編輯:關於Android編程
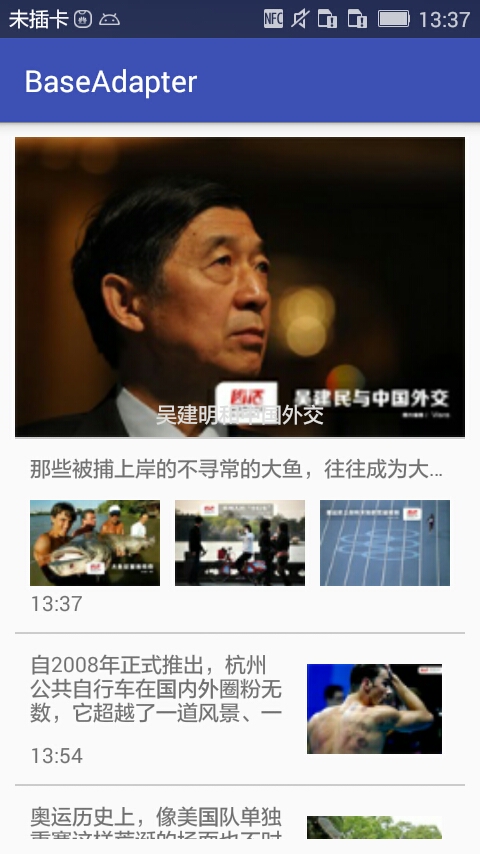
模擬新聞 APP 的界面

1)寫 ListView 之前先寫布局:
這裡有兩種 Item 的布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:padding="10dp">
<ImageView
android:layout_width="100dp"
android:layout_height="60dp"
android:id="@+id/imageView"
android:background="@mipmap/ic_launcher"
android:layout_centerVertical="true"
android:layout_alignParentRight="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/tv_title"
android:maxLines="3"
android:layout_marginRight="10dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/imageView" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Small Text"
android:id="@+id/tv_time"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"/>
</RelativeLayout>
activity_item
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:singleLine="true"/>
<LinearLayout
android:id="@+id/line1"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_below="@id/tv_title"
android:layout_marginTop="10dp">
<ImageView
android:id="@+id/imageView1"
android:layout_width="100dp"
android:layout_height="60dp"
android:layout_weight="1"
android:layout_marginRight="10dp"
android:background="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="100dp"
android:layout_height="60dp"
android:layout_weight="1"
android:layout_marginRight="10dp"
android:background="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="100dp"
android:layout_height="60dp"
android:layout_weight="1"
android:background="@mipmap/ic_launcher" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Small Text"
android:id="@+id/tv_time"
android:layout_below="@id/line1"
android:layout_alignParentLeft="true"/>
</RelativeLayout>
activity_item2
第一種是單張圖片,第二種是三張圖片。
在 ListView 添加的頭部布局, 用 ViewPager 實現滑動的效果:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="200dp" />
<TextView
android:id="@+id/tv_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginBottom="5dp"
android:layout_alignBottom="@+id/vp"
android:textColor="#ddd"
android:text="吳建明和中國外交"
android:singleLine="true" />
</RelativeLayout>
activity_item_header
最後是 ListView 的布局;
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
tools:context="com.dragon.android.baseadapter.MainActivity">
<ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scrollbars="none"
android:dividerHeight="1dp"
android:divider="#ccc"
android:id="@+id/listView"/>
</RelativeLayout>
activity_main
2)ListView 中要顯示的數據這裡先自己設定,不進行網絡請求。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="titles">
<item>那些被捕上岸的不尋常的大魚,往往成為大家關注的焦點。一種奇觀和一段足以津津樂道的傳奇經歷。</item>
<item>自2008年正式推出,杭州公共自行車在國內外圈粉無數,它超越了一道風景、一張名片的定義,成為杭州的生活方式。</item>
<item>奧運歷史上,像美國隊單獨重賽這樣荒誕的場面也不時出現。</item>
<item>在巴西裡約奧運賽場上,菲爾普斯身上“神秘的東方紅圈”走紅。</item>
<item>裡約奧運會正式啟幕,為國出征的運動員激戰正酣。而在奧運賽場之外,一大波隱藏的民間運動高手也蠢蠢欲動。</item>
<item>6月30日以來,第四輪強降雨給湖北造成嚴重損失。</item>
<item>查閱世界上城市地下排水系統中的佼佼者,可以發現,那些真正的良心下水道,即使多年過去,仍在發揮效用。</item>
</string-array>
<string-array name="msgs">
<item>吳建明和中國外交</item>
<item>同性戀酒吧:是天堂也是地獄</item>
<item>那些年,我們這樣過端午</item>
<item>馬英九8年:從萬人迷到受氣包</item>
<item>朝鮮外宣裡的幸福平壤</item>
</string-array>
</resources>
arrays
圖片資源可以自由添加
3)自定義適配器繼承 BaseAdapter:
package com.dragon.android.baseadapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import java.util.Locale;
/**
* Created by Auser on 2016/9/8.
