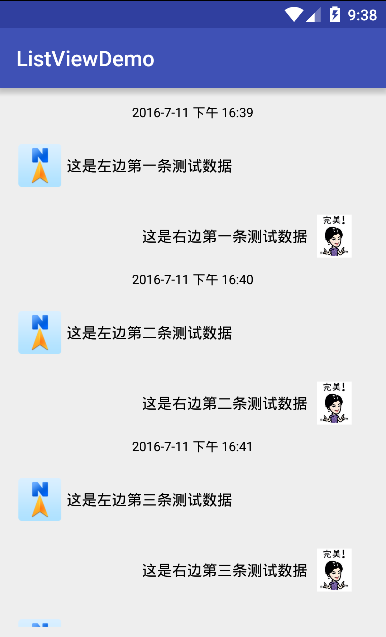
 Android學習筆記二十五之ListView多布局實現
Android學習筆記二十五之ListView多布局實現
Android學習筆記二十五之ListView多布局實現 這一節是介紹ListView這個控件的最後一節,實現一個Item的多布局。像我們經常在用的各種即時通訊工具,Q
 Android Studio 1.2版安裝設置圖文教程
Android Studio 1.2版安裝設置圖文教程
這兩天Google更新了Android Studio 1.2正式版,新版本的設置界面大變面,設置條目較舊版本進行了歸類,不像以前那樣列表長長的了。趁著安裝新版本的機會,把
 Android AsyncTask 源碼解析
Android AsyncTask 源碼解析
1、概述 相信大家對AsyncTask都不陌生,對於執行耗時任務,然後更新UI是一把利器,當然也是替代Thread + Handler 的一種方式。如果你對