編輯:關於Android編程
根據EditText搜索框ListView動態顯示數據是根據需求來的,覺得這之中涉及的東西可能比較的有意思,所以動手來寫一寫,希望對大家有點幫助。
首先,我們來分析下整個過程:
1、建立一個layout,包含一個EditText搜索框和一個ListView
2、創建一個數據集mData,用於ListView的Adapter的創建
3、添加EditText的文本改變的監聽器
4、利用notifyDataSetChanged()動態更新ListView
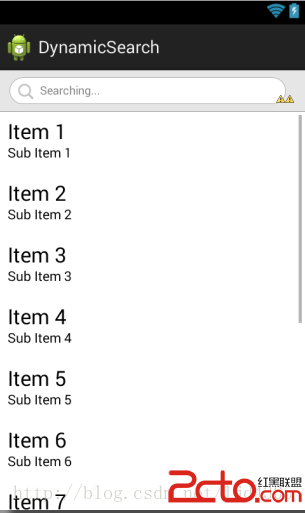
第一步:創建一個搜索框
這個還是比較容易的,這裡我使用的是http://blog.csdn.net/walker02/article/details/7917392該文章的文本框,具有點叉全刪功能,不過,刪除了搜索按鈕,因為我們動態搜索,用不到按鈕。
添加一個Relativelayout布局,然後往裡添加兩個控件(具體是3個),

效果如上,xml代碼如下:
第二步:創建數據集mData
這裡使用的是SimpleAdapter,所以數據集創建的格式我的是這樣的,自己根據自己的Adapter來建立元數據,存放在mListTitle和mListText裡的數據是不會去改的,而mData是會在文本框改變時,mData的數據也會做相應的改變,這個是更新操作需要做的。這裡是創建元數據集,
代碼如下:
ListView mListView;
ArrayList<map<string, object="">> mData = new ArrayList<map<string, object="">>();
ArrayList<string> mListTitle = new ArrayList<string>();
ArrayList<string> mListText = new ArrayList<string>();
private void getmData(ArrayList<map<string, object="">> mDatas)
{
Map<string, object=""> item = new HashMap<string, object="">();
mListTitle.add(This is a title!);
mListText.add(this is a text.
2014.09.18.16.33);
item.put(title, mListTitle.get(0));
item.put(text, mListText.get(0));
mDatas.add(item);
mListTitle.add(This is an another title!);
mListText.add(this is an another text.
2014.09.18.16.33);
item = new HashMap<string, object="">();
item.put(title, mListTitle.get(1));
item.put(text, mListText.get(1));
mDatas.add(item);
}</string,></string,></string,></map<string,></string></string></string></string></map<string,></map<string,>
再就是利用mData創建Adapter
private void set_mListView_adapter()
{
mListView = (ListView) findViewById(R.id.mListView);
getmData(mData);
adapter = new SimpleAdapter(this,mData,android.R.layout.simple_list_item_2,
new String[]{title,text},new int[]{android.R.id.text1,android.R.id.text2});
mListView.setAdapter(adapter);
}
到此,程序開始的狀態是顯示出來了的。如果沒有搜索框,到此就可以了。
第三步:添加EditText的文本改變的監聽器
因為我們要動態修改ListView的顯示,所以就必須去監聽,然後做相應的動作。當監聽到文本改變時,就用Handler post一個Runnable去做相應的改變。
private void set_eSearch_TextChanged()
{
eSearch = (EditText) findViewById(R.id.etSearch);
eSearch.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) {
// TODO Auto-generated method stub
//這個應該是在改變的時候會做的動作吧,具體還沒用到過。
}
@Override
public void beforeTextChanged(CharSequence arg0, int arg1, int arg2,
int arg3) {
// TODO Auto-generated method stub
//這是文本框改變之前會執行的動作
