編輯:關於Android編程
先說明一下,項目代碼已上傳至github,不想看長篇大論的也可以先去下代碼,對照代碼,哪裡不懂點哪裡。
代碼在這https://github.com/zgzczzw/ZHFollowButton
前幾天發現知乎關注的點擊效果確實贊,查了一下實現方式,剛好看到這個問題,花了一天時間終於把這個效果實現了,現在來回答一下,很不幸,樓上各位的答案都不全對,且聽我一一道來。
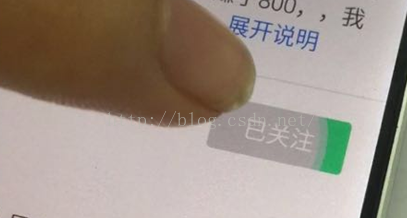
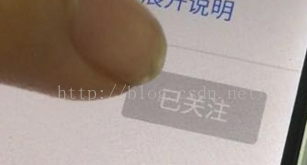
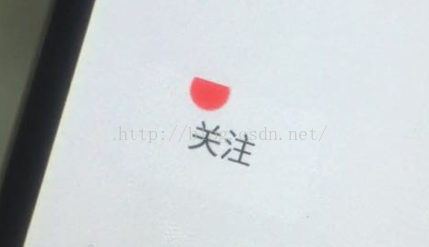
首先,我先詳細觀察了一些知乎的效果,其中有一個很神奇的地方,如圖:




注意看第二張圖,這個圓形在擴散的時候,圓形底下的字還在,而且新的字也在圓形上,就這個效果實現起來最難。
首先看一下樓上各位的回答,歸納來說,一共有2種實現方式,ripple效果和用paint在canvas上手動畫圓
ripple:
ripple即波紋效果,是android API 21以後引入的一種material design的元素,是觸摸反饋的一種,也就是說點擊的時候會出現水波擴散的樣式,demo(見最後)中第一個按鈕就是用了ripple效果。
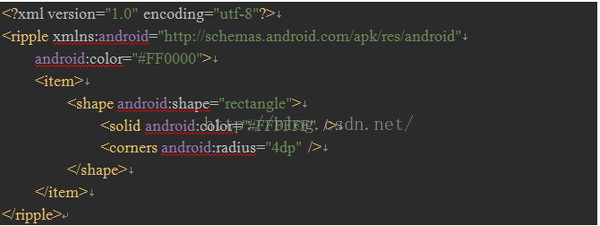
實現方式很簡單,實現一個這樣的drawable

第一個color是波紋顏色,item裡面指定background正常的顏色,可以是一個shape,也可以是一個drawable,還可以是一個selector。
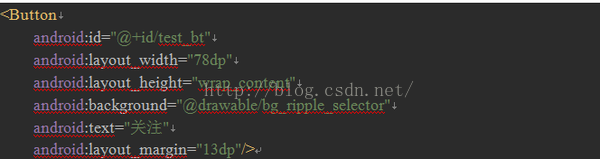
設置為按鈕的background即可

如果整個程序的theme用了meterial,那基本所有的帶點擊效果的控件,比如button都自帶這個波紋效果。不過需要注意的是這一套API是21以後才提供的,所以需要做兼容處理。
效果如下:


從圖中可以看出即使我設置了波紋為紅色(#FF0000),點擊後的效果也是淡紅色,我猜測因為是水波紋效果,為了不影響按鈕本身展示的內容,android系統自動做了透明度的處理,另外從圖中也可以明顯的看出,水波紋和顯示的內容是上下兩層的,互不影響,水波紋是在background層面上。這個效果做普通的點擊反饋還不錯,但絕對實現不出知乎這種用波紋刷新出內容的效果。所以很容易能看出知乎的點擊效果不是用ripple做出來的。
Paint在canvas上畫圓
@chaossss 所說的用 paint在點擊的地方畫圓形,然後讓畫的圓形半徑慢慢變大,實現出擴散出去的樣式,我實現了一下,代碼如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mShouldDoAnimation) {
mMaxRadius = getMeasuredWidth() + 50;
if (mRevealRadius > mMinBetweenWidthAndHeight / 2)
mRevealRadius += mRevealRadiusGap * 4;
else
mRevealRadius += mRevealRadiusGap;//半徑變大
Paint mPaint = new Paint();
if (!mIsPressed) {
mPaint.setColor(Color.WHITE);
} else {
mPaint.setColor(Color.RED);
}//設置畫筆顏色
mPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(mCenterX, mCenterY, mRevealRadius, mPaint);
if (mRevealRadius <= mMaxRadius) {
//一定時間後再刷新
postInvalidateDelayed(INVALIDATE_DURATION);
} else {
if (mIsPressed) {
setTextColor(Color.WHITE);
this.setBackgroundColor(Color.RED);
} else {
setTextColor(Color.BLACK);
this.setBackgroundColor(Color.WHITE);
}
mShouldDoAnimation = false;
invalidate();
}
}
}
效果如圖:





