編輯:關於Android編程
今天的幾個目標:
1. 自定義ActionProvider
2. Toolbar ActionBar自定義Menu
3. Toolbar ActionBar 右側Menu添加角標(Toolbar ActionBar Menu添加小紅點)
源代碼在文章末尾。
--------------------------------------------------------------------------------
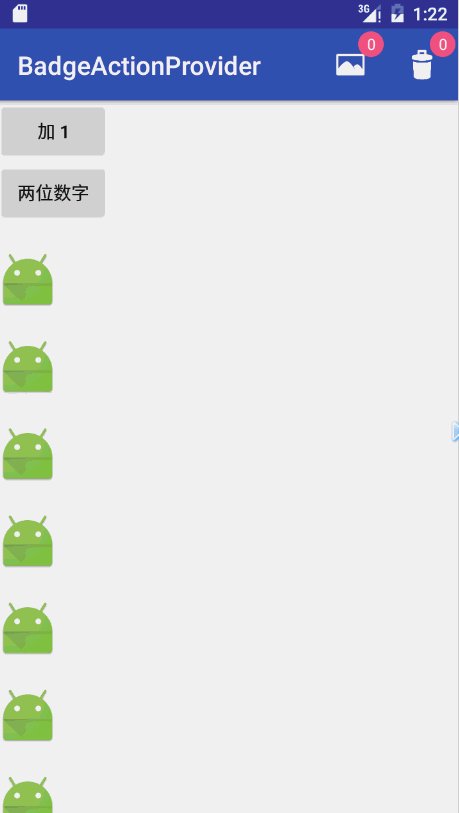
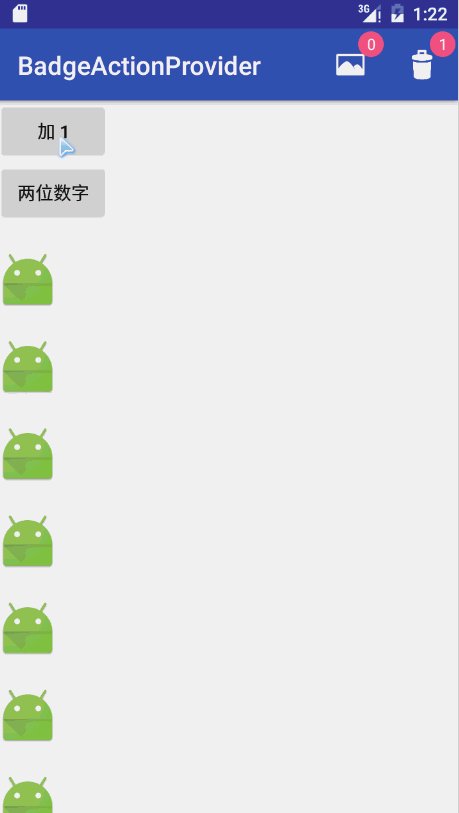
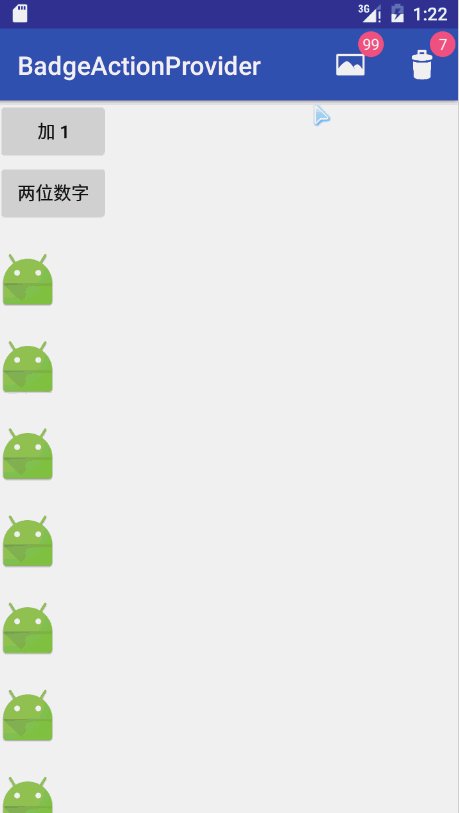
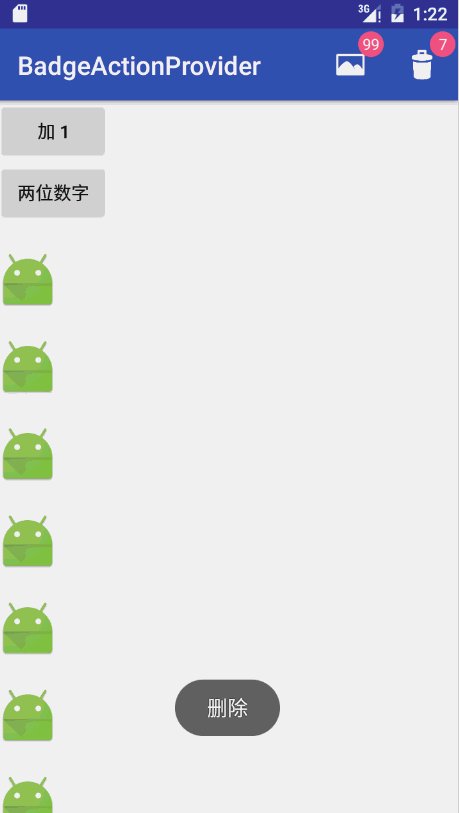
效果預覽
自定義Menu後不影響原生MD的任何效果。可以通過外部來控制顯示的文字和顏色等屬性。

需求描述與分析
通常我們會自定義Titlebar,可以實現很多自定義的效果。但是後來Toolbar出來後實在太好用了,於是乎我們都使用了Toolbar但是我們要給右側的Menu Button實現類似BadgeView的這種效果(如上圖小紅點)怎麼辦呢呢?