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
/**這是文本框改變之後 會執行的動作
* 因為我們要做的就是,在文本框改變的同時,我們的listview的數據也進行相應的變動,並且如一的顯示在界面上。
* 所以這裡我們就需要加上數據的修改的動作了。
*/
if(s.length() == 0){
ivDeleteText.setVisibility(View.GONE);//當文本框為空時,則叉叉消失
}
else {
ivDeleteText.setVisibility(View.VISIBLE);//當文本框不為空時,出現叉叉
myhandler.post(eChanged);
}
}
});
}
Handler在此體現了巨大的用途,我們可以根據Handler的這樣的一個post功能,可以對界面神馬的做自己想要的改變,可以不僅僅只是ListView的修改,像每輸入個字,字體就改變成另一種顏色什麼的,都可以。
第四步:利用notifyDataSetChanged()動態更新ListView
回歸正題,這裡是最關鍵得一步,我們post出來了,那麼我們就要根據搜索文本框的文本然後對元數據進行篩選,再讓符合的數據顯示在ListView上。
(/*丫的,頂著S4在寫博客,是不是一種罪過...*/)
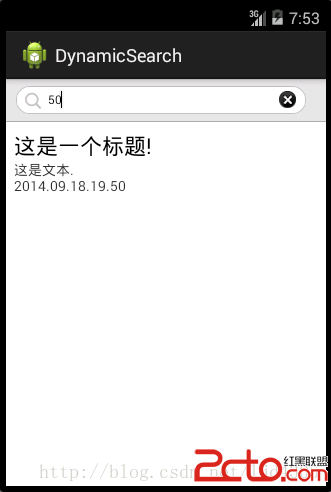
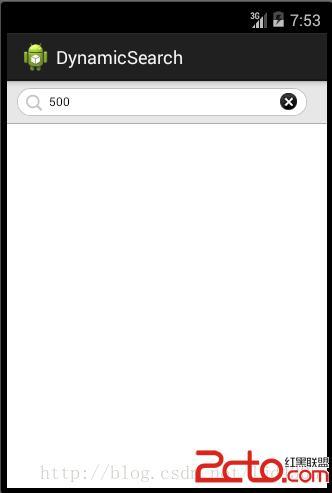
adapter有一個notifyDataSetChanged()的方法,在數據更新的時候就使用此方法即可更新綁定的ListView,效果如下:

輸入一個5還是是有兩個item的,我的選擇是,只要title和text包含文本框的字符,即是目標item

當輸入50時,因為只有一個item裡的title或text的文本裡包含了搜索框的文本,所以只顯示只包含的這一個

再加上一個0,因為沒有item的文本包含500,所以Listview沒有item了
順利完成效果的,真棒,LZ水平太菜,遇到了些許問題。
這裡可能會遇到一些問題:
1、notifyDataSetChanged(),這個更新了,mData數據集也確實改變了,但是ListView卻沒有更新。我之前就是這樣,後來發現時mData數據集的引用改變了,所以Adapter再notify也沒用,因為Adapter是和mData的引用綁定的,引用一變,那麼數據是不會更新到ListView上的。這也是我使用get函數參數是傳遞引用進來的原因,如果直接返回一個引用回去,那麼就會出現這個問題,因此這一點需要注意下。可以參考/kf/201401/273017.html
2、關於界面UI的更新,可以使用Handler,通過Post一個Runnable去更新,Runnable會去根據搜索框的文本對mData裡的數據進行更新。
代碼如下:
Runnable eChanged = new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
String data = eSearch.getText().toString();
mData.clear();
getmDataSub(mData, data);
adapter.notifyDataSetChanged();
}
};
3、可能對mData的理解會有點問題,因為數據更新完後,每一次的篩選數據都是放在mData裡,那麼原本的數據呢,當然就是在mListTitle和mListText裡。根據獲得數據的getmDataSub的代碼即可知。
private void getmDataSub(ArrayList<map<string, object="">> mDataSubs, String data)
{
int length = mListTitle.size();
for(int i = 0; i < length; ++i){
if(mListTitle.get(i).contains(data) || mListText.get(i).contains(data)){
Map<string,object> item = new HashMap<string,object>();
item.put(title, mListTitle.get(i));
item.put(text, mListText.get(i));
mDataSubs.add(item);
}
}
} </string,object></string,object></map<string,>
4、因為文本框在第一個,所以程序一運行,文本框就會獲得焦點,然後彈出輸入法,這裡使用在xml文件裡添加一個長寬為0的LinearLayout來獲得焦點,代碼如下:
綜上,這個動態的方法,可能還需要待改進,比如篩選的方法,而且控件這裡只是針對SampleAdapter的Listview,如果是自定義的ListView,應該是還可以再進行優化的。還有就是ListView的height的設置,設置成wrap_content和fill_parent兩種方法其實換成真機是可以體驗出兩種的差距的,比較明顯吧,就是往下劃的過程。
以上就是Android 根據EditText搜索框ListView動態顯示數據的實例,希望能幫助有需要的朋友,謝謝大家對本站的支持!
