編輯:關於Android編程
Android中的TextView是整個framework中最復雜的控件之一,負責Android中顯示文本的大部分工作,framwork中的許多控件也直接或者間接的繼承於TextView,例如Button,EditText等。其內部實現也相當復雜,單論代碼行數來說,android-22中TextView有足足9509行,另外,TextView中許多操作都非常繁重,例如setText操作,需要設置SpanWatcher,或者需要重現創建一個SpannableString,還需要根據情況重新創建Text Layout,這些操作加起來之後令一次setText操作非常耗時。為了提升TextView的渲染效率,最近研究了一下預渲染的方法,接下來給大家講解一下原理。
TextView渲染基本原理
首先來介紹下TextView的基本渲染原理,總的來說,TextView中負責渲染文字的主要是這三個類:
BoringLayout
主要負責顯示單行文本,並提供了isBoring方法來判斷是否滿足單行文本的條件。
DynamicLayout
當文本為Spannable的時候,TextView就會使用它來負責文本的顯示,在內部設置了SpanWatcher,當檢測到span改變的時候,會進行reflow,重新計算布局。
StaticLayout
當文本為非單行文本,且非Spannable的時候,就會使用StaticLayout,內部並不會監聽span的變化,因此效率上會比DynamicLayout高,只需一次布局的創建即可,但其實內部也能顯示SpannableString,只是不能在span變化之後重新進行布局而已。
另外,以上三個類都繼承於Layout類,在此類中統一負責文本的具體繪制,在Layout.draw方法中,會對文本一行一行的進行渲染:
TextLine tl = TextLine.obtain();
// Draw the lines, one at a time.
// The baseline is the top of the following line minus the current line's descent.
for (int i = firstLine; i <= lastLine; i++) {
....
Directions directions = getLineDirections(i);
if (directions == DIRS_ALL_LEFT_TO_RIGHT && !mSpannedText && !hasTabOrEmoji) {
// XXX: assumes there's nothing additional to be done
canvas.drawText(buf, start, end, x, lbaseline, paint);
} else {
tl.set(paint, buf, start, end, dir, directions, hasTabOrEmoji, tabStops);
tl.draw(canvas, x, ltop, lbaseline, lbottom);
}
}
TextLine.recycle(tl);
可以看出來對於Spannble,或者包含emoji的文本的話,實際渲染操作是交給了TextLine去繪制,否則直接使用canvas.drawText,TextLine負責單行復雜文本的繪制,其中Spannable, Emoji之類的繪制邏輯都包含在裡面,TextLine的繪制邏輯也並非十分高效,這裡後續將會繼續說明其應該如何優化。
TextLayoutCache
Canvas在drawText的時候,如果需要每次都計算字體的大小,邊距等之類的話,就會非常耗時,導致drawText時間會拉的很長,為了提高效率,android在4.0之後引入了TextLayoutCache,使用LRU Cache緩存了字形,邊距等數據,提升了drawText的速度,在4.4中,這個cache的大小是0.5M,全局使用,並且會在Activity的configurationChanged, onResume, lowMemory, updateVisibility等時機,會調用Canvas.freeTextLayoutCache來釋放這部分內存。由於這部分的cache是系統底層控制的,我們無法做具體的控制。
