編輯:關於Android編程
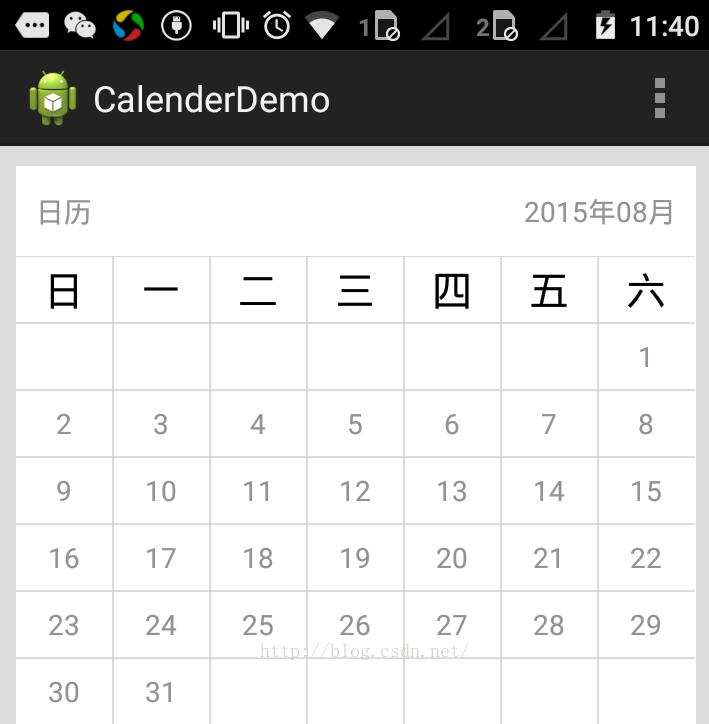
產品要做簽到功能,簽到功能要基於一個日歷來進行,所以就根據 要求自定義了一個日歷

自定義控件相信做android都知道:
(1)首先創建一個類,繼承一個容器類或者是一個控件
(2)然後就是你需要設置的屬性等的,在attrs文件夾中
(3)然後就是在類裡邊進行屬性的設置以及布局等等功能的添加
其實自定義一個日歷問題都不多,很多人都會想到通過一個gridView然後填充就可以,確實是這樣,主要是在顯示每個月的第一天的位置以及每個月顯示多少天有點繞。
思路:通過判斷當前星期幾然後進行日歷的填充,但是填充的大小不能大於當月天數,通過當月第一天是星期幾來判斷從哪個位置填充。
代碼:
package com.example.calenderdemo;
import android.content.Context;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class CalendarViewAdapter extends BaseAdapter {
private Context mContext;
private int mCountDay = 49;
private int mCurrent_mouth_Countday;
private int mCurrent_Week;
private int id[] = { R.string.week7, R.string.week1, R.string.week2,
R.string.week3, R.string.week4, R.string.week5, R.string.week6 };
public CalendarViewAdapter(Context context, int countday) {
this.mContext = context;
this.mCurrent_Week = Utils.getCurrentMonthStart();
this.mCurrent_mouth_Countday = countday;
}
@Override
public int getCount() {
return mCountDay;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(
R.layout.item_calendar, null);
holder.mTv_calendar_day = (TextView) convertView
.findViewById(R.id.tv_calendar_day);
convertView.setTag(holder);
} else
holder = (ViewHolder) convertView.getTag();
if (position <= 6) {
holder.mTv_calendar_day.setTextColor(Color.BLACK);
holder.mTv_calendar_day.setTextSize(mContext.getResources()
.getDimension(R.dimen.text_size_7));
holder.mTv_calendar_day.setText(mContext.getResources().getString(
id[position]));
} else {
if (mCurrent_Week == 7 && (position -6) <= mCurrent_mouth_Countday) {
