編輯:關於Android編程

MainActivity如下:
package cc.textview5;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
import android.app.Activity;
/**
* Demo描述:
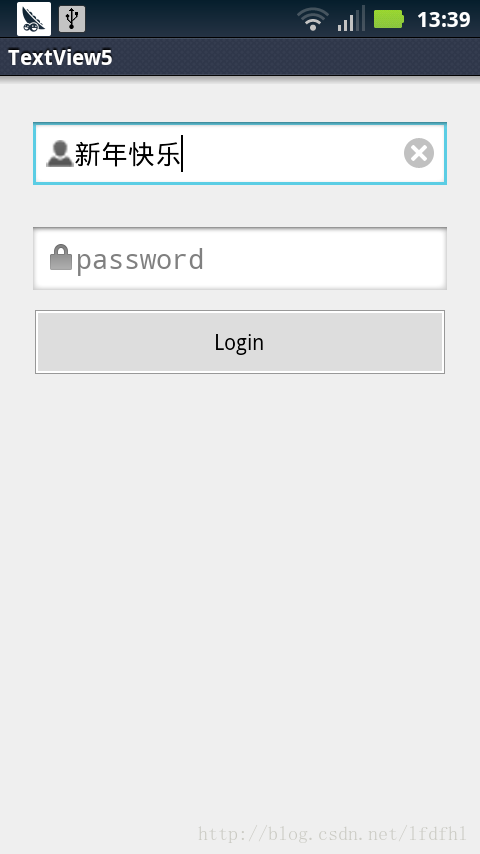
* 自定義控件實現帶清除功能的EditText
*
* 學習資料:
* http://blog.csdn.net/xiaanming/article/details/11066685
*
* Thank you very much
*/
public class MainActivity extends Activity {
private CleanableEditText mUserNameCleanableEditText;
private CleanableEditText mPassWordCleanableEditText;
private Button mLoginButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
mUserNameCleanableEditText=(CleanableEditText) findViewById(R.id.userNameEditText);
mPassWordCleanableEditText=(CleanableEditText) findViewById(R.id.passwordEditText);
mLoginButton=(Button) findViewById(R.id.loginButton);
mLoginButton.setOnClickListener(new OnClickListenerImpl());
}
private class OnClickListenerImpl implements OnClickListener {
@Override
public void onClick(View view) {
if (TextUtils.isEmpty(mUserNameCleanableEditText.getText())) {
mUserNameCleanableEditText.setShakeAnimation();
Toast.makeText(MainActivity.this, "請輸入用戶名", Toast.LENGTH_SHORT).show();
}
if (TextUtils.isEmpty(mPassWordCleanableEditText.getText())) {
mPassWordCleanableEditText.setShakeAnimation();
Toast.makeText(MainActivity.this, "請輸入密碼", Toast.LENGTH_SHORT).show();
}
}
}
}
CleanableEditText如下:
package cc.textview5;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.CycleInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.EditText;
/**
* 在焦點變化時和輸入內容發生變化時均要判斷是否顯示右邊clean圖標
*/
public class CleanableEditText extends EditText {
private Drawable mRightDrawable;
private boolean isHasFocus;
public CleanableEditText(Context context) {
super(context);
init();
}
public CleanableEditText(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CleanableEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init(){
//getCompoundDrawables:
//Returns drawables for the left, top, right, and bottom borders.