TextView的預渲染優化
從TextView的渲染原理來看,如果只是單純的顯示文本,我們根本不需要另外設置SpanWatcher來監聽span的變化,因此我們可以直接使用BoringLayout或者StaticLayout來直接顯示文本內容,但是BoringLayout只能顯示單行文本,因此這裡最好的選擇是直接用StaticLayout
我們選擇了自定義View,並希望最終有這樣的一個接口:
public class StaticLayoutView extends View {
private Layout layout = null;
public void setLayout(Layout layout) {
this.layout = layout;
requestLayout();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
if (layout != null) {
layout.draw(canvas, null, null, 0);
}
canvas.restore();
}
}
我們可以直接通過設置這個view的Layout來繪制文本,並在onDraw方法中直接使用這個Layout對象來繪制文本。在這裡我們摒棄了setText方法,直接通過Layout來繪制文本,而這裡的Layout對象,我們可以通過預先創建之後才設置進去(這裡可以放到單獨的一個線程中創建),這樣對比起普通TextView的setText方法,我們減少了setText中的許多消耗,可以大幅度的提升效率。
StaticLayout的創建非常簡單,只需要給定文本,寬度等就能直接創建。另外,為了預先填充TextLayoutCache,我們也可以在創建完StaticLayout對象之後,預先在一個dummy canvas中draw出來:
StaticLayout layout = new StaticLayout(TestSpan.getSpanString(i), textPaint, hardCodeWidth, alignment, 1.0f, 0f, true);
layout.draw(dummyCanvas);
性能對比
接下來我們測試一下具體的性能,這裡的testcase放到了Github上:StaticLayoutView
testcase的內容為,在一個ListView中,顯示300個Item,每個item都是一段純文本,裡面全都是包含有大量ImageSpan的SpannableString,進行兩邊的對比,一邊是直接使用StaticLayout,一邊是使用普通的TextView,並且這300段文本不全相同,長度不同,隨機生成,在StaticLayout的testcase中,StaticLayout都是預先在另外一個線程創建好之後才設置進去的,另外SpannableString也是預先生成好的。
另外,在這裡為了模擬真實app繁重的後台工作,另外創建了3個線程,不停在做浮點預算以嘗試搶占CPU資源。
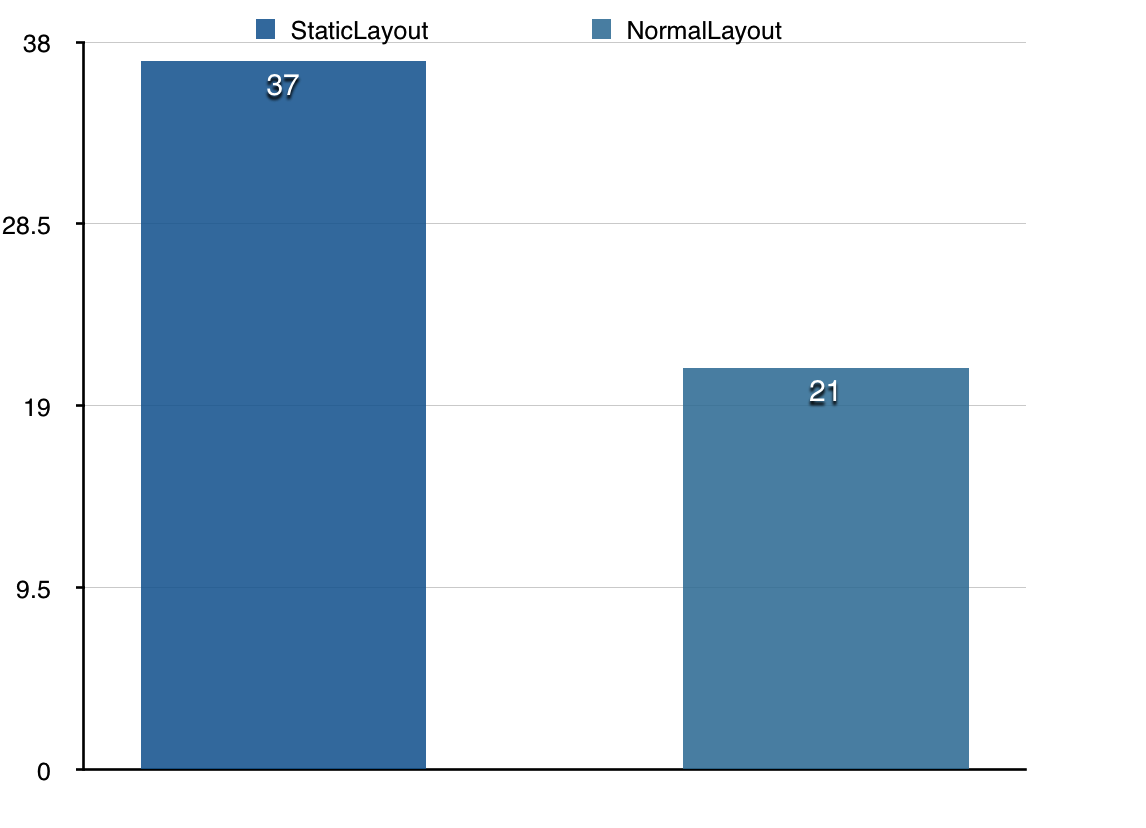
測量性能的指標為,ListView連續向下滾動,測量其平均幀率為多少,分別測量五次,計算其平均值,最終性能測試結果如下:

這裡測試的機器是MX3,左側是直接使用StaticLayout的方案,右側是系統的默認方案,Y軸是FPS,可以看出來,使用優化之後的方案,幀率提升了許多。
References
Improving Comment Rendering on Android
這篇文章介紹了Instagram如何優化他們的TextView渲染的效率,這也是這裡優化方法的來源,Instagram也是直接使用StaticLayout並通過預先創建Layout的方法來減少了ListView滾動過程中的掉幀率,並且效果非常顯著。這篇文章算是給出了這裡的原理解析以及一個簡單的實現
以上就是對Android TextView預渲染 的資料整理,後續繼續補充相關資料,謝謝大家對本站的支持!
