編輯:關於Android編程
大家看到微信首頁切換效果有沒有覺得很炫,滑動切換,點擊底部bar瞬間切換,滑動切換漸變效果,線上效果圖:

之前也在博客上看到別人的實現,再次基礎上,我做了些優化。首先說下實現原理,大神略過,o(╯□╰)o
頁面上看到的三個頁面是三個Fragment, 左右滑動使用viewpager,相信大家也都是這麼再用,那麼底部用的是什麼技術呢,底部漸變其實就是重寫了ImageView,以及在左右滑動時,改變了TextView的顏色值,是不是很簡單...下面我們一步一步的來:
1.自定義ImageView:
/**
* 初始化資源圖片bitmap及相關繪制對象
* @param normal normals
* @param selected focus
*/
public final void init(int normal, int selected, int width, int height) {
this.mNormalIcon = createBitmap(normal);
this.mSelectedIcon = createBitmap(selected);
this.mNormalRect = new Rect(0, 0, width, height);
this.mSelectedRect = new Rect(0, 0, width, height);
this.mPaint = new Paint(1);
}
這裡定義了兩個Bitmap,分別對應獲得焦點和失去焦點時顯示的bitmap圖像,兩個矩陣,在繪制過程中使用到,定義了一個外部調用的方法,在左右滑動過程中,通過偏移值改變透明值,兩張圖片疊加就是對應的過度效果。
然後通通過滑動過程中不斷刷新view完成重新繪制,由此有了重寫onDraw方法:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (this.mPaint == null) {
return;
}
this.mPaint.setAlpha(255 - this.mSelectedAlpha);
canvas.drawBitmap(this.mNormalIcon, null, this.mNormalRect, this.mPaint);
this.mPaint.setAlpha(this.mSelectedAlpha);
canvas.drawBitmap(this.mSelectedIcon, null, this.mSelectedRect, this.mPaint);
}
這裡可以看到同伙Paint改變傳入的兩個bitmap透明度,從而達到漸變效果,其中mSelectedAlpha為外部傳入透明值
2.自定義實現底部bar容器,這裡通過重寫LinearLayout實現(姑且叫做container), 在container中我們要做這麼幾件事:
1).定義外表調用接口,接收底部顯示資源信息:
a.首先是初始化參數:
public void initContainer (String[] titles, int[][] iconsRes, int[] colors, boolean showTransitionColor) {
this.mTitles = titles;
this.mIconRes = iconsRes;
this.mTextNormalColor = getResources().getColor(colors[0]);
this.mTextSelectedColor = getResources().getColor(colors[1]);
this.mShowTransitionColor = showTransitionColor;
}
這裡傳入了tab顯示的文字數組、顯示的圖片資源數組、默認顏色和獲得焦點時顏色值數組(數組大小=2),以及切換時是否顯示過渡效果
b.設置布局文件及布局文件裡對應的控件ID、顯示圖片時圖片寬高參數,提供了三種方式:
①圖文tab:
/**
* 設置布局文件及相關控件id
* @param layout layout布局文件 id
* @param iconId ImageView 控件 id id <=0 時不顯示
* @param textId TextView 控件 id id <=0 時不顯示
* @param width icon 寬度
* @param height icon 高度
*/
public void setContainerLayout (int layout, int iconId, int textId, int width, int height) {
mLayoutId = layout;
mTextViewId = textId;
mIconVIewId = iconId;
mIconWidth = width;
mIconHeight = height;
}
這裡的layout及tab的布局文件, iconId對應的是自定義ImageView的資源Id, textId對應的是TextView的Id, 寬高指的是圖片顯示的寬高
②只有文字tab: 只顯示文字tab時傳入iconId即可
③只有圖片tab: 相應的,是在圖文tab提供的方法上,傳入文本textId=0即可
c.注入ViewPager:這裡需要監聽ViewPager的滑動來改變漸變色
2).添加tab到容易container中:
這裡需要判斷iconId以及TextId是否大於0,=0即不顯示,同時為了居中平分底部container長度, 所有tab等分底部container
