編輯:關於Android編程
Volley簡介
我們平時在開發Android應用的時候不可避免地都需要用到網絡技術,而多數情況下應用程序都會使用HTTP協議來發送和接收網絡數據。Android系統中主要提供了兩種方式來進行HTTP通信,HttpURLConnection和HttpClient,幾乎在任何項目的代碼中我們都能看到這兩個類的身影,使用率非常高。
不過HttpURLConnection和HttpClient的用法還是稍微有些復雜的,如果不進行適當封裝的話,很容易就會寫出不少重復代碼。於是乎,一些Android網絡通信框架也就應運而生,比如說AsyncHttpClient,它把HTTP所有的通信細節全部封裝在了內部,我們只需要簡單調用幾行代碼就可以完成通信操作了。再比如Universal-Image-Loader,它使得在界面上顯示網絡圖片的操作變得極度簡單,開發者不用關心如何從網絡上獲取圖片,也不用關心開啟線程、回收圖片資源等細節,Universal-Image-Loader已經把一切都做好了。
Android開發團隊也是意識到了有必要將HTTP的通信操作再進行簡單化,於是在2013年Google I/O大會上推出了一個新的網絡通信框架——Volley。Volley可是說是把AsyncHttpClient和Universal-Image-Loader的優點集於了一身,既可以像AsyncHttpClient一樣非常簡單地進行HTTP通信,也可以像Universal-Image-Loader一樣輕松加載網絡上的圖片。除了簡單易用之外,Volley在性能方面也進行了大幅度的調整,它的設計目標就是非常適合去進行數據量不大,但通信頻繁的網絡操作,而對於大數據量的網絡操作,比如說下載文件等,Volley的表現就會非常糟糕。
准備工作
導入JAR包(下載地址),申請網絡權限
<uses-permission android:name="android.permission.INTERNET" />
HTTP請求與響應
1. 使用StringRequest接收String類型的響應
一個最基本的HTTP請求與響應主要就是進行以下三步操作:
創建一個RequestQueue對象。
創建一個StringRequest對象(以StringRequest為例,後面還會介紹其他Request)。
將StringRequest對象添加到RequestQueue裡面。
(1)初始化請求隊列對象——RequestQueue
RequestQueue mQueue = Volley.newRequestQueue(context);
RequestQueue是一個請求隊列對象,它可以緩存所有的HTTP請求,然後按照一定的算法並發地發出這些請求。RequestQueue內部的設計就是非常合適高並發的,因此我們不必為每一次HTTP請求都創建一個RequestQueue對象,這是非常浪費資源的。所以這裡建議用單例模式定義這個對象。當然,你可以選擇在一個activity中定義一個RequestQueue對象,但這樣可能會比較麻煩,而且還可能出現請求隊列包含activity強引用的問題。
(2)使用StringRequest接收String類型的響應
前面定義了請求對象,那麼自然就有接收響應的對象了,這個框架中有多個響應對象,像StringRequest接受到的響應就是string類型的;JsonRequest接收的響應就是Json類型對象。其實它們都是繼承自Request<\T>,然後根據不同的響應數據來進行特殊的處理。

來看StringRequest的兩個構造函數
/** method:請求方法
url:請求的地址
listener:響應成功的監聽器
errorListener:出錯時的監聽器 **/
public StringRequest(int method, String url, Listener<String> listener, ErrorListener errorListener)
/**不傳入method,默認會調用GET方式進行請求**/
public StringRequest(String url, Listener<String> listener, ErrorListener errorListener) {
this(Method.GET, url, listener, errorListener);
}
GET方式請求網絡,代碼如下:
StringRequest stringRequest = new StringRequest("http://www.baidu.com",
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Toast.makeText(MainActivity.this, response, Toast.LENGTH_SHORT).show();
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
showlog(error.getMessage());
}
});
POST方式請求網絡,一般我們的POST都是要帶一些參數的,Volley沒有提供附加參數的方法,所以我們必須要在StringRequest的匿名類中重寫getParams()方法,代碼如下所示:
StringRequest stringRequest = new StringRequest(Method.POST, url, listener, errorListener) {
@Override
protected Map<String, String> getParams() throws AuthFailureError {
Map<String, String> map = new HashMap<String, String>();
map.put("params1", "value1");
map.put("params2", "value2");
return map;
}
};
這樣就傳入了value1和value2兩個參數了。現在可能有人會問為啥這個框架不提供這個傳參的方法,還非得讓我們重寫。個人覺得這個框架本身的目的就是執行頻繁的網絡請求,比如下載圖片,解析json數據什麼的,用GET就能很好的實現了,所以就沒有提供傳參的POST方法。
(3)發送請求
發送請求很簡單,將StringRequest對象添加到RequestQueue裡面即可。
mQueue.add(stringRequest);
運行一下程序,發出一條HTTP請求,把服務器返回的string用Toast展示出來:

沒錯,百度返回給我們的就是這樣一長串的HTML代碼,雖然我們看起來會有些吃力,但是浏覽器卻可以輕松地對這段HTML代碼進行解析,然後將百度的首頁展現出來。
2. 使用JsonObjectRequest接收Json類型的響應
類似於StringRequest,JsonRequest也是繼承自Request類的,不過由於JsonRequest是一個抽象類,因此我們無法直接創建它的實例,那麼只能從它的子類入手了。JsonRequest有兩個直接的子類,JsonObjectRequest和JsonArrayRequest,從名字上你應該能就看出它們的區別了吧?一個是用於請求一段JSON數據的,一個是用於請求一段JSON數組的。
這裡看一下JsonObjectRequest的構造函數:
//jsonRequest:POST請求攜帶的參數,可以為空,表示不攜帶參數
public JsonObjectRequest(int method, String url, JSONObject jsonRequest, Listener<JSONObject> listener, ErrorListener errorListener) {
super(method, url, (jsonRequest == null) ? null : jsonRequest.toString(), listener, errorListener);
}
//如果jsonRequest為空,默認使用GET請求,否則使用POST
public JsonObjectRequest(String url, JSONObject jsonRequest, Listener<JSONObject> listener, ErrorListener errorListener) {
this(jsonRequest == null ? Method.GET : Method.POST, url, jsonRequest, listener, errorListener);
}
和StringRequest一樣,遵循三步走原則:
RequestQueue mQueue = Volley.newRequestQueue(context);
JsonObjectRequest jsonObjectRequest = new JsonObjectRequest("http://weather.51wnl.com/weatherinfo/GetMoreWeather?cityCode=101020100&weatherType=0", null,
new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
Toast.makeText(MainActivity.this, response.toString(), Toast.LENGTH_SHORT).show();
try {
response = response.getJSONObject("weatherinfo");
showlog("city = " + response.getString("city"));
showlog("weather1 = " + response.getString("weather1"));
} catch (JSONException e) {
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
showlog(error.getMessage());
}
});
mQueue.add(jsonObjectRequest);
注意JsonObjectRequest的POST方式攜帶參數和StringRequest有些不同,上面StringRequest的方式在這裡不起作用。需要下面方式實現:
Map<String, String> params = new HashMap<String, String>();
params.put("name1", "value1");
params.put("name2", "value2");
JSONObject jsonRequest= new JSONObject(params);
JsonObjectRequest jsonObjectRequest = new JsonObjectRequest(Method.POST, url, jsonRequest, listener, errorListener)
上面我們請求的地址是中央天氣預報的上海天氣,看一下運行效果:

可以看出,服務器返回給我們的數據確實是JSON格式的,並且onResponse()方法中攜帶的參數也正是一個JSONObject對象,之後只需要從JSONObject對象取出我們想要得到的那部分數據就可以了。

3. 使用ImageRequest來請求圖片
首先來看一下ImageRequest的構造函數
public ImageRequest(String url, Response.Listener<Bitmap> listener, int maxWidth, int maxHeight, Config decodeConfig, Response.ErrorListener errorListener) {
super(Method.GET, url, errorListener);
setRetryPolicy(new DefaultRetryPolicy(IMAGE_TIMEOUT_MS, IMAGE_MAX_RETRIES, IMAGE_BACKOFF_MULT));
mListener = listener;
mDecodeConfig = decodeConfig;
mMaxWidth = maxWidth;
mMaxHeight = maxHeight;
}
默認的請求方式是GET,初始化方法需要傳入:圖片的url,一個響應結果監聽器,圖片的最大寬度,圖片的最大高度,圖片的顏色屬性,出錯響應的監聽器。
第三第四個參數分別用於指定允許圖片最大的寬度和高度,如果指定的網絡圖片的寬度或高度大於這裡的最大值,則會對圖片“等比例”進行壓縮,指定成0的話就表示不管圖片有多大,都不會進行壓縮。第五個參數用於指定圖片的顏色屬性,Bitmap.Config下的幾個常量都可以在這裡使用,其中ARGB_8888可以展示最好的顏色屬性,每個圖片像素占據4個字節的大小,而RGB_565則表示每個圖片像素占據2個字節大小。
三步走開始:
RequestQueue mQueue = Volley.newRequestQueue(context);
ImageRequest imageRequest = new ImageRequest(
"http://img.my.csdn.net/uploads/201308/31/1377949454_6367.jpg",
new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap response) {
image.setImageBitmap(response);
}
}, 0, 0, Config.RGB_565, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
image.setImageResource(R.drawable.default_image);
}
});
mQueue.add(imageRequest);
看運行效果圖:

加載圖片— ImageLoader & NetworkImageView
Volley有沒有其他的,更好的方式來獲取圖片呢?當然有的,比如ImageLoader、NetworkImageView這樣的對象,它們可以更加方便的獲取圖片。值得一提的是這兩個對象的內部都是使用了ImageRequest進行操作的,也就是說ImageRequest是本質。
1. ImageLoader加載圖片
ImageLoader也可以用於加載網絡上的圖片,不過ImageLoader明顯要比ImageRequest更加高效,因為它不僅可以幫我們對圖片進行緩存,還可以過濾掉重復的鏈接,避免重復發送請求。
由於ImageLoader已經不是繼承自Request的了,所以它的用法也和我們之前學到的內容有所不同,總結起來大致可以分為以下四步:
創建一個RequestQueue對象。
創建一個ImageLoader對象。
獲取一個ImageListener對象。
調用ImageLoader的get()方法加載網絡上的圖片。
(1)創建一個RequestQueue對象
我們前面已經寫過很多遍了,不再重復介紹了
(2)創建一個ImageLoader對象
示例代碼如下所示:
ImageLoader imageLoader = new ImageLoader(mQueue, new ImageCache() {
@Override
public void putBitmap(String url, Bitmap bitmap) {
}
@Override
public Bitmap getBitmap(String url) {
return null;
}
});
可以看到,ImageLoader的構造函數接收兩個參數,第一個參數就是RequestQueue對象,第二個參數是一個ImageCache對象(不能傳null!),這裡的ImageCache就是為我們做內存緩存用的,我們可以定制自己的實現方式,現在主流的實現是LruCache,關於LruCache可以參考我之前寫的一篇文章Android的緩存技術:LruCache和DiskLruCache。
ImageLoader imageLoader = new ImageLoader(mQueue, new BitmapCache());
//BitmapCache的實現類
public class BitmapCache implements ImageCache {
private LruCache<String, Bitmap> mCache;
public BitmapCache() {
int maxSize = 10 * 1024 * 1024;
mCache = new LruCache<String, Bitmap>(maxSize) {
@Override
protected int sizeOf(String key, Bitmap value) {
return value.getRowBytes() * value.getHeight();
}
};
@Override
public Bitmap getBitmap(String url) {
return mCache.get(url);
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
mCache.put(url, bitmap);
}
}
(3)獲取一個ImageListener對象
ImageListener listener = ImageLoader.getImageListener(imageView, R.drawable.default_image, R.drawable.fail_image);
我們通過調用ImageLoader的getImageListener()方法能夠獲取到一個ImageListener對象,getImageListener()方法接收三個參數,第一個參數指定用於顯示圖片的ImageView控件,第二個參數指定加載圖片的過程中顯示的圖片,第三個參數指定加載圖片失敗的情況下顯示的圖片。
(4)調用ImageLoader的get()方法加載網絡上的圖片
imageLoader.get("http://img.my.csdn.net/uploads/201309/01/1378037128_5291.jpg", listener);
get()方法接收兩個參數,第一個參數就是圖片的URL地址,第二個參數則是剛剛獲取到的ImageListener對象。當然,如果你想對圖片的大小進行限制,也可以使用get()方法的重載,指定圖片允許的最大寬度和高度,如下所示:
imageLoader.get("http://img.my.csdn.net/uploads/201309/01/1378037128_5291.jpg", listener, 600, 600);
運行一下程序點擊加載圖片,你將看到ImageView會先顯示一張默認的加載過程中圖片,等到網絡上的圖片加載完成後,ImageView則會自動顯示該圖。如果我們用ImageLoader再次加載該圖片,會很快顯示出來而看不到默認的加載過程中圖片,這是因為這次的圖片是從緩存中取的,速度很快。效果如下圖所示。

注:上面我們只是定制了內存緩存,查看源碼,可以發現ImageLoader對圖片也進行了硬盤緩存,我們在執行get()方法前可以通過imageLoader.setShouldCache(false);來取消硬盤緩存,如果你不進行設置的話默認是執行硬盤緩存的。看看控制硬盤緩存的幾個方法:
public final boolean shouldCache() //查看是否已經做了磁盤緩存。 void setShouldCache(boolean shouldCache)//設置是否運行磁盤緩存,此方法需要在get方法前使用 public boolean isCached(String requestUrl, int maxWidth, int maxHeight)//判斷對象是否已經被緩存,傳入url,還有圖片的最大寬高
2. NetworkImageView加載圖片
NetworkImageView繼承自ImageView,你可以認為它是一個可以實現加載網絡圖片的imageview,十分簡單好用。這個控件在被從父控件分離的時候,會自動取消網絡請求的,即完全不用我們擔心相關網絡請求的生命周期問題。
NetworkImageView控件的用法大致可以分為以下五步:
創建一個RequestQueue對象。
創建一個ImageLoader對象。
在布局文件中添加一個NetworkImageView控件。
在代碼中獲取該控件的實例。
設置要加載的圖片地址。