看到這個要求後沒有玩過ActionProvider的同學可能就慌了,但是請先跟我來分析下這個Menu的組成:一個ImageView顯示icon,一個TextView顯示數字,TextView還有個圓形的背景(可以是任何形狀或者顏色)。那麼就不能用系統的menu.xml這種來做了,所以要自定義Menu,有人可能想到了自定義View,but並不需要。
我們通常寫menu的時候在menu.xml中大概是如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_pic"
android:title="嚴振傑的博客"
app:showAsAction="always" />
</menu>
其實這個menu的item有一個android:actionProviderClass屬性,用這個屬性就可以自定義在這裡顯示的內容(View),這個屬性的值是一個完整的類名,例如com.yanzhenjie.XXOOProvider這樣的,而這個XXOOProvider需要繼承ActionProvider,具體的操作也全都是在ActionProvider中完成。
首先繼承ActionProvider
這裡要坐下特殊說明,因為Toolbar是support包下的,所以我們要用support下的ActionProvider類,這個類是在support.v4下,它是兼容Toolbar和ActionBar的,所以我們自定義好這個ActionProvider類後就可以在Toolbar和ActionBar中隨意使用了。
因為我們要實現角標,暫且把這個類名叫BadgeActionProvider吧,繼承ActionProvider需要實現onCreateActionView()方法:
public class BadgeActionProvider extends ActionProvider {
public BadgeActionProvider(Context context) {
super(context);
}
@Override
public View onCreateActionView() {
return view;
}
}
自定義布局:要顯示的BadgeView
我們看到onCreateActionView()類需要return 一個View,這個View就是我們要自定義的View,所以我們接著來定義顯示的View,很簡單就是文章開頭分析的一個ImageView和一個TextView:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="?actionBarItemBackground">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:scaleType="center" />
<TextView
android:id="@+id/tv_badge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_margin="2dp"
android:background="@drawable/circle_red"
android:gravity="center"
android:text="0"
android:textColor="@android:color/white"
android:textSize="12sp" />
</RelativeLayout>
上述代碼中需要解釋的只有android:background="?actionBarItemBackground"是引用系統默認Toolbar/ActionBar的Menu的點擊效果。TextView的android:background="@drawable/circle_red"就是那個圓形的紅色背景啦。
ActionProvider和自定義布局的結合
上面繼承也完了,自定義布局也寫好了,接下來就是二者的結合:
public class BadgeActionProvider extends ActionProvider {
private ImageView mIvIcon;
private TextView mTvBadge;
// 用來記錄是哪個View的點擊,這樣外部可以用一個Listener接受多個menu的點擊。
private int clickWhat;
private OnClickListener onClickListener;
public BadgeActionProvider(Context context) {
super(context);
}
@Override
public View onCreateActionView() {
int size = getContext().getResources().getDimensionPixelSize(
android.support.design.R.dimen.abc_action_bar_default_height_material);
ViewGroup.LayoutParams layoutParams = new ViewGroup.LayoutParams(size, size);
View view = LayoutInflater.from(getContext())
.inflate(R.layout.menu_badge_provider, null, false);
view.setLayoutParams(layoutParams);
mIvIcon = (ImageView) view.findViewById(R.id.iv_icon);
mTvBadge = (TextView) view.findViewById(R.id.tv_badge);
view.setOnClickListener(onViewClickListener);
return view;
}
// 點擊處理。
private View.OnClickListener onViewClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
if (onClickListener != null)
onClickListener.onClick(clickWhat);
}
};
// 外部設置監聽。
public void setOnClickListener(int what, OnClickListener onClickListener) {
