編輯:關於Android編程
1.普通側滑
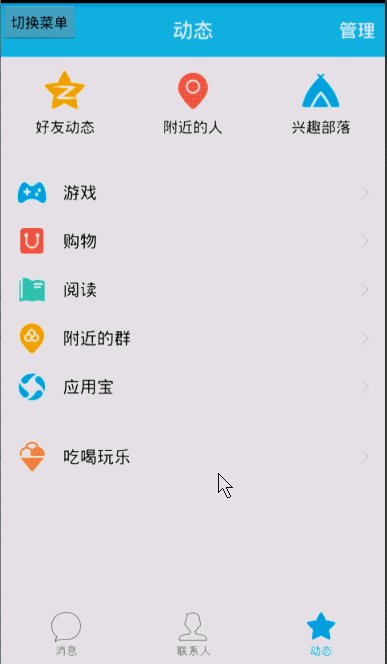
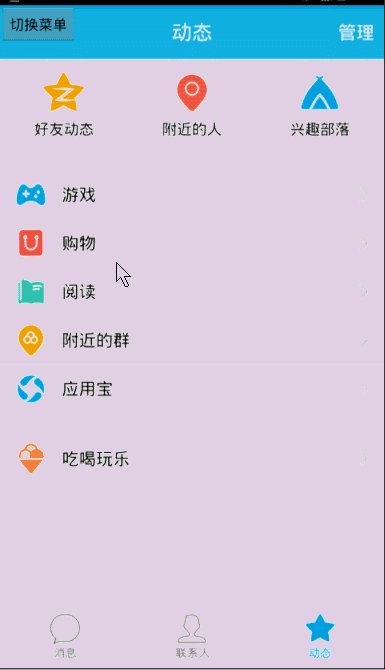
效果圖:

思路:通過自定義View繼承HorizontalScrollView,然後重寫onMeasure(),onLayout(),onTouchEvent()
方法並設置menu(通過動畫使menu開始時處於隱藏狀態)布局和content布局。(注意:使用ViewHelper類需要導入nineoldandroids-2.4.0.jar包)
menu(left_menu)布局代碼:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_centerInParent="true"> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/id_img1" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:layout_centerVertical="true" android:src="@mipmap/img_1"/> <TextView android:id="@+id/iv_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一個item" android:textSize="21sp" android:textColor="#ffffff" android:layout_toRightOf="@+id/id_img1" android:layout_marginLeft="20dp" android:layout_centerVertical="true"/> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/id_img2" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:layout_centerVertical="true" android:src="@mipmap/img_2"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二個item" android:textSize="21sp" android:textColor="#ffffff" android:layout_toRightOf="@+id/id_img2" android:layout_marginLeft="20dp" android:layout_centerVertical="true"/> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/id_img3" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:layout_centerVertical="true" android:src="@mipmap/img_3"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第三個item" android:textSize="21sp" android:textColor="#ffffff" android:layout_toRightOf="@+id/id_img3" android:layout_marginLeft="20dp" android:layout_centerVertical="true"/> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/id_img4" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:layout_centerVertical="true" android:src="@mipmap/img_4"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第四個item" android:textSize="21sp" android:textColor="#ffffff" android:layout_toRightOf="@+id/id_img4" android:layout_marginLeft="20dp" android:layout_centerVertical="true"/> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/id_img5" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:layout_centerVertical="true" android:src="@mipmap/img_5"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第五個item" android:textSize="21sp" android:textColor="#ffffff" android:layout_toRightOf="@+id/id_img5" android:layout_marginLeft="20dp" android:layout_centerVertical="true"/> </RelativeLayout> </LinearLayout> </RelativeLayout>
