編輯:關於Android編程
本文實例為大家分享了Android自定義Behavior支持所有View ,供大家參考,具體內容如下
一、實現效果圖
這個右下角的FAB,動畫當然可以多種多樣,可以放在界面的任何地方,我們這裡只舉個例子。但是v7包中提供的Behavior目前只能是FloatingActionButton來用,所以今天我們實現的這個Behavior是支持所有的View的,可以用在ImageView、Button、Layout,只要是繼承View的類都可以用。

二、自定義Behavior和動畫的封裝
我們知道Behavior是CoordinatorLayout的一個子類,Ctrl + T查看它的實現類目前有如下幾個:
1. AppBarLayout.Behavior;
2. AppBarLayout.ScrollingViewBehavior;
3. FloatingActionButton.Behavior;
4. Snackbar.Behavior;
5. BottomSheetBehaviro;
6. SwipeDismissBehavior;
7. HeaderBehavior;
8. ViewOffsetBehavior;
9. HeaderScrollingViewBehavior;
其中第1、7是抽象類,8是package保護的類,9是8的一個子類,我們回頭再說。
AppBarLayout.ScrollingViewBehavior我們經常用,也就是我們在layout xml中經常用的:app:layout_behavior="@string/appbar_scrolling_view_behavior"。
Snackbar.Behavior被用於Snackbar,這個不用多說。
FloatingActionButton.Behavior、BottomSheetBehaviro、SwipeDismissBehavior在文章開頭的幾個友情鏈接的博客中已經講的很清楚了,大家可以回過頭去再看看。
今天講的是自定義Behavior支持所有View作為FAB,那麼也就是FloatingActionButton.Behavior了,但是它只支持FloatingActionButton,所以今天我們要自己繼承Behavior來寫DefineBehavior。所以第一步就是打開FloatingActionButton.Behavior的源碼看。
實現BasicBehavior
首先必須要知道的是CoordinatorLayout.Behavior這個基類是支持泛型的,看到FloatingActionButton.Behavior後發先它是限制了引用它的View必須是FloatingActionButton罷了,那我們這裡也來學它繼承一下就OK了。
我們新建一個類BasicBehavior,把FloatingActionButton.Behavior的代碼拷貝過來,把裡面的泛型改為如下:
public class BasicBehavior<T extends View> extends CoordinatorLayout.Behavior<T>;
也就是說只要引用實現BasicBehavior的類是個View就可以,所以接著把BasicBehavior裡面拷貝的代碼中把引用泛型為FloatingActionButton的地方改為View,嗯覺得打工告成的時候發現有幾個類的包導不進來:
仔細一看,這幾個類在android.support.design.widget包下,一想肯定這幾個類是package保護的類,所以我們在我們的項目下新建一個android.support.design.widget包,把實現BasicBehavior移到新建的包下,發現問題迎刃而解。
項目源碼和BasicBehavior的完整源代碼下載鏈接請在文章開頭或者末尾找。
動畫的實現和簡化
(沒看之前博客的客觀一定要回過頭看看,一定會有不一樣的收獲。)
我們在之前的同系列博客中,實現View的縮放動畫的時候,尤其是在View被隱藏時須用如下代碼記錄View移出動畫是否執行完,因為在界面滑動的時候View移除會被Behavior一直調用,所以不能重復執行,需要用一個值來記錄:
// 記錄View移出動畫是否執行完。
private boolean isOutExecute = false;
private ViewPropertyAnimatorListener outAnimatorListener = new ViewPropertyAnimatorListener() {
