編輯:關於Android編程
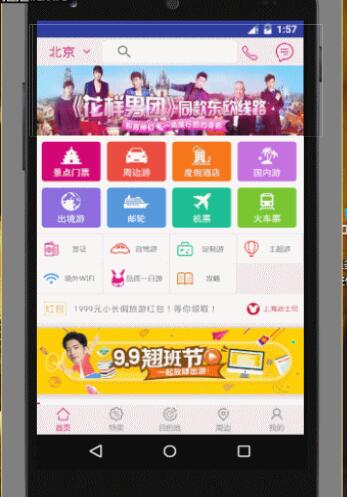
在app中圖片的輪播顯示可以說是非常常見的實現效果了,其實現原理不過是利用ViewPager,然後利用handler每隔一定的時間將ViewPager的currentItem設置為當前item的position+1即可。先來看看效果圖吧:

就是實現這樣的一個輪播廣告的效果。
因為這個是自己為了練習仿照某旅游類App做的,所以這裡的數據是使用抓包工具抓取的,准備數據等工作就不在這裡贅述了,反正數據的添加大體都是相同的。我的思路是這樣的,從網絡上實時的獲取數據(當然你也可以將數據寫死),然後通過網絡工具類和json解析類完成對數據的解析與封裝從List集合。根據集合的長度來決定ViewPager有多少page頁面,下面的小圓點有多少。在函數中首先要設置一個boolean類型的標志位,用來判斷是否停止輪播的(我們要在此頁面不可見(onStop()方法內)的時候結束輪播),定義一個全局變量來記錄當前的小圓點的位置。
private boolean isStop = false; //標志位,判斷是否停止輪播
private int previousPointEnale = 0; //標記上一個小圓點的位置
然後我們就要為ViewPager的輪播做准備了,比如說動態的根據數據條目來生成小圓點,定義適配器等,代碼如下:
/**
* banner的圖片輪播事件初始化
*/
private void initCycleEvent() {
//根據解析到的圖片的個數,初始化小圓點
LinearLayout.LayoutParams params;
for (int i = 0; i < imageViewList.size(); i++) {
View dot = new View(getActivity());
dot.setBackgroundResource(R.drawable.point_background);
params = new LinearLayout.LayoutParams(15, 15);
params.leftMargin = 10;
dot.setLayoutParams(params);
dot.setEnabled(false);
ll_dot_group.addView(dot);
}
//定義匿名適配器
adapter = new PagerAdapter() {
@Override
public int getCount() {
//因為要實現輪播,所以將數值設置的大一些
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, final int position) {
imageViewList.get(position % imageViewList.size()).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getActivity(), WebViewActivity.class);
intent.putExtra("url", bannerList.get(position % imageViewList.size()).getUrl());
startActivity(intent);
}
});
container.addView(imageViewList.get(position % imageViewList.size()));
return imageViewList.get(position % imageViewList.size());
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(imageViewList.get(position % imageViewList.size()));
}
};
vp_banner.setAdapter(adapter);
//初始化第一個page頁和第一個小圓點
vp_banner.setCurrentItem(0);
ll_dot_group.getChildAt(0).setEnabled(true);
//為viewPager設置監聽
vp_banner.addOnPageChangeListener(new MyPageChangeListener());
}
這裡小圓點我們沒有用圖片,而是用自定義的<selector>和<shape>結合來展示出來的。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/point_bg_enable" android:state_enabled="true"/> <item android:drawable="@drawable/point_bg_normal" android:state_enabled="false"/> </selector>
小圓點獲取焦點的時候顯示的是這個<shape>資源文件:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <corners android:radius="3dp" /> <solid android:color="#AAFFFFFF" /> </shape>
失去焦點的時候:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <corners android:radius="3dp" /> <solid android:color="#55000000" /> </shape>
適配器PagerAdapter中的getCount()方法,這個方法是返回要展示生成的ViewPager的page頁的個數的,instantiateItem()方法(加載page頁)的執行次數是根據getCount()的返回值來決定的,所以我們這裡因為要"無限"循環,所以將其設置的大一些,使用INTEGER.MAX整數的最大值來表示。imageViewList是存儲我們要展示的imageView的集合,正常情況下不需要輪播的時候,我們直接根據position來addView()即可,但是因為要實現輪播,所以我們利用position和imageViewList集合的長度使用求余的方法來確定圖片的下標
position % imageViewList.size()
下面是定義適配器和動態生成標識圖片位置的小圓點的代碼:
/**
* banner的圖片輪播事件初始化
*/
private void initCycleEvent() {
//根據解析到的圖片的個數,初始化小圓點
LinearLayout.LayoutParams params;