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/network_image_view"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal" />
/**創建RequestQueue以及ImageLoader對象**/
RequestQueue mQueue = Volley.newRequestQueue(context);
ImageLoader imageLoader = new ImageLoader(mQueue, new BitmapCache());
/**獲取NetworkImageView控件**/
NetworkImageView networkImageView = (NetworkImageView) findViewById(R.id.network_image_view);
/**設置加載中顯示的圖片**/
networkImageView.setDefaultImageResId(R.drawable.default_image);
/**加載失敗時顯示的圖片**/
networkImageView.setErrorImageResId(R.drawable.fail_image);
/**設置目標圖片的URL地址**/
networkImageView.setImageUrl("http://img.my.csdn.net/uploads/201309/01/1378037151_7904.jpg", imageLoader);
好了,就是這麼簡單,現在重新運行一下程序,你將看到和使用ImageLoader來加載圖片一模一樣的效果,這裡我就不再截圖了。
NetworkImageView沒有提供任何設置圖片寬高的方法,這是由於它是一個控件,在加載圖片的時候它會自動獲取自身的寬高,然後對比網絡圖片的寬度,再決定是否需要對圖片進行壓縮。也就是說,壓縮過程是在內部完全自動化的,並不需要我們關心。
NetworkImageView最終會始終呈現給我們一張大小比控件尺寸略大的網絡圖片,因為它會根據控件寬高來等比縮放原始圖片,不會多占用任何一點內存,這也是NetworkImageView最簡單好用的一點吧。
如果你不想對圖片進行壓縮的話,只需要在布局文件中把NetworkImageView的layout_width和layout_height都設置成wrap_content就可以了,這樣它就會將該圖片的原始大小展示出來,不會進行任何壓縮。
自定義Request
Volley中提供了幾個常用Request(StringRequest、JsonObjectRequest、JsonArrayRequest、ImageRequest),如果我們有自己特殊的需求,其實完全可以自定義自己的Request。
自定義Request之前,我們先來看看StringRequest的源碼實現:
package com.android.volley.toolbox;
public class StringRequest extends Request<String> {
// 建立監聽器來獲得響應成功時返回的結果
private final Listener<String> mListener;
// 傳入請求方法,url,成功時的監聽器,失敗時的監聽器
public StringRequest(int method, String url, Listener<String> listener, ErrorListener errorListener) {
super(method, url, errorListener);
// 初始化成功時的監聽器
mListener = listener;
}
/**
* Creates a new GET request.
* 建立一個默認的GET請求,調用了上面的構造函數
*/
public StringRequest(String url, Listener<String> listener, ErrorListener errorListener) {
this(Method.GET, url, listener, errorListener);
}
@Override
protected void deliverResponse(String response) {
// 用監聽器的方法來傳遞下響應的結果
mListener.onResponse(response);
}
@Override
protected Response<String> parseNetworkResponse(NetworkResponse response) {
String parsed;
try {
// 調用了new String(byte[] data, String charsetName) 這個構造函數來構建String對象,將byte數組按照特定的編碼方式轉換為String對象,主要部分是data
parsed = new String(response.data, HttpHeaderParser.parseCharset(response.headers));
} catch (UnsupportedEncodingException e) {
parsed = new String(response.data);
}
return Response.success(parsed, HttpHeaderParser.parseCacheHeaders(response));
}
}
首先StringRequest是繼承自Request類的,Request可以指定一個泛型類,這裡指定的當然就是String了,接下來StringRequest中提供了兩個有參的構造函數,參數包括請求類型,請求地址,以及響應回調等。但需要注意的是,在構造函數中一定要調用super()方法將這幾個參數傳給父類,因為HTTP的請求和響應都是在父類中自動處理的。
另外,由於Request類中的deliverResponse()和parseNetworkResponse()是兩個抽象方法,因此StringRequest中需要對這兩個方法進行實現。deliverResponse()方法中的實現很簡單,僅僅是調用了mListener中的onResponse()方法,並將response內容傳入即可,這樣就可以將服務器響應的數據進行回調了。parseNetworkResponse()方法中則是對服務器響應的數據進行解析,其中數據是以字節的形式存放在NetworkResponse的data變量中的,這裡將數據取出然後組裝成一個String,並傳入Response的success()方法中即可。
1. 自定義XMLRequest
了解了StringRequest的實現原理,下面我們就可以動手來嘗試實現一下XMLRequest了,代碼如下所示:
public class XMLRequest extends Request<XmlPullParser> {
private final Listener<XmlPullParser> mListener;
public XMLRequest(int method, String url, Listener<XmlPullParser> listener, ErrorListener errorListener) {
super(method, url, errorListener);
mListener = listener;
}
public XMLRequest(String url, Listener<XmlPullParser> listener, ErrorListener errorListener) {
this(Method.GET, url, listener, errorListener);
}
@Override
protected Response<XmlPullParser> parseNetworkResponse(NetworkResponse response) {
try {
String xmlString = new String(response.data, HttpHeaderParser.parseCharset(response.headers));
XmlPullParserFactory factory = XmlPullParserFactory.newInstance();
XmlPullParser xmlPullParser = factory.newPullParser();
xmlPullParser.setInput(new StringReader(xmlString));
return Response.success(xmlPullParser, HttpHeaderParser.parseCacheHeaders(response));
} catch (UnsupportedEncodingException e) {
return Response.error(new ParseError(e));
} catch (XmlPullParserException e) {
return Response.error(new ParseError(e));
}
}
@Override
protected void deliverResponse(XmlPullParser response) {
mListener.onResponse(response);
}
}
可以看到,其實並沒有什麼太多的邏輯,基本都是仿照StringRequest寫下來的,XMLRequest也是繼承自Request類的,只不過這裡指定的泛型類是XmlPullParser,說明我們准備使用Pull解析的方式來解析XML。在parseNetworkResponse()方法中,先是將服務器響應的數據解析成一個字符串,然後設置到XmlPullParser對象中,在deliverResponse()方法中則是將XmlPullParser對象進行回調。
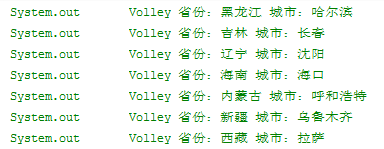
下面我們嘗試使用這個XMLRequest來請求一段XML格式的數據,http://flash.weather.com.cn/wmaps/xml/china.xml這個接口會將中國所有的省份數據以XML格式進行返回,如下所示:

XMLRequest xmlRequest = new XMLRequest("http://flash.weather.com.cn/wmaps/xml/china.xml",
new Response.Listener<XmlPullParser>() {
@Override
public void onResponse(XmlPullParser response) {
try {
int eventType = response.getEventType();
while (eventType != XmlPullParser.END_DOCUMENT) {
switch (eventType) {
case XmlPullParser.START_TAG:
String nodeName = response.getName();
if ("city".equals(nodeName)) {
String pName = response.getAttributeValue(0);
String cName = response.getAttributeValue(2);
showlog("省份:" + pName + " 城市:" + cName);
}
break;
}
eventType = response.next();
}
} catch (XmlPullParserException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
showlog(error.getMessage());
}
});
mQueue.add(xmlRequest);

2. 自定義GsonRequest
JsonRequest的數據解析是利用Android本身自帶的JSONObject和JSONArray來實現的,配合使用JSONObject和JSONArray就可以解析出任意格式的JSON數據。不過也許你會覺得使用JSONObject還是太麻煩了,還有很多方法可以讓JSON數據解析變得更加簡單,比如說GSON對象。遺憾的是,Volley中默認並不支持使用自家的GSON來解析數據,不過沒有關系,通過上面的學習,相信你已經知道了自定義一個Request是多麼的簡單,那麼下面我們就來舉一反三一下,自定義一個GsonRequest。
首先我們需要把GSON的jar包導入到項目當中,接著定義一個GsonRequest繼承自Request,代碼如下所示:
public class GsonRequest<T> extends Request<T> {
private final Listener<T> mListener;
private Gson mGson;
private Class<T> mClass;
public GsonRequest(int method, String url, Class<T> clazz, Listener<T> listener, ErrorListener errorListener) {
super(method, url, errorListener);
mGson = new Gson();
mClass = clazz;
mListener = listener;
}
public GsonRequest(String url, Class<T> clazz, Listener<T> listener, ErrorListener errorListener) {
this(Method.GET, url, clazz, listener, errorListener);
}
@Override
protected Response<T> parseNetworkResponse(NetworkResponse response) {
try {
String jsonString = new String(response.data, HttpHeaderParser.parseCharset(response.headers));
return Response.success(mGson.fromJson(jsonString, mClass), HttpHeaderParser.parseCacheHeaders(response));
} catch (UnsupportedEncodingException e) {
return Response.error(new ParseError(e));
}
}
@Override
protected void deliverResponse(T response) {
mListener.onResponse(response);
}
}
GsonRequest是繼承自Request類的,並且同樣提供了兩個構造函數。在parseNetworkResponse()方法中,先是將服務器響應的數據解析出來,然後通過調用Gson的fromJson方法將數據組裝成對象。在deliverResponse方法中仍然是將最終的數據進行回調。
下面我們就來測試一下這個GsonRequest能不能夠正常工作吧,同樣調用http://www.weather.com.cn/data/sk/101020100.html這個接口可以得到一段JSON格式的天氣數據,如下所示:
{"weatherinfo":{"city":"上海","city_en":"","cityid":101020100,"date":"","date_y":"2016年09月20日","fchh":0,"fl1":"","fl2":"","fl3":"","fl4":"","fl5":"","fl6":"","fx1":"","fx2":"","img1":"1","img10":"1","img11":"1","img12":"1","img2":"1","img3":"1","img4":"1","img5":"1","img6":"1","img7":"1","img8":"1","img9":"1","img_single":0,"img_title1":"","img_title10":"","img_title11":"","img_title12":"","img_title2":"","img_title3":"","img_title4":"","img_title5":"","img_title6":"","img_title7":"","img_title8":"","img_title9":"","img_title_single":"","index":"","index48":"","index48_d":"","index48_uv":"","index_ag":"","index_cl":"","index_co":"","index_d":"","index_ls":"","index_tr":"","index_uv":"","index_xc":"","st1":0,"st2":0,"st3":0,"st4":0,"st5":0,"st6":0,"temp1":"20℃~28℃","temp2":"20℃~26℃","temp3":"19℃~26℃","temp4":"21℃~26℃","temp5":"23℃~28℃","temp6":"22℃~27℃","tempF1":"","tempF2":"","tempF3":"","tempF4":"","tempF5":"","tempF6":"","weather1":"多雲","weather2":"多雲","weather3":"多雲","weather4":"多雲","weather5":"多雲","weather6":"多雲","week":"","wind1":"","wind2":"","wind3":"","wind4":"","wind5":"","wind6":""}}
我們需要使用對象的方式將這段JSON字符串表示出來。下面新建兩個Bean文件:
public class Weather {
public WeatherInfo weatherinfo;
}
public class WeatherInfo {
public String city;
public String cityid;
public String date_y;
public String temp1;
public String weather1;
}
下面就是用GsonRequest請求json數據了
GsonRequest<Weather> gsonRequest = new GsonRequest<Weather>(
"http://weather.51wnl.com/weatherinfo/GetMoreWeather?cityCode=101020100&weatherType=0", Weather.class,
new Response.Listener<Weather>() {
@Override
public void onResponse(Weather weather) {
WeatherInfo weatherInfo = weather.weatherinfo;
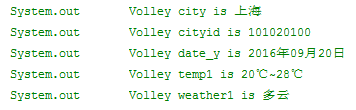
showlog("city is " + weatherInfo.city);
showlog("cityid is " + weatherInfo.cityid);
showlog("date_y is " + weatherInfo.date_y);
showlog("temp1 is " + weatherInfo.temp1);
showlog("weather1 is " + weatherInfo.weather1);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
showlog(error.getMessage());
}
});
mQueue.add(gsonRequest);
這裡onResponse()方法的回調中直接返回了一個Weather對象,我們通過它就可以得到WeatherInfo對象,接著就能從中取出JSON中的相關數據了。運行一下程序,打印Log如下:

3. 自定義GsonRequestWithAuth