本來覺得差不多就是這樣,但是跟知乎的效果比較一下,還是能發現差別的。用paint畫圓能實現的是在點擊的地方畫一個圓,然後半徑慢慢變大慢慢擴散。但是問題在於,畫的這個圓會蓋住顯示的內容,而且畫的圓上也不能顯示內容。我試過用drawText,也實現不了字和圓一起的效果,解決方法只有,畫的過程中改背景色和上面文字。
然後,畫完圓之後把圓擦掉,把下面的背景色和文字顯示出來。
這樣就會出現一次文字閃爍的問題,首先文字會消失掉,然後畫完圓之後才顯示出來。因為圓在擴散的時候是看不到文字的,只有等圓消失了,文字才能顯示出來。而知乎的效果是文字和圓一起刷出來,而且底下的文字還在,中間也沒有文字閃爍的問題,整個過程行雲流水,看起來很順暢,好像用圓形揭開了幕布一樣。
綜上所述,樓上所有的答案都是答主們看到這個效果後第一反應的實現,其實如果不是我自己實現了一下,真的以為第二種方法就是知乎采用的,但是目前看來,很遺憾,知乎采用了一種更好的方式來實現這個效果。
那怎麼辦呢,我也沒什麼思路,怎麼才能在畫圓的時候把字也畫在圓上,然後圓下面的背景也還有呢。沒什麼思路,看看知乎的代碼吧,反編譯。
反編譯的過程我簡單說一下:
到知乎官網下載最新的知乎apk
用apktool反編譯apk,得到資源文件

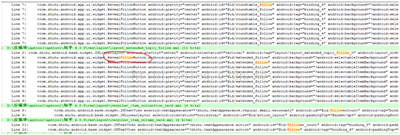
在資源文件中搜索follow,這裡一開始我搜的是ripple,因為我覺得這個效果總歸應該和ripple有關,沒結果,於是搜了follow,沒想到還真搜出來了。

RevealFollowButton這明顯就是我們要的波紋展開的控件,這就好說了,下一步就是去代碼裡找到這個控件了。這裡要記一下,這個控件的位置com.zhihu.android.app.ui.widget.RevealFollowButton。
反編譯代碼
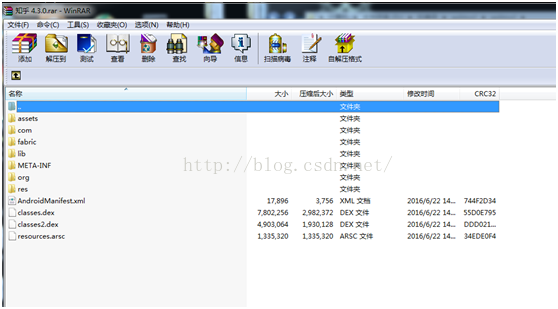
將apk改名成rar,打開,可以找到裡面的class文件

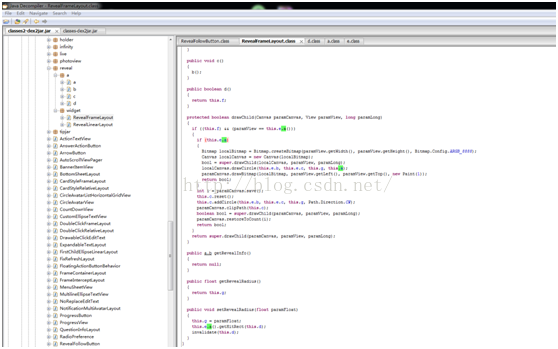
知乎用了multidex,所以會有兩個class文件,都拖出來放在dex2jar裡反編譯一下,就能生成兩個jar包了,把jar包放在GUI裡看一下,就能看到代碼了,雖然代碼被混淆過,但是基本邏輯還是能看出來的。

