編輯:關於Android編程
當做一款APP,需要選擇本地圖片時,首先考慮的無疑是系統相冊,但是Android手機五花八門,再者手機像素的提升,大圖無法返回等異常因數,導致適配機型比較困難,微信、QQ都相繼的在自己的APP裡集成了圖片選擇功能,放棄了系統提供的圖片選擇器,這裡仿造QQ做了一個本地圖片選擇器,PS:之前有人說"仿"寫成“防”了,今兒特意注意了下,求不錯。
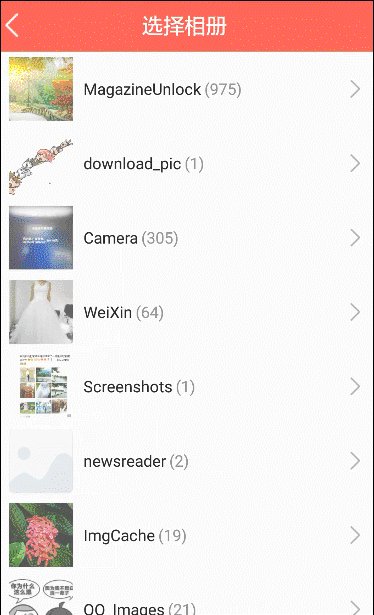
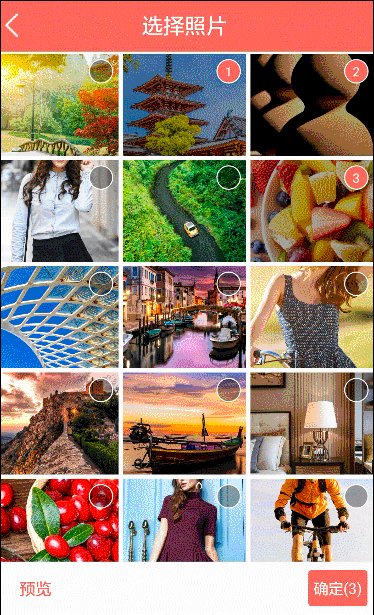
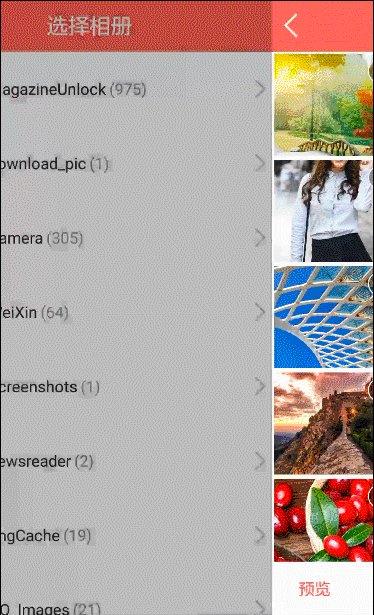
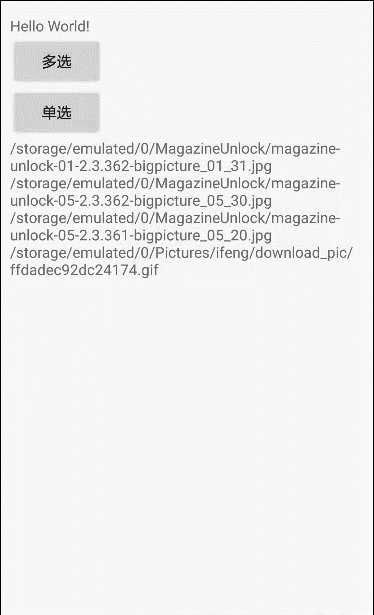
先上一張效果圖,無圖無真相啊~~~

實現的效果大概是這樣的:
1.單選:跳轉到本地圖片選擇文件夾,選擇文件夾後,進入到該文件夾下的所有圖片,選擇某張圖片後,返回改圖片地址信息
2.多選:跳轉到圖片文件夾,選擇一個文件夾,選擇圖片,點擊右上角的小圓圈,選中該圖,點擊圖片其他區域,查看大圖,點擊預覽,查看已選圖片,可以跨文件夾選擇圖片。
為了達到這效果,需要做幾件事:
1.讀取本地所有 有圖片的文件夾:
這裡用ContentResolver讀取媒體文件
String[] columns = {MediaStore.Images.Media._ID, MediaStore.Images.Thumbnails.DATA, MediaStore.Images.Media.DATA, MediaStore.Images.Media.BUCKET_ID,
MediaStore.Images.Media.BUCKET_DISPLAY_NAME, "COUNT(1) AS count"};
String selection = "0==0) GROUP BY (" + MediaStore.Images.Media.BUCKET_ID;
String sortOrder = MediaStore.Images.Media.DATE_MODIFIED;
Cursor cursor = contentResolver.query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, columns, selection, null, sortOrder);
這是一個簡單的SQL查詢語句,按文件夾分組,並返回文件夾下圖片數。
2.讀取指定文件夾下所有圖片:
當選擇某一目錄時,需要讀取該目錄下所有圖片了。
String[] columns = new String[]{MediaStore.Images.Media._ID, MediaStore.Images.Media.DATA};
/*查詢文件路徑包含上面指定的文件夾路徑的圖片--這樣才能保證查詢到的文件屬於當前文件夾下*/
String whereclause = MediaStore.Images.ImageColumns.DATA + " like'" + folderPath + "/%'";
Log.i("queryGalleryPicture", "galleryPath:" + folderPath);
Cursor corsor = c.getContentResolver().query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, columns, whereclause, null, null);
這裡的查詢語句是根據文件名字來過濾的,只要圖片路徑包含文件夾路徑的,則為該文件夾下的圖片
3.UI交互
首先在展示所有包含圖片的文件夾時,異步加載有圖片的文件夾,讀取成功後列表展示,這裡用的RecyclerView展示列表信息,點擊某一目錄時,在讀取改目錄下的圖片,在圖片展示頁裡,需要注意的是,每次點擊判斷當前點擊圖片是否已在選擇列表中,若在,刪除,不在,添加。這裡圖片加載用了開源框架ImageLoader
if (mSelectlist.contains(imageBean)) { //點擊的item為已選過的圖片時,刪除
