編輯:關於Android編程
先來看下要實現效果圖:

查閱資料後,發現網上大部分都是用這種方法實現的:
多寫一個和需要懸浮的部分一模一樣的layout,先把浮動區域的可見性設置為gone。當浮動區域滑動到頂部的時候,就把浮動區域B的可見性設置為VISIBLE。這樣看起來就像懸浮在頂部不動了。
這裡介紹的是另外一種方式:
使用design包中的控件
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="com.peipei.app.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="250dp"> <android.support.design.widget.CollapsingToolbarLayout app:layout_scrollFlags="scroll" app:contentScrim="#000000" android:layout_width="match_parent" android:layout_height="220dp"> <TextView android:text="banner區域" android:gravity="center" android:textColor="#ffffff" android:background="#987545" android:layout_width="match_parent" android:layout_height="220dp"/> </android.support.design.widget.CollapsingToolbarLayout> <TextView android:gravity="center" android:layout_width="match_parent" android:layout_height="30dp" android:text="懸浮的部分"/> </android.support.design.widget.AppBarLayout> <android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="@dimen/text_margin" android:text="@string/large_text"/> </android.support.v4.widget.NestedScrollView> </android.support.design.widget.CoordinatorLayout>
實現步驟:
1、將需要懸浮的layout放到CollapsingToolbarLayout之外,AppBarLayout之內
2、將CollapsingToolbarLayout的app:layout_scrollFlags設置為scroll
3、給滾動的NestedScroolView設置
app:layout_behavior="@String/appbar_scrolling_view_behavior"
就大功告成了(記得根布局要是CoordinatorLayout)
最終效果:

總結
以上就是關於Android滑動到頂部懸停效果的全部內容,大家都學會了嗎?希望這篇文章對大家的學習或者工作帶來一定的幫助,如果有疑問大家可以留言交流。
 Android Fragment 你應該知道的一切
Android Fragment 你應該知道的一切
很久以前寫過兩篇Fragment的介紹,主要就是介紹其功能:Android Fragment 真正的完全解析(上)和Android Fragment 真正的
 Android 位圖(一) BitmapFactory類
Android 位圖(一) BitmapFactory類
在使用Bitmap(位圖)中,我們總是會與BitmapFactory類打交道。今天就來看看BitmapFactory的廬山真面目。首先依舊是看看官網的定義:Creates
 Android逆向分析之Xposed的hook技術
Android逆向分析之Xposed的hook技術
Android逆向工程裡常用到的工具除了的dex2jar,jd-gui, Apktool之外還有一個Xposed。這個工具是一個在不修改APK的情況下,影響其運行過程的服
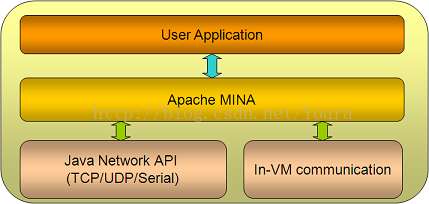
 Android MINA框架之實戰總結(一) Mina連接,斷開,重連
Android MINA框架之實戰總結(一) Mina連接,斷開,重連
(一). 前言 Apache MINA(Multipurpose Infrastructure for Network Applications) 是 Apache 組織