然後根據前面xml裡的路徑找到RevelFollowButton的位置,打開代碼看就可以了。
這是類的繼承關系,RevealFollowButton繼承自RevealFrameLayout,然後繼承自ZHFrameLayout,這個ZHFrameLayout的父類就是FrameLayout了,從名字我們能看出,RevelFollowButton和RevealFrameLayout就是這個效果實現的兩個類了。


看到這個效果的實現是基於Framelayout,我就知道我們之前討論的方法其實都走錯了方向,如果告訴你用framelayout來實現這個效果,你會怎麼做?
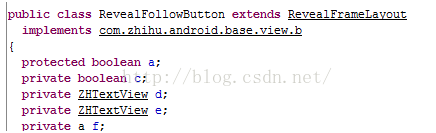
我的想法是加入兩個TextView到這個layout裡,然後一個Visible一個gone,如此切換,後來看過代碼後,也證明我的這個想法是對的。

看,這裡有兩個TextView。如此的話,其實切換TextView是很容易實現的,問題是怎麼實現波紋切換的效果,那第一件事就是看onDraw函數了,對於GroupView來說是drawChild方法。

RevealFollowButton的drawChild方法沒什麼內容,基本是調用了父類,那麼我們來看RevealFrameLayout的drawChild方法。
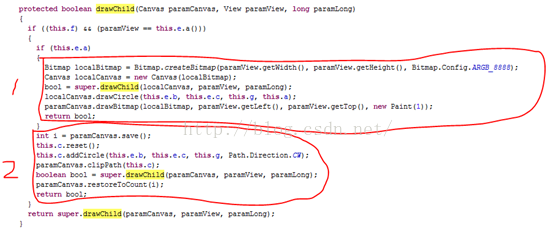
這裡有兩部分邏輯,如果滿足一個條件,就做第一部分,一開始我也不知道這個條件是什麼,混淆後的代碼能看懂大邏輯,像這種小邏輯只能走一步看一步了。所以假設這個條件永遠false吧,看第二部分,看到這裡瞬間明白了,原來是采用切割畫布的方式,把畫布切成一個圓的,就能做到顯示的內容也在圓上,而不是內容被覆蓋在圓下面了。然後同理,把這個圓形區域不斷擴大,然後不斷刷新,就是實現波形刷出內容的效果了。代碼如下吧
protected boolean drawChild(Canvas canvas, View paramView, long paramLong) {
int i = canvas.save();
mPath.reset();
//mCenterX mCenterY是點擊的位置,在onTouchEvent裡設置
//mRevealRadius是圓的半徑,會漸漸變大
mPath.addCircle(mCenterX, mCenterY, mRevealRadius, Path.Direction.CW);
canvas.clipPath(this.mPath);
boolean bool2 = super.drawChild(canvas, paramView, paramLong);
canvas.restoreToCount(i);
return bool2;
}
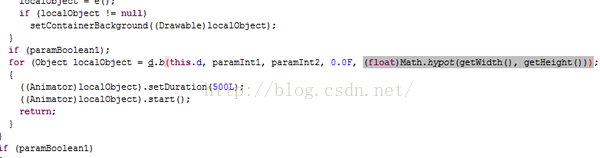
按照上面說的,肯定還有一個類似於定時器的東西,能不斷改變圓形的半徑,然後刷新,其實這個在代碼裡找找很容易就找到了。RevealFrameLayout裡除了這個drawChild,沒有別的代碼了。所以我們來看RevealFollowButton。
RevealFollowButton裡面跟定時器有關的就是這句了

一個Animator對象,其實這句代碼我是沒看懂的,但邏輯很簡單,設置一個Animator,定時500ms,在這個過程中修改圓形半徑,然後刷新。
Math.hypot(getWidth(), getHeight()))
其中這個方法是根據勾股定理獲取三角形的斜邊長度,想想我們所要繪制的圓形半徑最長是多少,沒錯,就是TextView的對角線長度。所以,整個邏輯就很簡單了。
我搞了下代碼,就這樣吧