上面自定義的Request並沒有攜帶參數,如果我們訪問服務器時需要傳參呢?譬如通過客戶端訪問服務器,服務器對客戶端進行身份校驗後,返回用戶信息,客戶端直接拿到對象。
先寫Bean文件:
public class User {
private String name;
private int age;
}
自定義GsonRequestWithAuth:
public class GsonRequestWithAuth<T> extends Request<T> {
private final Gson gson = new Gson();
private final Class<T> clazz;
private final Listener<T> listener;
private Map<String, String> mHeader = new HashMap<String, String>();
private String mBody;
/** http請求編碼方式 */
private static final String PROTOCOL_CHARSET = "utf-8";
/** 設置訪問自己服務器時必須傳遞的參數,密鑰等 */
static
{
mHeader.put("APP-Key", "Key");
mHeader.put("APP-Secret", "Secret");
}
/**
* @param url
* @param clazz 我們最終的轉化類型
* @param listener
* @param appendHeader 附加頭數據
* @param body 請求附帶消息體
* @param errorListener
*/
public GsonRequestWithAuth(String url, Class<T> clazz, Listener<T> listener, Map<String, String> appendHeader, String body, ErrorListener errorListener) {
super(Method.POST, url, errorListener);
this.clazz = clazz;
this.listener = listener;
mHeader.putAll(appendHeader);
mBody = body;
}
@Override
public Map<String, String> getHeaders() throws AuthFailureError {
// 默認返回 return Collections.emptyMap();
return mHeader;
}
@Override
public byte[] getBody() {
try {
return mBody == null ? null : mBody.getBytes(PROTOCOL_CHARSET);
} catch (UnsupportedEncodingException uee) {
VolleyLog.wtf("Unsupported Encoding while trying to get the bytes of %s using %s", mUserName, PROTOCOL_CHARSET);
return null;
}
}
@Override
protected void deliverResponse(T response) {
listener.onResponse(response);
}
@Override
protected Response<T> parseNetworkResponse(NetworkResponse response) {
try
{
/** 得到返回的數據 */
String jsonStr = new String(response.data, HttpHeaderParser.parseCharset(response.headers));
/** 轉化成對象 */
return Response.success(gson.fromJson(jsonStr, clazz), HttpHeaderParser.parseCacheHeaders(response));
} catch (UnsupportedEncodingException e)
{
return Response.error(new ParseError(e));
} catch (JsonSyntaxException e)
{
return Response.error(new ParseError(e));
}
}
}
服務器代碼:
public class TestServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
/**獲取APP-Key和APP-Secret */
String appKey = request.getHeader("APP-Key");
String appSecret = request.getHeader("APP-Secret");
/**獲取用戶名、密碼 */
String username = request.getHeader("username");
String password = request.getHeader("password");
/**獲取消息體 */
int size = request.getContentLength();
InputStream is = request.getInputStream();
byte[] reqBodyBytes = readBytes(is, size);
String body = new String(reqBodyBytes);
if ("admin".equals(username) && "123".equals(password) && "getUserInfo".equals(body)) {
response.setContentType("text/plain;charset=utf-8");
PrintWriter out = response.getWriter();
out.print("{\"name\":\"Watson\",\"age\":28}");
out.flush();
}
}
}
使用GsonRequestWithAuth和服務器交互請求信息:
Map<String, String> appendHeader = new HashMap<String, String>();
appendHeader.put("username", "admin");
appendHeader.put("password", "123");
String url = "http://172.27.35.1:8080/webTest/TestServlet";
GsonRequestWithAuth<User> userRequest = new GsonRequestWithAuth<User>(url, User.class, new Listener<User>() {
@Override
public void onResponse(User response)
{
Log.e("TAG", response.toString());
}
}, appendHeader, "getUserInfo", null);
mQueue.add(userRequest);
延伸:
看到沒有,我們上面寫服務器端代碼時,有一句代碼是設置服務器返回數據的字符集為UTF-8
response.setContentType("text/plain;charset=utf-8");
大部分服務器端都會在返回數據的header中指定字符集,如果在服務器端沒有指定字符集那麼就會默認使用 ISO-8859-1 字符集。
ISO-8859-1的別名叫做Latin1。這個字符集支持部分是用於歐洲的語言,不支持中文,這就會導致服務器返回的中文數據亂碼,很不能理解為什麼將這個字符集作為默認的字符集。Volley這個框架可是要用在網絡通信的環境中的。吐槽也沒有用,我們來看一下如何來解決中文亂碼的問題。有以下幾種解決方式:
在服務器的返回的數據的header的中contentType加上charset=UTF-8的聲明。
當你無法修改服務器程序的時候,可以定義一個新的子類。覆蓋parseNetworkResponse這個方法,直接使用UTF-8對服務器的返回數據進行轉碼。
public class CharsetStringRequest extends StringRequest {
public CharsetStringRequest(String url, Listener<String> listener, ErrorListener errorListener) {
super(url, listener, errorListener);
}
public CharsetStringRequest(int method, String url, Listener<String> listener, ErrorListener errorListener) {
super(method, url, listener, errorListener);
}
@Override
protected Response<String> parseNetworkResponse(NetworkResponse response) {
String str = null;
try {
str = new String(response.data,"utf-8"); //在此處強制utf-8編碼
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return Response.success(str, HttpHeaderParser.parseCacheHeaders(response));
}
}
使用CharsetStringRequest請求數據:
CharsetStringRequest stringRequest = new CharsetStringRequest("http://www.weather.com.cn/data/sk/101010100.html",