for (int i = 0; i < imageViewList.size(); i++) {
View dot = new View(getActivity());
dot.setBackgroundResource(R.drawable.point_background);
params = new LinearLayout.LayoutParams(15, 15);
params.leftMargin = 10;
dot.setLayoutParams(params);
dot.setEnabled(false);
ll_dot_group.addView(dot);
}
//定義匿名適配器
adapter = new PagerAdapter() {
@Override
public int getCount() {
//因為要實現輪播,所以將數值設置的大一些
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, final int position) {
imageViewList.get(position % imageViewList.size()).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getActivity(), WebViewActivity.class);
intent.putExtra("url", bannerList.get(position % imageViewList.size()).getUrl());
startActivity(intent);
}
});
container.addView(imageViewList.get(position % imageViewList.size()));
return imageViewList.get(position % imageViewList.size());
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(imageViewList.get(position % imageViewList.size()));
}
};
vp_banner.setAdapter(adapter);
//初始化第一個page頁和第一個小圓點
vp_banner.setCurrentItem(0);
ll_dot_group.getChildAt(0).setEnabled(true);
//為viewPager設置監聽
vp_banner.addOnPageChangeListener(new MyPageChangeListener());
}
記住在addView()和removeView()的時候都是要根據求余的值來找到對應位置的應該展示的imageView。初始化工作完成,下面應該是完成對輪播的操作了,這裡我們開啟一個線程來每相隔一定的時間,獲取當前ViewPager的page頁的position,然後+1,再設置當前page頁下標為這個新的值即可:
/**
* 開啟輪播線程的方法
*/
private void startBannerScrollThread() {
new Thread(new Runnable() {
@Override
public void run() {
//先判斷是否停止輪播
while (!isStop) {
SystemClock.sleep(2000);
handler.post(new Runnable() {
@Override
public void run() {
int newindex = vp_banner.getCurrentItem() + 1;
vp_banner.setCurrentItem(newindex);
}
});
}
}
}).start();
}
當然,因為每個圖片展示給我們的時候,在圖片下方的指示性小圓點要有相應的變化,所以在ViewPager中我們還要處理它的滑動事件,所以我們自定義了一個類,實現了ViewPager.OnPageChangeListener接口,在onPageSelected()方法中處理相應的事件:
/**
* viewPager滑動監聽事件
*/
class MyPageChangeListener implements ViewPager.OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//獲取新的一頁的位置
int newPosition = position % imageViewList.size();
//將上一個小圓點的背景設為默認那個
ll_dot_group.getChildAt(previousPointEnale).setEnabled(false);
//設置當前page頁的小圓點樣式
ll_dot_group.getChildAt(newPosition).setEnabled(true);
//把新的位置賦值給previousPointEnale
previousPointEnale = newPosition;
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
關鍵的代碼和思路就是這樣的,這裡還有一篇我參照的文章,寫的不錯,下面把鏈接放在這裡:
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android實現類似網易新聞選項卡動態滑動效果
Android實現類似網易新聞選項卡動態滑動效果
本文會實現一個類似網易新聞(不說網易新聞大家可能不知道大概是什麼樣子)點擊超多選項卡,選項卡動態滑動的效果。首先來看看布局,就是用HorizontalScro
 Android Volley框架全面解析
Android Volley框架全面解析
Volley簡介我們平時在開發Android應用的時候不可避免地都需要用到網絡技術,而多數情況下應用程序都會使用HTTP協議來發送和接收網絡數據。Androi
 Android Studio發布到Jcenter
Android Studio發布到Jcenter
1.前言擁抱開源,熱愛開源,將我們認為不錯的代碼開源到gihtub,將我們的庫發布到jcenter\mevan等。2.准備工作2.1 准備申請倉庫賬號 注意model為a
 Android群英傳筆記——第十章:Android性能優化
Android群英傳筆記——第十章:Android性能優化
隨著Android應用增多,功能越來越復雜,布局也越來越豐富了,而這些也成為了阻礙一個應用流暢運行,因此,對復雜的功能進行性能優化是創造高質量應用的基礎,本