holder.mTv_calendar_day.setText(position-6 + "");
} else if (position -7>= mCurrent_Week
&& position - mCurrent_Week -6 <= mCurrent_mouth_Countday) {
holder.mTv_calendar_day.setText(position - mCurrent_Week -6
+ "");
}
}
if (position % 7 == 6) {
holder.mTv_calendar_day.setBackgroundResource(R.drawable.line_right);
}else if (position % 7 == 0) {
holder.mTv_calendar_day.setBackgroundResource(R.drawable.line_left);
}
return convertView;
}
class ViewHolder {
TextView mTv_calendar_day;
}
}
把gridView填充了以後一個簡單的日歷控件就ok了。
Demo:http://xiazai.jb51.net/201609/yuanma/AndroidCalenderDemo(jb51.net).rar
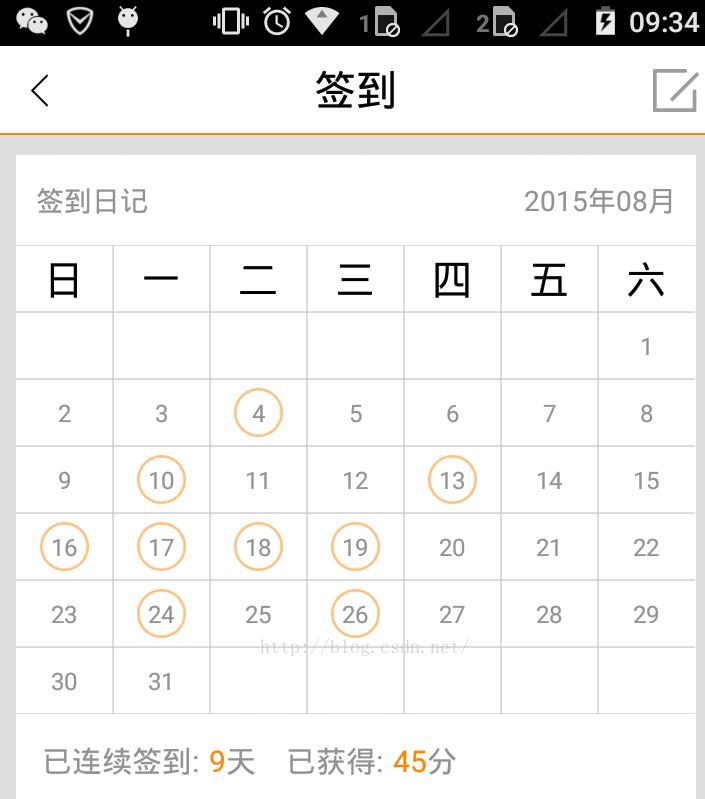
自定義了一個日歷以後就要做簽到了,簽到只要在自定義的Calendar中稍稍修改下就好了,看下效果圖:

看這還行,然後DEMO:http://xiazai.jb51.net/201609/yuanma/AndroidCalender(jb51.net).rar
添加了幾個方法的Demo:http://xiazai.jb51.net/201609/yuanma/Calenderchange(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 AndroidStudio創建MVP模板
AndroidStudio創建MVP模板
最近仿照官方MVP模式開發,如下:每個模塊都需要寫Activity,Contract,Fragment,Presenter。覺得好麻煩,就想能不能一次創建這幾個類寫到在a
 Android ViewPager使用方法
Android ViewPager使用方法
public class TvControlActivity extends Activity { private TvControlActivity tvCont
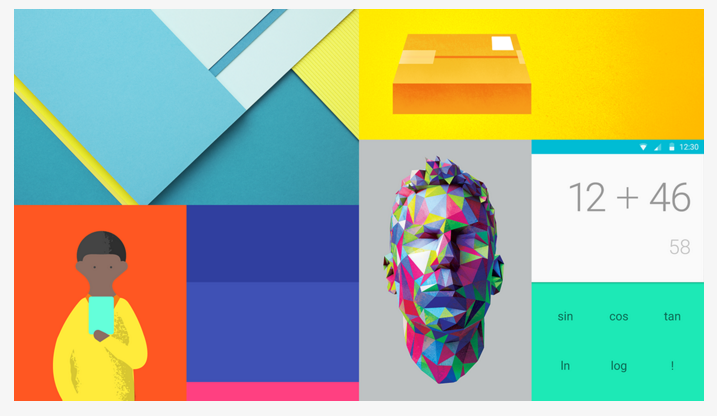
 Android群英傳筆記——第十二章:Android5.X 新特性詳解,Material Design UI的新體驗
Android群英傳筆記——第十二章:Android5.X 新特性詳解,Material Design UI的新體驗
這一章很多,但是很有趣,也是這書的最後一章知識點了,我現在還在考慮要不要寫這個拼圖和2048的案例,在此之前,我們先來玩玩Android5.X的新特性吧!Android
 Android高仿QQ6.0側滑刪除實例代碼
Android高仿QQ6.0側滑刪除實例代碼
推薦閱讀:先給大家分享一下,側滑刪除,布局也就是前面一個item,然後有兩個隱藏的按鈕(TextView也可以),然後我們可以向左側滑動,然後顯示出來,然後對delete