編輯:關於Android編程
ViewFlipper和ViewPager挺像的,都是一個view容器。內部可以添加多個view,只是viewpager可以通過左右滑動來切換view,而viewFlipper則沒有這個功能,所以需要在它上面監聽手勢。比較方便的是它不用使用適配器就能添加view,所以比較方便。

首先在布局文件中定義這個控件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff">
<ViewFlipper android:id="@+id/ViewFlipper01"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
2.在代碼中找到並且添加view
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
detector = new GestureDetector(this);
flipper = (ViewFlipper) this.findViewById(R.id.ViewFlipper01);
flipper.addView(addTextView("page 1"));//添加view到flipper中,這裡添加5個textView
flipper.addView(addTextView("page 2"));
flipper.addView(addTextView("page 3"));
flipper.addView(addTextView("page 4"));
flipper.addView(addTextView("page 5"));
}
/**
* @param text
* @return 一個textView對象
*/
private View addTextView(String text) {
TextView tv = new TextView(this);
tv.setText(text);
tv.setTextSize(40);
tv.setTextColor(0xff000000);
tv.setGravity(Gravity.CENTER);
return tv;
}
3.通過touch監聽手勢來切換view
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
if (e1.getX() - e2.getX() > 120) {
this.flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_in));
this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_out));
this.flipper.showNext();//切換到下一個view
return true;
} else if (e1.getX() - e2.getX() < -120) {
this.flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_in));
this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_out));
this.flipper.showPrevious();
return true;
}
return false;
}
下面是Activity的完整代碼:
package com.xu81.testflip;
import android.app.Activity;
import android.app.ActivityManager.RecentTaskInfo;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.GestureDetector.OnGestureListener;
import android.view.animation.AnimationUtils;
import android.widget.TextView;
import android.widget.ViewFlipper;
public class TestFlip extends Activity implements OnGestureListener {
private ViewFlipper flipper;
private GestureDetector detector;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
detector = new GestureDetector(this);
flipper = (ViewFlipper) this.findViewById(R.id.ViewFlipper01);
flipper.addView(addTextView("page 1"));//添加view到flipper中,這裡添加5個textView
flipper.addView(addTextView("page 2"));
flipper.addView(addTextView("page 3"));
flipper.addView(addTextView("page 4"));
flipper.addView(addTextView("page 5"));
}
/**
* @param text
* @return 一個textView對象
*/
private View addTextView(String text) {
TextView tv = new TextView(this);
tv.setText(text);
tv.setTextSize(40);
tv.setTextColor(0xff000000);
tv.setGravity(Gravity.CENTER);
return tv;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return this.detector.onTouchEvent(event);
}
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
if (e1.getX() - e2.getX() > 120) {
this.flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_in));
this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_out));
this.flipper.showNext();//切換到下一個view
return true;
} else if (e1.getX() - e2.getX() < -120) {
this.flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_in));
this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_out));
this.flipper.showPrevious();
return true;
}
return false;
}
@Override
public void onLongPress(MotionEvent e) {
// TODO 自動生成的方法存根
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
// TODO 自動生成的方法存根
return false;
}
@Override
public void onShowPress(MotionEvent e) {
// TODO 自動生成的方法存根
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
// TODO 自動生成的方法存根
return false;
}
}
動畫文件:
push_left_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0"
android:duration="500" />
<alpha android:fromAlpha="0.1" android:toAlpha="1.0"
android:duration="500" />
</set>
push_left_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="0.1"
android:duration="500" />
</set>
push_right_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="-100%p" android:toXDelta="0"
android:duration="500" />
<alpha android:fromAlpha="0.1" android:toAlpha="1.0"
android:duration="500" />
</set>
push_right_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="100%p"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="0.1"
android:duration="500" />
</set>
源碼下載:http://xiazai.jb51.net/201609/yuanma/AndroidViewFlip(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android項目重構之路:實現篇分析
Android項目重構之路:實現篇分析
項目搭建根據架構篇所講的,將項目分為了四個層級:模型層、接口層、核心層、界面層。四個層級之間的關系如下圖所示:實現上,在Android Studio分為了相應的四個模塊
 android 讀取系統文件 wpa_supplicant
android 讀取系統文件 wpa_supplicant
1,需要權限 2,下載 RootTools.jar包。3,兩個關鍵方法。主要是獲取shell,並執行命令行。方法如下: private
 Android簡單實現畫圖功能
Android簡單實現畫圖功能
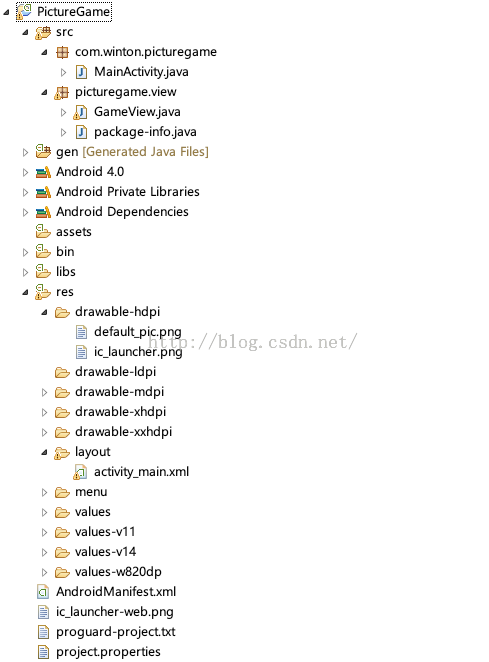
如何在圖片上畫畫呢?這裡寫了一個demo,供大家參考一、先看一眼工程結構工程結構:二、自定義view這個自定義view實現了保留軌跡的功能,代碼如下package pic
 Android SQLite數據庫使用示例
Android SQLite數據庫使用示例
簡單介紹一下,現在的主流移動設備像Android、iPhone等都使用SQLite作為復雜數據的存儲引擎,在我們為移動設備開發應用程序時,也許就要使用到SQLite來存儲