編輯:關於Android編程
緒論
最近一直比較忙,也沒抽出時間來寫博客,也不得不說是自己犯了懶癌,人要是一懶就什麼事都不想做了,如果不能堅持下來的話,那麼估計就廢了,��。最近自己攢了好多東西,接下來的時間我會慢慢都分享出來的。好了廢話不多說了,下面我們開始正題:
今天要分享的是淘寶的詳情頁,之前在淘寶上買東西的時候看到淘寶的詳情頁效果比較不錯,所以今天就來仿一下它的效果吧,可能沒有淘寶的好,希望見諒啊。
先上效果圖:
這是淘寶的:

我自己做的:

怎麼樣效果還差不多吧?GIF圖效果看的不太清楚,見諒。
下面我們來看看怎麼實現的吧
實現
首先我們分析淘寶布局的界面難點大致就下面3個部分:
*標題欄漸變,文字漸變隱藏
*透明通知欄(支持到4.4)
*繼續拖動查看詳情,Scrollview有一個彈性的效果
前兩點我之前都已經實現過了,這裡就不做過多介紹了,不清楚的小伙伴可以看我之前的文章:
Android帶你解析ScrollView–仿QQ空間標題欄漸變
下面我們主要介紹一下Scrollview繼續拖動查看詳情有一個彈性動畫的效果:
仔細分析這個效果我們知道上面的布局可以滑動,當滑動到下面的布局時候同時下面的布局依然可以滑動,所以我們自定義一個View來包含兩個Scrollview,上面一個下面一個;然後監聽Scrollview滑動到底部添加動畫效果讓其滑動到下面的Scrollview,當下面的Scrollview滑動到頂部的時候再添加一個向上的動畫讓其滑動到上面的Scrollview。
具體的可以看一下代碼,注釋已經很詳細了:
import android.content.Context;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.View;
import android.widget.RelativeLayout;
import android.widget.ScrollView;
import java.util.Timer;
import java.util.TimerTask;
/**
* 包含兩個ScrollView的容器
*
*/
public class ScrollViewContainer extends RelativeLayout {
/**
* 自動上滑
*/
public static final int AUTO_UP = 0;
/**
* 自動下滑
*/
public static final int AUTO_DOWN = 1;
/**
* 動畫完成
*/
public static final int DONE = 2;
/**
* 動畫速度
*/
public static final float SPEED = 8.5f;
private boolean isMeasured = false;
/**
* 用於計算手滑動的速度
*/
private VelocityTracker vt;
private int mViewHeight;
private int mViewWidth;
private View topView;
private View bottomView;
private boolean canPullDown;
private boolean canPullUp;
private int state = DONE;
/**
* 記錄當前展示的是哪個view,0是topView,1是bottomView
*/
private int mCurrentViewIndex = 0;
/**
* 手滑動距離,這個是控制布局的主要變量
*/
private float mMoveLen;
private MyTimer mTimer;
private float mLastY;
/**
* 用於控制是否變動布局的另一個條件,mEvents==0時布局可以拖拽了,mEvents==-1時可以捨棄將要到來的第一個move事件,
* 這點是去除多點拖動劇變的關鍵
*/
private int mEvents;
boolean isTuninginterface=true;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (mMoveLen != 0) {
if (state == AUTO_UP) {
mMoveLen -= SPEED;
if (mMoveLen <= -mViewHeight) {
mMoveLen = -mViewHeight;
state = DONE;
mCurrentViewIndex = 1;
if(isTuninginterface){
isTuninginterface=false;
}
}
} else if (state == AUTO_DOWN) {
mMoveLen += SPEED;
if (mMoveLen >= 0) {
mMoveLen = 0;
state = DONE;
mCurrentViewIndex = 0;
}
} else {
mTimer.cancel();
}
}
requestLayout();
}
};
public ScrollViewContainer(Context context) {
super(context);
init();
}
public ScrollViewContainer(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public ScrollViewContainer(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
mTimer = new MyTimer(handler);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
if (vt == null)