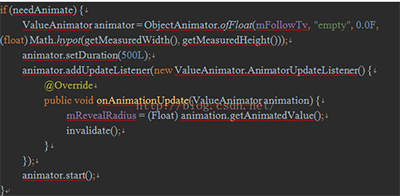
整個方法的代碼如下吧,還包括控制FollowTv和unFollowTv哪個顯示
protected void setFollowed(boolean isFollowed, boolean needAnimate) {
mIsFollowed = isFollowed;
if (isFollowed) {
mUnFollowTv.setVisibility(View.VISIBLE);
mFollowTv.setVisibility(View.VISIBLE);
mFollowTv.bringToFront();
} else {
mUnFollowTv.setVisibility(View.VISIBLE);
mFollowTv.setVisibility(View.VISIBLE);
mUnFollowTv.bringToFront();
}
if (needAnimate) {
ValueAnimator animator = ObjectAnimator.ofFloat(mFollowTv, "empty", 0.0F, (float) Math.hypot(getMeasuredWidth(), getMeasuredHeight()));
animator.setDuration(500L);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mRevealRadius = (Float) animation.getAnimatedValue();
invalidate();
}
});
animator.start();
}
}
根據當前狀態把Follow的Textview或UnFollow的TextView顯示出來,然後設置一個定時器不斷擴大所要繪制圓的半徑,根據這個半徑裁剪畫布成一個漸漸變大的圓形,然後內容就漸漸顯示出來了。
這個效果實現出來之後,試著運行一下,還不錯,但是總覺得有地方不對,於是細細觀察,終於發現了,知乎的那個效果在刷新的時候,底下的背景不是白色的,還是之前的狀態,比如要變成關注的時候,背景中的未關注還是在的,而我們實現的這個,刷新的時候背景是白色的。
這是知乎的

這是我的

所以還是沒有知乎那麼行雲流水,所以我們是少了什麼嗎。這時候想起來了,之前在RevealFrameLayout的drawChild裡有一個判斷條件,當時我們不知道它的邏輯是干什麼的,現在看來。那部分邏輯就是處理這個的,畫子控件的時候,要畫兩個,FollowTextView和UnFollowTextView,要隨圓形刷出的控件我們采用裁剪畫布的方式慢慢畫出。那作為背景的另一個控件就不需要慢慢畫出,只要完全畫出來就行了。所以,猜想這裡這個判斷條件就是判斷當前控件是不是要隨圓形刷出的控件,如果不是,就直接畫出來就行了。所以修改代碼如下:
protected boolean drawChild(Canvas canvas, View paramView, long paramLong) {
if (drawBackground(paramView)) {
return super.drawChild(canvas, paramView, paramLong);
}
int i = canvas.save();
mPath.reset();
mPath.addCircle(mCenterX, mCenterY, mRevealRadius, Path.Direction.CW);
canvas.clipPath(this.mPath);
boolean bool2 = super.drawChild(canvas, paramView, paramLong);
canvas.restoreToCount(i);
return bool2;
}
判斷的方法如下:
private boolean drawBackground(View paramView) {
if (mIsFollowed && paramView == mUnFollowTv) {
return true;
} else if (!mIsFollowed && paramView == mFollowTv) {
return true;
}
return false;
}
至此,整個效果就和知乎完全一樣了,刷新過程行雲流水,非常贊。效果如下






實現代碼已上傳至github:
https://github.com/zgzczzw/ZHFollowButton
以上所述是小編給大家介紹的Android仿知乎客戶端關注和取消關注的按鈕點擊特效實現思路詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
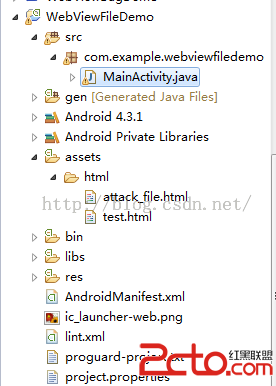
 Android WebView遠程代碼執行漏洞簡析
Android WebView遠程代碼執行漏洞簡析
0x00本文參考Android WebView 遠程代碼執行漏洞簡析。代碼地址為,https://github.com/jltxgcy/AppVulnerability/
 Android 學習之 Fragment(一)
Android 學習之 Fragment(一)
Android為什麼引入碎片Fragment?現在形形色色的Android設備,屏幕尺寸各有不同,同樣的布局,可能在不同的設備上有著不同的效果,比如在手機上顯示很完美,到
 Android - HttpURLConnection 拋出異常
Android - HttpURLConnection 拋出異常
HttpURLConnection 拋出異常 Http的URL鏈接, 會發生錯誤, 主要原因是 在主UI線程中, 使用網絡調用(network call),
 Android 自定義View UC下拉刷新效果(一)
Android 自定義View UC下拉刷新效果(一)
啦啦啦,今天給大家帶來最近弄的CircleProgress相關的效果。這裡的效果圖可能還看不出是UC浏覽器的那個下拉刷新的效果,不過首先還是要說說這個進度條,在下一篇中將