 RecyclerView完全解析之結合AA(Android Annotations)注入框架實例(三十)
RecyclerView完全解析之結合AA(Android Annotations)注入框架實例(三十)
(一).前言:話說RecyclerView已經面市很久,也在很多應用中得到廣泛的使用,在整個開發者圈子裡面也擁有很不錯的口碑,那說明RecyclerView擁有比List
 android實現簡單的乘法計算代碼
android實現簡單的乘法計算代碼
開發環境:android4.1.實驗功能:在第一個界面中的2個乘數輸入處分別輸入2個數字,按下結果button,會自動跳到第二個界面並顯示輸入2個數字相乘的結果。如果在第
 android開發步步為營之53:viewpager+fragment構造可左右滑動標簽頁效果
android開發步步為營之53:viewpager+fragment構造可左右滑動標簽頁效果
可滑動的標簽頁是很多應用的用來做外面框架的,比如微信,微博等等,我這裡實現的效果是下面是主標簽頁,然後中間一個的標簽頁裡面又可以繼續左右滑動,等於是標簽頁內部再嵌套標簽頁
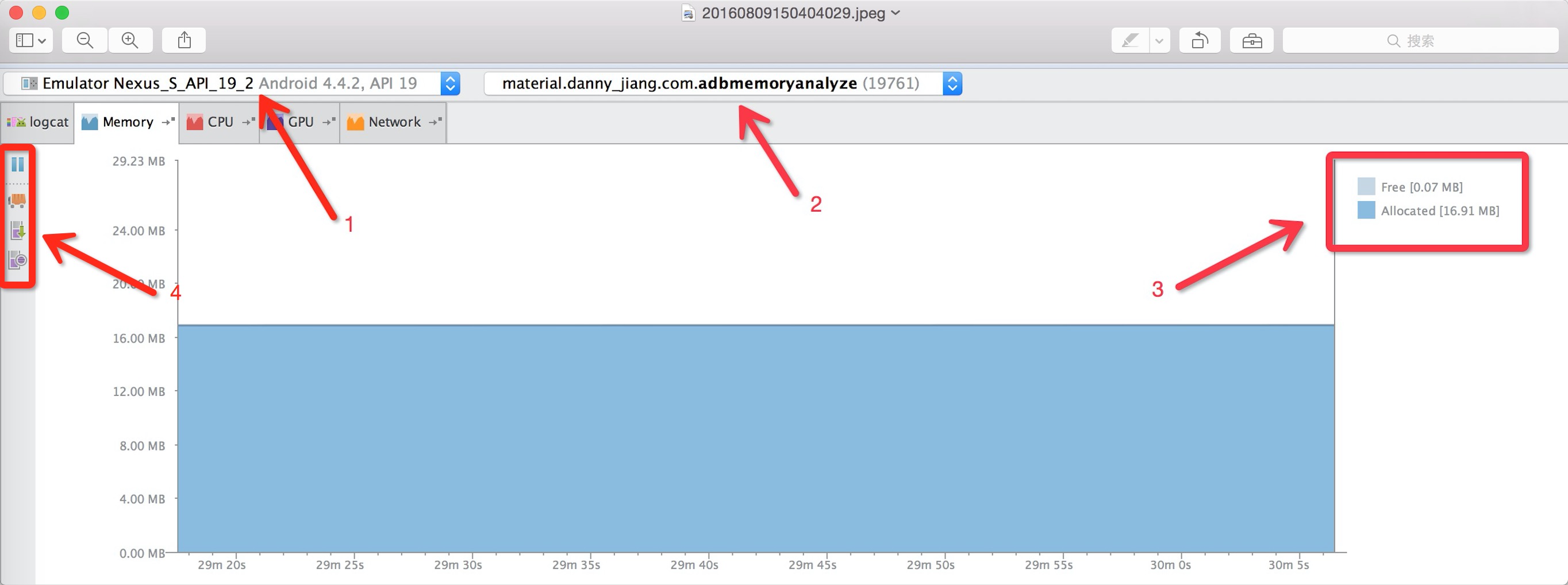
 Android Studio和MAT結合使用來分析內存問題
Android Studio和MAT結合使用來分析內存問題
Android開發中時常會遇到內存洩漏的問題,而Android系統對單個App又有一定的內存限制,此值可以通過一下方式獲取:ActivityManager am = (A