編輯:關於Android編程
效果預覽

源碼在文章末尾。
引文
有時候我們的頁面內容過長的時候,滑動到頁面底部用戶再滑動到頂部很麻煩,Android不像iOS可以點擊statusBar回到頂部,一般都是雙擊Toolbar/ActionBar或者在底部放一個按鈕。
今天就底部放一個回到頂部按鈕這個效果來做一個基於Behavior的實現。那麼我們傳統的方式來做就是監聽這個滑動View,比如:ScrollView/ListView/RecyclerView/GridView等,那麼如果我們使用了CoordinatorLayout,那麼一切將會變得非常so easy。
今天我們就利用自定義Behavior來實現這個回到頂部按鈕的漸顯的動畫效果。如果對我的Behavior博文感興趣的,那麼看官可以在文章頂部找到我其它關於Behavior的博文。
自定義Bahavior的實現?
我們選中CoordinatorLayout.Behavior後ctrl + t後發現有很多實現類,哪麼我們選用哪個呢?這裡就要看我們要操作(顯示/隱藏)的按鈕是誰了,到底能不能用系統已經實現了的基類?所以又拋出了以下問題。
自定義Behavior繼承系統的哪個BaseBahavior?
這個問題其實就so easy了,只要接觸過MD的人肯定聽過一個FAB吧,也就是我們的FloatingActionButton了,所以我們這裡也使用的是FloatingActionButton,所以我們自定義的Behavior也是基於FloatingActionButton的。
因此我們從中CoordinatorLayout.Behavior後ctrl + t的裡面看到一個FloatingActionButton.Behavior,這個家伙就是我們要繼承的,利用它來控制FloatingActionButton的顯示和隱藏動畫。
ScaleUpShowBehavior的實現
因為是向上滑動手指,出現下面部分的頁面,顯示Button是,所以我們暫且把它叫ScaleUpShowBehavior的實現。
接下來一大波代碼來襲,首先我們要繼承FloatingActionButton.Behavior:
public class ScaleUpShowBehavior extends FloatingActionButton.Behavior {
public ScaleUpShowBehavior(Context context, AttributeSet attrs) {
super();
}
}
接下來實現這裡面重要的三個方法:
// 頁面開始滑動。 onStartNestedScroll(); // 頁面正在滑動。 onNestedScroll(); // 頁面停止滑動。 onStopNestedScroll();
第一個方法onStartNestedScroll:
復制代碼 代碼如下:onStartNestedScroll(CoordinatorLayout l, FloatingActionButton c, View directTargetChild, View v, int nestedScrollAxes)
onStartNestedScroll望文生義啊,開始嵌套滾動的時候被調用,那麼這個方法有一個boolean的返回值,是需要我們告訴CoordinatorLayout我這個Behavior要監聽的滑動方向,因為我們是上下滑動時顯示/隱藏FAB,所以這裡我們返回return nestedScrollAxes == ViewCompat.SCROLL_AXIS_VERTICAL;。
第二個方法onNestedScroll:
復制代碼 代碼如下:onNestedScroll(CoordinatorLayout l, FloatingActionButton child, View target, int dxConsumed, int dyConsumed, int dxUnconsumed, int dyUnconsumed)
嗯,你猜的沒錯,這個方法在滑動期間被調用,也就是正在滑動了。so,我們在這裡控制view的動畫。經過我的測試發現了一下規則:
if (dyConsumed > 0 && dyUnconsumed == 0) {
System.out.println("上滑中。。。");
}
if (dyConsumed == 0 && dyUnconsumed > 0) {
System.out.println("到邊界了還在上滑。。。");
}
if (dyConsumed < 0 && dyUnconsumed == 0) {
System.out.println("下滑中。。。");
}
if (dyConsumed == 0 && dyUnconsumed < 0) {
System.out.println("到邊界了,還在下滑。。。");
}
因此我們在的時候上滑,也就是用戶需要看頁面的下部分的時候顯示FAB:
if (((dyConsumed > 0 && dyUnconsumed == 0) || (dyConsumed == 0 && dyUnconsumed > 0))
&& child.getVisibility() != View.VISIBLE) {// 顯示
AnimatorUtil.scaleShow(child, null);
}
那麼相反的,在用戶手指下滑,顯示頁面上半部分的時候隱藏FAB:
if (((dyConsumed < 0 && dyUnconsumed == 0) || (dyConsumed == 0 && dyUnconsumed < 0))
&& child.getVisibility() != View.GONE && !isAnimatingOut) {
AnimatorUtil.scaleHide(child, viewPropertyAnimatorListener);
}
那麼這裡的完整的代碼就是:
@Override
public void onNestedScroll(CoordinatorLayout coordinatorLayout, FloatingActionButton child, View target, int dxConsumed, int dyConsumed, int dxUnconsumed, int dyUnconsumed) {
// if (dyConsumed > 0 && dyUnconsumed == 0) {
// System.out.println("上滑中。。。");
// }
// if (dyConsumed == 0 && dyUnconsumed > 0) {
// System.out.println("到邊界了還在上滑。。。");
// }
// if (dyConsumed < 0 && dyUnconsumed == 0) {
// System.out.println("下滑中。。。");
// }
// if (dyConsumed == 0 && dyUnconsumed < 0) {
// System.out.println("到邊界了,還在下滑。。。");
// }
if (((dyConsumed > 0 && dyUnconsumed == 0) || (dyConsumed == 0
&& dyUnconsumed > 0)) && child.getVisibility() != View.VISIBLE) {// 顯示
AnimatorUtil.scaleShow(child, null);
} else if (((dyConsumed < 0 && dyUnconsumed == 0) || (dyConsumed == 0
&& dyUnconsumed < 0)) && child.getVisibility() != View.GONE && !isAnimatingOut) {
AnimatorUtil.scaleHide(child, viewPropertyAnimatorListener);
}
}
動畫的與FAB顯示隱藏的實現
眼尖的人肯定看到了,我們上面冒出來的幾票未知代碼:
AnimatorUtil.scaleShow(); AnimatorUtil.scaleHide(); isAnimatingOut; viewPropertyAnimatorListener;
這是什麼鬼呢?