@Override
public void onAnimationStart(View view) {
isOutExecute = true;
}
@Override
public void onAnimationEnd(View view) {
view.setVisibility(View.GONE);
isOutExecute = false;
}
@Override
public void onAnimationCancel(View view) {
isOutExecute = false;
}
};
為了不在每一個調用的地方都寫這麼長一段,我們把這端代碼封裝成一個類,簡化如下:
public static class ListenerAnimatorEndBuild {
// 記錄View移出動畫是否執行完。
private boolean isOutExecute = false;
private ViewPropertyAnimatorListener outAnimatorListener;
public ListenerAnimatorEndBuild() {
outAnimatorListener = new ViewPropertyAnimatorListener() {
@Override
public void onAnimationStart(View view) {
isOutExecute = true;
}
@Override
public void onAnimationEnd(View view) {
view.setVisibility(View.GONE);
isOutExecute = false;
}
@Override
public void onAnimationCancel(View view) {
isOutExecute = false;
}
};
}
// View移出動畫是否執行完。
public boolean isFinish() {
return !isOutExecute;
}
// 返回ViewPropertyAnimatorListener。
public ViewPropertyAnimatorListener build() {
return outAnimatorListener;
}
}
這樣一來我們在用的時候就只是兩行代碼了:
ListenerAnimatorEndBuild listenerAnimatorEndBuild = new ListenerAnimatorEndBuild(); // 判斷是否執行完動畫: listenerAnimatorEndBuild.isFinish();
繼承BasicBehavior實現DefineBavior
前面定義好了BasicBehavior,這裡只需要繼承BasicBehavior實現我們的動畫邏輯:
public class DefineBehavior extends BasicBehavior<View> {
private ListenerAnimatorEndBuild listenerAnimatorEndBuild;
public DefineBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
listenerAnimatorEndBuild = new ListenerAnimatorEndBuild();
}
@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, View child, View directTargetChild, View target, int nestedScrollAxes) {
return nestedScrollAxes == ViewCompat.SCROLL_AXIS_VERTICAL;
}
@Override
public void onNestedScroll(CoordinatorLayout coordinatorLayout, View child, View target, int dxConsumed, int dyConsumed, int dxUnconsumed, int dyUnconsumed) {
// if (dyConsumed > 0 && dyUnconsumed == 0) {
// System.out.println("上滑中。。。");
// }