content(activity_main)布局代碼:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:hyname="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/img_frame_background"> <com.imooc.view.SlidingMenu android:id="@+id/id_menu" android:layout_width="match_parent" android:layout_height="match_parent" hyname:rightPadding="100dp"> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="horizontal"> <include layout="@layout/left_menu"/> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@mipmap/qq"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="切換菜單" android:onClick="toogleMenu" android:textSize="21sp"/> </LinearLayout> </LinearLayout> </com.imooc.view.SlidingMenu> </LinearLayout>
自定義attr.xml文件代碼:
<?xml version="1.0" encoding="utf-8"?> <resources> <attr name="rightPadding" format="dimension"/> <declare-styleable name="SlidingMenu"> <attr name="rightPadding"></attr> </declare-styleable> </resources>
自定義SlidingMenu代碼:
public class SlidingMenu extends HorizontalScrollView {
private LinearLayout mWapper;
private ViewGroup mMenu;//菜單布局
private ViewGroup mContent;//內容布局
private int mScreenWidth;//屏幕寬度
private int mMenuRightPadding=50;
private boolean once;
private int mMenuWidth;
private boolean isOpen;
public SlidingMenu(Context context) {
this(context, null);
}
/**
* 未使用自定義屬性時,調用
* @param context
* @param attrs
*/
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
/**
* 自定義了屬性且使用時,調用次構造方法
* @param context
* @param attrs
* @param defStyleAttr
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//獲取定義的屬性的數組
TypedArray typedValue=context.getTheme().obtainStyledAttributes(attrs, R.styleable.SlidingMenu, defStyleAttr, 0);
int n=typedValue.getIndexCount();
for (int i=0;i<n;i++){
int attr=typedValue.getIndex(i);
switch (attr){
case R.styleable.SlidingMenu_rightPadding:
mMenuRightPadding=typedValue.getDimensionPixelSize(attr,(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,50,context.getResources().getDisplayMetrics()));
break;
}
}
typedValue.recycle();
WindowManager mg= (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
//初始化屏幕信息對象
DisplayMetrics outMetrics=new DisplayMetrics();
//把屏幕的信息存儲到DisplayMetrics中
mg.getDefaultDisplay().getMetrics(outMetrics);
//獲取屏幕寬度賦值給mScreenWidth
mScreenWidth=outMetrics.widthPixels;
}
/**
* 設置子view的寬和高
* 設置自己的寬和高
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if(!once){
//獲取SlidingMenu中的Linearlayout布局
mWapper= (LinearLayout) getChildAt(0);
//獲取LinearLayout中的menu布局
mMenu= (ViewGroup) mWapper.getChildAt(0);
//獲取LinearLayout中的Content布局
mContent= (ViewGroup) mWapper.getChildAt(1);
//獲取menu寬度
mMenuWidth= mMenu.getLayoutParams().width=mScreenWidth-mMenuRightPadding;
//設置content的寬度
mContent.getLayoutParams().width=mScreenWidth;
mWapper.getLayoutParams().width=mScreenWidth;
once=true;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 通過設置偏移量,將menu隱藏
* @param changed
* @param l
* @param t
* @param r
* @param b
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if(changed){
this.scrollTo(mMenuWidth,0);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()){
case MotionEvent.ACTION_UP:
//隱藏在左邊的寬度
int scrollX=getScrollX();
if (scrollX>=mMenuWidth/2){
this.smoothScrollTo(mMenuWidth,0);
isOpen=false;
}else {
this.smoothScrollTo(0,0);
isOpen=true;
}
return true;
}
return super.onTouchEvent(ev);
}
public void openMenu(){
if(isOpen)return;
this.smoothScrollTo(0,0);
isOpen=true;
}
public void closeMenu(){
if(!isOpen)return;
this.smoothScrollTo(mMenuWidth,0);
isOpen=false;
}
//切換菜單
public void toggle(){
if(isOpen){
closeMenu();
}else {
openMenu();
}
}
}
主文件代碼:
public class MainActivity extends AppCompatActivity {
private SlidingMenu mleftMenu;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mleftMenu= (SlidingMenu) findViewById(R.id.id_menu);
textView= (TextView) findViewById(R.id.iv_text);
//menu的第一個Item的點擊事件,可不寫
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mleftMenu.toggle();
}
});
}
public void toogleMenu(View view){
mleftMenu.toggle();
}
}
2.抽屜式側滑(一)