AnimatorUtil.scaleShow()用來動畫漸顯FAB,這個不是系統的,而是我們自定義的:
// 顯示view
public static void scaleShow(View view, ViewPropertyAnimatorListener viewPropertyAnimatorListener) {
view.setVisibility(View.VISIBLE);
ViewCompat.animate(view)
.scaleX(1.0f)
.scaleY(1.0f)
.alpha(1.0f)
.setDuration(800)
.setListener(viewPropertyAnimatorListener)
.setInterpolator(FAST_OUT_SLOW_IN_INTERPOLATOR)
.start();
}
AnimatorUtil.scaleHide()用來漸漸隱藏FAB,當然也是我們自定義的動畫啦:
// 隱藏view
public static void scaleHide(View view, ViewPropertyAnimatorListener viewPropertyAnimatorListener) {
ViewCompat.animate(view)
.scaleX(0.0f)
.scaleY(0.0f)
.alpha(0.0f)
.setDuration(800)
.setInterpolator(FAST_OUT_SLOW_IN_INTERPOLATOR)
.setListener(viewPropertyAnimatorListener)
.start();
}
viewPropertyAnimatorListener和isAnimatingOut用來監聽隱藏動畫的執行,當動畫執行完畢後才view.setVisibility(View.GONE);了,這就是套路啊哈哈:
private boolean isAnimatingOut = false;
ViewPropertyAnimatorListener viewPropertyAnimatorListener = new ViewPropertyAnimatorListener() {
@Override
public void onAnimationStart(View view) {
isAnimatingOut = true;
}
@Override
public void onAnimationEnd(View view) {
isAnimatingOut = false;
view.setVisibility(View.GONE);
}
@Override
public void onAnimationCancel(View arg0) {
isAnimatingOut = false;
}
};
ScaleUpShowBehavior的使用
首先我們學系統一樣在String.xml中定義一個值:
復制代碼 代碼如下: <string name="scale_up_show_behavior">com.yanzhenjie.definebehavior.behavior.ScaleUpShowBehavior</string>
然後在xml布局中使用:
<android.support.design.widget.FloatingActionButton android:id="@+id/fab" ... app:layout_behavior="@string/scale_up_show_behavior" />
當然你也完全在xml布局中直接寫這個類的全類名,但是這樣子不利於以後修改這個類所在的包:
app:layout_behavior="com.yanzhenjie.definebehavior.behavior.ScaleUpShowBehavior"
好了,瑣碎的扯完了,把這個布局的完整代碼撸上來:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:src="@mipmap/abc_ic_ab_back_top"
app:layout_behavior="@string/scale_up_show_behavior"
app:layout_scrollFlags="scroll|enterAlways|snap" />
</android.support.design.widget.CoordinatorLayout>
然後給RecyclerView隨便給點數據,跑起來看看哈哈,是不是完美啊?
對了,有的同學在activity一運行起來就看到了這個FAB,所以我們需要在onWindowFocusChanged()中隱藏下:
private boolean isInitializeFAB = false;
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (!isInitializeFAB) {
isInitializeFAB = true;
hideFAB();
}
}
private void hideFAB() {
FAB.postDelayed(new Runnable() {
@Override
public void run() {
AnimatorUtil.scaleHide(FAB, new ViewPropertyAnimatorListener() {
@Override
public void onAnimationStart(View view) {
}
@Override
public void onAnimationEnd(View view) {
FAB.setVisibility(View.GONE);
}
@Override
public void onAnimationCancel(View view) {
}
});
}
}, 500);
}
完美啊!
