編輯:關於Android編程
問題的起源
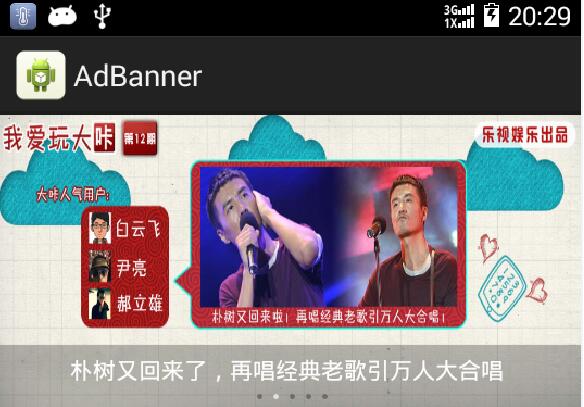
在項目裡,有時候需要實現一個圖片輪播的效果,用來展示Banner。同時,圖片能循環播放,下面還有一排小圓點來指示當前輪播到哪一頁了。
如下圖:

分析
· 圖片的個數是會變化的,同時小圓點的個數也會跟著圖片個數變化
· 每一個page的布局是一樣的。變化的就是小圓點的個數,所以需要用代碼來動態生成小圓點
編碼
布局
首先完成 MainActivity 的布局 activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- ViewPager --> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="fill_parent" android:layout_height="180dip" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignBottom="@id/viewpager" android:background="#44000000" android:gravity="center" android:orientation="vertical" android:padding="5dip" > <!-- Banner的文字描述 --> <TextView android:id="@+id/tv_banner_text_desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@android:color/white" /> <!-- 小圓點的父控件 --> <LinearLayout android:id="@+id/ll_dot_group" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="5dip" android:gravity="center_horizontal" android:orientation="horizontal" > </LinearLayout> </LinearLayout> </RelativeLayout>
因為小圓點共有兩種狀態,一個是 enable 為 true 的狀態,和 enable 為 false 的狀態。所以需要為小圓點編寫一個 selector 的 xml 配置文件,放在 drawable 文件夾中。這裡,為它命名為 dot_bg_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/point_bg_enable" android:state_enabled="true"></item> <item android:drawable="@drawable/point_bg_normal" android:state_enabled="false"></item> </selector>
還需要再寫兩個 xml 文件,作為小圓點在不同狀態下的樣式
point_bg_enable.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <corners android:radius="0.5dip" /> <solid android:color="#aaFFFFFF" /> </shape>
point_bg_normal.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <corners android:radius="0.5dip" /> <solid android:color="#55000000" /> </shape>
准備圖片資源
我在 res\drawable-hdpi 文件夾中放置了幾張圖片,以演示用

開始編碼
代碼都加上詳細注釋了,大家可以看看。有不明白的歡迎指出來
package com.owen.adbanner;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.os.SystemClock;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView;
/**
* ViewPager實現Banner循環滾動
*
* @author owen
*/
public class MainActivity extends Activity {
/** ViewPager中ImageView的容器 */
private List<ImageView> imageViewContainer = null;
/** 上一個被選中的小圓點的索引,默認值為0 */
private int preDotPosition = 0;
/** Banner文字描述數組 */
private String[] bannerTextDescArray = {
"鞏俐不低俗,我就不能低俗",
"樸樹又回來了,再唱經典老歌引萬人大合唱",
"揭秘北京電影如何升級",
"樂視網TV版大派送", "熱血屌絲的反殺"
};
/** Banner滾動線程是否銷毀的標志,默認不銷毀 */
private boolean isStop = false;
/** Banner的切換下一個page的間隔時間 */
private long scrollTimeOffset = 5000;
private ViewPager viewPager;
/** Banner的文字描述顯示控件 */
private TextView tvBannerTextDesc;
/** 小圓點的父控件 */
private LinearLayout llDotGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
startBannerScrollThread();
}
/**
* 開啟Banner滾動線程
*/
private void startBannerScrollThread() {
new Thread(new Runnable() {
@Override
public void run() {
while (!isStop) {
//每個兩秒鐘發一條消息到主線程,更新viewpager界面
SystemClock.sleep(scrollTimeOffset);
runOnUiThread(new Runnable() {
public void run() {
int newindex = viewPager.getCurrentItem() + 1;
viewPager.setCurrentItem(newindex);
}
});
}
}
}).start();
}
@Override
protected void onDestroy() {