this.clickWhat = what;
this.onClickListener = onClickListener;
}
public interface OnClickListener {
void onClick(int what);
}
}
上面的代碼唯一有疑惑的地方:
int size = getContext().getResources().getDimensionPixelSize(
android.support.design.R.dimen.abc_action_bar_default_height_material);
這一句是讀取support下Toolbar/ActionBar的高度,為了讓這個Menu高和寬和系統的menu達到一致。
好了到這裡ActionProvider的自定義就基本結束了,最多再添加些自定義的方法啦:
// 設置圖標。
public void setIcon(@DrawableRes int icon) {
mIvIcon.setImageResource(icon);
}
// 設置顯示的數字。
public void setBadge(int i) {
mTvBadge.setText(Integer.toString(i));
}
// 設置文字。
public void setTextInt(@StringRes int i) {
mTvBadge.setText(i);
}
// 設置顯示的文字。
public void setText(CharSequence i) {
mTvBadge.setText(i);
}
如何使用自定義ActionProvider
現在就要回到文章的開頭了,給android:actionProviderClass屬性填寫完整的自定義ActionProvider類名,之前說過這裡是supprt的類,所以這裡要稍微變動下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_pic"
android:title="嚴振傑的博客"
app:actionProviderClass="com.yanzhenjie.BadgeActionProvider"
app:showAsAction="always" />
</menu>
我們注意到這裡變成了app:actionProviderClass,是因為xml的頭部引入了xmlnamespace。
Java代碼控制自定義Menu
上面menu.xml准備工作都做完了,接下來就是用java代碼加載這個xml到我們的Activity或者Fragment中啦,這裡我們以Activity為例,我們繼承AppCompatActivity。
首先在加載menu的時候記錄下我們剛才自定義的ActionProvider:
private BadgeActionProvider mActionProvider;
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
MenuItem menuItem = menu.findItem(R.id.menu_delete);
mActionProvider = (BadgeActionProvider) MenuItemCompat.getActionProvider(menuItem);
mActionProvider.setOnClickListener(0, onClickListener);// 設置點擊監聽。
return true;
}
特別注意:好多同學在這裡setOnClickListener時出現了空指針異常,原因是app:actionProviderClass="com.yanzhenjie.BadgeActionProvider"這句代碼中引用的自定義類名錯誤,你要填成你的包名,不要復制博客這裡的。
這裡設置點擊監聽在上文也強調過了,這裡有個坑要講一下,我們剛才不是提供了幾個方法設置icon和text嗎,不能在onCreateOptionsMenu()直接調用,因為ActionProvider還沒有加載初始化完成,所以如果我們動態初始化設置icon和text,需要在onWindowFocusChanged()中:
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
mActionProvider.setIcon(R.mipmap.ic_action_delete_small);
mActionProvider.setIcon(R.mipmap.ic_action_picture);
}
這裡也要說明下,只是在onCreateOptionsMenu()不能直接初始化,等onCreateOptionsMenu()方法執行完了就可以隨意調用了。
所以現在可以隨意設置顯示的文字和圖標啦,那麼我們文章開頭提到的幾個目標也全部完成了,
源碼下載:http://xiazai.jb51.net/201609/yuanma/AndroidActionProvider(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android layout_weight使用方法及實例
Android layout_weight使用方法及實例
直接上代碼和圖片。情況一:[html]復制代碼 代碼如下:<?xml version=1.0 encoding=utf-8?> <LinearLayou
 React Native調試方法
React Native調試方法
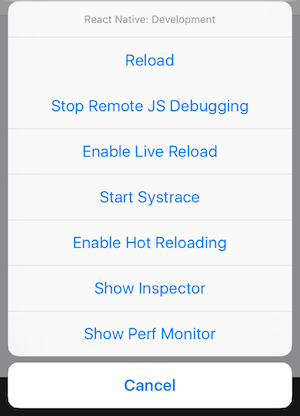
訪問App內的開發菜單你可以通過搖晃你的設備或者選擇iOS模擬器的Hardware菜單中的“Shake Gesture”來打開開發者菜單。你還可以
 Android界面編程——Android布局組件(二)
Android界面編程——Android布局組件(二)
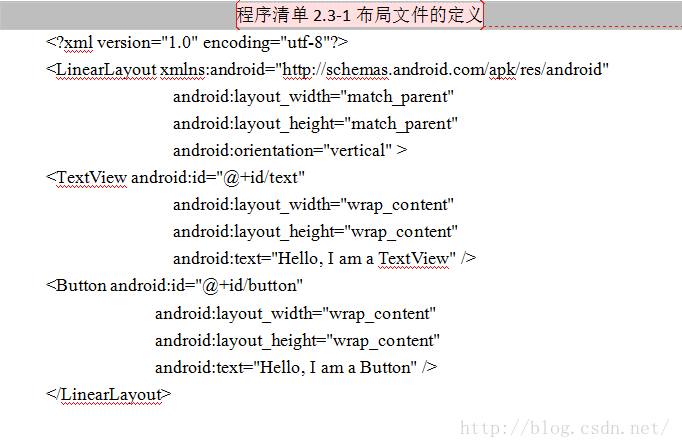
2.3.1 布局介紹 布局用於定義Activity中UI元素的排列結構,Android提供了LinearLayout線性布局、RelativeLayout相對布局 、Fr
 Android(線程二) 線程池詳解
Android(線程二) 線程池詳解
我們在ListView中需要下載資源時,贊不考慮緩存機制,那麼每一個Item可能都需要開啟一個線程去下載資源(如果沒有線程池),如果Item很多,那麼我們可能就會無限制的