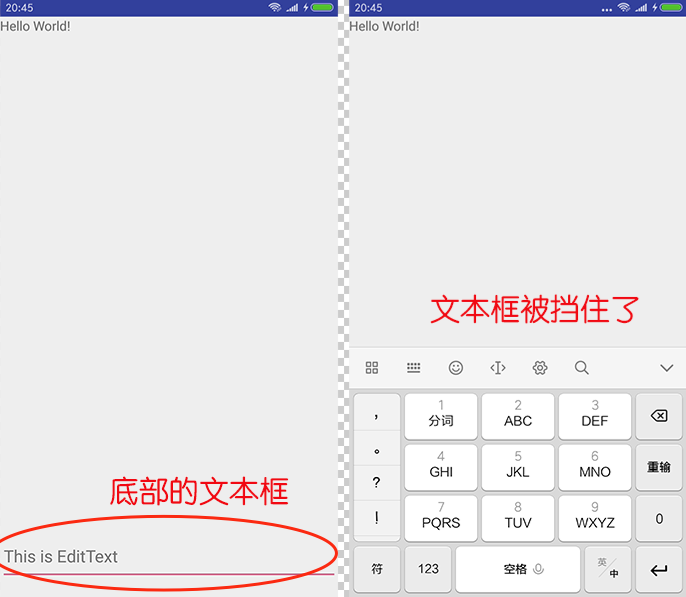
 Android軟鍵盤擋住輸入框的終極解決方案
Android軟鍵盤擋住輸入框的終極解決方案
前言開發做得久了,總免不了會遇到各種坑。而在Android開發的路上,『軟鍵盤擋住了輸入框』這個坑,可謂是一個曠日持久的巨坑——來來來,我們慢慢看。入門篇最基本的情況,如
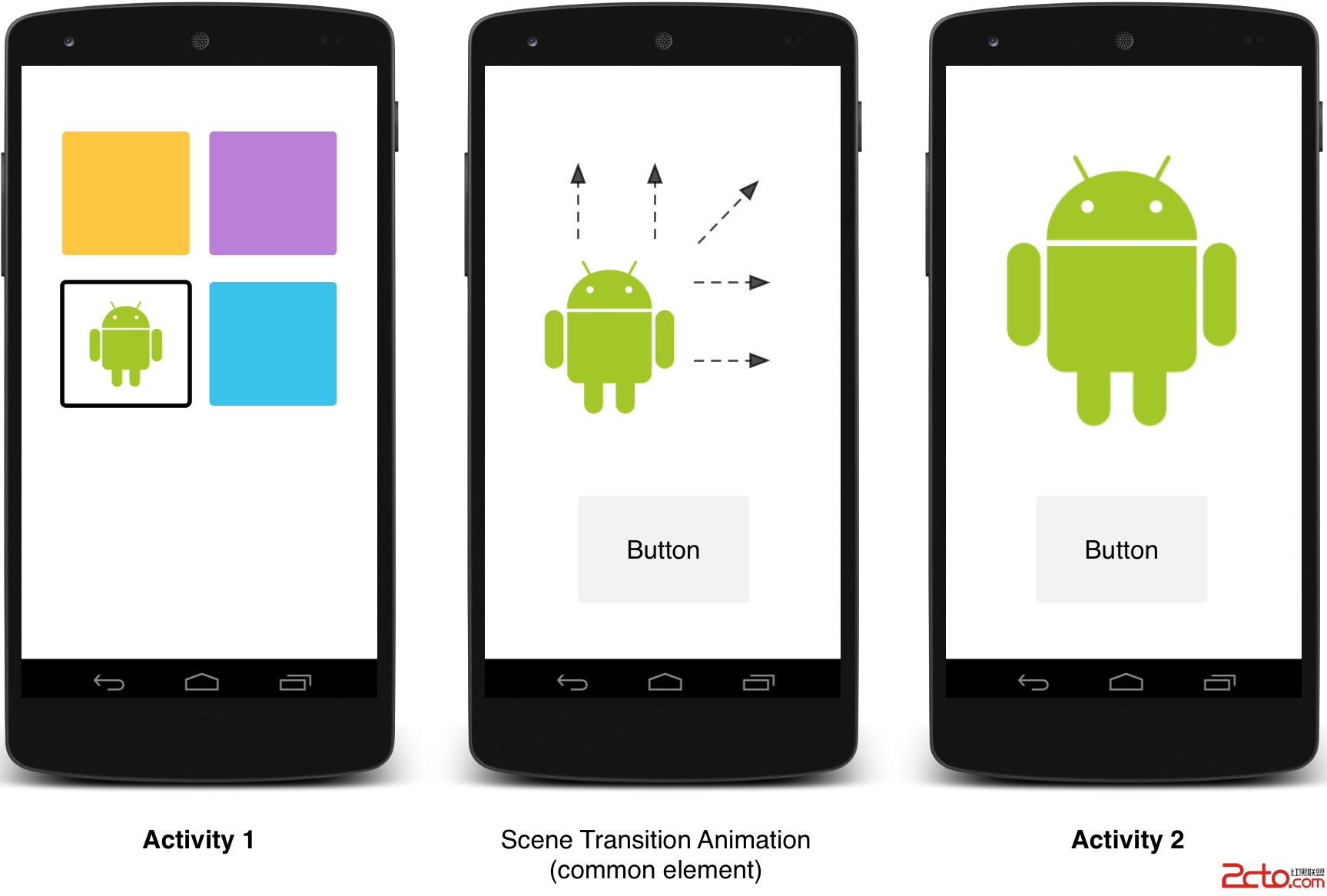
 創建Material Design風格的Android應用--使用自定義動畫
創建Material Design風格的Android應用--使用自定義動畫
動畫在Material Design設計中給用戶反饋放用戶點擊時,並且在程序用戶界面中提供連貫的視覺。Material主題為按鈕(Button)和activity的轉換提