// 銷毀線程
isStop = true;
super.onDestroy();
}
private void initView() {
viewPager = (ViewPager) findViewById(R.id.viewpager);
llDotGroup = (LinearLayout) findViewById(R.id.ll_dot_group);
tvBannerTextDesc = (TextView) findViewById(R.id.tv_banner_text_desc);
imageViewContainer = new ArrayList<ImageView>();
int[] imageIDs = new int[] {
R.drawable.a,
R.drawable.b,
R.drawable.c,
R.drawable.d,
R.drawable.e,
};
ImageView imageView = null;
View dot = null;
LayoutParams params = null;
for (int id : imageIDs) {
imageView = new ImageView(this);
imageView.setBackgroundResource(id);
imageViewContainer.add(imageView);
// 每循環一次添加一個點到線行布局中
dot = new View(this);
dot.setBackgroundResource(R.drawable.dot_bg_selector);
params = new LayoutParams(5, 5);
params.leftMargin = 10;
dot.setEnabled(false);
dot.setLayoutParams(params);
llDotGroup.addView(dot); // 向線性布局中添加"點"
}
viewPager.setAdapter(new BannerAdapter());
viewPager.setOnPageChangeListener(new BannerPageChangeListener());
// 選中第一個圖片、文字描述
tvBannerTextDesc.setText(bannerTextDescArray[0]);
llDotGroup.getChildAt(0).setEnabled(true);
viewPager.setCurrentItem(0);
}
/**
* ViewPager的適配器
*/
private class BannerAdapter extends PagerAdapter {
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(imageViewContainer.get(position % imageViewContainer.size()));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = imageViewContainer.get(position % imageViewContainer.size());
// 為每一個page添加點擊事件
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Page 被點擊了", Toast.LENGTH_SHORT).show();
}
});
container.addView(view);
return view;
}
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
}
/**
* Banner的Page切換監聽器
*/
private class BannerPageChangeListener implements ViewPager.OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
// Nothing to do
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// Nothing to do
}
@Override
public void onPageSelected(int position) {
// 取余後的索引,得到新的page的索引
int newPositon = position % imageViewContainer.size();
// 根據索引設置圖片的描述
tvBannerTextDesc.setText(bannerTextDescArray[newPositon]);
// 把上一個點設置為被選中
llDotGroup.getChildAt(preDotPosition).setEnabled(false);
// 根據索引設置那個點被選中
llDotGroup.getChildAt(newPositon).setEnabled(true);
// 新索引賦值給上一個索引的位置
preDotPosition = newPositon;
}
}
}
參考來源
http://blog.csdn.net/allen315410/article/details/39294343
https://github.com/331637495/BannerDemo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
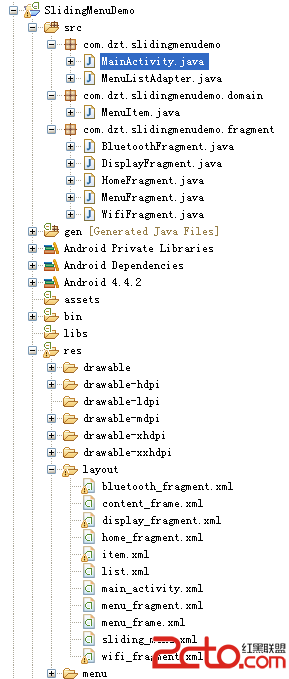
 Android開源項目SlidingMenu的學習筆記(二)
Android開源項目SlidingMenu的學習筆記(二)
在前面已經介紹了SlidingMenu的用法:Android開源項目SlidingMenu的學習筆記(一),接下來再深入學習下,根據滑出項的Menu切換到對應的頁面 目錄
 Android-自定義多標題欄組件
Android-自定義多標題欄組件
1如圖,當我們的項目有很多子項標題的時候.需要對標題實現左右滑動.點擊標題切換Fragment.當滑動最左邊的時候左箭頭消失,滑至右邊的時候同理.右箭頭消
 Android中BroadCastReceiver詳解
Android中BroadCastReceiver詳解
BroadcastReceiver的解釋BroadcastReceiver也就是“廣播接收者”的意思,它是用來接收來自系統和應用中的廣播。 在A
 深入解析Android系統中應用程序前後台切換的實現要點
深入解析Android系統中應用程序前後台切換的實現要點
在介紹程序實現之前,我們先看下Android中Activities和Task的基礎知識。我們都知道,一個Activity 可以啟動另一個Activity,即使這個Acti