編輯:關於Android編程
寫這篇博客的目的就是教大家利用AndroidSDK自帶的support lib來實現APP日間/夜間模式的切換,最近看到好多帖子在做關於這個日夜間模式切換的開源項目,其實AndroidSDK Support中已經有了非常好的支持了。
本文demo下載地址在文章的末尾,看完文檔如果還不能實現可以下載玩玩。
--------------------------------------------------------------------------------
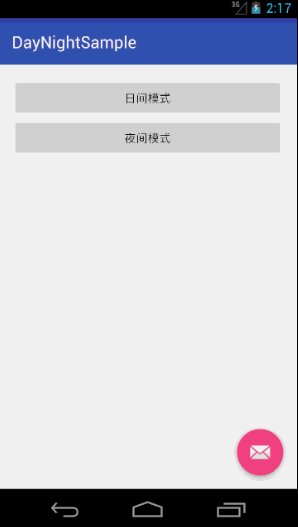
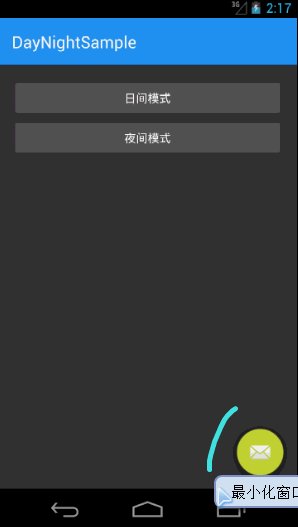
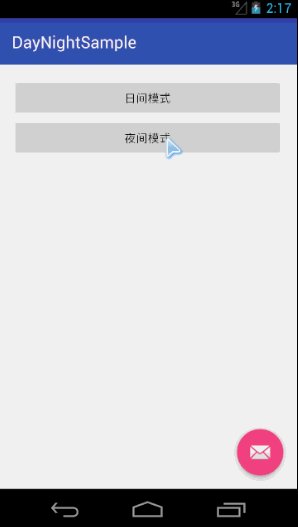
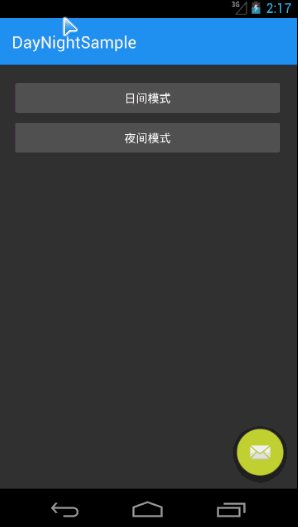
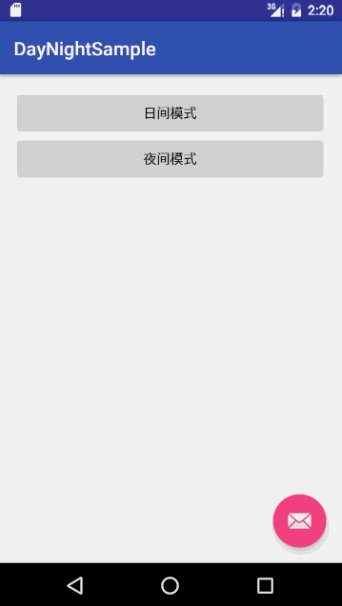
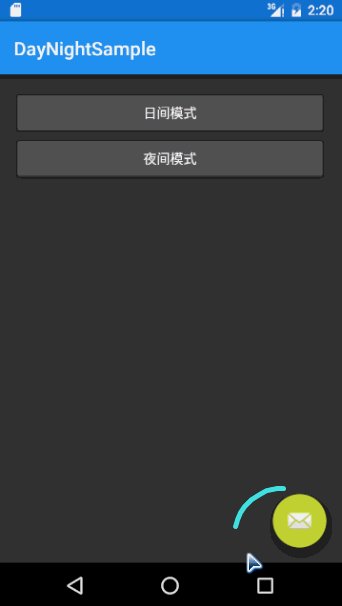
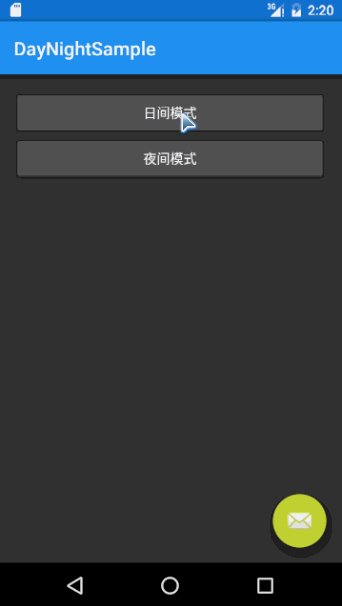
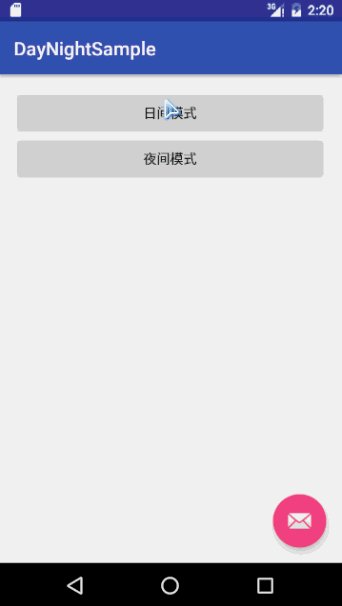
效果演示
左是Android 4.1的效果,右是Android 6.0的效果。


實現步驟
我就以我的demo為例,需要修改Style,需要針對Day/Night設置不同的Style或者Color,切換模式在Java代碼中實現。
首先需要新建一個項目,選擇初始的Activity時選擇BaseActivity。
一、依賴appcompat庫
在app module的gradle中依賴appcompat庫,版本最低為23.2.0:
dependencies {
compile 'com.android.support:appcompat-v7:23.4.0'
}
今天博客切換日間夜間模式的原理是切換style,因為我們的頁面中引用了各種style,所以我們只要為定義不同style就可以了,粗略的浏覽下我們的布局頁面:
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="com.yanzhenjie.daynight.