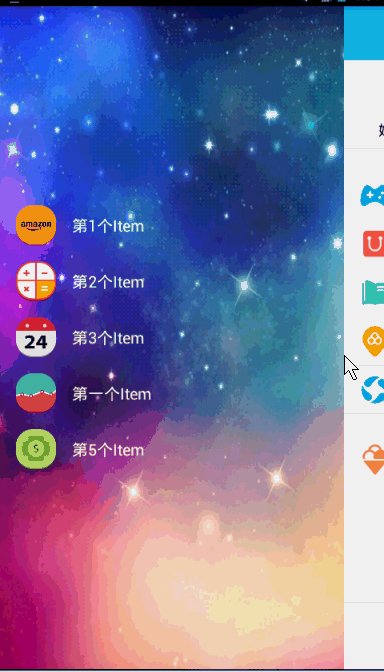
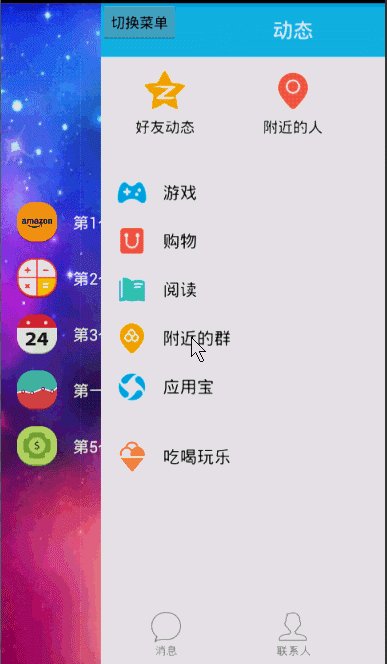
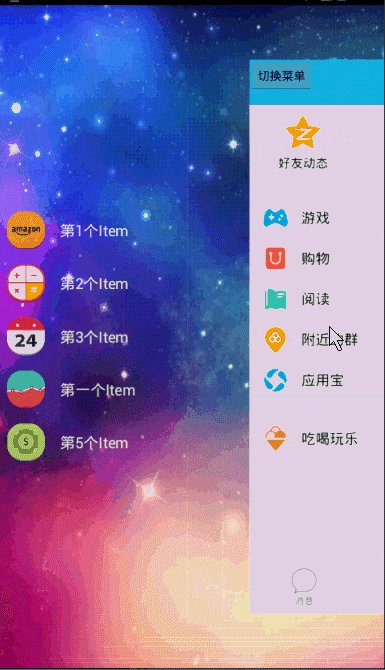
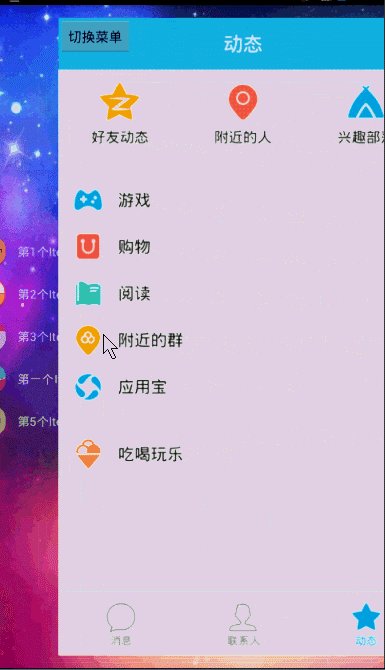
效果圖:

思路:在原來的基礎上,在自定義View文件中重寫onScrollChanged()方法
添加代碼:
/**
* 滾動時發生
* @param l
* @param t
* @param oldl
* @param oldt
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//調用屬性動畫,設置TranslateX,l值為menu隱藏的寬度,menu由完全隱藏變為完全可見,變化梯度 scale由1~0,menu偏移量由大到小;
float scale=l*1.0f/mMenuWidth; //1~0
ViewHelper.setTranslationX(mMenu, mMenuWidth * scale);
}
3.抽屜式側滑(二)
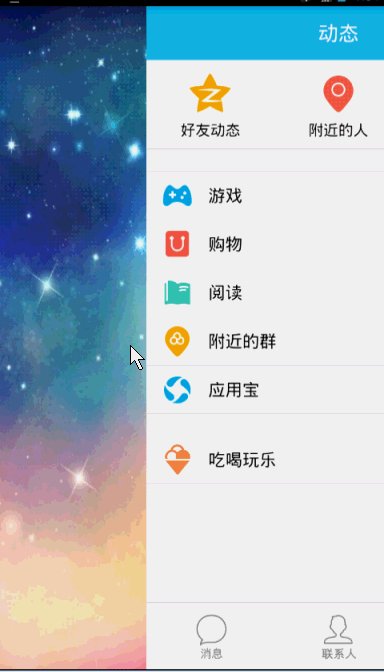
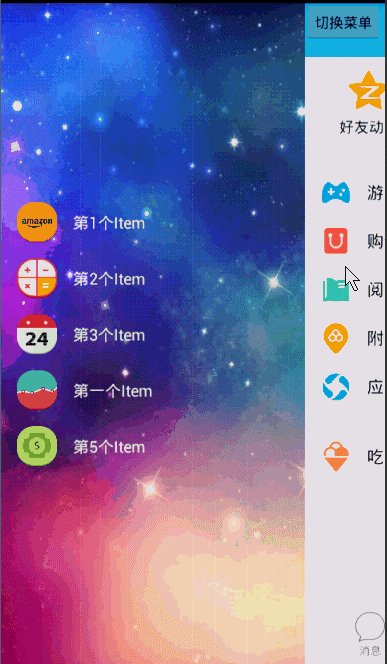
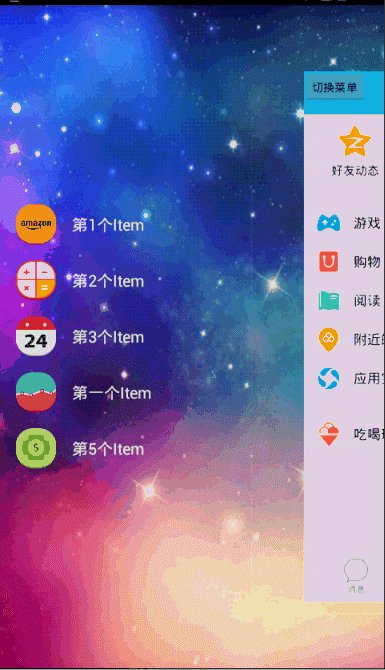
效果圖:

思路:在一的基礎上通過設置menu的縮放效果,content的縮放效果和縮放中心實現。
實現代碼:
/**
* 滾動發生
* @param l
* @param t
* @param oldl
* @param oldt
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//調用屬性動畫,設置TranslateX,l值為menu隱藏的寬度,menu由完全隱藏變為完全可見,變化梯度scale由1~0,menu偏移量由大到小;
float scale=l*1.0f/mMenuWidth; //1~0
// ViewHelper.setTranslationX(mMenu, mMenuWidth * scale);
float leftScale=1.0f-scale*0.3f; //0.7~1.0
float leftAlpha=0.6f+0.4f*(1-scale); //0.6~1.0
float rightScale=0.7f+0.3f*scale; //1.0~0.7
//縮放動畫0.7~1.0
ViewHelper.setScaleX(mMenu, leftScale);
ViewHelper.setScaleY(mMenu, leftScale);
//透明度變化0.6~1.0
ViewHelper.setAlpha(mMenu, leftAlpha);
ViewHelper.setTranslationX(mMenu, mMenuWidth * scale * 0.7f);
ViewHelper.setPivotX(mContent, 0);
ViewHelper.setPivotY(mContent, mContent.getHeight() / 2);
//縮放動畫1.0~0.7
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent,rightScale);
}
以上所述是小編給大家介紹的Android5.0多種側滑欄效果實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 android啟動界面
android啟動界面
啟動界面的效果圖: 實現的原理:在一個線程中讓幾幅圖片進行循環顯示,實現了動畫的效果。 主要的實現類LoadingView是自定義控件,繼承了ImageView,實現了R
 Android自動化測試之UIAutomator(三)---比對測試截圖
Android自動化測試之UIAutomator(三)---比對測試截圖
系列回顧:本系列主要從開發的角度介紹UiAutomator的使用,總共包括三篇: 基礎入門: Android自動化測試之UiAutomator(一) 技巧篇: Andro
 Android使用HttpClient下載圖片
Android使用HttpClient下載圖片
在前一章中講的是Android使用HttpURLConnection下載圖片,這一章使用HttpClient下載圖片 HttpURLConnection與HttpClie
 android自定義開關控件-SlideSwitch的實例
android自定義開關控件-SlideSwitch的實例
iphone上有開關控件,很漂亮,其實android4.0以後也有switch控件,但是只能用在4.0以後的系統中,這就失去了其使用價值,而且我覺得它的界面也不是很好看。