編輯:關於Android編程
Android中很多時候都會用到上下拉刷新,這是一個很常用的功能,Android的v4包中也為我們提供了一種原生的下拉刷新控件--SwipeRefreshLayout,可以用它實現一個簡潔的刷新效果,但今天我們的主角並不是它,而是一個很火的第三方的上下拉刷新控件--PullToRefresh。PullToRefresh包括PullToRefreshScrollView、PullToRefreshListView、PullToRefreshGridView等等很多為我們提供的控件,我們可以在xml文件中直接引入作為控件使用。
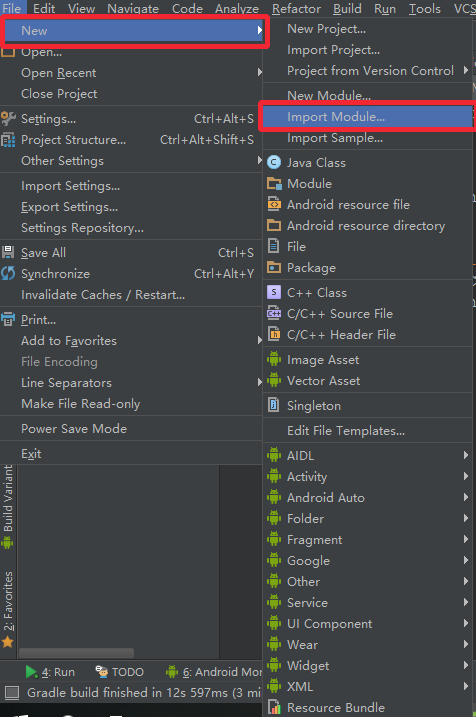
與一些其他的第三方庫不同,PullToRefresh的使用需要我們引用一個module作為依賴:

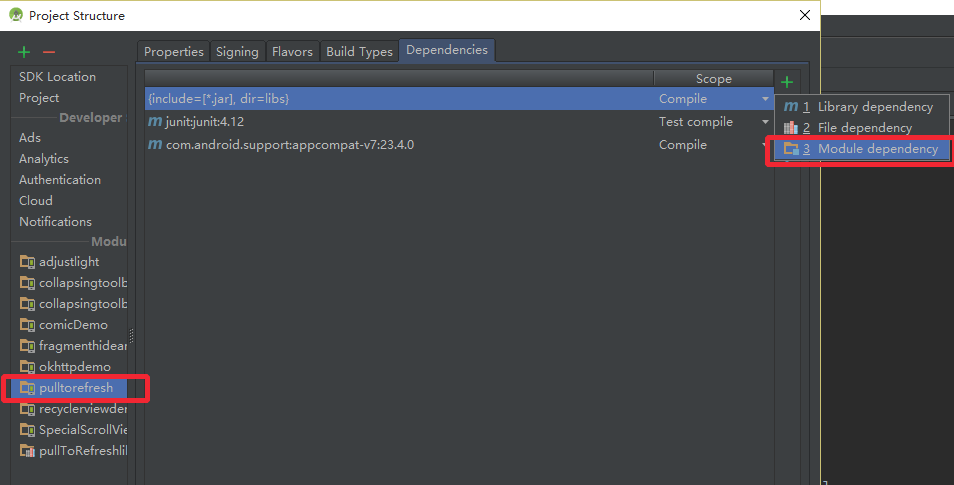
之後進入我們的project的配置中心,快捷鍵是ctrl+alt+shift+s,然後選中你想要添加上下拉刷新的module,點擊右上角的加號,選擇Module dependency
 :
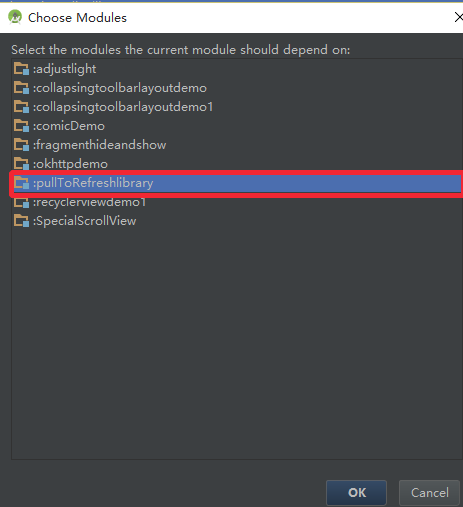
:

然後一路點擊"OK",等待一會就可以將這個類庫附加到我們項目中了,我們就可以使用上下拉刷新了。
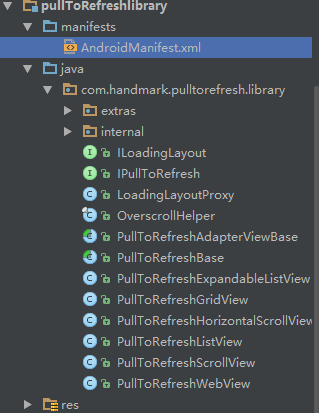
我們引入的第三方庫的目錄結構是這樣的:

在xml文件中使用該控件的時候,注意要使用包名.類名的形式來引用你想要使用的控件,像這樣:
com.handmark.pulltorefresh.library.PullToRefreshListView
包名可以在我們引入的庫的module的AndroidManifest中查看,在目錄中的java文件夾下的類就是我們要使用的類。這裡我們以PullToRefreshListView為例,其他的控件的使用方法類似。非常惡心的是控件裡面的屬性沒有代碼提示...沒有代碼提示...沒有代碼提示!害的我對照了好幾遍,以為自己倒錯了module,結果是因為沒有代碼提示。
我們先來看幾個比較重要的方法:
//獲取帶有刷新的對應控件 pullToRefreshListView.getRefreshableView(); /** * 設置刷新的模式:常用的有三種 * PullToRefreshBase.Mode.BOTH //上下拉刷新都可以 * PullToRefreshBase.Mode.PULL_FROM_START //只允許下拉刷新 * PullToRefreshBase.Mode.PULL_FROM_END //只允許上拉刷新 * */ pullToRefreshListView.setMode(PullToRefreshBase.Mode.PULL_FROM_END); //設置是否允許刷新的時候可以滑動 pullToRefreshListView.setScrollingWhileRefreshingEnabled(true);
當我們通過getRefreshableView()獲得對應的帶有刷新的控件(如使用PullToRefreshListView的時候,調用此方法會返回一個ListView實例)的時候會得到一個對應的控件,比如說ListView,則listItem的點擊事件或者是數據適配我們就可以對這個獲取到的ListView進行。
還有一個比較重要的方法就是為控件設置刷新時的監聽:
pullToRefreshListView.setOnRefreshListener()
他有兩個參數可以傳,一個是
PullToRefreshBase.OnRefreshListener<T>
接口對應的匿名內部類形式。一個是
PullToRefreshBase.OnRefreshListener2<T>
接口對應的匿名內部類形式。其中一般上下拉刷新同時可用的時候我們選擇第二個形式:
pullToRefreshListView.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() {
//完成下拉刷新操作
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
}
//完成上拉刷新操作
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
}
});
當然,PullToRefresh還有一個重要方法就是
pullToRefreshListView.onRefreshComplete();