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay" /> </android.support.design.widget.AppBarLayout> <include layout="@layout/content_main" /> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" android:src="@android:drawable/ic_dialog_email" /> </android.support.design.widget.CoordinatorLayout>
二、修改style
打開res/values/styles.xml,把原來的:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
改為:
<style name="AppTheme" parent="Theme.AppCompat.DayNight.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
也就是把Light改為DayNight,DayNight這個主題或者它的子主題才支持白夜間模式的切換。
三、為不同的模式寫不同的colors
我們注意到上面的AppTheme這個主題下其實是設置了三個顏色,這裡簡單實現一個效果,我們就修改這三個顏色即可,在res下新建一個values-night的文件夾:

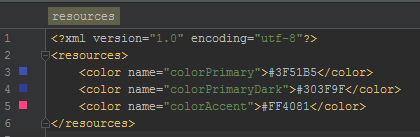
這裡先要說明一下這個文件夾的作用,我們的默認模式一般是日間模式,所以系統會讀取values中的值,當我們切換到夜間模式時會讀取values-night下的值,不論是style還是color。所以我們簡單的替換顏色,那就新建colors.xml,我們先看下values中的colors.xml:

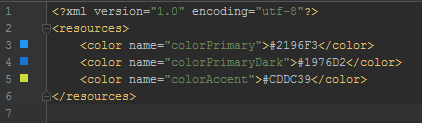
然後我們把values中的colors.xml文件復制到values-night中,並且修改下顏色:

我這裡簡單把深藍改為淺藍,把玫紅改為金黃。
OK,styel和color到這裡就技術了,下面就是java代碼切換模式了。
Java代碼控制日間夜間模式
首先因為這個功能來自support-appcompat,所以我們的Activity是繼承的AppCompatActivity的。
下面的三種模式都可以用在初始化、或者顯式調用:
第一種,自動模式,如果我們app有定位權限、網絡權限等,系統可以自動確實現在是晚上還是白天,當用戶打開APP時會自動切換到響應的模式,這個模式我們可以在APP初始化或者Application中用一個靜態代碼快來設置:
{
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_AUTO);