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
showlog(response);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
showlog(error.getMessage());
}
});
mQueue.add(userRequest);
Volley架構解析
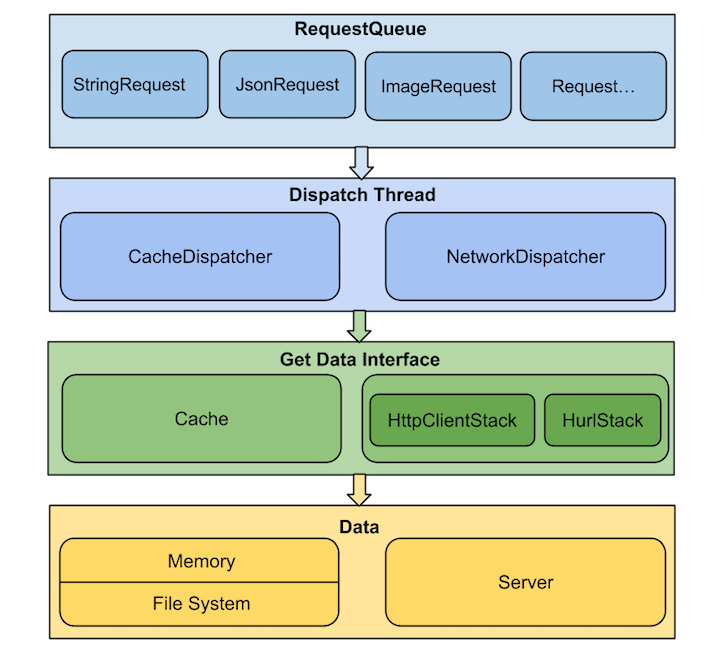
1. 總體設計圖

上面是 Volley 的總體設計圖,主要是通過兩種Diapatch Thread不斷從RequestQueue中取出請求,根據是否已緩存調用Cache或Network這兩類數據獲取接口之一,從內存緩存或是服務器取得請求的數據,然後交由ResponseDelivery去做結果分發及回調處理。
2. Volley中的概念
簡單介紹一些概念,在詳細設計中會仔細介紹。
Volley 的調用比較簡單,通過 newRequestQueue(…) 函數新建並啟動一個請求隊列RequestQueue後,只需要往這個RequestQueue不斷 add Request 即可。
Volley:Volley 對外暴露的 API,通過 newRequestQueue(…) 函數新建並啟動一個請求隊列RequestQueue。
Request:表示一個請求的抽象類。StringRequest、JsonRequest、ImageRequest都是它的子類,表示某種類型的請求。
RequestQueue:表示請求隊列,裡面包含一個CacheDispatcher(用於處理走緩存請求的調度線程)、NetworkDispatcher數組(用於處理走網絡請求的調度線程),一個ResponseDelivery(返回結果分發接口),通過 start() 函數啟動時會啟動CacheDispatcher和NetworkDispatchers。
CacheDispatcher:一個線程,用於調度處理走緩存的請求。啟動後會不斷從緩存請求隊列中取請求處理,隊列為空則等待,請求處理結束則將結果傳遞給ResponseDelivery去執行後續處理。當結果未緩存過、緩存失效或緩存需要刷新的情況下,該請求都需要重新進入NetworkDispatcher去調度處理。
NetworkDispatcher:一個線程,用於調度處理走網絡的請求。啟動後會不斷從網絡請求隊列中取請求處理,隊列為空則等待,請求處理結束則將結果傳遞給ResponseDelivery去執行後續處理,並判斷結果是否要進行緩存。
ResponseDelivery:返回結果分發接口,目前只有基於ExecutorDelivery的在入參 handler 對應線程內進行分發。
HttpStack:處理 Http 請求,返回請求結果。目前 Volley 中有基於 HttpURLConnection 的HurlStack和 基於 Apache HttpClient 的HttpClientStack。
Network:調用HttpStack處理請求,並將結果轉換為可被ResponseDelivery處理的NetworkResponse。
Cache:緩存請求結果,Volley 默認使用的是基於 sdcard 的DiskBasedCache。NetworkDispatcher得到請求結果後判斷是否需要存儲在 Cache,CacheDispatcher會從 Cache 中取緩存結果。
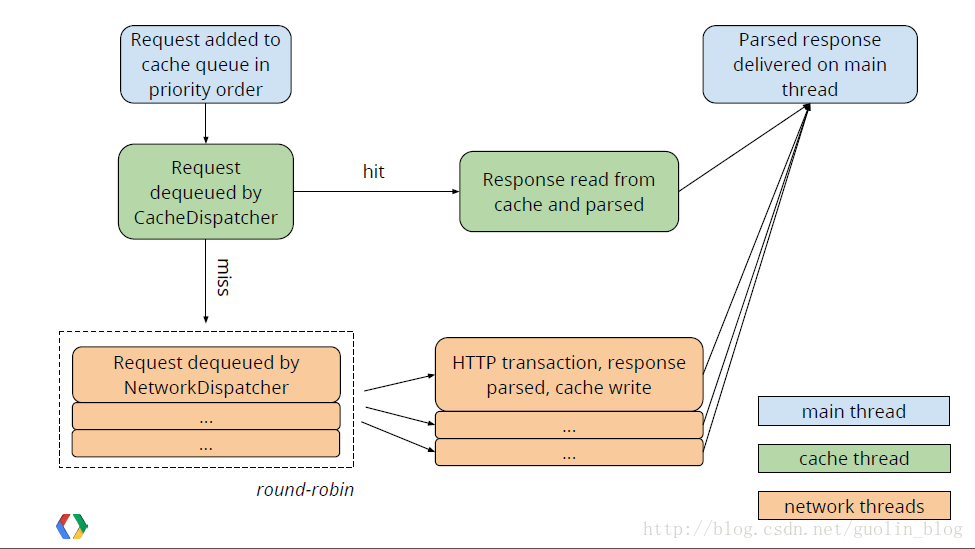
3. 流程圖
Volley 請求流程圖

其中藍色部分代表主線程,綠色部分代表緩存線程,橙色部分代表網絡線程。我們在主線程中調用RequestQueue的add()方法來添加一條網絡請求,這條請求會先被加入到緩存隊列當中,如果發現可以找到相應的緩存結果就直接讀取緩存並解析,然後回調給主線程。如果在緩存中沒有找到結果,則將這條請求加入到網絡請求隊列中,然後處理發送HTTP請求,解析響應結果,寫入緩存,並回調主線程。
4. 源碼分析
使用Volley的第一步,首先要調用Volley.newRequestQueue(context)方法來獲取一個RequestQueue對象,那麼我們自然要從這個方法開始看起了,代碼如下所示:
public static RequestQueue newRequestQueue(Context context) {
return newRequestQueue(context, null);
}
public static RequestQueue newRequestQueue(Context context, HttpStack stack) {
File cacheDir = new File(context.getCacheDir(), DEFAULT_CACHE_DIR);
String userAgent = "volley/0";
try {
String packageName = context.getPackageName();
PackageInfo info = context.getPackageManager().getPackageInfo(packageName, 0);
userAgent = packageName + "/" + info.versionCode;
} catch (NameNotFoundException e) {
}
//如果stack是等於null的,則去創建一個HttpStack對象,手機系統版本號是大於9的,則創建一個HurlStack的實例,否則就創建一個HttpClientStack的實例,HurlStack的內部就是使用HttpURLConnection進行網絡通訊的,而HttpClientStack的內部則是使用HttpClient進行網絡通訊的
if (stack == null) {
if (Build.VERSION.SDK_INT >= 9) {
stack = new HurlStack();
} else {
stack = new HttpClientStack(AndroidHttpClient.newInstance(userAgent));
}
}
//創建了一個Network對象,它是用於根據傳入的HttpStack對象來處理網絡請求的
Network network = new BasicNetwork(stack);
RequestQueue queue = new RequestQueue(new DiskBasedCache(cacheDir), network);
queue.start();
return queue;
}
最終會走到RequestQueue的start()方法,然後將RequestQueue返回。去看看RequestQueue的start()方法內部到底執行了什麼?
public void start() {
stop(); // Make sure any currently running dispatchers are stopped.
//先是創建了一個CacheDispatcher的實例,然後調用了它的start()方法
mCacheDispatcher = new CacheDispatcher(mCacheQueue, mNetworkQueue, mCache, mDelivery);
mCacheDispatcher.start();
//for循環創建NetworkDispatcher的實例,並分別調用它們的start()方法
for (int i = 0; i < mDispatchers.length; i++) {
NetworkDispatcher networkDispatcher = new NetworkDispatcher(mNetworkQueue, mNetwork, mCache, mDelivery);
mDispatchers[i] = networkDispatcher;
networkDispatcher.start();
}
}
CacheDispatcher和NetworkDispatcher都是繼承自Thread的,而默認情況下for循環會執行四次,也就是說當調用了Volley.newRequestQueue(context)之後,就會有五個線程一直在後台運行,不斷等待網絡請求的到來,其中CacheDispatcher是緩存線程,NetworkDispatcher是網絡請求線程。
得到了RequestQueue之後,我們只需要構建出相應的Request,然後調用RequestQueue的add()方法將Request傳入就可以完成網絡請求操作了,來看看add()方法吧:
public <T> Request<T> add(Request<T> request) {
// Tag the request as belonging to this queue and add it to the set of current requests.
request.setRequestQueue(this);
synchronized (mCurrentRequests) {
mCurrentRequests.add(request);
}
// Process requests in the order they are added.
request.setSequence(getSequenceNumber());
request.addMarker("add-to-queue");
//判斷當前的請求是否可以緩存,如果不能緩存則直接將這條請求加入網絡請求隊列
if (!request.shouldCache()) {
mNetworkQueue.add(request);
return request;
}
// Insert request into stage if there's already a request with the same cache key in flight.
synchronized (mWaitingRequests) {
String cacheKey = request.getCacheKey();
if (mWaitingRequests.containsKey(cacheKey)) {
// There is already a request in flight. Queue up.
