編輯:關於Android編程

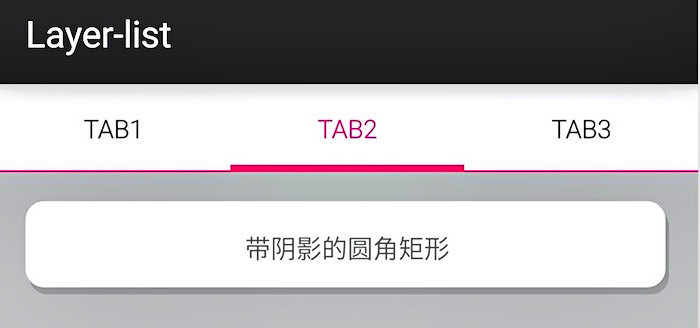
上圖Tab的背景效果,和帶陰影的圓角矩形,是怎麼實現的呢?大部分的人會讓美工切圖,用點九圖做背景。但是,如果只提供一張圖,會怎麼樣呢?比如,中間的Tab背景紅色底線的像素高度為4px,那麼,在mdpi設備上顯示會符合預期,在hdpi設備上顯示時會細了一點點,在xhdpi設備上顯示時會再細一點,在xxhdpi上顯示時又細了,在xxxhdpi上顯示時則更細了。因為在xxxhdpi上,1dp=4px,所以,4px的圖,在xxxhdpi設備上顯示時,就只剩下1dp了。所以,為了適配好各種分辨率,必須提供相應的多套圖片。如果去查看android的res源碼資源,也會發現,像這種Tab的背景點九圖,也根據不同分辨率尺寸提供了不同尺寸的點九圖片。
但是,在這個demo裡,都沒有用到任何實際的圖片資源,都是用shape、selector,以及本篇要講解的layer-list完成的。
使用layer-list可以將多個drawable按照順序層疊在一起顯示,像上圖中的Tab,是由一個紅色的層加一個白色的層疊在一起顯示的結果,陰影的圓角矩形則是由一個灰色的圓角矩形疊加上一個白色的圓角矩形。先看下代碼吧,以下是Tab背景的代碼:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 第一種加載方式 -->
<!--<item android:drawable="@drawable/bg_tab_selected" android:state_checked="true" />-->
<!-- 第二種加載方式 -->
<item android:state_checked="true">
<layer-list>
<!-- 紅色背景 -->
<item>
<color android:color="#E4007F" />
</item>
<!-- 白色背景 -->
<item android:bottom="4dp" android:drawable="@android:color/white" />
</layer-list>
</item>
<item>
<layer-list>
<!-- 紅色背景 -->
<item>
<color android:color="#E4007F" />
</item>
<!-- 白色背景 -->
<item android:bottom="1dp" android:drawable="@android:color/white" />
</layer-list>
</item>
</selector>
以下是帶陰影的圓角矩形:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 灰色陰影 -->
<item
android:left="2dp"
android:top="4dp">
<shape>
<solid android:color="@android:color/darker_gray" />
<corners android:radius="10dp" />
</shape>
</item>
<!-- 白色前景 -->
<item
android:bottom="4dp"
android:right="2dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:radius="10dp" />
</shape>
</item>
</layer-list>
從上面的示例代碼可以看到,layer-list可以作為根節點,也可以作為selector中item的子節點。layer-list可以添加多個item子節點,每個item子節點對應一個drawable資源,按照item從上到下的順序疊加在一起,再通過設置每個item的偏移量就可以看到陰影等效果了。layer-list的item可以通過下面四個屬性設置偏移量:
這四個偏移量和控件的margin設置差不多,都是外間距的效果。如何不設置偏移量,前面的圖層就完全擋住了後面的圖層,從而也看不到後面的圖層效果了。比如上面的例子,Tab背景中的白色背景設置了android:bottom之後才能看到一點紅色背景。那麼如果偏移量設為負值會怎麼樣呢?經過驗證,偏移超出的部分會被截掉而看不到,不信可以自己試一下。有時候這很有用,比如當我想顯示一個半圓的時候。
另外,關於item的用法,也做下總結:
1.根節點不同時,可設置的屬性是會不同的,比如selector下,可以設置一些狀態屬性,而在layer-list下,可以設置偏移量;
2.就算父節點同樣是selector,放在drawable目錄和放在color目錄下可用的屬性也會不同,比如drawable目錄下可用的屬性為android:drawable,在color目錄下可用的屬性為android:color;
3.item的子節點可以為任何類型的drawable類標簽,除了上面例子中的shape、color、layer-list,也可以是selector,還有其他沒講過的bitmap、clip、scale、inset、transition、rotate、animated-rotate、lever-list等等。
結尾
layer-list篇就講到這裡了,示例代碼也已經更新放上github,地址:
https://github.com/keeganlee/kstyle.git
以上就是對Android Layer-list 樣式的示例整理,後續繼續補充相關資料,謝謝大家對本站的支持!
 王立平-- android:layout_weight
王立平-- android:layout_weight
效果:
 Android中Drawable的詳細介紹
Android中Drawable的詳細介紹
Drawable的簡介Android中包含了很多的Drawable,Drawable可以是一張圖片,同時也可以是顏色構造的圖形,因此在Drawable有時候沒有大小的分別
 android6.0 Activity(四) Surface創建
android6.0 Activity(四) Surface創建
在上一篇博客中,我們分析了應用程序窗口連接到WindowManagerService服務的過程。在這個過程中,WindowManagerService服務會為應用程序窗口
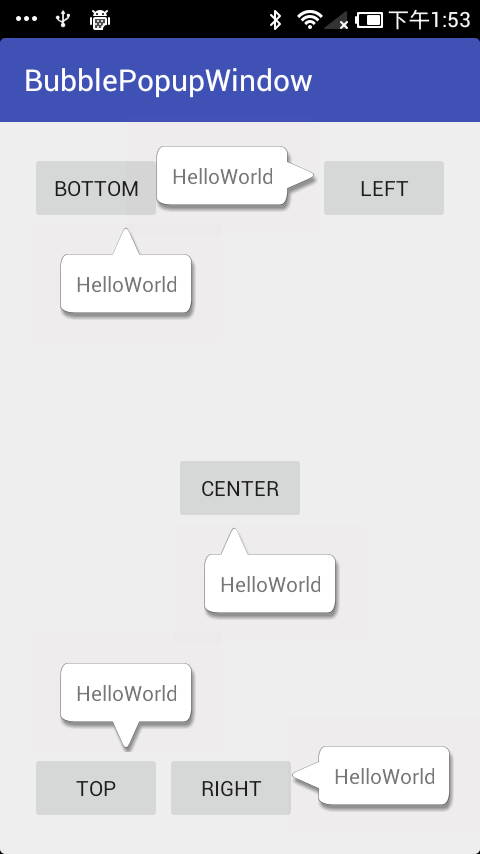
 Android 實現氣泡布局/彈窗,可控制氣泡尖角方向及偏移量
Android 實現氣泡布局/彈窗,可控制氣泡尖角方向及偏移量
Android 自定義布局實現氣泡彈窗,可控制氣泡尖角方向及偏移量。效果圖實現首先自定義一個氣泡布局。/** * 氣泡布局 */public class BubbleRe