Drawable [] drawables=this.getCompoundDrawables();
//取得right位置的Drawable
//即我們在布局文件中設置的android:drawableRight
mRightDrawable=drawables[2];
//設置焦點變化的監聽
this.setOnFocusChangeListener(new FocusChangeListenerImpl());
//設置EditText文字變化的監聽
this.addTextChangedListener(new TextWatcherImpl());
//初始化時讓右邊clean圖標不可見
setClearDrawableVisible(false);
}
/**
* 當手指抬起的位置在clean的圖標的區域
* 我們將此視為進行清除操作
* getWidth():得到控件的寬度
* event.getX():抬起時的坐標(改坐標是相對於控件本身而言的)
* getTotalPaddingRight():clean的圖標左邊緣至控件右邊緣的距離
* getPaddingRight():clean的圖標右邊緣至控件右邊緣的距離
* 於是:
* getWidth() - getTotalPaddingRight()表示:
* 控件左邊到clean的圖標左邊緣的區域
* getWidth() - getPaddingRight()表示:
* 控件左邊到clean的圖標右邊緣的區域
* 所以這兩者之間的區域剛好是clean的圖標的區域
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
boolean isClean =(event.getX() > (getWidth() - getTotalPaddingRight()))&&
(event.getX() < (getWidth() - getPaddingRight()));
if (isClean) {
setText("");
}
break;
default:
break;
}
return super.onTouchEvent(event);
}
private class FocusChangeListenerImpl implements OnFocusChangeListener{
@Override
public void onFocusChange(View v, boolean hasFocus) {
isHasFocus=hasFocus;
if (isHasFocus) {
boolean isVisible=getText().toString().length()>=1;
setClearDrawableVisible(isVisible);
} else {
setClearDrawableVisible(false);
}
}
}
//當輸入結束後判斷是否顯示右邊clean的圖標
private class TextWatcherImpl implements TextWatcher{
@Override
public void afterTextChanged(Editable s) {
boolean isVisible=getText().toString().length()>=1;
setClearDrawableVisible(isVisible);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before,int count) {
}
}
//隱藏或者顯示右邊clean的圖標
protected void setClearDrawableVisible(boolean isVisible) {
Drawable rightDrawable;
if (isVisible) {
rightDrawable = mRightDrawable;
} else {
rightDrawable = null;
}
//使用代碼設置該控件left, top, right, and bottom處的圖標
setCompoundDrawables(getCompoundDrawables()[0],getCompoundDrawables()[1],
rightDrawable,getCompoundDrawables()[3]);
}
// 顯示一個動畫,以提示用戶輸入
public void setShakeAnimation() {
this.setAnimation(shakeAnimation(5));
}
//CycleTimes動畫重復的次數
public Animation shakeAnimation(int CycleTimes) {
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 10);
translateAnimation.setInterpolator(new CycleInterpolator(CycleTimes));
translateAnimation.setDuration(1000);
return translateAnimation;
}
}
main.xml如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="20dip"
android:paddingRight="20dip"
>
<cc.textview5.CleanableEditText
android:id="@+id/userNameEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="username"
android:layout_marginTop="30dip"
android:drawableLeft="@drawable/icon_user"
android:drawableRight="@drawable/clean_selector"
/>
<cc.textview5.CleanableEditText
android:id="@+id/passwordEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="password"
android:password="true"
android:layout_marginTop="100dip"
android:drawableLeft="@drawable/account_icon"
android:drawableRight="@drawable/clean_selector"
/>
<Button
android:id="@+id/loginButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Login"
android:layout_marginTop="155dip"
/>
</RelativeLayout>
以上就是對Android 帶有刪除按鈕的EditText的資料整理,後續繼續補充相關資料,謝謝大家對本站的支持!
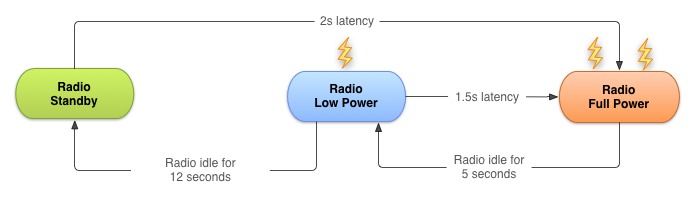
 用android的GCM 網絡管理來優化電池使用時間
用android的GCM 網絡管理來優化電池使用時間
?GCM網絡管理器能讓app注冊能執行面向網絡的服務,每個任務只是完成一個工作。它的API能處理這些任務,允許Google Play Services通過系統集中處理這些
 ListView使用總結
ListView使用總結
雖然隨著RecyclerView的不斷普及,相應的資源也越來越多,許多的項目都在使用RecyclerView,但作為他的前輩ListView,加深對ListView的使用
 Android:仿手機QQ好友動態的ListView
Android:仿手機QQ好友動態的ListView
1.介紹:本博客使用XListView模仿Android版QQ好友動態的ListView效果。效果截圖如下:效果圖1效果圖2這裡面主要涉及的是ListView的布局問題,
 詳解android使用ItemDecoration 懸浮導航欄效果
詳解android使用ItemDecoration 懸浮導航欄效果
開始逐漸領略到ItemDecoration的美~今天讓我 使用 ItemDecoration 來完成 可推動的懸浮導航欄的效果,最終實現的效果如下圖:具體實現步驟如下:根