編輯:關於Android編程
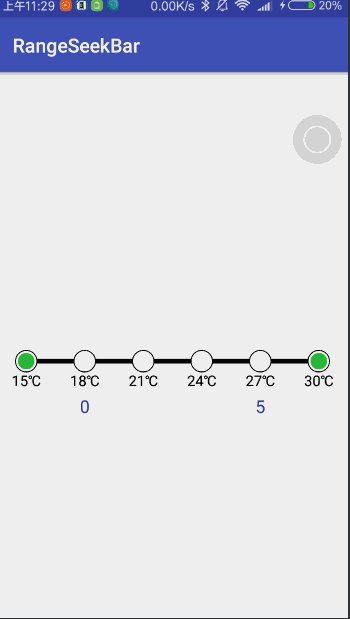
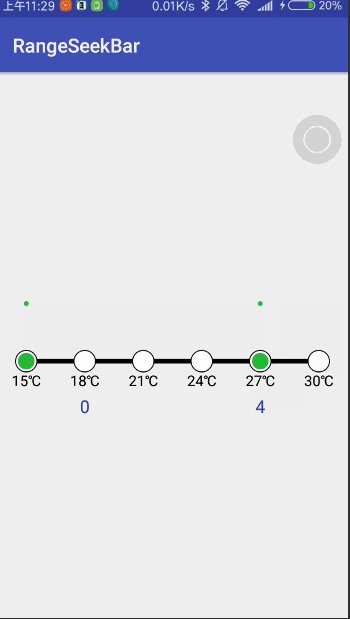
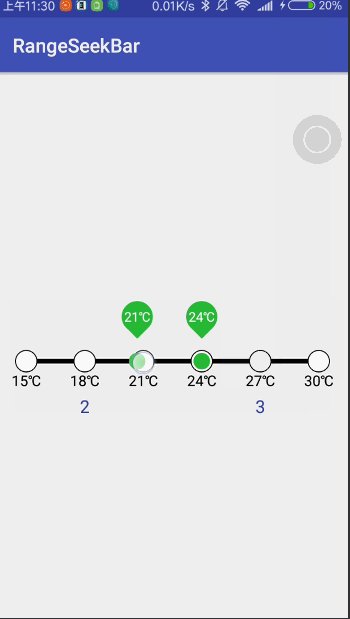
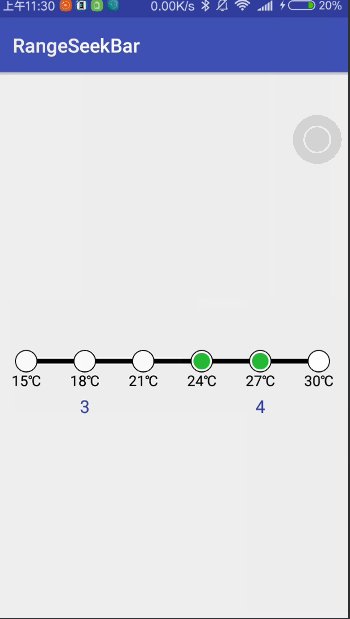
先來看看效果:

一、添加依賴庫的步驟
1.項目的gradle文件內的做以下改動
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
2.添加最新版本的依賴庫,最新版本如右所示,修改末尾的版本即可(因為我有時候更新版本了會忘記修改readme)
dependencies {
compile 'com.github.Brioal:BrioalSetting:1.0'
////例如上面最新版本是1.1,則只要把1.0改成1.1即可使用最新版本
}
二、使用步驟:
1.xml布局文件
實際使用過程中發現如果與其他組件在一起,則滑動事件會實效,暫時沒發現代碼裡面怎麼解決,設置focus啥的都沒用,暫時的解決辦法是給組件添加一個父布局並且不包含其他組件即可,如下:
<LinearLayout android:id="@+id/layout" android:layout_centerInParent="true" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.brioal.rangeseek.view.RangeBar android:id="@+id/main_container" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true"/> </LinearLayout>
2.代碼設置
mRangeBar = (RangeBar) findViewById(R.id.main_container);
//添加數據源
final List<RangeEntity> list = new ArrayList<>();