/**
* <p>添加tab view到當前容器</p>
*/
private void addTabViewToContainer() {
final PagerAdapter adapter = mViewPager.getAdapter();
mTabView = new View[adapter.getCount()]; //這裡根據adapter判斷底部要顯示的tab總數
for (int index = 0, len = adapter.getCount(); index < len; index++) {
final View tabView = LayoutInflater.from(getContext()).inflate(mLayoutId, this, false); //加載tab布局
mTabView[index] = tabView;
/*tabIconView初始化*/
TabIconView iconView = null;
if (mIconVIewId > 0) { // 傳入的圖片資源文件ID不為0時,表示需要顯示icon,然後初始化該View
iconView = (TabIconView) tabView.findViewById(mIconVIewId);
iconView.init(mIconRes[index][0], mIconRes[index][1], mIconWidth, mIconHeight); //這裡調了自定義ImageView的init方法
}
/*tabTextView初始化*/
TextView textView = null;
if (mTextViewId > 0) {
textView = (TextView) tabView.findViewById(mTextViewId);
textView.setText(mTitles[index]);
}
/*設置寬度,等分container*/
LayoutParams lp = (LayoutParams) tabView.getLayoutParams();
lp.width = 0;
lp.weight = 1;
/*添加tab點擊事件*/
addTabOnClickListener(tabView, index);
/*設置當前狀態*/
if (index == mViewPager.getCurrentItem()) { //當先顯示tab,設置初始狀態為獲得焦點狀態
if (iconView != null) {
iconView.offsetChanged(0);
}
tabView.setSelected(true);
if (textView != null) {
textView.setTextColor(mTextSelectedColor);
}
}
addView(tabView);
}
}
3).監聽viewPager的滑動事件,根據偏移值更新container,完成重繪操作
4).在container的onDraw中根據偏移量計算透明值,這裡文本偏移值計算用了一個開源的代碼
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
final int childCount = getChildCount();
if (childCount > 0) {
/*當發生偏移時,繪制漸變區域*/
if (mSelectionOffset > 0f && mSelectedPosition < (getChildCount() - 1) && mShowTransitionColor) {
/*獲取當前tab和下一tab view */
View selectedTab = getChildAt(mSelectedPosition);
View nextTab = getChildAt(mSelectedPosition + 1);
/*顯示tab icon時,刷新各自view 透明度*/
if (mIconVIewId > 0) {
View selectedIconView = selectedTab.findViewById(mIconVIewId);
View nextIconView = nextTab.findViewById(mIconVIewId);
//draw icon alpha
if (selectedIconView instanceof TabIconView && nextIconView instanceof TabIconView) {
((TabIconView) selectedIconView).offsetChanged(mSelectionOffset);
((TabIconView) nextIconView).offsetChanged(1 - mSelectionOffset);
}
}
/*顯示tab text,刷新各自view 透明度*/
if (mTextViewId > 0) {
View selectedTextView = selectedTab.findViewById(mTextViewId);
View nextTextView = nextTab.findViewById(mTextViewId);
//draw text color
Integer selectedColor = (Integer) evaluate(mSelectionOffset, mTextSelectedColor, mTextNormalColor);