Queue<Request<?>> stagedRequests = mWaitingRequests.get(cacheKey);
if (stagedRequests == null) {
stagedRequests = new LinkedList<Request<?>>();
}
stagedRequests.add(request);
mWaitingRequests.put(cacheKey, stagedRequests);
if (VolleyLog.DEBUG) {
VolleyLog.v("Request for cacheKey=%s is in flight, putting on hold.", cacheKey);
}
} else {
//當前的請求可以緩存的話則將這條請求加入緩存隊列
mWaitingRequests.put(cacheKey, null);
mCacheQueue.add(request);
}
return request;
}
}
在默認情況下,每條請求都是可以緩存的,當然我們也可以調用Request的setShouldCache(false)方法來改變這一默認行為。既然默認每條請求都是可以緩存的,自然就被添加到了緩存隊列中,於是一直在後台等待的緩存線程就要開始運行起來了,我們看下CacheDispatcher中的run()方法
public class CacheDispatcher extends Thread {
……
@Override
public void run() {
if (DEBUG) VolleyLog.v("start new dispatcher");
Process.setThreadPriority(Process.THREAD_PRIORITY_BACKGROUND);
// Make a blocking call to initialize the cache.
mCache.initialize();
while (true) {
try {
// Get a request from the cache triage queue, blocking until
// at least one is available.
final Request<?> request = mCacheQueue.take();
request.addMarker("cache-queue-take");
// If the request has been canceled, don't bother dispatching it.
if (request.isCanceled()) {
request.finish("cache-discard-canceled");
continue;
}
//嘗試從緩存當中取出響應結果
Cache.Entry entry = mCache.get(request.getCacheKey());
if (entry == null) {
request.addMarker("cache-miss");
// 如何為空的話則把這條請求加入到網絡請求隊列中
mNetworkQueue.put(request);
continue;
}
// 如果不為空的話再判斷該緩存是否已過期,如果已經過期了則同樣把這條請求加入到網絡請求隊列中
if (entry.isExpired()) {
request.addMarker("cache-hit-expired");
request.setCacheEntry(entry);
mNetworkQueue.put(request);
continue;
}
//沒有過期就認為不需要重發網絡請求,直接使用緩存中的數據即可
request.addMarker("cache-hit");
//對數據進行解析
Response<?> response = request.parseNetworkResponse(
new NetworkResponse(entry.data, entry.responseHeaders));
request.addMarker("cache-hit-parsed");
if (!entry.refreshNeeded()) {
// Completely unexpired cache hit. Just deliver the response.
mDelivery.postResponse(request, response);
} else {
// Soft-expired cache hit. We can deliver the cached response,
// but we need to also send the request to the network for
// refreshing.
request.addMarker("cache-hit-refresh-needed");
request.setCacheEntry(entry);
// Mark the response as intermediate.
response.intermediate = true;
// Post the intermediate response back to the user and have
// the delivery then forward the request along to the network.
mDelivery.postResponse(request, response, new Runnable() {
@Override
public void run() {
try {
mNetworkQueue.put(request);
} catch (InterruptedException e) {
// Not much we can do about this.
}
}
});
}
} catch (InterruptedException e) {
// We may have been interrupted because it was time to quit.
if (mQuit) {
return;
}
continue;
}
}
}
}
來看一下NetworkDispatcher中是怎麼處理網絡請求隊列的
public class NetworkDispatcher extends Thread {
……
@Override
public void run() {
Process.setThreadPriority(Process.THREAD_PRIORITY_BACKGROUND);
Request<?> request;
while (true) {
try {
// Take a request from the queue.
request = mQueue.take();
} catch (InterruptedException e) {
// We may have been interrupted because it was time to quit.
if (mQuit) {
return;
}
continue;
}
try {
request.addMarker("network-queue-take");
// If the request was cancelled already, do not perform the
// network request.
if (request.isCanceled()) {
request.finish("network-discard-cancelled");
continue;
}
addTrafficStatsTag(request);
//調用Network的performRequest()方法來去發送網絡請求
NetworkResponse networkResponse = mNetwork.performRequest(request);
request.addMarker("network-http-complete");
// If the server returned 304 AND we delivered a response already,
// we're done -- don't deliver a second identical response.
if (networkResponse.notModified && request.hasHadResponseDelivered()) {
request.finish("not-modified");
continue;
}
// Parse the response here on the worker thread.
Response<?> response = request.parseNetworkResponse(networkResponse);
request.addMarker("network-parse-complete");
// Write to cache if applicable.
// TODO: Only update cache metadata instead of entire record for 304s.
if (request.shouldCache() && response.cacheEntry != null) {
mCache.put(request.getCacheKey(), response.cacheEntry);
request.addMarker("network-cache-written");
}
// Post the response back.
request.markDelivered();
mDelivery.postResponse(request, response);
} catch (VolleyError volleyError) {
parseAndDeliverNetworkError(request, volleyError);
} catch (Exception e) {
VolleyLog.e(e, "Unhandled exception %s", e.toString());
mDelivery.postError(request, new VolleyError(e));
}
}
}
}
調用Network的performRequest()方法來去發送網絡請求 ,而Network是一個接口,這裡具體的實現是BasicNetwork,我們來看下它的performRequest()方法
public class BasicNetwork implements Network {
……
@Override
public NetworkResponse performRequest(Request<?> request) throws VolleyError {
long requestStart = SystemClock.elapsedRealtime();
while (true) {
HttpResponse httpResponse = null;
byte[] responseContents = null;
Map<String, String> responseHeaders = new HashMap<String, String>();
try {
// Gather headers.
Map<String, String> headers = new HashMap<String, String>();
addCacheHeaders(headers, request.getCacheEntry());
//調用了HttpStack的performRequest()方法,這裡的HttpStack就是在一開始調用newRequestQueue()方法是創建的實例,默認情況下如果系統版本號大於9就創建的HurlStack對象,否則創建HttpClientStack對象
httpResponse = mHttpStack.performRequest(request, headers);
StatusLine statusLine = httpResponse.getStatusLine();
int statusCode = statusLine.getStatusCode();
responseHeaders = convertHeaders(httpResponse.getAllHeaders());
// Handle cache validation.
if (statusCode == HttpStatus.SC_NOT_MODIFIED) {
//將服務器返回的數據組裝成一個NetworkResponse對象進行返回
return new NetworkResponse(HttpStatus.SC_NOT_MODIFIED,
request.getCacheEntry() == null ? null : request.getCacheEntry().data,
responseHeaders, true);
}
// Some responses such as 204s do not have content. We must check.
if (httpResponse.getEntity() != null) {
responseContents = entityToBytes(httpResponse.getEntity());
} else {
// Add 0 byte response as a way of honestly representing a
// no-content request.
responseContents = new byte[0];
}
// if the request is slow, log it.
long requestLifetime = SystemClock.elapsedRealtime() - requestStart;
logSlowRequests(requestLifetime, request, responseContents, statusLine);
if (statusCode < 200 || statusCode > 299) {
throw new IOException();
}
return new NetworkResponse(statusCode, responseContents, responseHeaders, false);
} catch (Exception e) {
……
}
}
}
}
在NetworkDispatcher中收到了NetworkResponse這個返回值後又會調用Request的parseNetworkResponse()方法來解析NetworkResponse中的數據,以及將數據寫入到緩存,這個方法的實現是交給Request的子類來完成的,因為不同種類的Request解析的方式也肯定不同。還記得自定義Request的方式嗎?其中parseNetworkResponse()這個方法就是必須要重寫的。
在解析完了NetworkResponse中的數據之後,又會調用ExecutorDelivery的postResponse()方法來回調解析出的數據
public void postResponse(Request<?> request, Response<?> response, Runnable runnable) {
request.markDelivered();
request.addMarker("post-response");
mResponsePoster.execute(new ResponseDeliveryRunnable(request, response, runnable));
}
在mResponsePoster的execute()方法中傳入了一個ResponseDeliveryRunnable對象,就可以保證該對象中的run()方法就是在主線程當中運行的了,我們看下run()方法中的代碼是什麼樣的:
private class ResponseDeliveryRunnable implements Runnable {
private final Request mRequest;
private final Response mResponse;
private final Runnable mRunnable;
public ResponseDeliveryRunnable(Request request, Response response, Runnable runnable) {
mRequest = request;
mResponse = response;
mRunnable = runnable;
}
@SuppressWarnings("unchecked")
@Override
public void run() {
// If this request has canceled, finish it and don't deliver.