*/
public class MyAdapter extends BaseAdapter {
private final Context context;
private List<Data> mData;
public MyAdapter(Context context, List<Data> data) {
this.mData = data;
this.context = context;
}
/**
* @return item 的數量
*/
@Override
public int getCount() {
return mData == null ? 0 : mData.size();
}
/**
* @param position
* @param convertView <重點: 得到每個 Item 將要顯示的視圖
* @param parent
* @return
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view;
Data data = getItem(position);
if (position % 3 == 0) {
view = LayoutInflater.from(context).inflate(R.layout.acyivity_item_2, parent, false);
ImageView imageView1 = (ImageView) view.findViewById(R.id.imageView1);
ImageView imageView2 = (ImageView) view.findViewById(R.id.imageView2);
ImageView imageView3 = (ImageView) view.findViewById(R.id.imageView3);
imageView1.setImageResource(data.getImgResId()[0]);
imageView2.setImageResource(data.getImgResId()[1]);
imageView3.setImageResource(data.getImgResId()[2]);
} else {
view = LayoutInflater.from(context).inflate(R.layout.activity_item, parent, false);
ImageView imageView = (ImageView) view.findViewById(R.id.imageView);
imageView.setImageResource(data.getImgResId()[0]);
}
TextView tv_title = (TextView) view.findViewById(R.id.tv_title);
tv_title.setText(data.getTitle());
TextView tv_time = (TextView) view.findViewById(R.id.tv_time);
String time = new SimpleDateFormat("HH:mm", Locale.CHINA).format(new Date(data.getTime()));
tv_time.setText(time);
return view;
}
/**
* 給開發者自己實現,一般用來的二道當前 position 位置的 數據
* 當 Item 可以在屏幕顯示的時候,會調用 getView 且傳遞顯示的 Item 的位置
*
* @param position 新顯示的 Item 的位置
* @return
*/
@Override
public Data getItem(int position) {
// Log.d("TAG", position + "");
return mData.get(position);
}
/**
* @param position 當用戶設置了 ListView 的Item 的點擊時間的時候,將此值作為 第四個參數 傳遞
* @return
*/
@Override
public long getItemId(int position) {
return 10086;
}
}
MyAdapter
4)因為頭部布局使用 ViewPager 實現,所以要添加自定義的適配器繼承 PagerAdapter:
package com.dragon.android.baseadapter;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import java.util.List;
/**
* Created by Auser on 2016/9/8.
*/
class MyPagerAdapter extends PagerAdapter {
private List<ImageView> mList;
public MyPagerAdapter(List<ImageView> mList) {
this.mList = mList;
}
/**
* 決定ViewPager中能夠顯示幾個子視圖
* @return 可滑動的邊界
*/
@Override
public int getCount() {
// 2的31次方-1
// mList.size=5:0--4
// position:0---9
// 0%5=0,4%5=4,
// 5%5=0,6%5=1....9%5=4
return Integer.MAX_VALUE;
}
/**
* 產生item.container:容器.--->ViewPager
* @param container
* @param position
* @return
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
// 將ImageView添加到ViewPager容器中.
container.addView(mList.get(position % mList.size()));
return mList.get(position % mList.size());
}
/**
* 判斷當前的view是否是第一次產生的.
* @param view
* @param obj
* @return
*/
@Override
public boolean isViewFromObject(View view, Object obj) {
return view == obj;
}
/**
* 移除一個item
* @param container
* @param position
* @param object
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// 從容器中移除視圖
container.removeView(mList.get(position % mList.size()));
}
}
MyPagerAdapter
這裡面要注意如何實現 ViewPager 滑動時的循環效果 --- 即設置一個非常大的邊界,循環顯示。
5)需要一個容器來存放要展示的數據,這裡封裝一個 Data 類
package com.dragon.android.baseadapter;
import java.util.Arrays;
/**
* Created by Auser on 2016/9/8.