//要顯示的文字和實際的值,分別是String 和 Object類型
list.add(new RangeEntity("15℃", 15));
list.add(new RangeEntity("18℃", 18));
list.add(new RangeEntity("21℃", 21));
list.add(new RangeEntity("24℃", 24));
list.add(new RangeEntity("27℃", 27));
list.add(new RangeEntity("30℃", 30));
//設置數據源
mRangeBar.setValues(list);
//添加范圍改變監聽器
mRangeBar.addOnRangeChangedListener(new OnRangeChangedListener() {
@Override
public void selected(int startIndex, int endIndex) {
//獲取到的是起始和終止的數據在List中所對應的下標
mTvMin.setText(list.get(startIndex).getValue() + "");
mTvMax.setText(list.get(endIndex).getValue() + "");
}
});
3.提供的供自定義視圖的方法
方法 功能 void addOnRangeChangedListener(OnRangeChangedListener listener) 設置事件監聽器 void setLineColor(int lineColor) 設置中間的線條顏色 void setLineWidth(int lineWidth) 設置中間的線條寬度 void setCircleColor(int circleColor) 設置圓點的邊框顏色 void setCircleRadius(int circleRadius) 設置圓點的半徑 void setCircleWidth(int circleWidth) 設置圓點的線條寬度 void setCenterColor(int centerColor) 設置選中的圓點的填充顏色 