if (mRequest.isCanceled()) {
mRequest.finish("canceled-at-delivery");
return;
}
// Deliver a normal response or error, depending.
if (mResponse.isSuccess()) {
mRequest.deliverResponse(mResponse.result);
} else {
mRequest.deliverError(mResponse.error);
}
// If this is an intermediate response, add a marker, otherwise we're done
// and the request can be finished.
if (mResponse.intermediate) {
mRequest.addMarker("intermediate-response");
} else {
mRequest.finish("done");
}
// If we have been provided a post-delivery runnable, run it.
if (mRunnable != null) {
mRunnable.run();
}
}
}
其中在第22行調用了Request的deliverResponse()方法,有沒有感覺很熟悉?沒錯,這個就是我們在自定義Request時需要重寫的另外一個方法,每一條網絡請求的響應都是回調到這個方法中,最後我們再在這個方法中將響應的數據回調到Response.Listener的onResponse()方法中就可以了。
 Android開發之機頂盒上gridview和ScrollView的使用詳解
Android開發之機頂盒上gridview和ScrollView的使用詳解
最近在機頂盒上做一個gridview,其焦點需要在item的子控件上,但gridview的焦點默認在item上,通過android:descendantFocusabil
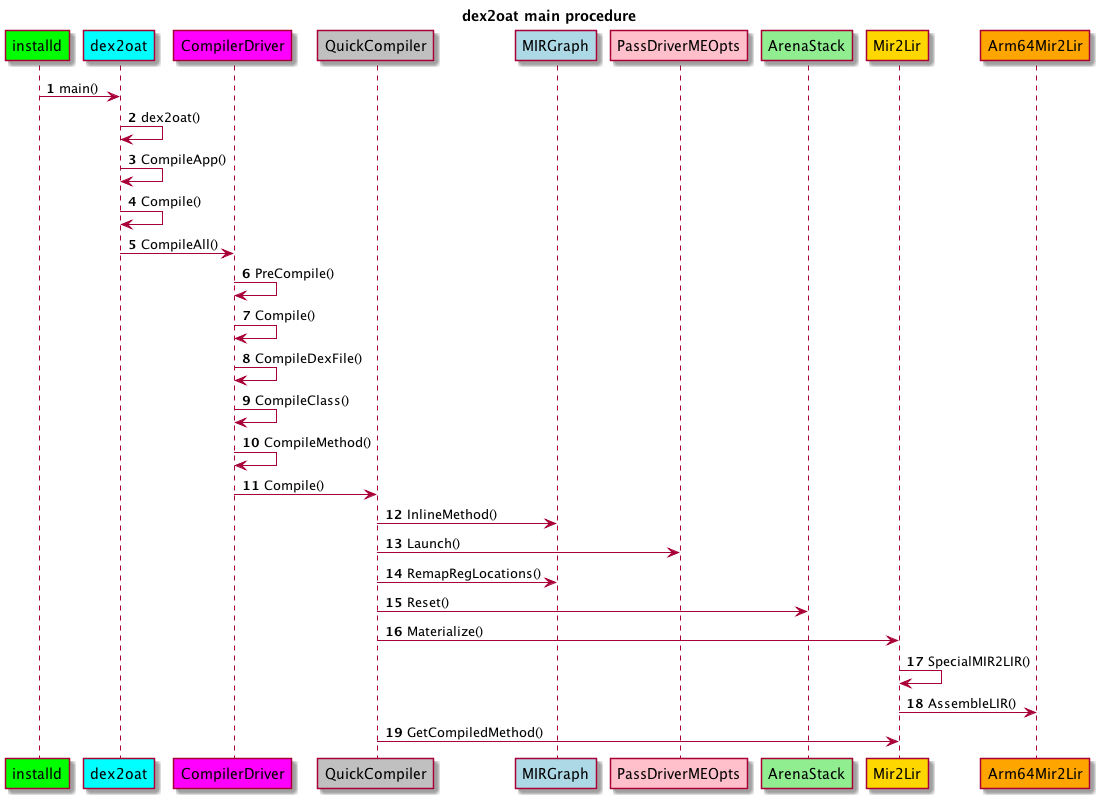
 ART世界探險(18) InlineMethod
ART世界探險(18) InlineMethod
好,我們還是先復習一下上上節學到的圖:在開始InlineMethod之前,我們再繼續補充一點BasicBlock的知識。BasicBlock中針對MIR的相關操作Appe
 解決用android Studio開發不能去除標題欄的問題
解決用android Studio開發不能去除標題欄的問題
之前在eclipse上進行開發的時候,要去除Activity的的默認標題欄,我習慣使用的方法是用下面這行代碼:requestWindowFeature(Window.FE
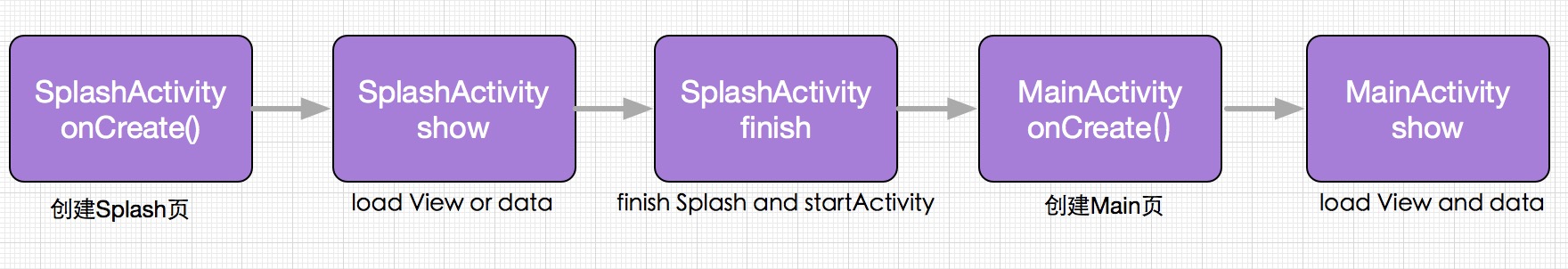
 Android性能優化之Splash頁應該這樣設計
Android性能優化之Splash頁應該這樣設計
目前SplashActivity的設計目前市場上的應用在啟動時基本上都會先啟動一個SplashActivity,作為一個歡迎界面,為什麼這樣設計呢?個人總結有三個優點:1