}
第二種,日間模式,調用後需要調用Activity的recreate()方法:
getDelegate().setLocalNightMode(AppCompatDelegate.MODE_NIGHT_NO);
recreate();
第三種,夜間模式,調用後需要調用Activity的recreate()方法:
getDelegate().setLocalNightMode(AppCompatDelegate.MODE_NIGHT_YES);
recreate();
好了,非常粗魯,就是這麼簡單,完了咯。
總結
1.如果你要實現的比較復雜,就不單單是在values-night中設置不同的顏色了,你也可以建不同的style,給不同的view引用。
2.需要注意的兩個地方,一是app或者activity引用的style需要是Theme.AppCompat.DayNight或者它的子style,二是調用getDelegate().setLocalNightMode()你的Activity必須是繼承AppCompatActivity的。
文章Demo源碼下載:http://xiazai.jb51.net/201609/yuanma/AndroidDayNightSample(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android:滑動掛斷自定義View的簡單實現
android:滑動掛斷自定義View的簡單實現
要點: 隨著手指的滑動更新位置 drawText的時候,如何計算開始的位置,使str居中 1.CallSliderEndView.java package net.m
 添加頁面切換動畫, 避免冷啟動
添加頁面切換動畫, 避免冷啟動
在啟動Android應用時, 直接顯示頁面, 就稱之為冷啟動(Cold Start). 為了增強用戶體驗, 可以添加控件動畫, 讓啟動頁面更有趣, 用戶也更加容易接受.
 微信熱補丁Tinker的實踐演進之路
微信熱補丁Tinker的實踐演進之路
Dev Club 是一個交流移動開發技術,結交朋友,擴展人脈的社群,成員都是經過審核的移動開發工程師。每周都會舉行嘉賓分享,話題討論等活動。本期,我們邀請了騰訊WXG A
 初識Servlet生命周期及核心API
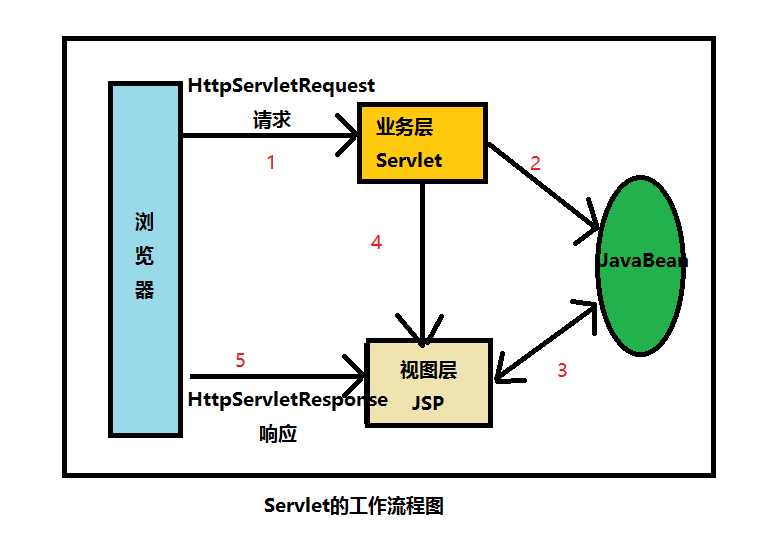
初識Servlet生命周期及核心API
Servlet概述首先得知道,Servlet=Server+Applet,Servlet主要用於處理各種業務邏輯,它比JSP更具有業務邏輯層的意義。最初的JSP開發模式為