void setPointColor(int pointColor) 設置游標的填充顏色 void setStartIndex(int startIndex) 設置選中的起始下標 int getStartIndex() 獲取選中的起始下標 void setEndIndex(int endIndex) 設置終止下標 int getEndIndex() 獲取終止的下標
總結
以上就是這篇文章的全部內容,希望本文能對大家的學習或者工作帶來一定的幫助,如果有疑問大家可以留言交流。
 Android開發系列10 Cordova架構學習 Weinre遠程調試技術
Android開發系列10 Cordova架構學習 Weinre遠程調試技術
手機上的頁面不像桌面開發這麼方便調試。可以使用Weinre進行遠程調試以方便開發。本文介紹windows下的安裝與使用。安裝使用npm安裝,可以運行: npm insta
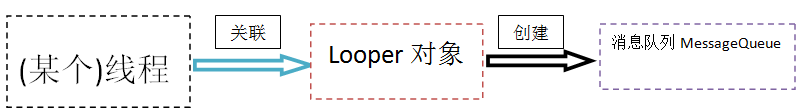
 android消息處理機制原理解析
android消息處理機制原理解析
在android開發過程中相信屌絲程序員們都用過Handler來處理一些邏輯任務,比如發送延遲消息處理業務等邏輯,我們常用的圖片加載緩存庫ImageLoader和Pica
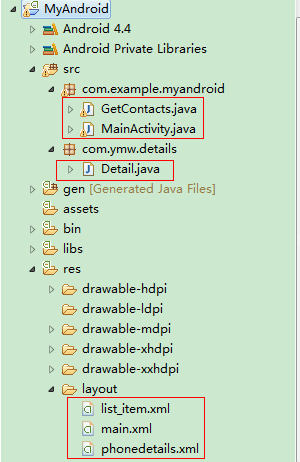
 Android編程實現讀取手機聯系人、撥號、發送短信及長按菜單操作方法實例小結
Android編程實現讀取手機聯系人、撥號、發送短信及長按菜單操作方法實例小結
本文實例講述了Android編程實現讀取手機聯系人、撥號、發送短信及長按菜單操作方法。分享給大家供大家參考,具體如下:1.Andrid項目結構圖↓主要操作圖中紅色方框內的
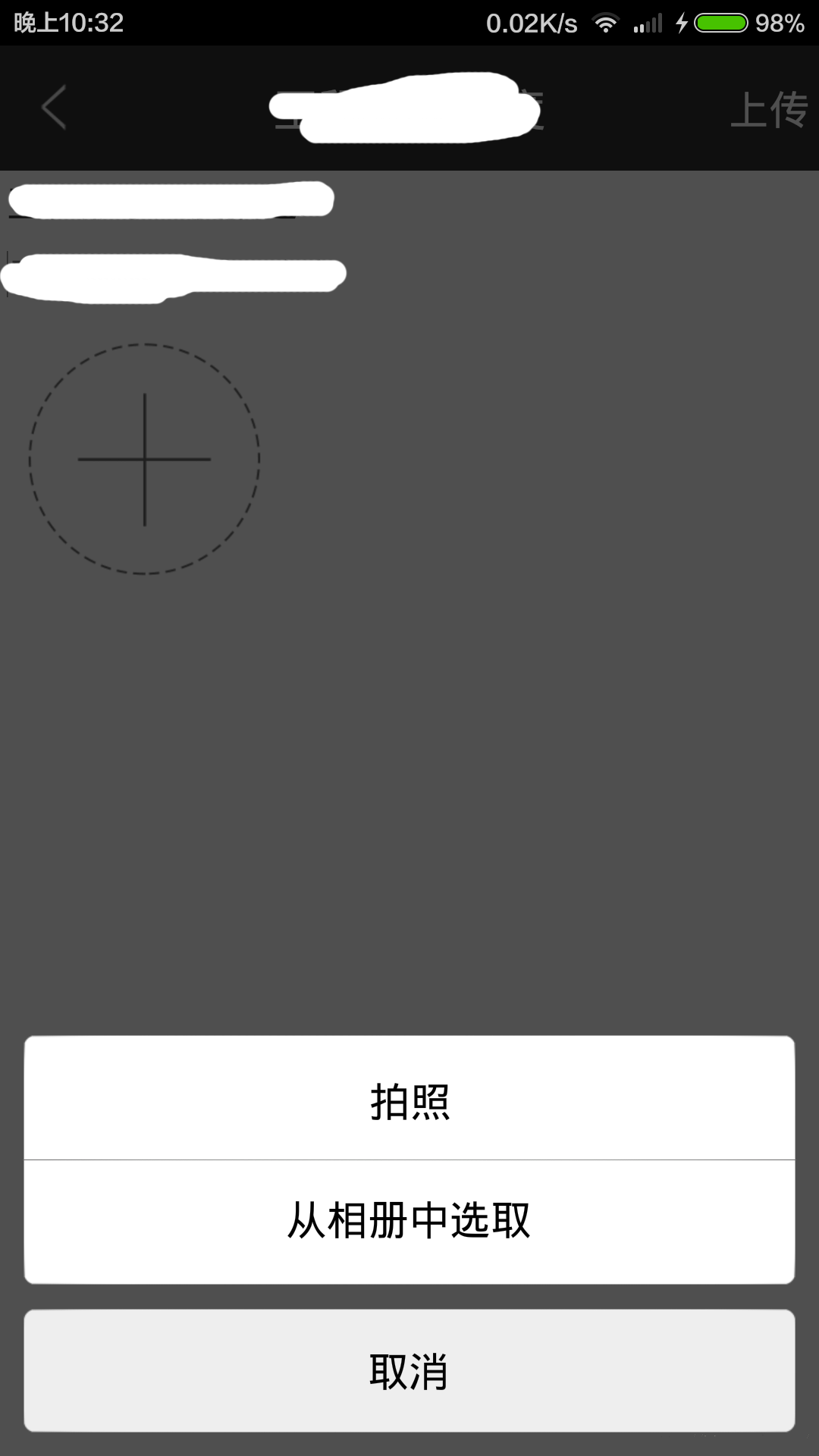
 Android圖片上傳實現預覽效果
Android圖片上傳實現預覽效果
首先具體分析一下,實現的功能,其中需求分析是必不可少的,需求、邏輯清除之後,再上手寫代碼,思路會很清晰。1.多圖上傳首先得選擇圖片(這裡項目需求是既可以拍照上傳也可以從相