vt = VelocityTracker.obtain();//獲得VelocityTracker類實例
else
vt.clear();
mLastY = ev.getY();
System.out.println("---ACTION_DOWN-mLastY------"+ev.getY());
vt.addMovement(ev);
mEvents = 0;
break;
case MotionEvent.ACTION_POINTER_DOWN:
case MotionEvent.ACTION_POINTER_UP:
// 多一只手指按下或抬起時捨棄將要到來的第一個事件move,防止多點拖拽的bug
mEvents = -1;
break;
case MotionEvent.ACTION_MOVE:
vt.addMovement(ev);//將事件加入到VelocityTracker類實例中
if (canPullUp && mCurrentViewIndex == 0 && mEvents == 0) {
mMoveLen += (ev.getY() - mLastY);
// 防止上下越界
if (mMoveLen > 0) {
mMoveLen = 0;
mCurrentViewIndex = 0;
} else if (mMoveLen < -mViewHeight) {
mMoveLen = -mViewHeight;
mCurrentViewIndex = 1;
if(isTuninginterface){
isTuninginterface=false;
}
}
if (mMoveLen < -8) {
// 防止事件沖突
ev.setAction(MotionEvent.ACTION_CANCEL);
}
} else if (canPullDown && mCurrentViewIndex == 1 && mEvents == 0) {
mMoveLen += (ev.getY() - mLastY);
// 防止上下越界
if (mMoveLen < -mViewHeight) {
mMoveLen = -mViewHeight;
mCurrentViewIndex = 1;
} else if (mMoveLen > 0) {
mMoveLen = 0;
mCurrentViewIndex = 0;
}
if (mMoveLen > 8 - mViewHeight) {
// 防止事件沖突
ev.setAction(MotionEvent.ACTION_CANCEL);
}
} else
mEvents++;
mLastY = ev.getY();
// requestLayout:當view確定自身已經不再適合現有的區域時,該view本身調用這個方法要求parent view重新調用他的onMeasure onLayout來對重新設置自己位置。
requestLayout();
break;
case MotionEvent.ACTION_UP:
mLastY = ev.getY();
vt.addMovement(ev);
//參數:units 你想要指定的得到的速度單位,如果值為1,代表1毫秒運動了多少像素。如果值為1000,代表 1秒內運動了多少像素
vt.computeCurrentVelocity(700);
// 獲取Y方向的速度 可以通過getXVelocity()和getYVelocity()獲得橫向和豎向的速率
float mYV = vt.getYVelocity();
if (mMoveLen == 0 || mMoveLen == -mViewHeight)
break;
if (Math.abs(mYV) < 500) {
// 速度小於一定值的時候當作靜止釋放,這時候兩個View往哪移動取決於滑動的距離
if (mMoveLen <= -mViewHeight / 2) {
state = AUTO_UP;
} else if (mMoveLen > -mViewHeight / 2) {
state = AUTO_DOWN;
}
} else {
// 抬起手指時速度方向決定兩個View往哪移動
if (mYV < 0)
state = AUTO_UP;
else
state = AUTO_DOWN;
}
mTimer.schedule(2);
try {
vt.recycle();
vt=null;
} catch (Exception e) {
e.printStackTrace();
}
break;
}
super.dispatchTouchEvent(ev);
return true;
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
topView.layout(0, (int) mMoveLen, mViewWidth,
topView.getMeasuredHeight() + (int) mMoveLen);
bottomView.layout(0, topView.getMeasuredHeight() + (int) mMoveLen,
mViewWidth, topView.getMeasuredHeight() + (int) mMoveLen
+ bottomView.getMeasuredHeight());
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (!isMeasured) {
isMeasured = true;
mViewHeight = getMeasuredHeight();
mViewWidth = getMeasuredWidth();
System.out.println("======onMeasure====mViewHeight======"+mViewHeight);