// if (dyConsumed == 0 && dyUnconsumed > 0) {
// System.out.println("到邊界了還在上滑。。。");
// }
// if (dyConsumed < 0 && dyUnconsumed == 0) {
// System.out.println("下滑中。。。");
// }
// if (dyConsumed == 0 && dyUnconsumed < 0) {
// System.out.println("到邊界了,還在下滑。。。");
// }
// 這裡可以寫你的其他邏輯動畫,這裡只是舉例子寫了個縮放動畫。
if ((dyConsumed > 0 || dyUnconsumed > 0) && listenerAnimatorEndBuild.isFinish() && child.getVisibility() == View.VISIBLE) {//往下滑
scaleHide(child, listenerAnimatorEndBuild.build());
} else if ((dyConsumed < 0 || dyUnconsumed < 0) && child.getVisibility() != View.VISIBLE) {
scaleShow(child, null);
}
}
}
你可能會很驚訝,哈哈,不要驚訝,封裝的好久是這麼簡單就能實現所有的View支持。
三、如何使用
使用和google提供的Behavior一樣,引用完整包名就可以:
app:layout_behavior="com.yanzhenjie.definebehavior.behavior.DefineBehavior"
為了和google提供的Behavior使用一樣簡單,我們可以String.xml中定義一下這個string:
<string name="define_behavior">com.yanzhenjie.definebehavior.behavior.DefineBehavior</string>
用的時候:
app:layout_behavior="@string/define_behavior"
現在我們把原來項目中的FloatingActionButton換成ImageView:
<ImageView android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="16dp" android:src="@mipmap/ic_launcher" app:layout_behavior="@string/define_behavior" app:layout_scrollFlags="scroll|enterAlways|snap" />
好吧,OK了,具體效果大家下載源碼:http://xiazai.jb51.net/201609/yuanma/AndroidDefineBehavior(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android平台下通過JNI快速實現音視頻通信
Android平台下通過JNI快速實現音視頻通信
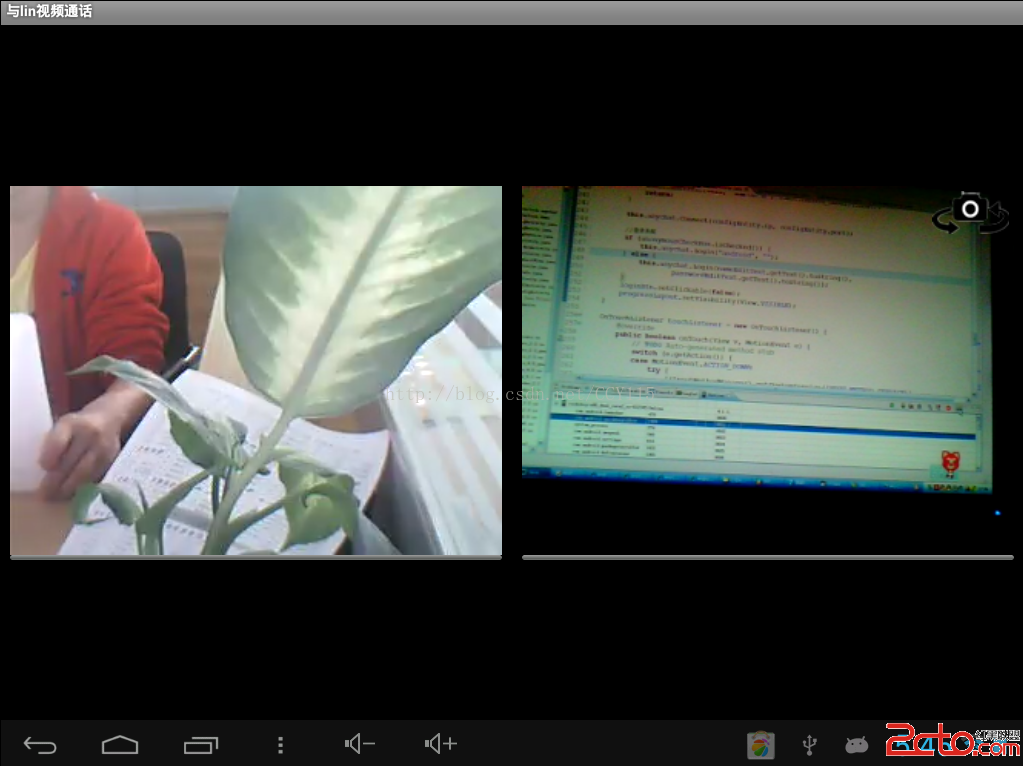
作為獨立開發者或想縮短音視頻開發周期的公司來說,想要在Android平台下實現音視頻通信,最快捷的方法是尋找開源項目或調用其他公司API。之所以這麼說是因為音視頻通信技術
 android項目手機衛士來電顯示號碼歸屬地
android項目手機衛士來電顯示號碼歸屬地
昨日實現了360手機衛士的來電顯示歸屬地的功能,具體的功能就是當來電的時候,顯示當前號碼的歸屬地,學習之後發現操作非常的簡單,具體實現代碼如下:AddressServic
 Android手機輸入法按鍵監聽-dispatchKeyEvent
Android手機輸入法按鍵監聽-dispatchKeyEvent
最近在項目開發中遇到一個關於手機輸入鍵盤的坑,特來記錄下。應用場景:項目中有一個界面是用viewpaper加三個fragment寫的,其中viewpaper被我屏蔽了左右
 Android WebView 的簡單使用
Android WebView 的簡單使用
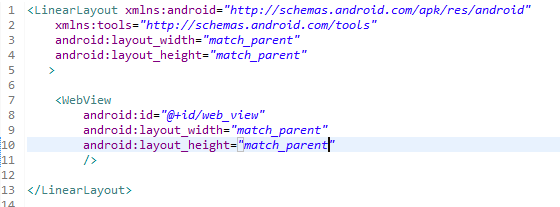
Android WebView 1.首先修改activity.xml中的代碼:2.然後MainActivity中的代碼:3.最後設置權限:<uses-permiss