Integer nextColor = (Integer) evaluate(1 - mSelectionOffset, mTextSelectedColor, mTextNormalColor);
if (selectedTextView instanceof TextView && nextTextView instanceof TextView) {
((TextView) selectedTextView).setTextColor(selectedColor);
((TextView) nextTextView).setTextColor(nextColor);
}
}
}
}
}
3.定義個FragmentAdapter,這個就略過,比較簡單了
4.做了以上准備工作,就可以寫個測試例子試試效果了,當然這裡為了看到效果,我們需要事先准備好幾張圖片,以及幾個fragment
private void initViews() { //得到apdater
TabFragmentAdapter mAdapter = new TabFragmentAdapter(getSupportFragmentManager(), fragments);
ViewPager mPager = (ViewPager) findViewById(R.id.tab_pager);
mPager.setAdapter(mAdapter);
//如果當前類需要對viewPager做監聽
TabContainerView mTabLayout = (TabContainerView) findViewById(R.id.ll_tab_container);
mTabLayout.setOnPageChangeListener(this);
mTabLayout.initContainer(getResources().getStringArray(R.array.tab_main_title), ICONS_RES, TAB_COLORS, true);
int width = getResources().getDimensionPixelSize(R.dimen.tab_icon_width);
int height = getResources().getDimensionPixelSize(R.dimen.tab_icon_height);
mTabLayout.setContainerLayout(R.layout.tab_container_view, R.id.iv_tab_icon, R.id.tv_tab_text, width, height);
// mTabLayout.setSingleTextLayout(R.layout.tab_container_view, R.id.tv_tab_text);
// mTabLayout.setSingleIconLayout(R.layout.tab_container_view, R.id.iv_tab_icon);
mTabLayout.setViewPager(mPager);
mPager.setCurrentItem(getIntent().getIntExtra("tab", 0));
}
ManActivity對應的xml就比較簡單了,可以參考源碼,最後運行效果,就是上面的貼圖了,到此防微信的滑動切換就完成了,源碼請訪問以下鏈接:
源碼下載:https://github.com/JarekWang/wechathome.git
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
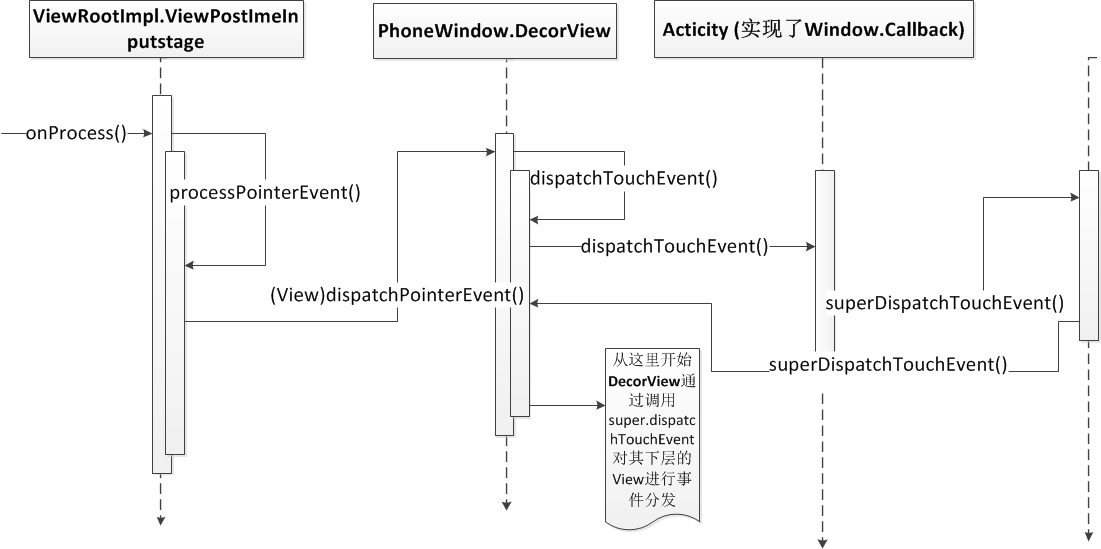
 從源碼角度分析Android 事件傳遞流程
從源碼角度分析Android 事件傳遞流程
自從開始負責公共控件模塊開始,我一直都想好好分析一下Android事件傳遞流程,相信網上有一大堆相關文章,但是我個人覺得作為一個專業的控件開發人員,如果只是知道一下大概,
 Android編程之Animation動畫詳解
Android編程之Animation動畫詳解
本文實例講述了Android編程之Animation動畫用法。分享給大家供大家參考,具體如下:Animations一、Animations介紹Animations是一個實
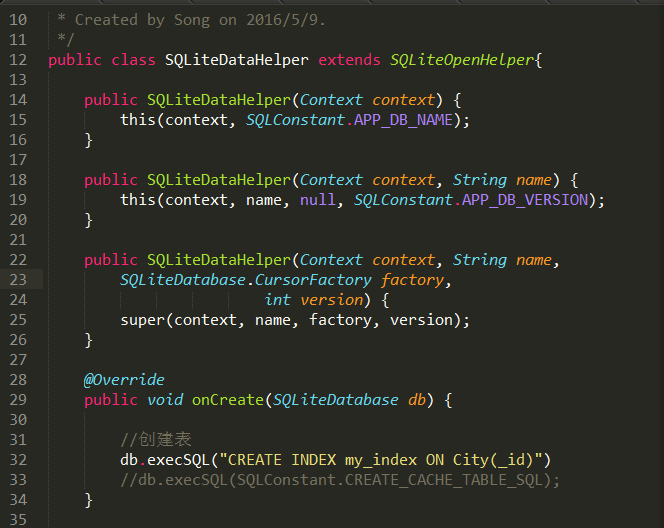
 Android性能優化-SQLite數據庫
Android性能優化-SQLite數據庫
本系列博文我想圍繞在Android中的一些優化細節和大家進行分享。Android中的優化可謂又是一重任,Android不足以像PC端具有很高的內存執行空間給我們用來重量級
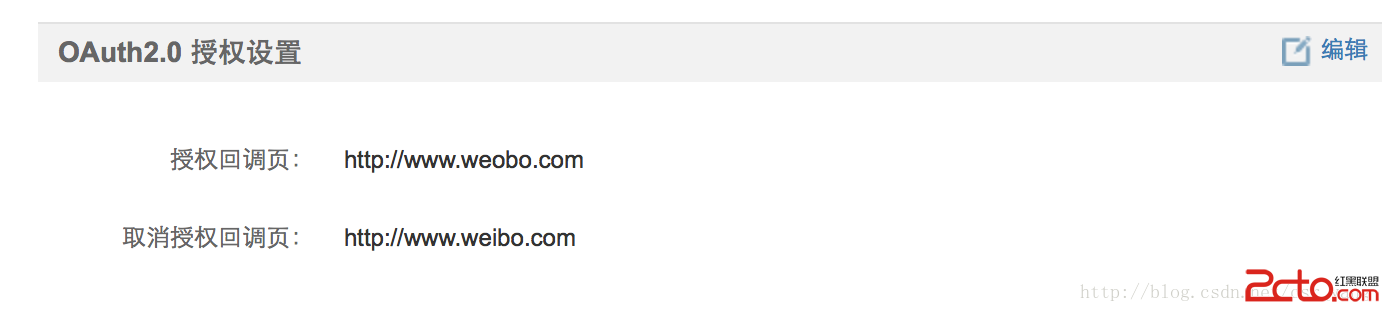
 Android應用之——微信微博sdk使用過程中的一些常見問題
Android應用之——微信微博sdk使用過程中的一些常見問題
前言 最近在使用第三方登錄和分享的過程中遇到了很多問題,一方面可以歸結為自己經驗的不足,另一方面其實也說明了官方文檔的含糊不清。這篇博文不會寫關於如何使用第三方登錄分享,
 安卓實戰開發之CardView的selector及GrideView的item按下狀態保留selector(state_activated)的實現
安卓實戰開發之CardView的selector及GrideView的item按下狀態保留selector(state_activated)的實現
android的selector對於android開發者而言再熟悉不過了