mSelectlist.remove(imageBean);
subSelectPosition();
} else { //不在選擇列表裡,添加
if (mSelectlist.size() >= maxCount) {
Toast.makeText(mContext, mContext.getResources().getString(R.string.publish_select_photo_max, maxCount), Toast.LENGTH_SHORT).show();
return;
}
mSelectlist.add(imageBean);
imageBean.selectPosition = mSelectlist.size();
}
//通知點擊項發生了改變
notifyItemChanged(position);
同時沒刪除一張圖片,圖片上的序號相應的作改變,然後通知改變項更新UI。
不同Activity跳轉時,因為要傳遞圖片列表List,list裡是自定義實體類,剛開始考慮過用intent傳遞,但是intent傳遞後,通過list.get(positon).contains比較是否同一對象時,始終是不同對象,大家可以去驗證下。所以這裡定義了一個觀察者的類,去保存選擇的圖片和文件夾下的所有圖片,同時查看大圖時,若選擇了一張或者取消選擇了一張圖,通過觀察者通知更新即可
/**
* 通知圖片選擇已改變
*/
public void updateImageSelectChanged () {
setChanged();
notifyObservers(imgSelectObj);
}
好了,有了以上的,就可以使用我們的圖片選擇器了:
單選時,在需要的地方調用:
/*單選,參數對應的是context, 回調*/ FolderListActivity.startSelectSingleImgActivity(this, 2); 多選時: /*參數對應context, 回調code, 傳入的圖片List, 可選的最大張數*/ FolderListActivity.startFolderListActivity(this, 1, null, 9);
最後Activity的onActivityResult中接收返回的圖片數據:
List<ImageFolderBean> list = (List<ImageFolderBean>) data.getSerializableExtra("list");
源碼下載地址:
https://github.com/JarekWang/photoselect
以上所述是小編給大家介紹的Android 高仿QQ圖片選擇器的全部敘述,希望對大家有所幫助!
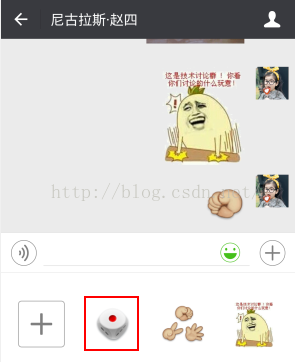
 Android 微信搖骰子和猜拳作弊器原理解析
Android 微信搖骰子和猜拳作弊器原理解析
一、前言在之前的一篇文章中我們已經詳細介紹了Android中Hook工作的一款神器Xposed工具:Xposed框架原理解析和使用案例分析 在那一篇文章中我們介紹了如何安
 Android視頻處理之動態時間水印效果
Android視頻處理之動態時間水印效果
最近的項目中遇到一個非常頭痛的需求,在Android端錄制視頻的時候動態添加像監控畫面一樣的精確到秒的時間信息,關鍵是,並不是說只在播放器的界面顯示時間就可以了,而是錄制
 Android 界面編程 探險(二)
Android 界面編程 探險(二)
1.UI組件-AdapterView及其子類(二) 1)自動完成文本框(AutoCompleteTextView)的用法MultiAutoCompleteTex
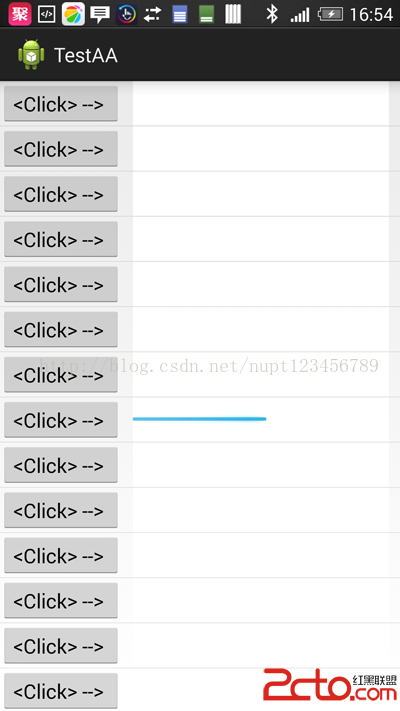
 android:ListView的局部刷新
android:ListView的局部刷新
1.簡介 對於android中的ListView刷新機制,大多數的程序員都是很熟悉的,修改或者添加adapter中的數據源之後,然後調用notifyDataSetChan