System.out.println("======onMeasure====mViewWidth======"+mViewWidth);
topView = getChildAt(0);
bottomView = getChildAt(1);
bottomView.setOnTouchListener(bottomViewTouchListener);
topView.setOnTouchListener(topViewTouchListener);
}
}
private OnTouchListener topViewTouchListener = new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
ScrollView sv = (ScrollView) v;
Log.i("------getScrollY------", sv.getScrollY()+"");
Log.i("------getMeasuredHeight---getChildAt---", sv.getChildAt(0).getMeasuredHeight()+"");
Log.i("------getMeasuredHeight---sv---", sv.getMeasuredHeight()+"");
if (sv.getScrollY() == (sv.getChildAt(0).getMeasuredHeight() - sv
.getMeasuredHeight()) && mCurrentViewIndex == 0)
canPullUp = true;
else
canPullUp = false;
return false;
}
};
private OnTouchListener bottomViewTouchListener = new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
ScrollView sv = (ScrollView) v;
if (sv.getScrollY() == 0 && mCurrentViewIndex == 1)
canPullDown = true;
else
canPullDown = false;
return false;
}
};
class MyTimer {
private Handler handler;
private Timer timer;
private MyTask mTask;
public MyTimer(Handler handler) {
this.handler = handler;
timer = new Timer();
}
public void schedule(long period) {
if (mTask != null) {
mTask.cancel();
mTask = null;
}
mTask = new MyTask(handler);
timer.schedule(mTask, 0, period);
}
public void cancel() {
if (mTask != null) {
mTask.cancel();
mTask = null;
}
}
class MyTask extends TimerTask {
private Handler handler;
public MyTask(Handler handler) {
this.handler = handler;
}
@Override
public void run() {
handler.obtainMessage().sendToTarget();
}
}
}
}
最後我們在xml布局裡面最外層用這個ScrollviewContainer包裹著兩個Scrollview分別為上面的布局和下面的布局就可以了,當然因為我們上面的布局還涉及到標題欄漸變,所以上面的Scrollview要自定義滑動監聽,上面提到的文章裡面有詳細介紹。好了今天就到這裡,有時間我會把代碼整理出來放到我的Github上的。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
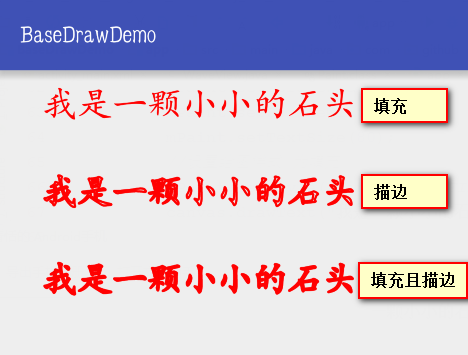
 自定義View之繪圖篇(三):文字(Text)
自定義View之繪圖篇(三):文字(Text)
一、文字相關方法預覽://普通設置paint.setAntiAlias(true); //指定是否使用抗鋸齒功能 如果使用會使繪圖速度變慢 默認falsesetStyl
 java/android 設計模式學習筆記(15)---責任鏈模式
java/android 設計模式學習筆記(15)---責任鏈模式
這篇博客我們來介紹一下責任鏈模式(Chain-of-responsibility Pattern),責任聯模式又稱為職責鏈模式,是行為型設計模式之一。顧名思義,責任鏈模式
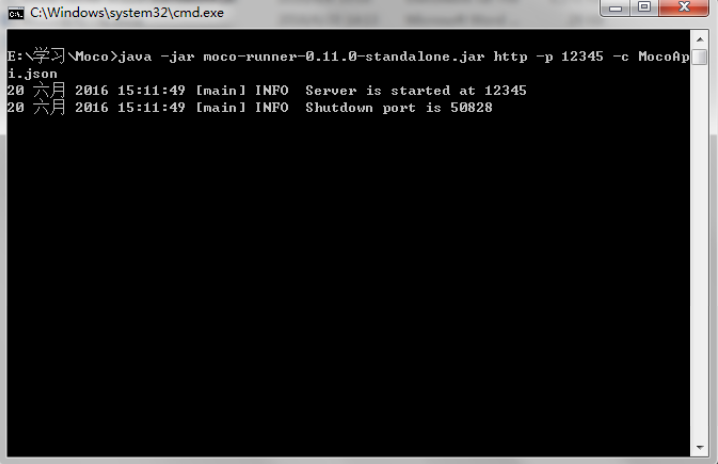
 Mock Server利器 - Moco
Mock Server利器 - Moco
Moco介紹在開發過程中,經常會使用到一些http網絡接口,而這部分功能通常是由第三方開發團隊或者是後端同事進行開發的,在我們開發時不能給我們提供服務,更有甚者,要集成的
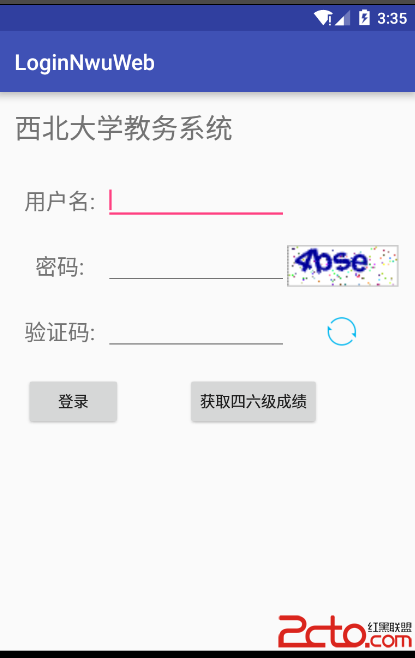
 Android登錄客戶端,驗證碼的獲取,網頁數據抓取與解析,HttpWatch基本使用
Android登錄客戶端,驗證碼的獲取,網頁數據抓取與解析,HttpWatch基本使用
大家好,我是M1ko。在互聯網時代的今天,如果一個App不接入互聯網,那麼這個App一定不會有長時間的生命周期,因此Android網絡編程是每一個Android開發者必備