編輯:關於Android編程
ImageView中XML屬性src和background的區別:
background會根據ImageView組件給定的長寬進行拉伸,而src就存放的是原圖的大小,不會進行拉伸。src是圖片內容(前景),bg是背景,可以同時使用。
此外:scaleType只對src起作用;bg可設置透明度,比如在ImageButton中就可以用android:scaleType控制圖片的縮放方式,示例代碼如下:
<ImageView android:id="@+id/img" android:src="@drawable/logo" android:scaleType="centerInside" android:layout_width="60dip" android:layout_height="60dip" android:layout_centerVertical="true"/>
說明:centerInside表示按比例縮放圖片,使得圖片長 (寬)的小於等於視圖的相應維度。
注意:控制的圖片為資源而不是背景,即android:src="@drawable/logo",而非android:background="@drawable/logo"。程序中動態加載圖片也類似,如:應該imgView.setImageResource(R.drawable.*);而非imgView.setBackgroundResource(R.drawable.*);
附:更詳細的scaleType說明:
CENTER /center 在視圖中心顯示圖片,並且不縮放圖片
CENTER_CROP / centerCrop 按比例縮放圖片,使得圖片長 (寬)的大於等於視圖的相應維度
CENTER_INSIDE / centerInside 按比例縮放圖片,使得圖片長 (寬)的小於等於視圖的相應維度
FIT_CENTER / fitCenter 按比例縮放圖片到視圖的最小邊,居中顯示
FIT_END / fitEnd 按比例縮放圖片到視圖的最小邊,顯示在視圖的下部分位置
FIT_START / fitStart 把圖片按比例擴大/縮小到視圖的最小邊,顯示在視圖的上部分位置
FIT_XY / fitXY 把圖片不按比例縮放到視圖的大小顯示
MATRIX / matrix 用矩陣來繪制
以上就是對Android src和background的區別的資料整理,後續繼續補充相關資料,謝謝大家對本站的支持!
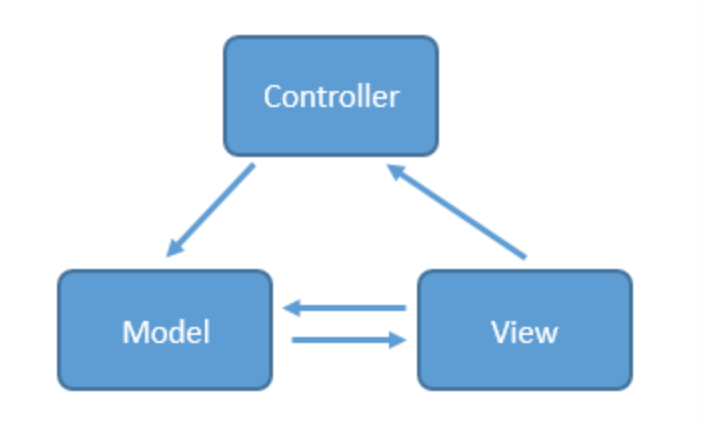
 Android開發模式之MVC,MVP和MVVM的簡單介紹與區別
Android開發模式之MVC,MVP和MVVM的簡單介紹與區別
相信大家對MVC,MVP和MVVM都不陌生,作為三個最耳熟能詳的Android框架,它們的應用可以是非常廣泛的,但是對於一些新手來說,可能對於區分它們三個都有困難,更別說
 簡單實現一個android listview分類!
簡單實現一個android listview分類!
最近在做一個關於招聘的APP,裡面有選擇城市一項,是用listview分類,有的人說兩個listview嵌套,但是感覺太麻煩了,比較listview底層太復雜,有的人用e
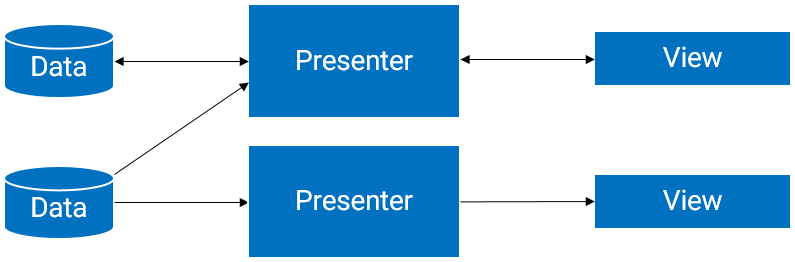
 MVP架構實踐
MVP架構實踐
一.MVP理論簡介1.為何要在android中引入MVP??在Android項目中,Activity和Fragment占據了大部分的開發工作。而MVP設計模式可以優化Ac
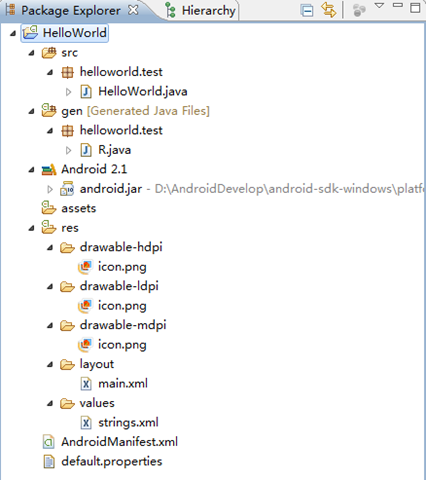
 Android編程入門之HelloWorld項目目錄結構分析
Android編程入門之HelloWorld項目目錄結構分析
本文實例講述了Android編程入門之HelloWorld項目目錄結構。分享給大家供大家參考,具體如下:我們介紹了如何搭建Android開發環境及簡單地建立一個Hello