*/
public class Data {
private int[] imgResId;
private String title;
private long time;
@Override
public String toString() {
return "Data{" +
"imgResId=" + Arrays.toString(imgResId) +
", title='" + title + '\'' +
", time=" + time +
'}';
}
public Data() {
}
public Data(String title, int[] imgResId, long time) {
this.imgResId = imgResId;
this.title = title;
this.time = time;
}
public int[] getImgResId() {
return imgResId;
}
public void setImgResId(int[] imgResId) {
this.imgResId = imgResId;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public long getTime() {
return time;
}
public void setTime(long time) {
this.time = time;
}
}
Data
6)最後在 MainActivity 中對 ListView 和 ViewPager 配置適配器(同時實現文本隨 ViewPager 的滑動同步改變)
package com.dragon.android.baseadapter;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView listView;
private List<Data> mData;
private List<ImageView> mList;
private ViewPager mVp;
private TextView mTv;
private int[] imgResIds = {R.mipmap.c1, R.mipmap.c2, R.mipmap.c3,
R.mipmap.c4, R.mipmap.c5, R.mipmap.c6, R.mipmap.c7, R.mipmap.c8,
R.mipmap.c9, R.mipmap.c10, R.mipmap.c11, R.mipmap.c12, R.mipmap.c13};
private int[] imageHeaderIds = {R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4,R.mipmap.a5};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.listView);
String[] stringArray = getResources().getStringArray(R.array.titles);
mData = new ArrayList<>();
initData(stringArray);
addHeader();
MyAdapter myAdapter = new MyAdapter(this, mData);
listView.setAdapter(myAdapter);
}
/**
* 添加頭部布局 ViewPager
*/
private void addHeader() {
View view = getLayoutInflater().from(this).inflate(R.layout.activity_item_header, listView, false);
listView.addHeaderView(view);
mVp = (ViewPager) view.findViewById(R.id.vp);
mTv = (TextView) view.findViewById(R.id.tv_msg);
String[] msgs = getResources().getStringArray(R.array.msgs);
// 創建數據源.存放頭部布局要展示的視圖
mList = new ArrayList<ImageView>();
for (int i = 0; i < imageHeaderIds.length; i++) {
ImageView iv = new ImageView(this);
iv.setBackgroundResource(imageHeaderIds[i]);
mList.add(iv);
}
MyPagerAdapter adapter = new MyPagerAdapter(mList);
mVp.setAdapter(adapter);
// 設置ViewPager當前是第幾個視圖
mVp.setCurrentItem(1000 * mList.size());
// mVp.setOnPageChangeListener(listener);
mVp.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
String[] msgs = getResources().getStringArray(R.array.msgs);
// 讓標題隨著ViewPager的切換而切換
mTv.setText(msgs[position % mList.size()]);
}
});
}
/**
* 創建數據源
* @param stringArray
*/
private void initData(String[] stringArray) {
int j = 0;
for (int i = 0; i < stringArray.length; i++) {
long l = System.currentTimeMillis();
if (i % 3 == 0) {
mData.add(new Data(stringArray[i], new int[]{imgResIds[j++], imgResIds[j++], imgResIds[j++]}, l + 1000000 * i));
} else {
mData.add(new Data(stringArray[i], new int[]{imgResIds[j++]}, l + 1000000 * i));
}
}
}
}
以上就是新聞界面的模擬示例,有需要的朋友可以看一下,謝謝大家對本站的支持!
 Android UI- PullToRrefresh自定義下拉刷新動畫
Android UI- PullToRrefresh自定義下拉刷新動畫
Android UI- PullToRrefresh自定義下拉刷新動畫 如果覺得本文不錯,麻煩投一票,2014年博客之星投票地址:http://vote.blog.csd
 努比亞 Z5S MiniROOT後可刪除的文件
努比亞 Z5S MiniROOT後可刪除的文件
努比亞 Z5S MiniROOT後哪些文件可以刪除的。很多時候,我們手機進行root就是為了減輕手機中的負擔,刪除一些不必要的文件,可很多時候,我們不知道專
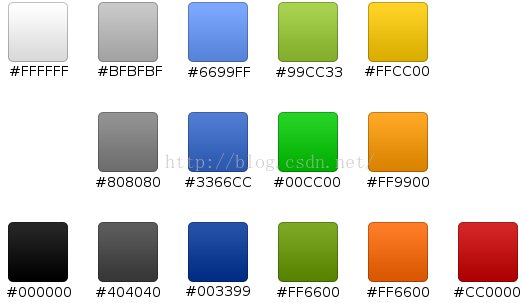
 Android進階(二十四)Android UI---界面開發推薦顏色
Android進階(二十四)Android UI---界面開發推薦顏色
在Android開發過程中,總要給app添加一些背景,個人認為使用純色調便可以達到優雅的視覺效果。補充一些常用的顏色值:colors.xml #ffffff #f
 android開發步步為營之32:玩轉Toast
android開發步步為營之32:玩轉Toast
Toast英文名為土司,在Android裡面這個類是用來彈出提示信息的,我想sdk作者是認為提示信息片長得就像一塊土司吧。這個理論就不多說什麼了,開始我們的實踐。 第一步