此方法用來通知刷新完成了,取消刷新動畫,如果不加這一句,會一直顯示一個刷新動畫。這裡我們模擬一些數據,並且在下拉刷新的時候使用線程讓程序睡2s,然後再隨機加載一條新數據並通知Adapter更新UI,完成代碼如下:
package ggcomic.rabbit.lx.pulltorefresh;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import com.handmark.pulltorefresh.library.LoadingLayoutProxy;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private PullToRefreshListView pullToRefreshListView;
private ListView lv;
private List<String> datas;
private ArrayAdapter<String> adapter;
private Handler handler=new Handler();
private LoadingLayoutProxy llProxy;//設置刷新時的文本等的對象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pullToRefreshListView = (PullToRefreshListView) findViewById(R.id.pull);
datas=new ArrayList<>();
for(int i=1;i<=50;i++){
datas.add("item---------"+i);
}
//獲取帶有刷新的對應控件
lv = pullToRefreshListView.getRefreshableView();
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, datas);
lv.setAdapter(adapter);
/**
* 設置刷新的模式:常用的有三種
* PullToRefreshBase.Mode.BOTH //上下拉刷新都可以
* PullToRefreshBase.Mode.PULL_FROM_START //只允許下拉刷新
* PullToRefreshBase.Mode.PULL_FROM_END //只允許上拉刷新
*
*/
pullToRefreshListView.setMode(PullToRefreshBase.Mode.BOTH);
//設置是否允許刷新的時候可以滑動
pullToRefreshListView.setScrollingWhileRefreshingEnabled(true);
pullToRefreshListView.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() {
//完成下拉刷新操作
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
new Thread(new Runnable() {
@Override
public void run() {
try {
//休眠2s
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//向集合中添加一個隨機數
datas.add(0,"item-------"+(int)(Math.random()*100+1));
handler.post(new Runnable() {
@Override
public void run() {
adapter.notifyDataSetChanged();
//控件刷新最新的數據
pullToRefreshListView.onRefreshComplete();
}
});
}
}).start();
}
//完成上拉刷新操作
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
}
});
}
}
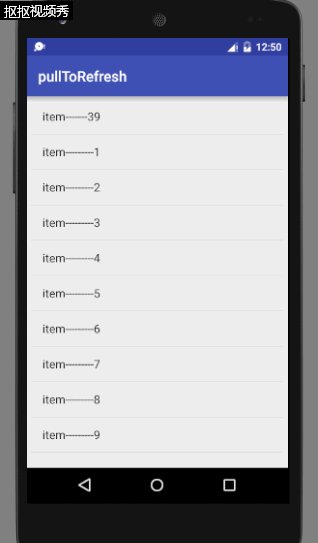
效果圖是這樣的:

可以看到,刷新完成之後隨機為我們添加了一個條目item--39。這樣刷新就完成了,實際的項目中我們只需要在刷新的監聽事件中完成我們的網絡請求即可。
除了這些,我們還可以定義自己的刷新控件樣式,如下我們首先定義一個全局變量LoadingLayoutProxy對象:
private LoadingLayoutProxy llProxy; //用於設置刷新控件刷新時的文本等的對象
在適當的位置實例化,並且設置相應的自定義的值:
layoutProxy = (LoadingLayoutProxy) pullToRefreshListView.getLoadingLayoutProxy(true, false);
//下拉的時候顯示的文本
layoutProxy.setPullLabel("很好,繼續向下拖!");
//可以放開刷新的時候顯示的文本
layoutProxy.setReleaseLabel("放開那只蘿莉,讓我來!");
//執行刷新的時候顯示的文本
layoutProxy.setRefreshingLabel("正在刷新喵~");
//設置加載的圖片
layoutProxy.setLoadingDrawable(getResources().getDrawable(R.drawable.animatorss));
layoutProxy初始化時候的兩個參數,分別表示應用於哪裡,第一個參數表示是否應用於刷新頭部,第二個參數表示是否應用於尾部。
我們還可以定義刷新時候的聲音:
要使用音頻文件的話需要先在res資源文件下新建一個raw文件夾,把音頻文件放在這裡,然後再代碼中引用:
SoundPullEventListener<ListView> soundEvend = new SoundPullEventListener<>(this); //根據Flag設置拉出時的聲音 soundEvend.addSoundEvent(PullToRefreshBase.State.PULL_TO_REFRESH, R.raw.pull_event); //拉出的控件回退時的聲音 soundEvend.addSoundEvent(PullToRefreshBase.State.RESET, R.raw.reset_sound); //正在刷新時的聲音 soundEvend.addSoundEvent(PullToRefreshBase.State.REFRESHING, R.raw.refreshing_sound); //為刷新控件綁定我們的設置 pullToRefreshListView.setOnPullEventListener(soundEvend);
這樣刷新時的聲音也有了,快去試試吧~
對了,在使用PullToRefreshListView的時候遇到過一個問題,就是ListItem的點擊事件每次的position都是需要-1才與當前item相對應,因為下拉刷新的時候相當於在ListView的最上方又添加了一個條目,所以設置其對應的點擊事件的時候要注意position-1。
這個是PullToRefresh的library,按照上面說的步驟導入就可以使用了:鏈接:http://pan.baidu.com/s/1cqp9JS 密碼:a12j
這個是PullToRefresh的官方Demo,特別全,感興趣的朋友可以下載下來研究一下:http://pan.baidu.com/s/1ge8gerh
當然,這裡我們只是簡單的使用PullToRefresh,只是可以實現其刷新功能,更多的定制還需要在研究了~
另外,我覺得這篇寫的入門文章也可以,可以看看http://www.jb51.net/article/93183.htm
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android 游戲 實戰打飛機游戲 子彈生成與碰撞 以及爆炸效果(5)
android 游戲 實戰打飛機游戲 子彈生成與碰撞 以及爆炸效果(5)
子彈生成 新建子彈類public class Bullet { // 子彈圖片資源 public Bitmap bmpBullet; // 子彈的坐標
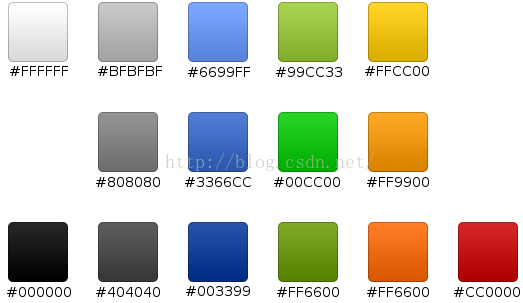
 Android 開發中顏色資源使用詳細介紹
Android 開發中顏色資源使用詳細介紹
前言在Android開發中,顏色資源分兩種:一種是自定義顏色,一種是使用系統給我們自帶的顏色自定義顏色Android中顏色值的定義是由透明度alpha和RGB(紅綠藍)三
 Android seekbar(自定義)控制音量同步更新
Android seekbar(自定義)控制音量同步更新
Android seekbar控制音量同步更新 作為開發人員來講,seekbar你一定會碰到,那麼怎麼自定義seekbar以及seekbar控制的音量怎麼與系
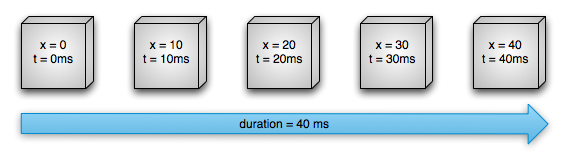
 android的屬性動畫
android的屬性動畫
前言屬性動畫(Property Animation)系統是一個更加強大的框架,它幾乎允許你為任何東西設置動畫。不管一個對象是否需要繪制到屏幕上面,你都可以定義一個動畫讓這