 深入Android線程的相關問題解惑
深入Android線程的相關問題解惑
一個應用只有一個線程在默認情況下,更確切的講一個進程中只有一個線程,這跟其他語言,比如C/C++,Java等是一致。也就是說在Android應用程序裡面一個進程只有一個線
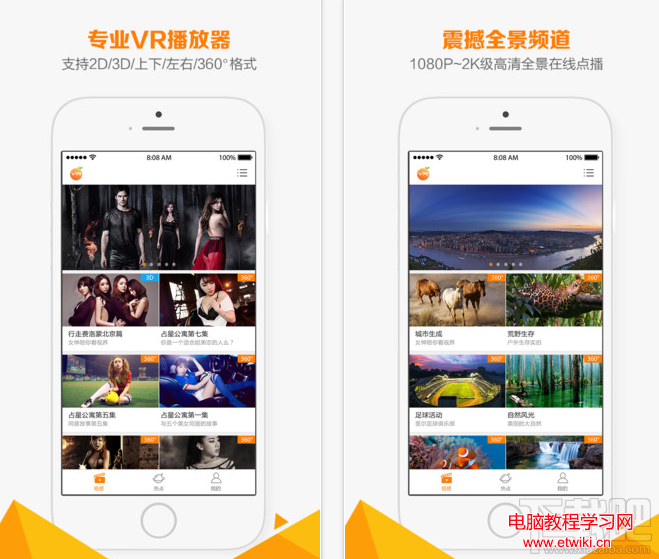
 橙子VR怎麼樣 橙子vr支持什麼格式 橙子VR使用教程
橙子VR怎麼樣 橙子vr支持什麼格式 橙子VR使用教程
橙子VR app是一款提供3D/全景視頻播放、VR游戲下載、VR熱點資訊的虛擬現實內容聚合平台。橙子VR app是一個優質VR視頻3D電影電視劇動