源碼下載:http://xiazai.jb51.net/201609/yuanma/AndroidBehavior(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android中與ViewRoot相關的一些概念
Android中與ViewRoot相關的一些概念
1、View和ViewRootViewRoot從名稱上來理解似乎是“View樹的根”,這很容易讓人產生誤解。因為ViewRoot並不屬於View樹
 chromium for android 硬件渲染流程總結
chromium for android 硬件渲染流程總結
render進程中 一.webkit模塊 webkit引擎會為網頁內容同時創建Dom tree, Render tree和RenderLayer tree. 這三棵樹之間
 android用eclips混淆打包
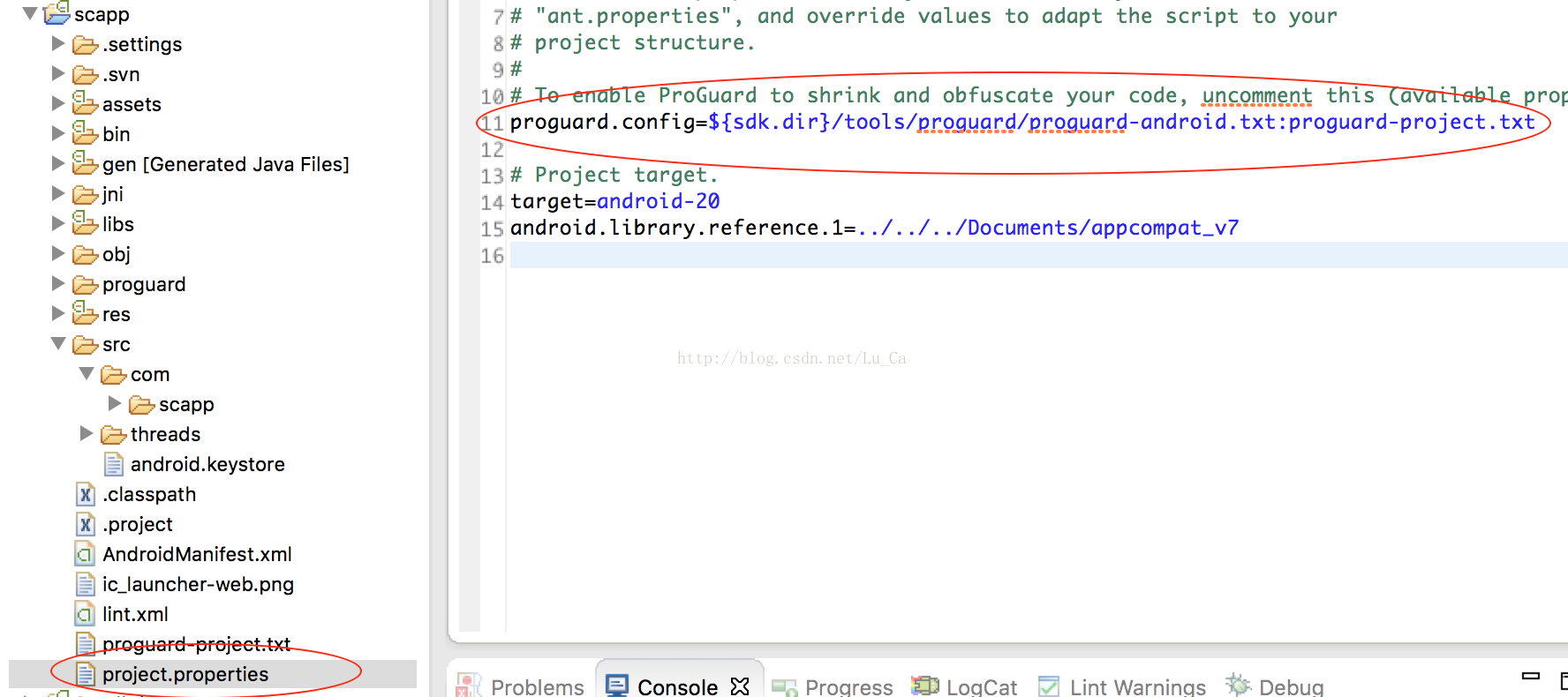
android用eclips混淆打包
app被人攻擊,簡單做了下防護,混淆打包。個人理解,混淆打包包括全局混淆:將整個android項目全部混淆部分文件混淆:對於一些jni文件是不能混淆的,不然項目不能正常運
 Android仿QQ左滑刪除置頂ListView操作
Android仿QQ左滑刪除置頂ListView操作
最近閒來無事,於是研究了一下qq的左滑刪除效果,嘗試著實現了一下,先上效果圖:大致思路原理: - 通過設置margin實現菜單的顯示與隱藏 - 監聽onTouchEven